ResNet、EfficientNet、VGG、NN
身為學生,我親眼目睹了我們大學效率低下的失物招領系統所帶來的挫敗感。目前的流程依賴於每個找到的物品的單獨電子郵件,通常會導致遺失物品與其所有者之間的延誤和錯過聯繫。
出於為自己和同學改善這種體驗的願望,我開始了一個項目,探索深度學習在徹底改變我們的失物招領系統方面的潛力。 在這篇文章中,我將分享我評估預訓練模型(ResNet、EfficientNet、VGG 和 NasNet)的旅程,以自動識別和分類遺失的物品。
透過比較分析,我的目標是找出最適合整合到我們系統中的模型,最終為校園裡的每個人創造更快、更準確、用戶友好的失物招領體驗。
殘差網路
Inception-ResNet V2 是 Keras 中提供的強大的捲積神經網路架構,將 Inception 架構的優勢與 ResNet 的殘差連接相結合。這種混合模型旨在保持計算效率的同時實現影像分類任務的高精度。
訓練資料集:ImageNet
圖像格式:299 x 299
預處理功能
def readyForResNet(fileName):
pic = load_img(fileName, target_size=(299, 299))
pic_array = img_to_array(pic)
expanded = np.expand_dims(pic_array, axis=0)
return preprocess_input_resnet(expanded)
預測
data1 = readyForResNet(test_file) prediction = inception_model_resnet.predict(data1) res1 = decode_predictions_resnet(prediction, top=2)
VGG(視覺幾何組)
VGG(視覺幾何組)是一系列深度卷積神經網路架構,以其在影像分類任務中的簡單性和有效性而聞名。這些模型,特別是 VGG16 和 VGG19,由於在 2014 年 ImageNet 大規模視覺識別挑戰賽 (ILSVRC) 中的出色表現而受到歡迎。
訓練資料集:ImageNet
圖像格式:224 x 224
預處理功能
def readyForVGG(fileName):
pic = load_img(fileName, target_size=(224, 224))
pic_array = img_to_array(pic)
expanded = np.expand_dims(pic_array, axis=0)
return preprocess_input_vgg19(expanded)
預測
data2 = readyForVGG(test_file) prediction = inception_model_vgg19.predict(data2) res2 = decode_predictions_vgg19(prediction, top=2)
高效率網路
EfficientNet 是一系列卷積神經網路架構,可在影像分類任務上實現最先進的準確性,同時比以前的模型更小、速度更快。這種效率是透過平衡網路深度、寬度和解析度的新型複合縮放方法來實現的。
訓練資料集:ImageNet
影像格式:480 x 480
預處理功能
def readyForEF(fileName):
pic = load_img(fileName, target_size=(480, 480))
pic_array = img_to_array(pic)
expanded = np.expand_dims(pic_array, axis=0)
return preprocess_input_EF(expanded)
預測
data3 = readyForEF(test_file) prediction = inception_model_EF.predict(data3) res3 = decode_predictions_EF(prediction, top=2)
納斯網絡
NasNet(神經架構搜尋網路)代表了深度學習中的一種突破性方法,其中神經網路本身的架構是透過自動搜尋過程發現的。此搜尋過程旨在找到層和連接的最佳組合,以在給定任務上實現高效能。
訓練資料集:ImageNet
圖像格式:224 x 224
預處理功能
def readyForNN(fileName):
pic = load_img(fileName, target_size=(224, 224))
pic_array = img_to_array(pic)
expanded = np.expand_dims(pic_array, axis=0)
return preprocess_input_NN(expanded)
預測
data4 = readyForNN(test_file) prediction = inception_model_NN.predict(data4) res4 = decode_predictions_NN(prediction, top=2)
攤牌
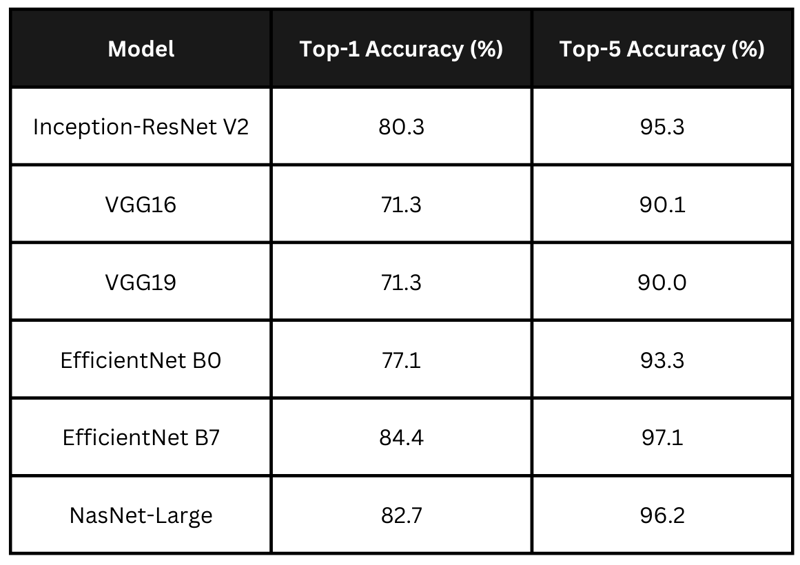
準確性

該表總結了上述模型聲稱的準確性分數。 EfficientNet B7 以最高的準確率領先,緊隨其後的是 NasNet-Large 和 Inception-ResNet V2。 VGG 模型的精度較低。對於我的應用程序,我想選擇一個在處理時間和準確性之間取得平衡的模型。
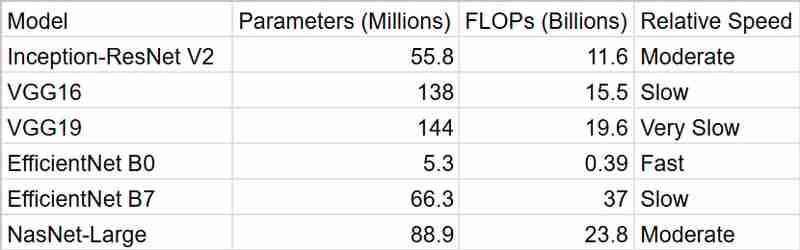
時間

如我們所見,EfficientNetB0 為我們提供了最快的結果,但考慮到準確性時,InceptionResNetV2 是一個更好的套件
概括
對於我的智慧失物招領系統,我決定使用 InceptionResNetV2。雖然 EfficientNet B7 以其一流的準確性看起來很誘人,但我擔心它的運算需求。在大學環境中,資源可能有限,而即時表現往往是可取的,我認為在準確性和效率之間取得平衡很重要。 InceptionResNetV2 似乎是完美的選擇 - 它提供了強大的性能,而又不會過度計算密集。
另外,它在 ImageNet 上進行預訓練的事實讓我相信它可以處理人們可能丟失的各種物體。我們不要忘記在 Keras 中使用是多麼容易!這絕對讓我的決定更容易。
總體而言,我相信 InceptionResNetV2 為我的專案提供了準確性、效率和實用性的正確組合。我很高興看到它在幫助失去的物品與失主重新團聚方面的表現!
-
 如何取得已安裝的 Go 軟體包的完整清單?檢索Go 中已安裝軟體包的綜合清單在多台電腦上傳輸Go 軟體包安裝時,有必要取得詳細的清單所有已安裝的軟體包。本文概述了此任務的簡單且最新的解決方案。 解決方案:利用“go list”與過時的答案相反,當前的建議列出Go 中已安裝的軟體包是使用“go list”命令。透過指定三個文字句點 ('...程式設計 發佈於2024-11-07
如何取得已安裝的 Go 軟體包的完整清單?檢索Go 中已安裝軟體包的綜合清單在多台電腦上傳輸Go 軟體包安裝時,有必要取得詳細的清單所有已安裝的軟體包。本文概述了此任務的簡單且最新的解決方案。 解決方案:利用“go list”與過時的答案相反,當前的建議列出Go 中已安裝的軟體包是使用“go list”命令。透過指定三個文字句點 ('...程式設計 發佈於2024-11-07 -
 Offload - 一個統一的 javascript SDK,支援瀏覽器內 AI今天我想分享Offload,一個直接在使用者瀏覽器上執行AI的javascript SDK。 什麼是卸載? 這是一個SDK,您可以使用它來為您的網站添加AI,但有一個特點:它允許您的用戶在本地運行AI 任務,將資料保存在設備上,從而無需發送資料到第三方推理API。 此外,它降低了...程式設計 發佈於2024-11-07
Offload - 一個統一的 javascript SDK,支援瀏覽器內 AI今天我想分享Offload,一個直接在使用者瀏覽器上執行AI的javascript SDK。 什麼是卸載? 這是一個SDK,您可以使用它來為您的網站添加AI,但有一個特點:它允許您的用戶在本地運行AI 任務,將資料保存在設備上,從而無需發送資料到第三方推理API。 此外,它降低了...程式設計 發佈於2024-11-07 -
 擴充語法與其餘參數:有什麼不同?擴展語法與剩餘參數:了解差異在ES2015 中,擴展語法和剩餘參數這兩個新功能提供了強大的方法操作數組和物件。雖然兩者看起來相似,但它們具有不同的用途,並且各自具有自己獨特的功能。 擴展語法擴展語法(由三個點“...”表示) ) 允許您將一個可迭代對象(例如數組或對象)展開或擴展為另一個可迭代物件中...程式設計 發佈於2024-11-07
擴充語法與其餘參數:有什麼不同?擴展語法與剩餘參數:了解差異在ES2015 中,擴展語法和剩餘參數這兩個新功能提供了強大的方法操作數組和物件。雖然兩者看起來相似,但它們具有不同的用途,並且各自具有自己獨特的功能。 擴展語法擴展語法(由三個點“...”表示) ) 允許您將一個可迭代對象(例如數組或對象)展開或擴展為另一個可迭代物件中...程式設計 發佈於2024-11-07 -
 如何使用 CSS 讓圖片隨瀏覽器大小自動調整大小?使用CSS 根據瀏覽器大小自動調整圖片大小您希望在調整瀏覽器視窗大小時自動調整圖片大小,但提供的代碼不工作。讓我們研究一個解決方案。 為了讓影像靈活,您需要在它們中加入 max-width: 100% 和 height: auto 。然而,IE8 有一個錯誤,這不起作用。若要修復此問題,請為 IE8...程式設計 發佈於2024-11-07
如何使用 CSS 讓圖片隨瀏覽器大小自動調整大小?使用CSS 根據瀏覽器大小自動調整圖片大小您希望在調整瀏覽器視窗大小時自動調整圖片大小,但提供的代碼不工作。讓我們研究一個解決方案。 為了讓影像靈活,您需要在它們中加入 max-width: 100% 和 height: auto 。然而,IE8 有一個錯誤,這不起作用。若要修復此問題,請為 IE8...程式設計 發佈於2024-11-07 -
 Next.js:Web 開發的 React 框架I'm thrilled to introduce Next.js, a game-changing React framework for web development. It makes it easy to build fast, server-rendered, and staticall...程式設計 發佈於2024-11-07
Next.js:Web 開發的 React 框架I'm thrilled to introduce Next.js, a game-changing React framework for web development. It makes it easy to build fast, server-rendered, and staticall...程式設計 發佈於2024-11-07 -
 指標如何影響 Go 函數中的值修改?瞭解 Go 中指標的值修改在 Go 中,指標允許間接存取和修改值。然而,在將指標傳遞給函數時,了解指標的工作原理至關重要。 將指標傳遞給函數時,會出現兩種情況:值修改與指標重新指派。 場景 1 : 值修改考慮這段程式碼:type Test struct { Value int } func main...程式設計 發佈於2024-11-07
指標如何影響 Go 函數中的值修改?瞭解 Go 中指標的值修改在 Go 中,指標允許間接存取和修改值。然而,在將指標傳遞給函數時,了解指標的工作原理至關重要。 將指標傳遞給函數時,會出現兩種情況:值修改與指標重新指派。 場景 1 : 值修改考慮這段程式碼:type Test struct { Value int } func main...程式設計 發佈於2024-11-07 -
 將 django 部署到生產環境我最近将我自己的 django 应用程序部署到生产环境中。该网站名为 videoeiro.com,是用 django HTML/CSS/JS Tailwind 开发的。 设置 我正在使用 debian 12 服务器,它将通过 cloudflare 隧道公开我的应用程序。所有静态文件都...程式設計 發佈於2024-11-07
將 django 部署到生產環境我最近将我自己的 django 应用程序部署到生产环境中。该网站名为 videoeiro.com,是用 django HTML/CSS/JS Tailwind 开发的。 设置 我正在使用 debian 12 服务器,它将通过 cloudflare 隧道公开我的应用程序。所有静态文件都...程式設計 發佈於2024-11-07 -
 實作雪花 ID 產生器什麼是雪花 ID? 雪花 ID 在分散式環境中用於產生無衝突、簡短、唯一的 ID。與依賴資料庫產生 ID 或使用長 128 位元 UUID 等傳統方法不同,Snowflake ID 使用時間和簡單的位元運算。這種巧妙的技術允許每個微服務獨立產生唯一的 ID,而不需要中央系統來避免衝...程式設計 發佈於2024-11-07
實作雪花 ID 產生器什麼是雪花 ID? 雪花 ID 在分散式環境中用於產生無衝突、簡短、唯一的 ID。與依賴資料庫產生 ID 或使用長 128 位元 UUID 等傳統方法不同,Snowflake ID 使用時間和簡單的位元運算。這種巧妙的技術允許每個微服務獨立產生唯一的 ID,而不需要中央系統來避免衝...程式設計 發佈於2024-11-07 -
 如何在沒有 JS 框架的情況下使用 CSS 設計 SVG 圖像樣式?使用CSS 設定SVG 影像樣式:一種新穎的方法在本文中,我們將探索一種使用CSS 嵌入SVG 影像並操縱其外觀的新穎方法,而無需使用CSS使用JS-SVG 框架。 問題陳述以前,整合 SVG 圖片同時透過 CSS 保持對其元素的存取一直是一個挑戰。雖然 JS-SVG 框架提供了解決方案,但對於具有...程式設計 發佈於2024-11-07
如何在沒有 JS 框架的情況下使用 CSS 設計 SVG 圖像樣式?使用CSS 設定SVG 影像樣式:一種新穎的方法在本文中,我們將探索一種使用CSS 嵌入SVG 影像並操縱其外觀的新穎方法,而無需使用CSS使用JS-SVG 框架。 問題陳述以前,整合 SVG 圖片同時透過 CSS 保持對其元素的存取一直是一個挑戰。雖然 JS-SVG 框架提供了解決方案,但對於具有...程式設計 發佈於2024-11-07 -
 ## 你能確定使用者是否可以在 JavaScript 中按一下後退按鈕嗎?瀏覽器歷史記錄導航:確定後退按鈕可用性開發Web 應用程式時,確定使用者是否可以在他們的瀏覽器歷史記錄。然而,出於安全考慮,JavaScript 缺乏直接手段來確定瀏覽器歷史記錄是否存在。 嘗試的解決方案及其限制:1。 History.previous:雖然該屬性理論上提供了有關歷史記錄中上一頁的信...程式設計 發佈於2024-11-07
## 你能確定使用者是否可以在 JavaScript 中按一下後退按鈕嗎?瀏覽器歷史記錄導航:確定後退按鈕可用性開發Web 應用程式時,確定使用者是否可以在他們的瀏覽器歷史記錄。然而,出於安全考慮,JavaScript 缺乏直接手段來確定瀏覽器歷史記錄是否存在。 嘗試的解決方案及其限制:1。 History.previous:雖然該屬性理論上提供了有關歷史記錄中上一頁的信...程式設計 發佈於2024-11-07 -
 如何在保持模糊背景的同時去除子元素的背景模糊?從子元素中刪除背景模糊您有一個 ,其背景圖像應用了模糊效果。但是,所有子元素也會受到這種模糊的影響,這是不想要的。本文提供了解決此問題的解決方案,讓您在保持背景影像的模糊效果的同時保留子元素的清晰度。 解決方案:建立疊加元素要實現此目的,您可以在父元素中建立一個單獨的 並將背景圖像和模糊效果應用到這...程式設計 發佈於2024-11-07
如何在保持模糊背景的同時去除子元素的背景模糊?從子元素中刪除背景模糊您有一個 ,其背景圖像應用了模糊效果。但是,所有子元素也會受到這種模糊的影響,這是不想要的。本文提供了解決此問題的解決方案,讓您在保持背景影像的模糊效果的同時保留子元素的清晰度。 解決方案:建立疊加元素要實現此目的,您可以在父元素中建立一個單獨的 並將背景圖像和模糊效果應用到這...程式設計 發佈於2024-11-07 -
 Leetcode:字串的最大公約數問題陳述 1071. 字串的最大公約數 對於兩個字串 s 和 t,當且僅當 s = t t t ... t t (即 t 與自身連接一次或多次)時,我們才說「t 除 s」。 給定兩個字串 str1 和 str2,傳回使 x 整除 str1 和 str2 的最大字串 x。 ...程式設計 發佈於2024-11-07
Leetcode:字串的最大公約數問題陳述 1071. 字串的最大公約數 對於兩個字串 s 和 t,當且僅當 s = t t t ... t t (即 t 與自身連接一次或多次)時,我們才說「t 除 s」。 給定兩個字串 str1 和 str2,傳回使 x 整除 str1 和 str2 的最大字串 x。 ...程式設計 發佈於2024-11-07 -
 Vue 黑暗面備忘錄 |部分反應性Hi there DEV.to community! This article will include multiple aspects of Vue 3 that are mostly used or are kind of on the dark side and not paid atten...程式設計 發佈於2024-11-07
Vue 黑暗面備忘錄 |部分反應性Hi there DEV.to community! This article will include multiple aspects of Vue 3 that are mostly used or are kind of on the dark side and not paid atten...程式設計 發佈於2024-11-07 -
 如何在 Pygame 中同時執行多個 While 迴圈?如何在Pygame中同時實現多個While循環在Pygame中,可以同時執行多個While循環,允許獨立和程序中的連續操作。 克服執行阻塞在提供的程式碼片段中,問題是由於存在兩個試圖同時運行的 while 循環而引起的。第二個迴圈包含 time.sleep() 函數來引入延遲,它會幹擾第一個迴圈的執...程式設計 發佈於2024-11-07
如何在 Pygame 中同時執行多個 While 迴圈?如何在Pygame中同時實現多個While循環在Pygame中,可以同時執行多個While循環,允許獨立和程序中的連續操作。 克服執行阻塞在提供的程式碼片段中,問題是由於存在兩個試圖同時運行的 while 循環而引起的。第二個迴圈包含 time.sleep() 函數來引入延遲,它會幹擾第一個迴圈的執...程式設計 發佈於2024-11-07
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























