如何使用 Sui TypeScript SDK
Sui 是当下的链,尽管 Move 是在 Sui 上编写智能合约的圣杯,但 TypeScript 支持也很重要。您可以通过 TypeScript 与 Sui 以及生态系统中的大多数 DeFi 应用进行交互和使用。
在本教程中,我将教您如何通过 TypeScript 与 Sui 网络交互。您将学习如何读取区块链的状态,如何从 TypeScript 程序将交易写入链。
Sui 和 TypeScript 入门
唯一的先决条件是您需要基本的 JS/TS 知识才能顺利运行本教程。我将引导您完成其他所有事情。
首先,在终端中创建一个新的 TypeScript 项目并初始化一个新的 Node.js 项目。
mkdir SuiTS cd SuiTS npm init -y
如果您还没有安装 TypeScript 作为开发依赖项。
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
现在,您可以初始化一个新的 TypeScript 项目。此命令将创建一个 tsconfig.json 文件,其中包含您可以为项目自定义的默认选项。
npx tsc --init
打开 tsconfig.json 并粘贴这些配置。
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
创建一个 src 目录,您将在其中添加 TypeScript 文件。
mkdir src touch src/index.ts
最后,使用此命令安装 Sui TypeScript SDK。
npm i @mysten/sui.js
一切准备就绪。您可以开始编写与 Sui 区块链交互的 TypeScript 程序。
连接到 Sui 区块链
您必须连接到 Sui 区块链才能与该链交互。
首先,从SDK客户端模块导入getFullnodeUrl和SuiClient。
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
现在,根据您想要的连接,您可以使用 getFullnodeUrl 检索 Sui 测试网、主网、本地网或开发网的完整节点 URL;然后,使用 SuiClient 连接到客户端实例。
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl('mainnet');
const client = new SuiClient({ url: rpcUrl });
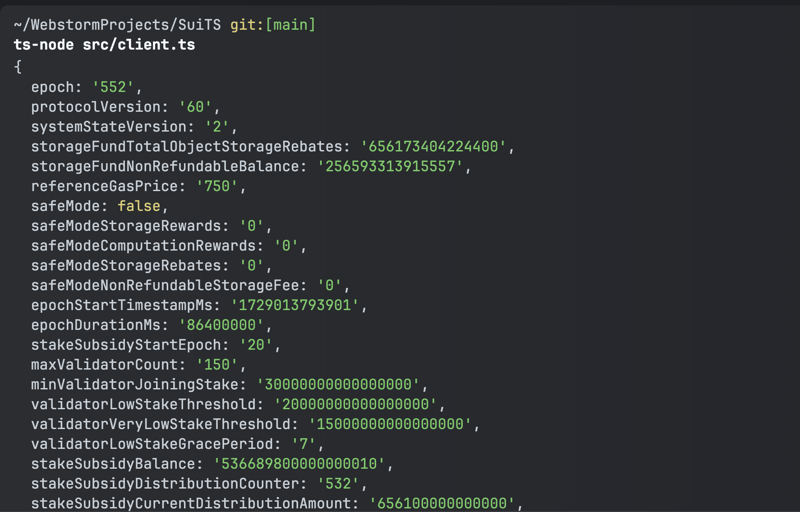
要测试您的连接,您可以使用 getLatestSuiSystemState 来检索网络的最新状态。
// index.ts
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
async function getNetworkStatus() {
const currentEpoch = await client.getLatestSuiSystemState();
console.log(currentEpoch)
}
getNetworkStatus();
现在,将 TypeScript 代码转换为 JavaScript 并使用以下命令运行它:
ts-node index.ts
执行该命令时,您应该会得到与此类似的输出。

创建 Sui 钱包
创建钱包是另一种流行的操作,如果您在 Sui Network 上构建,它可能会很方便。
以下是如何生成 Sui 钱包密钥对并从密钥对中检索私钥和公钥。
import { Ed25519Keypair } from '@mysten/sui/keypairs/ed25519';
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
// random Keypair
const keypair = new Ed25519Keypair();
const publicKey = keypair.getPublicKey();
const privatekey = keypair.getSecretKey();
console.log(privatekey.toString());
console.log(publicKey.toSuiAddress());
Ed25519Keypair 函数创建一个新的密钥对。 getPublicKey 和 getPrivateKey 方法分别允许您访问公钥和私钥。
这是我用程序生成的私钥和公钥的字符串输出:
suiprivkey1qq9r6rkysny207t5vr7m5025swh7w0wzra9p0553paprhn8zshqsx2rz64r New Sui Address: 0xbd46d7582ced464ef369114252704b10317436ef70f196a33fcf2c724991fcba
我用 0.25 Sui 为这个钱包提供资金,用于下一组操作。请随时验证并扫描钱包。请勿发送任何资金;这只是一个虚拟钱包。
读取 Sui 钱包余额
您可以在客户端实例上使用 getCoins 函数来检索钱包地址中硬币的详细信息。
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
// use getFullnodeUrl to define the Devnet RPC location
const rpcUrl = getFullnodeUrl('mainnet');
// create a client connected to devnet
const client = new SuiClient({ url: rpcUrl });
async function getOwnedCoins() {
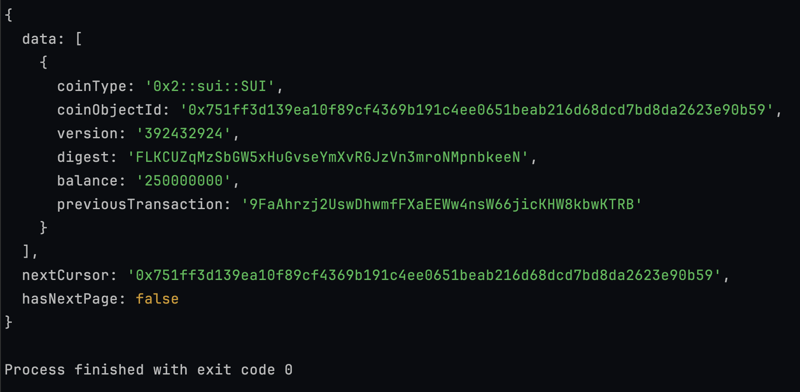
const coins = await client.getCoins({
owner: '0xbd46d7582ced464ef369114252704b10317436ef70f196a33fcf2c724991fcba',
});
console.log(coins);
}
getOwnedCoins();
该函数返回隋币单独的详细信息和详细信息。输出为 MIST,即 Sui 天然气代币。 1 SUI 等于 10 亿 MIST。

同样可以使用getAllCoins函数来获取钱包中所有币的列表。
async function getAllCoins() {
// Get the list of owned coins (tokens) for the given owner address
const ownedCoins = await client.getAllCoins({ owner: "0xbd46d7582ced464ef369114252704b10317436ef70f196a33fcf2c724991fcba" });
// Access the coin data
const coins = ownedCoins.data;
// Iterate through the coins and print their details
for (const coin of coins) {
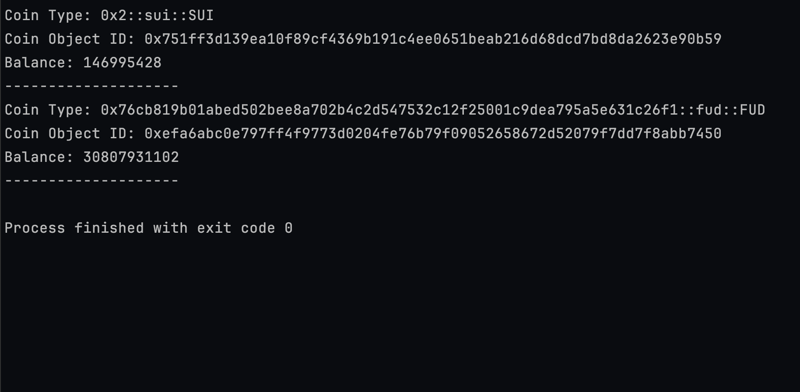
console.log(`Coin Type: ${coin.coinType}`);
console.log(`Coin Object ID: ${coin.coinObjectId}`);
console.log(`Balance: ${coin.balance}`);
console.log('--------------------');
}
// If there is more data, handle pagination
if (ownedCoins.hasNextPage) {
console.log('More data available. Fetching next page...');
// You can handle the next page using ownedCoins.nextCursor if needed
}
}
getAllCoins();
对于这个例子,我在 Hop Aggregator 上用一些 Sui 换取 $FUD,这是运行程序后的输出。

发送硬币或物品
最后,有趣的部分是您将学习在区块链上发送交易。
让我们将一些 $FUD 代币发送到另一个钱包。这适用于 Sui 网络上的任何代币。
import {getFullnodeUrl, SuiClient} from '@mysten/sui/client';
import {Ed25519Keypair} from '@mysten/sui/keypairs/ed25519';
import {Transaction} from '@mysten/sui/transactions';
// Set the RPC URL to connect to the Sui mainnet
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({url: rpcUrl});
// Create the keypair using the private key
const keypair = Ed25519Keypair.fromSecretKey("suiprivkey1qq9r6rkysny207t5vr7m5025swh7w0wzra9p0553paprhn8zshqsx2rz64r");
// FUD coin type
const FUD_TYPE = '0x76cb819b01abed502bee8a702b4c2d547532c12f25001c9dea795a5e631c26f1::fud::FUD';
async function sendFUD() {
const tx = new Transaction();
// Fetch FUD coins owned by the sender
const coins = await client.getCoins({owner: keypair.getPublicKey().toSuiAddress(), coinType: FUD_TYPE});
if (coins.data.length === 0) {
console.log("No FUD coins found in the wallet.");
return;
}
// Choose the first available FUD coin and split it for the transfer (adjust amount if needed)
const [coin] = tx.splitCoins(coins.data[0].coinObjectId, [100000000]);
tx.transferObjects([coin], '0xb0042cf2c5a16d0a240fc1391d570cd5fe06548f860583f1878c327db70f2a22');
const result = await client.signAndExecuteTransaction({signer: keypair, transaction: tx});
await client.waitForTransaction({digest: result.digest});
console.log("Transaction successful. Digest:", result.digest);
}
sendFUD().then(console.log).catch(console.error);
首先,我检查钱包中是否有一些 $FUD,并将其拆分以进行转账。 tx.transferObjects 将分割币转移到指定地址。
最后需要通过client.signAndExecuteTransaction对交易进行签名,可以通过waitForTransaction等待交易确认交易通过
结论
您已经学会了使用官方 TypeScript SDK 与 Sui 区块链进行交互。您可以利用新获得的知识在 Sui 上进行很多构建,例如构建钱包和机器人。
您可以通过学习如何与 Sui 上的 Move 合约交互来进一步构建更复杂的 dApp
-
 在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-04-12
在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-04-12 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-12
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-12 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-12
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-12 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-12
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-12 -
 如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用時間數據時...程式設計 發佈於2025-04-12
如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用時間數據時...程式設計 發佈於2025-04-12 -
 如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-04-12
如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-04-12 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-12
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-12 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-12
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-12 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制,控制元素的滾動行為對於確保用戶體驗和可訪問性是必不可少的。一種這樣的方案涉及限制動態大小的父元素中元素的滾動範圍。 問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限...程式設計 發佈於2025-04-12
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制,控制元素的滾動行為對於確保用戶體驗和可訪問性是必不可少的。一種這樣的方案涉及限制動態大小的父元素中元素的滾動範圍。 問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限...程式設計 發佈於2025-04-12 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-12
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-12 -
 如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案: args)拋出異常{ 日曆cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...程式設計 發佈於2025-04-12
如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案: args)拋出異常{ 日曆cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...程式設計 發佈於2025-04-12 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-12
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-12 -
 eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的Python功能Eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-04-12
eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的Python功能Eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-04-12 -
 為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-12
為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-12 -
 如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-04-12
如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-04-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























