使用 XAMPP 從本機主機伺服器資料庫取得資料的 PHP 程式
XAMPP是什么?
XAMPP 是一个软件包,使用户能够在其计算机上创建本地 Web 开发环境。它包括 Apache Web 服务器、MySQL 数据库、PHP 脚本语言和 Perl 编程语言。 XAMPP 简化了设置用于测试和开发 Web 应用程序的 Web 服务器的过程,允许用户离线处理其项目。它被开发人员广泛用于在将网站或 Web 应用程序部署到实时服务器之前对其进行原型设计和调试。
什么是数据库?
数据库是在计算机系统中组织和存储的结构化数据集合。它充当以结构化方式存储和管理大量信息的中央存储库,使检索、操作和分析数据变得容易。数据库在各种应用程序和行业中用于存储客户信息、产品详细信息、财务记录等数据。它们提供了一种在表中存储数据的结构化方法,每个表都由行和列组成。数据库使用查询语言,例如 SQL(结构化查询语言)来执行创建、读取、更新和删除数据等操作。
从本地主机服务器数据库获取数据
按照步骤从服务器获取数据
启动 XAMPP:要打开 XAMPP 服务器,请按照以下步骤操作
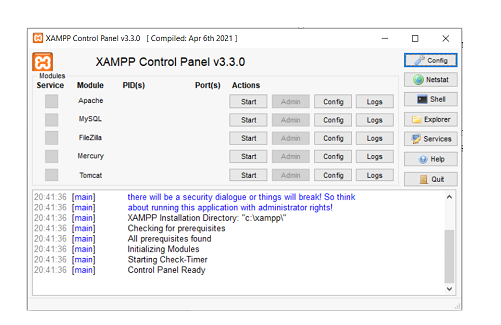
第1步:启动XAMPP服务器
启动 XAMPP 控制面板。
通过单击每个服务旁边的“启动”按钮启动 Apache 和 MySQL 服务。

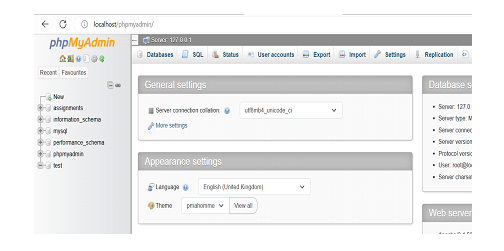
第二步:访问phpMyAdmin
打开 Web 浏览器并转到 http://localhost/phpmyadmin。
phpMyAdmin 是一个基于 Web 的应用程序,用于管理 MySQL 数据库。

创建数据库:先创建数据库,然后在MySQL中创建表,步骤如下。
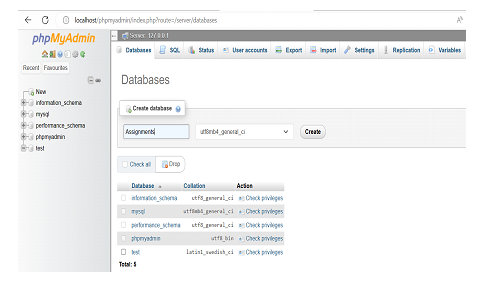
第1步:创建数据库
在 phpMyAdmin 中,单击“数据库”选项卡。
在“创建数据库”字段中输入数据库的名称。
点击“创建”按钮创建数据库。
在这里,我使用“Assignments.txt”创建了数据库。

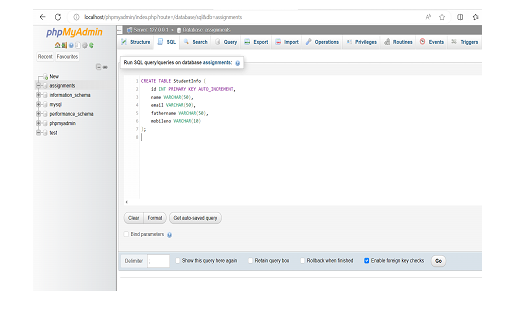
第2步:创建表
从左侧边栏中选择新创建的数据库。
单击“SQL”选项卡。
输入以下 SQL 查询来创建表:
这里我创建了名为 StudentInfo 的表。
单击 GO 按钮执行查询并创建表。
以下是创建表的脚本。

创建表的脚本:
CREATE TABLE StudentInfo ( id INT PRIMARY KEY AUTO_INCREMENT, name VARCHAR(50), email VARCHAR(50), fathername VARCHAR(50), mobileno VARCHAR(10) );
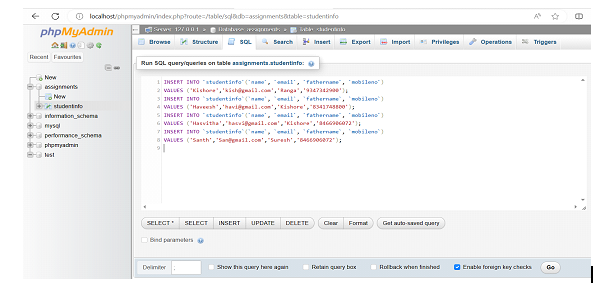
第三步:将数据插入表中
从左侧边栏中选择新创建的数据库。
单击“SQL”选项卡。
输入以下 SQL 查询将数据插入表中:

向表中插入数据的脚本
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Kishore','[email protected]','Ranga','9347342900');
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Haveesh','[email protected]','Kishore','8341748800');
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Hasvitha','[email protected]','Kishore','8466906072');
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Santh','[email protected]','Suresh','8466906072');
创建 PHP 文件:下一步我们需要创建 PHP 文件以从本地主机服务器数据库获取数据并显示记录,步骤如下。
第一步:打开任意一个IDE来编写PHP代码。这里我使用IntelliJ IDEA来编写PHP代码。
启动 IntelliJ IDEA IDE 并创建一个要在其中创建程序的文件夹。
现在转到文件 -> 新建 -> 文件。
给出以.PHP为扩展名的文件名,这里我创建的文件名为Fetch.php。
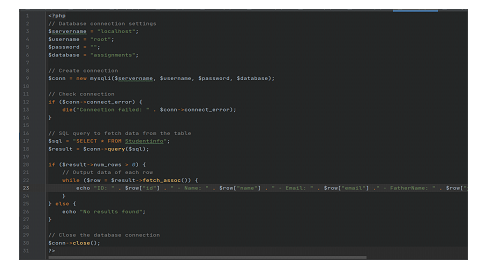
这里我在新创建的PHP文件中输入了以下代码。
根据您的 XAMPP 配置修改数据库连接设置($服务器名、$用户名、$密码)。
更改需要获取数据的数据库名称和表名称。
这里我创建了名为“Assignments”的数据库。
确保添加正确的服务器详细信息

PHP程序脚本
connect_error) {
die("Connection failed: " . $conn->connect_error);
}
// SQL query to fetch data from the table
$sql = "SELECT * FROM Studentinfo";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// Output data of each row
while ($row = $result->fetch_assoc()) {
echo "ID: " . $row["id"] . " - Name: " . $row["name"] . " - Email: " . $row["email"] ." - FatherName: " . $row["fathername"] ." - MobileNo: " . $row["mobileno"] . "
";
}
} else {
echo "No results found";
}
// Close the database connection
$conn->close();
?>
保存文件,然后通过 Web 浏览器(例如,http://localhost/fetch.php)访问 PHP 文件,以查看从数据库中提取的数据显示在页面上。
输出
ID: 1 - Name: Kishore - Email: [email protected] - FatherName: Ranga - MobileNo: 9347342900 ID: 2 - Name: Haveesh - Email: [email protected] - FatherName: Kishore - MobileNo: 8341748800 ID: 3 - Name: Hasvitha - Email: [email protected] - FatherName: Kishore - MobileNo: 8466906072 ID: 4 - Name: Santh - Email: [email protected] - FatherName: Suresh - MobileNo: 8466906072
结论
要使用 XAMPP 从本地主机服务器数据库获取数据,您可以创建一个 PHP 程序。首先安装 XAMPP 并启动 Apache 和 MySQL 服务。访问phpMyAdmin创建数据库和表。然后,在适当的目录中创建一个 PHP 文件,并使用提供的凭据建立与 MySQL 数据库的连接。执行 SQL 查询以从表中获取所需数据并迭代结果以显示它们。最后,关闭数据库连接。通过Web浏览器访问PHP文件,您可以看到页面上显示的获取的数据。此过程使您能够使用 PHP 和 XAMPP 与本地服务器数据库进行交互,从而促进高效的数据检索和利用。
-
 Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-07-04
Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-07-04 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-07-04
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-07-04 -
 在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-04
在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-04 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-07-04
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-07-04 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-07-04
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-07-04 -
 在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-07-04
在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-07-04 -
 Java中假喚醒真的會發生嗎?在Java中的浪費喚醒:真實性或神話? 在Java同步中偽裝喚醒的概念已經是討論的主題。儘管存在這種行為的潛力,但問題仍然存在:它們實際上是在實踐中發生的嗎? Linux的喚醒機制根據Wikipedia關於偽造喚醒的文章,linux實現了pthread_cond_wait()功能的Linux實現,...程式設計 發佈於2025-07-04
Java中假喚醒真的會發生嗎?在Java中的浪費喚醒:真實性或神話? 在Java同步中偽裝喚醒的概念已經是討論的主題。儘管存在這種行為的潛力,但問題仍然存在:它們實際上是在實踐中發生的嗎? Linux的喚醒機制根據Wikipedia關於偽造喚醒的文章,linux實現了pthread_cond_wait()功能的Linux實現,...程式設計 發佈於2025-07-04 -
 如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-07-04
如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-07-04 -
 為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-04
為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-04 -
 我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-07-04
我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-07-04 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-04
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-04 -
 如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-04
如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-04 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-04
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-04 -
 如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-07-04
如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-07-04
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























