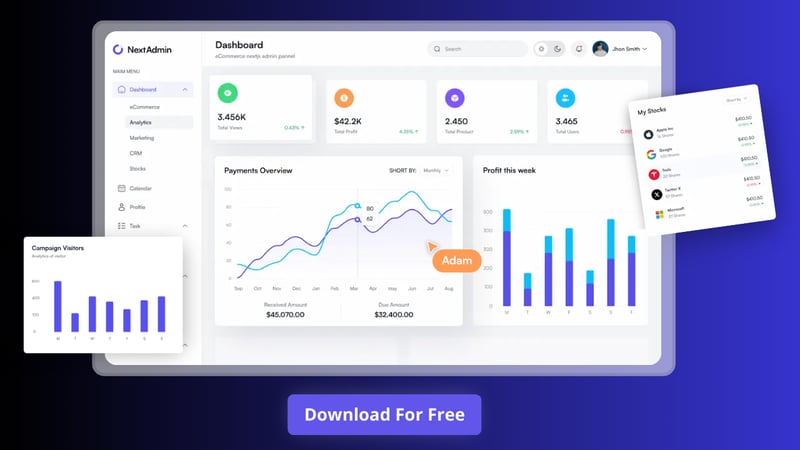
NextAdmin:完整的 Next.js 管理儀表板工具包
您是否希望简化 Next.js 管理仪表板的开发? NextAdmin 就是您的最佳选择 – 一个免费的开源工具包,旨在让您的开发过程更快、更高效。
它是一个完整的工具包,用于快速构建强大的、功能丰富的管理面板。 NextAdmin 专为开发人员而设计,旨在提高效率,提供广泛的 200 个可自定义 UI 组件和模板 来启动您的项目。
为什么选择 NextAdmin?

NextAdmin 是一个免费的开源工具包,它将 Next.js 14 的稳健性与 Tailwind CSS 的灵活性相结合。它包括 200 多个 UI 组件和各种预构建的仪表板模板,使其成为创建时尚、现代管理面板的首选解决方案。
主要特点
以下是 NextAdmin 提供的各种功能的概述:
Next.js Tailwind CSS 集成
NextAdmin 通过结合 Next.js 14 和 Tailwind CSS 来发挥两全其美的优势。这种集成使您能够创建时尚、现代管理仪表板,既高性能又具有视觉吸引力。
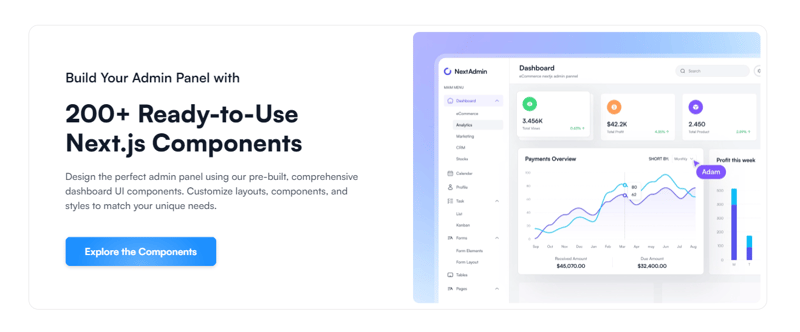
200 个可定制的 UI 组件

通过 NextAdmin,您可以访问 200 多个 UI 组件,包括按钮、表单、图表、表格等。每个组件都是完全可定制和响应的,允许您创建一个在所有设备上完美运行的仪表板。
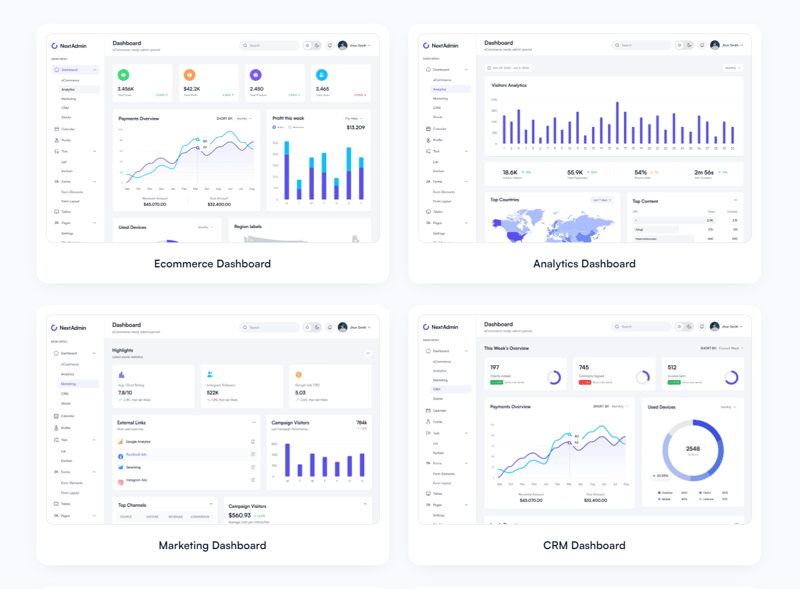
多种仪表板变化

使用各种针对不同用例(例如分析、电子商务、CRM 等)的预构建模板节省时间。这些模板可以开箱即用,帮助您启动项目,而无需从头开始。
Next.js 电子商务仪表板:非常适合管理和跟踪电子商务运营、销售和库存。使用全面的销售指标和订单管理工具管理您的电子商务运营。
Next.js Analytics 仪表板:此仪表板提供有关数据趋势、绩效指标和关键绩效指标 (KPI) 的见解。
Next.js 营销仪表板:专为管理营销活动、跟踪营销指标和分析绩效而设计。
Next.js CRM 仪表板 - 帮助管理客户关系、跟踪交互和分析客户数据。
Next.js Stocks Dashboard - 提供用于跟踪股票市场表现和管理股票投资组合的工具。
无缝集成和性能

与基本工具集成,例如用于数据库管理的 PostgreSQL 与 Prisma、用于安全身份验证的 NextAuth 以及用于高级站点搜索的 Algolia。
PostgreSQL 与 Prisma
NextAdmin 包含 PostgreSQL 和 Prisma,以实现高效的数据库管理。这种集成可确保顺利的数据处理和操作,使您能够轻松构建强大的应用程序。
NextAuth 用于身份验证
安全性至关重要,NextAuth 使实现安全身份验证流程变得简单。它支持会话管理、社交登录等,为您的身份验证需求提供全面的解决方案。
Algolia 网站搜索
Algolia 强大的搜索功能使您可以轻松地在管理面板中进行搜索。它快速、可靠且可扩展,确保用户能够快速找到他们的需求。
设计和可用性
- 响应式设计:NextAdmin 确保您的仪表板在从台式机到手机的所有设备上看起来都令人惊叹。
- 自定义选项:无论您想要调整颜色、布局还是组件样式,您都可以根据需要定制仪表板。
- 内置深色模式:此模式支持浅色和深色模式,确保您的仪表板易于访问且用户友好,无论用户的偏好如何。
- Figma 设计源代码:在深入研究代码之前,使用完整的 Figma 源文件进行设计实验。
支持和文档
- 详细文档:NextAdmin 拥有全面的文档,可指导您完成从安装到高级自定义的所有操作。该文档易于理解,即使是初学者也可以轻松理解。
- 高级支持:有疑问或需要帮助吗? NextAdmin 通过 Discord 和专用票务系统提供高级支持。支持团队反应迅速,确保您的问题得到快速解决。
- 终身免费更新:当您选择 NextAdmin 时,您获得的不仅仅是一个一次性产品。您将收到终身更新,包括新功能、改进和安全增强,所有这些都无需额外付费。
高级集成和附加组件

NextAdmin 支持多种基本集成和插件,以增强管理仪表板的功能:
- Jsvectormap:添加交互式地图以可视化基于位置的数据。
- Apex Charts:创建令人惊叹的图表和图形以获得清晰的见解。
- Flatpickr:集成用户友好的日期选择器以实现无缝输入。
- Dropzone:启用直观的拖放文件上传。
- ESLint:维护代码质量并防止潜在的错误。
- Prettier:自动格式化代码以提高可读性和一致性。
立即开始使用 NextAdmin

NextAdmin 不仅仅是一个仪表板工具包;对于旨在构建强大、动态且高效的管理面板的开发人员来说,它是一个完整的解决方案。凭借其广泛的功能集、响应式设计和无缝集成,Next Admin 成为 Next.js 项目的首选。
无论您是在电子商务网站、分析仪表板还是 CRM 上工作,NextAdmin 都能满足您成功所需的一切。它是免费且开源的,因此您现在就可以使用它,无需任何前期费用。
准备好构建您的下一个管理面板了吗?
- 免费下载 NextAdmin
- 实时预览
- 探索文档
加入我们的社区并使用 NextAdmin 构建强大的管理仪表板。
-
 在 Laravel 測試排隊作業的技巧使用 Laravel 應用程式時,經常會遇到命令需要執行昂貴任務的情況。為了避免阻塞主進程,您可能決定將任務卸載到可以由佇列處理的作業。 讓我們來看一個例子。想像一下指令 app:import-users 需要讀取一個大的 CSV 檔案並為每個條目建立一個使用者。該命令可能如下所示: /* Imp...程式設計 發佈於2024-11-05
在 Laravel 測試排隊作業的技巧使用 Laravel 應用程式時,經常會遇到命令需要執行昂貴任務的情況。為了避免阻塞主進程,您可能決定將任務卸載到可以由佇列處理的作業。 讓我們來看一個例子。想像一下指令 app:import-users 需要讀取一個大的 CSV 檔案並為每個條目建立一個使用者。該命令可能如下所示: /* Imp...程式設計 發佈於2024-11-05 -
 如何創建人類層級的自然語言理解 (NLU) 系統Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...程式設計 發佈於2024-11-05
如何創建人類層級的自然語言理解 (NLU) 系統Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...程式設計 發佈於2024-11-05 -
 如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05
如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05 -
 Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...程式設計 發佈於2024-11-05
Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...程式設計 發佈於2024-11-05 -
 為什麼使用 + 對字串文字進行字串連接失敗?連接字串文字與字串在 C 中,運算子可用於連接字串和字串文字。但是,此功能存在限制,可能會導致混亂。 在問題中,作者嘗試連接字串文字「Hello」、「,world」和「!」以兩種不同的方式。第一個例子:const string hello = "Hello"; const str...程式設計 發佈於2024-11-05
為什麼使用 + 對字串文字進行字串連接失敗?連接字串文字與字串在 C 中,運算子可用於連接字串和字串文字。但是,此功能存在限制,可能會導致混亂。 在問題中,作者嘗試連接字串文字「Hello」、「,world」和「!」以兩種不同的方式。第一個例子:const string hello = "Hello"; const str...程式設計 發佈於2024-11-05 -
 React 重新渲染:最佳效能的最佳實踐React高效率的渲染機制是其受歡迎的關鍵原因之一。然而,隨著應用程式複雜性的增加,管理元件重新渲染對於最佳化效能變得至關重要。讓我們探索優化 React 渲染行為並避免不必要的重新渲染的最佳實踐。 1. 使用 React.memo() 作為函數式元件 React.memo() 是...程式設計 發佈於2024-11-05
React 重新渲染:最佳效能的最佳實踐React高效率的渲染機制是其受歡迎的關鍵原因之一。然而,隨著應用程式複雜性的增加,管理元件重新渲染對於最佳化效能變得至關重要。讓我們探索優化 React 渲染行為並避免不必要的重新渲染的最佳實踐。 1. 使用 React.memo() 作為函數式元件 React.memo() 是...程式設計 發佈於2024-11-05 -
 如何實作條件列建立:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas給定的問題要求將新列新增至DataFrame 中基於一系列條件標準。挑戰在於在實現這些條件的同時保持程式碼效率和可讀性。 使用函數應用程式的解決方案一種方法涉及創建一個將每一行映射到所需結果的函...程式設計 發佈於2024-11-05
如何實作條件列建立:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas給定的問題要求將新列新增至DataFrame 中基於一系列條件標準。挑戰在於在實現這些條件的同時保持程式碼效率和可讀性。 使用函數應用程式的解決方案一種方法涉及創建一個將每一行映射到所需結果的函...程式設計 發佈於2024-11-05 -
 為什麼 CSS 中的 Margin-Top 百分比是根據容器寬度計算的?CSS 中的 margin-top 百分比計算CSS 中的 margin-top 百分比計算當對元素應用 margin-top 百分比時,必須了解計算方式執行。與普遍的看法相反,邊距頂部百分比是根據包含塊的寬度而不是其高度來確定的。 W3C 規範解釋:W3C 規範解釋:根據W3C 規範,“百分比是根...程式設計 發佈於2024-11-05
為什麼 CSS 中的 Margin-Top 百分比是根據容器寬度計算的?CSS 中的 margin-top 百分比計算CSS 中的 margin-top 百分比計算當對元素應用 margin-top 百分比時,必須了解計算方式執行。與普遍的看法相反,邊距頂部百分比是根據包含塊的寬度而不是其高度來確定的。 W3C 規範解釋:W3C 規範解釋:根據W3C 規範,“百分比是根...程式設計 發佈於2024-11-05 -
 如何解決 CSS 轉換期間 Webkit 文字渲染不一致的問題?解決CSS 轉換期間的Webkit 文本渲染不一致在CSS 轉換期間,特別是縮放元素時,Webkit 中可能會出現文本渲染不一致的情況瀏覽器。這個問題源自於瀏覽器嘗試優化渲染效能。 一種解決方案是透過添加以下屬性來強制對過渡元素的父元素進行硬體加速:-webkit-transform: transl...程式設計 發佈於2024-11-05
如何解決 CSS 轉換期間 Webkit 文字渲染不一致的問題?解決CSS 轉換期間的Webkit 文本渲染不一致在CSS 轉換期間,特別是縮放元素時,Webkit 中可能會出現文本渲染不一致的情況瀏覽器。這個問題源自於瀏覽器嘗試優化渲染效能。 一種解決方案是透過添加以下屬性來強制對過渡元素的父元素進行硬體加速:-webkit-transform: transl...程式設計 發佈於2024-11-05 -
 使用 Reactables 簡化 RxJS介紹 RxJS 是一個功能強大的庫,但眾所周知,它的學習曲線很陡峭。 這個函式庫龐大的 API 介面,再加上向反應式程式設計的典範轉移,可能會讓新手不知所措。 我創建了 Reactables API 來簡化 RxJS 的使用並簡化開發人員對反應式程式設計的介紹。 ...程式設計 發佈於2024-11-05
使用 Reactables 簡化 RxJS介紹 RxJS 是一個功能強大的庫,但眾所周知,它的學習曲線很陡峭。 這個函式庫龐大的 API 介面,再加上向反應式程式設計的典範轉移,可能會讓新手不知所措。 我創建了 Reactables API 來簡化 RxJS 的使用並簡化開發人員對反應式程式設計的介紹。 ...程式設計 發佈於2024-11-05 -
 如何在 Pandas 中找到多列的最大值?找出 Pandas 中多列的最大值要確定 pandas DataFrame 中多列的最大值,可以採用多種方法。以下是實現此目的的方法:對指定列使用max() 函數此方法涉及明確選擇所需的列並應用max() 函數: df[["A", "B"]] df[[&quo...程式設計 發佈於2024-11-05
如何在 Pandas 中找到多列的最大值?找出 Pandas 中多列的最大值要確定 pandas DataFrame 中多列的最大值,可以採用多種方法。以下是實現此目的的方法:對指定列使用max() 函數此方法涉及明確選擇所需的列並應用max() 函數: df[["A", "B"]] df[[&quo...程式設計 發佈於2024-11-05 -
 CI/CD 入門:自動化第一個管道的初學者指南(使用 Jenkins)目錄 介紹 什麼是 CI/CD? 持續整合(CI) 持續交付(CD) 持續部署 CI/CD 的好處 更快的上市時間 提高程式碼品質 高效率協作 提高自動化程度和一致性 如何建立您的第一個 CI/CD 管道 第 1 步:設定版本控制 (GitHub) 步驟 2: 選擇 CI/CD ...程式設計 發佈於2024-11-05
CI/CD 入門:自動化第一個管道的初學者指南(使用 Jenkins)目錄 介紹 什麼是 CI/CD? 持續整合(CI) 持續交付(CD) 持續部署 CI/CD 的好處 更快的上市時間 提高程式碼品質 高效率協作 提高自動化程度和一致性 如何建立您的第一個 CI/CD 管道 第 1 步:設定版本控制 (GitHub) 步驟 2: 選擇 CI/CD ...程式設計 發佈於2024-11-05 -
 TypeScript 如何讓 JavaScript 在大型專案中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...程式設計 發佈於2024-11-05
TypeScript 如何讓 JavaScript 在大型專案中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...程式設計 發佈於2024-11-05 -
 如何使用PHP的password_verify函數安全地驗證使用者密碼?使用 PHP 解密加密密碼許多應用程式使用密碼雜湊等加密演算法安全地儲存使用者密碼。然而,在驗證登入嘗試時,將輸入密碼與加密的儲存版本進行比較非常重要。 加密問題password_hash 使用 Bcrypt,一元加密演算法方式雜湊演算法,表示加密的密碼無法逆轉或解密。這是一項安全功能,可確保即使資...程式設計 發佈於2024-11-05
如何使用PHP的password_verify函數安全地驗證使用者密碼?使用 PHP 解密加密密碼許多應用程式使用密碼雜湊等加密演算法安全地儲存使用者密碼。然而,在驗證登入嘗試時,將輸入密碼與加密的儲存版本進行比較非常重要。 加密問題password_hash 使用 Bcrypt,一元加密演算法方式雜湊演算法,表示加密的密碼無法逆轉或解密。這是一項安全功能,可確保即使資...程式設計 發佈於2024-11-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























