Visual Studio 與 Visual Studio Code:深入比較
Visual Studio and Visual Studio Code (VS Code) are two very popular and different software development tools developed by Microsoft. Visual Studio is a popular Integrated Development Environment (IDE) among professional software developers while Visual Studio Code is the most popular code editor in the field of software development.
In this article, we provide an in-depth comparison between Visual Studio and Visual Studio Code. This is to aid you in choosing which tool to use where and when while working on your projects in 2024 and the future. We do this by deeply explaining their core features, compatibility, performance and flexibility, community and their cost then go on and give the advantages and disadvantages of each tool so as to aid you in making informed decisions based on your preferences and needs.
Overview of Visual Studio and Visual Studio Code
Visual Studio is a powerful IDE that is used to write, edit, debug and build code. This tool has features that can help you in the entire development cycle including app deployment. Some of these tools include compilers, code completion tools, source control, extensions and many others as we are going to see in this article.
On the other hand, we have Visual Studio Code, which shares a name almost like Visual Studio. It is a software development tool and source code editor that runs on Windows, macOS and Linux. It is an extension-based developer tool and thus supports a number of programming languages.
According to recent statistics from worldmetrics.org, VS Code leads as the most popular code editor with a market dominance of 54.1%, and also based on recent data from Top IDE Index, Visual Studio is the most searched IDE with a 27.24% share by August 2024.
Visual Studio vs Visual Studio Code in Short
To start with the comparison between Visual Studio and Visual Studio Code, let us take a look at the summary table below:
| Visual Studio | Visual Studio Code | |
|---|---|---|
| Launch year | 1997 | 2015 |
| Software type | IDE | Text/Code editor |
| Hardware specifications | ARM64 or x64 processor, Minimum of 4 GB RAM, Minimum of 850 MB of available disk space | 1.6 GHz or faster processor,1 GB of RAM,500 MB disk space |
| Operating system | Windows | Windows, macOS and Linux |
| Built-in programming languages | C#, Visual Basic (VB .NET), Javascript, Typescript, HTML & CSS, C and F# | Javascript, Typescript, HTML, CSS and Markdown |
| Cost | $45 to $250 per user monthly | Free |
| Extensions | Has over 3,000 extensions | Has Over 60,000 extensions |
| Community | Large | Large |
| Flexibility | Flexible | More Flexible |
| Customization | Customizable | Highly customizable |
| AI Capabilities | Available | Many AI capabilities |
| Version Control | Available | Available |
Detailed Comparison of Visual Studio and Visual Studio Code
Let us now get to an in-depth comparison between Visual Studio and Visual Studio Code by deeply explaining each feature as shown in the table in the previous section.
Software Type
Visual Studio is an IDE and code editor which you can use to write, debug, build code and then afterwards publish it. Examples of other softwares in the IDE category like Visual Studio include Intellij IDEA, Eclipse IDE, PyCharm, Code Blocks, and Netbeans.
Whereas Visual Studio Code is a text editor whose functionality and performance is aided by extensions. Some of the other notable text editors like Visual Studio Code include Atom, Sublime Text, Vim and Notepad .
Hardware Specifications
For you to install Visual Studio on your hardware device, it should be running on ARM64 or x64 processor and a Quad-core or better is recommended. The minimum RAM chip size required is 4GB but 16GB RAM is recommended for better performance. Also a space of 850 MB up to 210 GB is required as Visual Studio is a heavy and large size software that requires much space during installation.
Visual Studio does not support devices with 32-bit and ARM32 operating systems.
To improve the performance of Visual Studio on your computer, I advise the use of Solid State Drives (SSD) instead of Hard Disk Drives (HDD). You can find more of the factors to consider in improving the performance of Visual Studio here.
On the other hand, running Visual Studio Code on your machine does not require a lot. This is because this text editor comes with few in-built features unlike IDEs. More can be accessed through extensions which when installed increase the size of the software with time. Thus for initial installation, you require a 1.6 GHz or faster processor, 1 GB of RAM, and 500 MB disk space to get running.
Operating System
Visual Studio mainly supports the Windows operating system and there is a version for macOS users called Visual Studio for Mac. There is no version for devices running Linux operating systems hence they access similar features like Visual Studio's through Mono . Note that Microsoft will soon be terminating VS for Mac by 31st August, 2024.
On the other hand, Visual Studio Code supports multiple operating systems. It runs on Windows operating system, macOS and Linux.
Built-in Programming Languages
Visual Studio comes with the following built-in languages; C#, Visual Basic (VB .NET), Javascript, Typescript, HTML & CSS, C and F#. Other languages can be installed from the Visual Studio extensions marketplace otherwise if not among the extensions then it is not supported by the IDE.
For Visual Studio Code there are few built-in languages which include Javascript, Typescript, HTML, CSS, JSON and Markdown. You notice that these languages are predominantly used in web development. This is because this text editor is dominantly used by web developers so there was need to make these languages built-in for them. Other languages can only be installed from the VS Code extensions marketplace. There are more programming languages in the VS Code extensions marketplace than in the one for Visual Studio.
Cost
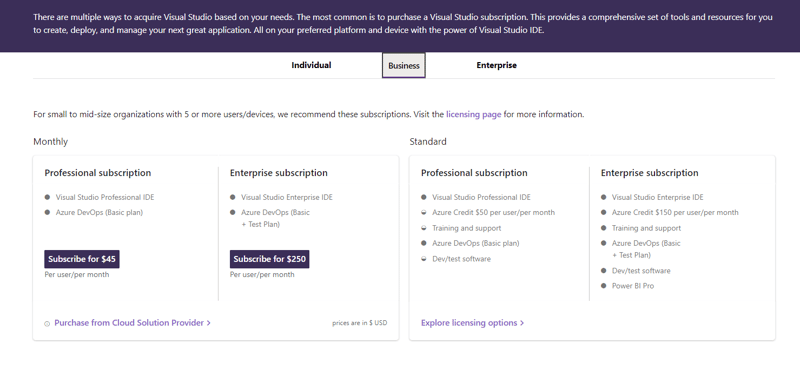
Visual Studio has multiple versions and are priced differently based on your development needs. Visual Studio Community Edition is the free version recommended by Microsoft for individual needs. Other versions with more advanced features are paid for through subscriptions. These versions include Visual Studio Professional and Enterprise Edition.

The above image shows the subscription fee for the professional and enterprise versions with their added capabilities.
While Visual Studio has paid versions, VS Code is entirely free.
Extensions
An extension is a software plugin that adds functionalities to the software.
Extensions in Visual Studio and Visual Studio Code provide more features including support for other programming languages.
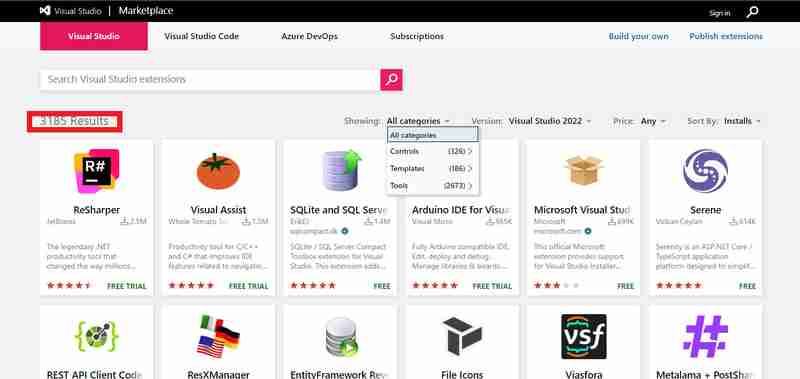
In Visual Studio, there are over 3,000 extensions that make the IDE feature-rich.

In the image above, we see a list of some of the different extensions that are in the Visual Studio extensions marketplace and the total number of available extensions in all categories which is 3185 extensions at the time of writing this article.
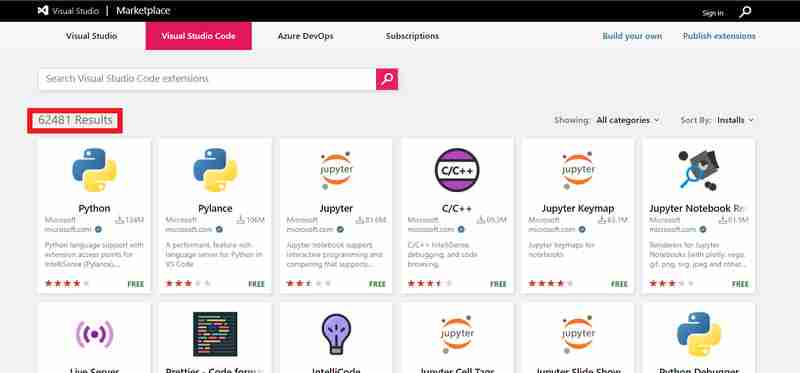
On the other hand, VS Code has over 60,000 extensions that provide various features including support for over 250 programming languages.

From the image above, we notice that the VS Code's extensions marketplace has much more extensions than Visual Studio's. We see that there are 62481 extensions at the time of writing this article.
Community
In the introduction of this article, we saw that there is a wide community of professionals who use Visual Studio. This community of users is active and there is a forum for discussions, questions and feedback called Visual Studio Developer Community where you can have access to solutions of challenges related to the Visual Studio IDE.
From the introduction, the statistics show that Visual Studio Code is one of the most used text editors. There is a discussion forum created to enhance discussions between the community of VS Code users (both the creators of extensions and users). This forum is called VS Code Community Discussions
Flexibility
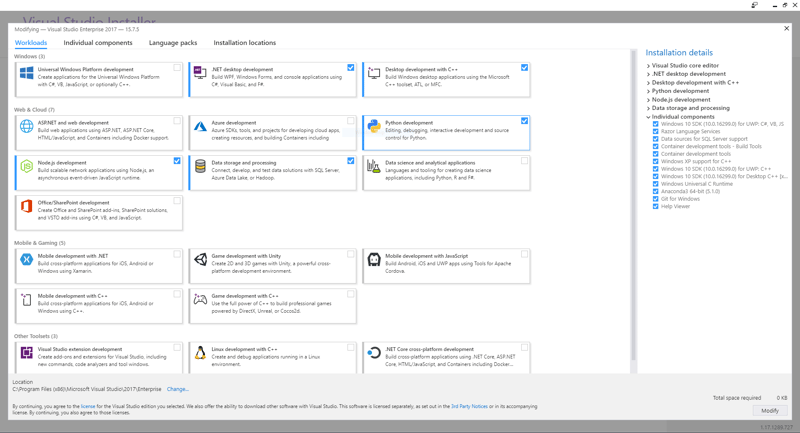
Visual Studio provides options for customizing the original theme, it supports extensions and many programming languages which offer flexibility in how the user operates the software. This IDE also provides flexibility in coding due to support of many languages hence a wide range of development puroposes from mobile, web, cloud and many more.

The above image is a set up page while installing Visual Studio. We notice that one can set up the IDE for use in various development purposes like windows application development, mobile and web development, game development, linux application development and many more.
On being flexible, VS Code isn’t left behind too. It is one of the most flexible text editors to use in development. Its flexibility is seen in the extensive library of extensions it possesses that allow the editor to perform a lot of things starting from cross-platform development of applications, multiple languages support, intelligence and many more. This text editor is also light weight and faster compared to Visual Studio. It also offers the opportunity for you to code from anywhere be it in the browser, on your mobile device, Github, and so on.
Customization
Do you prefer to make things look your way? If yes, these two are the perfect development tools for you.
Both Visual Studio and Visual Studio Code offer the option for user interface customization, fonts and styling, window layouts,keyboard shortcuts, code styling and formatting, toolbar and menu customizations.

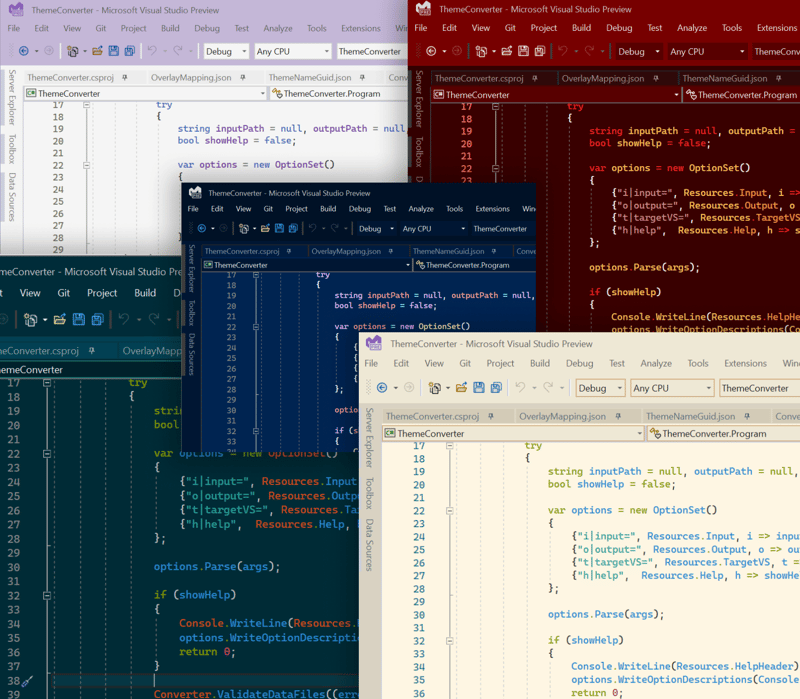
The above image shows different user interface themes that Visual Studio has and can be customized based on the user's preference.
Note that VS Code provides more customizations than Visual Studio through its extensions library for example there are a wide range of themes and icon styling extensions in the VS Code extensions library, project-based customizations and many more.

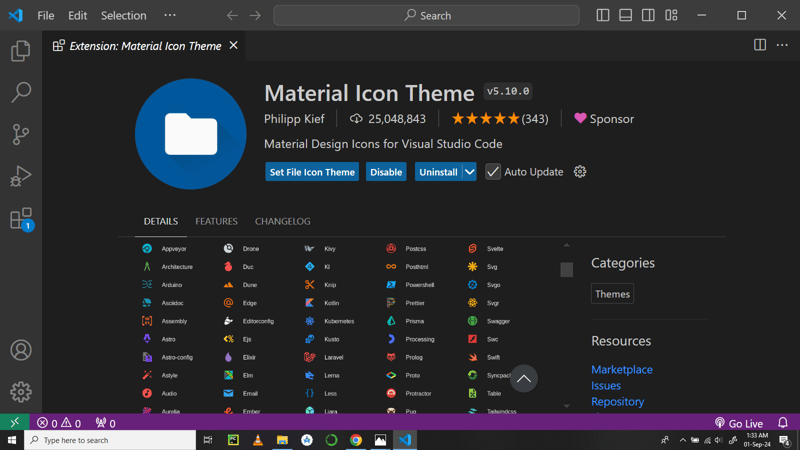
The image above shows one of the extensions for customizing icons in VS Code called Material Icon theme.
AI Capabilities
In this era where artificial intelligence is driving the waves, to become one of the best tools for software development, there must be a need for work automation, intelligence functionalities and machine assistance.
This is why both Visual Studio and VS Code have AI capabilities like smart code completion, Intellisense , code-inline chat and Github Copilot which have eased and made developer’s work faster.

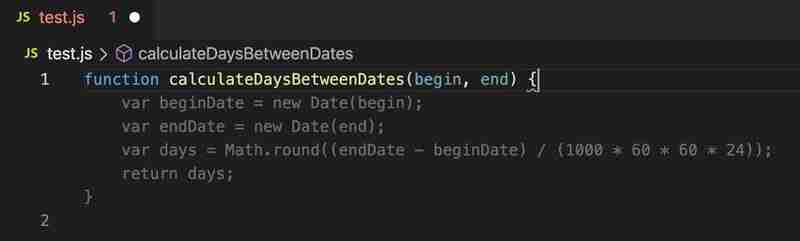
In the above image, we illustrate how Github Copilot ehances development in these tools. The code block in the function CalculateDaysBetweenDates() is intelligently suggested by AI. To learn more on how to use Copilot in Visual Studio and VS Code, refer to our resources section at the end of this article.
A reminder that Visual Studio has these capabilities woven in it while for VS Code you can install many of them through the extensions marketplace.
Version Control
Both Visual Studio and VS Code have integrated version control through Git. This enables cloning, creating and opening your own repositories right inside the softwares. With a Github account integrated, you can manage all your repositories from these tools.

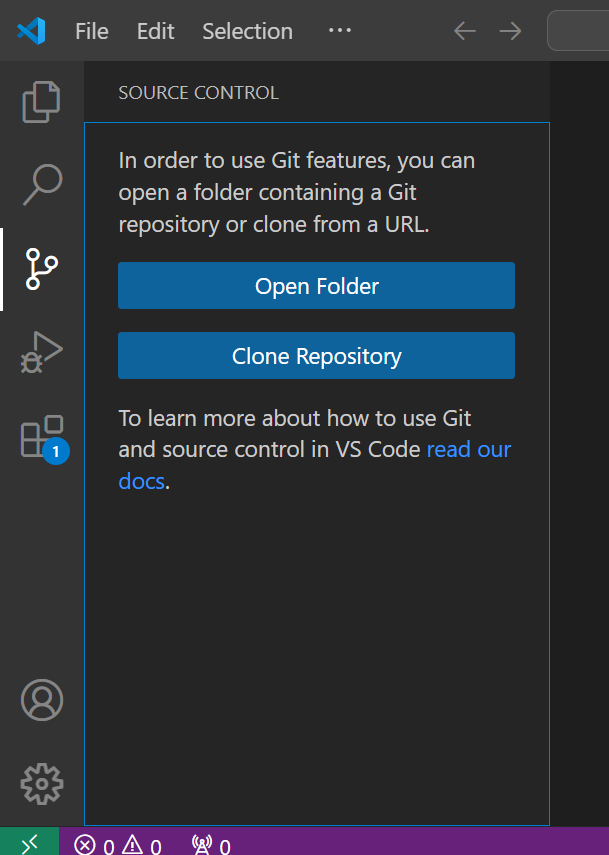
Above image shows Git in Visual Studio Code for source control management.
More source control management tools can be installed through extensions especially in VS Code.
Pros and Cons of Visual Studio
Being one of the top IDEs, there are reasons why most developers choose to use it (the pros). Also being a software tool, it has some disadvantages that make a few of the developers give up on it (the cons). Let’s get to a discussion of these reasons below.
Pros
Visual Studio provides a comprehensive development environment as it offers features for web, mobile and cloud development.
It comes with integrated capabilities of an IDE like debugging, building and profiling.
The AI capabilities like Github Copilot and Intellisense in Visual Studio speed up development tasks especially in near low level programming languages like C .
Visual Studio enhances collaboration in software development through version control features for open source development and Live Share for screen sharing during collaborative development.
Cons
Visual Studio is a very heavy software that requires very good hardware for better performance. This limits developers without access to machines with recommended specifications.
Visual Studio is complex and less flexible. This is due to many built-in features and many configurations.
This IDE is mainly optimized for Windows operating system, this leaves out developers with macOS and Linux.
Visual Studio is expensive when it comes to payments in order to access more features in the paid editions.
Pros and Cons of Visual Studio Code
According to statistics, VS Code is a top text editor among developers. Let's get on and explore some of the advantages that make it top on the list (the pros) as well as the disadvantages it possesses (the cons).
Pros
VS Code is a free software.
It runs on multiple operating systems hence caters for all developers no matter what the device’s operating system is.
It is a lightweight software hence doesn’t require advanced hardware features to run or perform well.
It supports numerous programming languages hence support for multipurpose development.
It is highly flexible and customizable hence easy to use and personalize.
Has a library full of extensions that can help you do anything you want in the software development field from data analysis, mobile development, web development, cloud and DevOps.
Its AI features also speed up development tasks.
Promotes collaborative development.
VS Code also promotes open source development
Cons
VS Code requires manual setup for debuggers, compilers and profilers.
In VS Code, even common functionalities like code linting, syntax highlighting, and more require installation of extensions which is time consuming.
VS Code is not the ideal software for development in near low programming languages like C and C.
Debugging features in VS Code are not as advanced as in IDEs.
VS Code is purely extension-dependent. This results in time consumption while managing installed extensions.
Also when many extensions are installed, the performance of this code editor reduces.
Conclusion
Whenever we are dealing with comparisons, we usually have no winning tool rather we consider choice of the tool based on the developer needs and preferences.
I recommend using Visual Studio for developers working on large scale applications and have access to computers with better resouces.
For developers who prefer lightweight and fast tools and are working on lightweight projects, Visual Studio Code is the best choice.
Resources
Here are some resources for you to explore more about Visual Studio and Visual Studio Code:
Visual Studio Documentation
Visual Studio Code Documentation
Copilot in VS Code and Visual Studio
-
 如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-03-28
如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-03-28 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-03-28
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-03-28 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-03-28
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-03-28 -
 如何在全高佈局中有效地將Flexbox和垂直滾動結合在一起?在全高佈局中集成flexbox和垂直滾動Traditional Flexbox Approach (Old Properties)Flexbox layouts using the old syntax (display: box) permit full-height apps with ver...程式設計 發佈於2025-03-28
如何在全高佈局中有效地將Flexbox和垂直滾動結合在一起?在全高佈局中集成flexbox和垂直滾動Traditional Flexbox Approach (Old Properties)Flexbox layouts using the old syntax (display: box) permit full-height apps with ver...程式設計 發佈於2025-03-28 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-03-28
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-03-28 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-28
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-28 -
 如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-03-28
如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-03-28 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-03-28
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-03-28 -
 如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-03-28
如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-03-28 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-28
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-28 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-03-28
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-03-28 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-28
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-28 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-03-28
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-03-28 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-03-28
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-03-28 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-03-28
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-03-28
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























