

本教程不仅介绍了 Modulo,还介绍了许多流行的现代 Web 框架的中心概念之一,包括 React.js、Vue.js 等。这就是状态的概念。
到目前为止,我们的组件是静态的且不变的。他们不能做很多事情。它们对于将 HTML 重构为更 D.R.Y 可能很有用。 (“不要重复自己”),可重用组件,但仅此而已。它们无法验证表单数据、使用 API 或在完整的应用程序中使用。事实上,他们不能有任何形式的交互,或者任何动态或变化的内容。我们希望我们的组件具有反应性。
您可以将这些状态变量的概念视为“数据桶”或“可以填充的空白”。它们允许我们“命名”来引用数据,从而允许编写更通用的代码和模板。这样,您的组件就可以更改内容:更改状态,查看结果!
State 组件部分的定义与 Props 非常相似,不同之处在于,必须提供初始值作为默认值,而不是仅列出属性名称。我们可以将我们的 Props 转换为 State,如下所示:
State 可以像 Props 一样插入到您的 Template 中。事实上,要让前面的示例再次使用我们新奇的 State 部分,我们需要做的就是将 props 更改为 state,如下所示:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
如果您正确执行这两个步骤,您的故事生成器仍然可以工作,只是它不再需要属性,因为数据将来自“状态”。这意味着您应该记住从底部组件的使用中删除它们,所以它看起来像:
到目前为止,我们可以手动更改源代码中的状态,但我们的应用程序仍然不是交互式的,因为实际用户(即非编码人员)无法更改状态。 这就是“绑定”发挥作用的地方,用户输入被“绑定”到状态,这样应用程序的用户也可以在使用应用程序时修改状态变量。
要“绑定”,我们需要使用指令。 指令是一种HTML属性。您可以通过在属性名称中发现某些特殊字符来识别 指令 。还有其他指令,但目前我们只关心一个指令:[state.bind].
这是什么意思?每次击键后,它都会将输入与状态“同步”。绑定是“双向”的:修改状态会修改输入,修改输入会修改状态。例如, 是带有 [state.bind] 指令的输入 HTML 标记。在这种情况下,它将把输入“绑定”到“动物”状态变量。
在我们的例子中,要添加绑定到我们的State变量“animal”的带标签输入,我们可以这样做:
现在,对所有剩余的输入进行“冲洗并重复”:
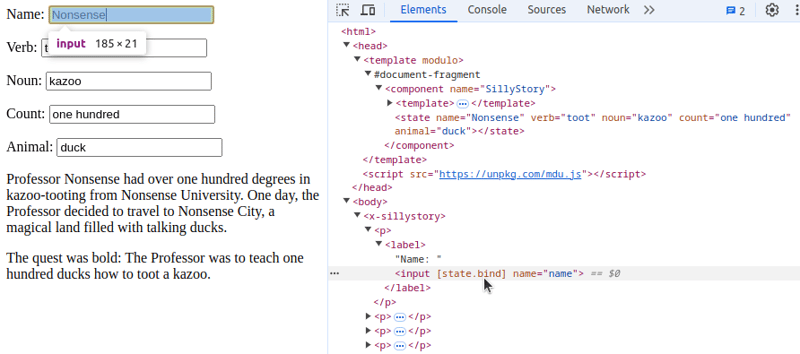
测试方法如下:首先,确保开始填写所有输入(如果名称中有拼写错误,可能会导致该内容不显示 - 检查开发工具是否有错误!)。然后,尝试编辑每个不同的输入。您是否看到它如何对您的输入进行“反应”,在您输入新的愚蠢单词时自动重新呈现每个故事?
综合起来,我们得到以下(愚蠢的)结果:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
一些思考:如何将其用于 UI 开发?想想日常 Web 应用程序中的 状态 :表单、选项卡、模式弹出界面……实际上,任何动态或反应性的东西。所有这些都在状态发生变化。 State 可以保存 CSS 类、CSS 值、绑定到滑块和其他类型的输入,等等!换句话说,我们还有很多关于 State 的内容要介绍,但我们会将其保留到第 4 部分。请务必关注更多类似的教程,并且一如既往地随时提出问题或评论中的建议。
","image":"http://www.luping.net/uploads/20241015/1728970205670dfdddbcc08.png","datePublished":"2024-11-07T01:50:26+08:00","dateModified":"2024-11-07T01:50:26+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}?欢迎回来!没听懂第 1 部分吗?不用担心,您可以从头开始,也可以直接从这里开始!
本教程中我们的任务是构建一个故事生成组件。这将为我们提供大量使用 State 的练习。上次我们以一个有点像下面的片段结束。然而,在本教程中,我们更改了“模板”以显示一个愚蠢的故事,该故事由作为道具给出的单词生成。这允许使用不同的愚蠢单词“重用”该组件。要开始本教程,请将以下内容复制并粘贴到新文件中,然后在浏览器中打开:
Professor {{ props.name }} had over {{ props.count }} degrees in {{ props.noun }}-{{ props.verb }}ing from {{ props.name }} University. One day, the Professor decided to travel to {{ props.name }} City, a magical land filled with talking {{ props.animal }}s.
The quest was bold: The Professor was to teach {{ props.count }} {{ props.animal }}s how to {{ props.verb }} a {{ props.noun }}.

本教程不仅介绍了 Modulo,还介绍了许多流行的现代 Web 框架的中心概念之一,包括 React.js、Vue.js 等。这就是状态的概念。
到目前为止,我们的组件是静态的且不变的。他们不能做很多事情。它们对于将 HTML 重构为更 D.R.Y 可能很有用。 (“不要重复自己”),可重用组件,但仅此而已。它们无法验证表单数据、使用 API 或在完整的应用程序中使用。事实上,他们不能有任何形式的交互,或者任何动态或变化的内容。我们希望我们的组件具有反应性。
您可以将这些状态变量的概念视为“数据桶”或“可以填充的空白”。它们允许我们“命名”来引用数据,从而允许编写更通用的代码和模板。这样,您的组件就可以更改内容:更改状态,查看结果!
State 组件部分的定义与 Props 非常相似,不同之处在于,必须提供初始值作为默认值,而不是仅列出属性名称。我们可以将我们的 Props 转换为 State,如下所示:
State 可以像 Props 一样插入到您的 Template 中。事实上,要让前面的示例再次使用我们新奇的 State 部分,我们需要做的就是将 props 更改为 state,如下所示:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
如果您正确执行这两个步骤,您的故事生成器仍然可以工作,只是它不再需要属性,因为数据将来自“状态”。这意味着您应该记住从底部组件的使用中删除它们,所以它看起来像:
到目前为止,我们可以手动更改源代码中的状态,但我们的应用程序仍然不是交互式的,因为实际用户(即非编码人员)无法更改状态。 这就是“绑定”发挥作用的地方,用户输入被“绑定”到状态,这样应用程序的用户也可以在使用应用程序时修改状态变量。
要“绑定”,我们需要使用指令。 指令是一种HTML属性。您可以通过在属性名称中发现某些特殊字符来识别 指令 。还有其他指令,但目前我们只关心一个指令:[state.bind].
这是什么意思?每次击键后,它都会将输入与状态“同步”。绑定是“双向”的:修改状态会修改输入,修改输入会修改状态。例如, 是带有 [state.bind] 指令的输入 HTML 标记。在这种情况下,它将把输入“绑定”到“动物”状态变量。
在我们的例子中,要添加绑定到我们的State变量“animal”的带标签输入,我们可以这样做:
现在,对所有剩余的输入进行“冲洗并重复”:
测试方法如下:首先,确保开始填写所有输入(如果名称中有拼写错误,可能会导致该内容不显示 - 检查开发工具是否有错误!)。然后,尝试编辑每个不同的输入。您是否看到它如何对您的输入进行“反应”,在您输入新的愚蠢单词时自动重新呈现每个故事?
综合起来,我们得到以下(愚蠢的)结果:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
一些思考:如何将其用于 UI 开发?想想日常 Web 应用程序中的 状态 :表单、选项卡、模式弹出界面……实际上,任何动态或反应性的东西。所有这些都在状态发生变化。 State 可以保存 CSS 类、CSS 值、绑定到滑块和其他类型的输入,等等!换句话说,我们还有很多关于 State 的内容要介绍,但我们会将其保留到第 4 部分。请务必关注更多类似的教程,并且一如既往地随时提出问题或评论中的建议。














免責聲明: 提供的所有資源部分來自互聯網,如果有侵犯您的版權或其他權益,請說明詳細緣由並提供版權或權益證明然後發到郵箱:[email protected] 我們會在第一時間內為您處理。
Copyright© 2022 湘ICP备2022001581号-3