ReactJS 中的延遲載入:開發人員指南
延遲載入是 ReactJS 中一項強大的技術,它允許元件或元素僅在需要時才加載,從而增強了 Web 應用程式的效能。在本文中,我們將探討延遲載入的概念、它的好處,以及如何使用內建的React.lazy() 和React.Suspense 特徵。
什麼是延遲載入?
延遲載入是Web開發中常用的技術,用於在初始載入時延遲非關鍵資源的載入。這意味著圖像、元件或路由等資源是按需加載的,而不是一次性加載,這可以大大減少初始加載時間並增強用戶體驗
延遲載入的好處
- 效能最佳化:透過將大包分割成更小的區塊並按需加載,延遲載入顯著減少了應用程式的初始載入時間和整體載入時間。
- 減少頻寬消耗:僅在需要時載入資源,這可以節省頻寬,對於網路連線速度較慢的用戶特別有用。
- 改進的使用者體驗:透過更快地顯示內容並減少第一次有意義的繪製的時間,使用者可以體驗更快的導航和互動。
在 React 中實現延遲加載
React 透過 React.lazy() 函數和 React.Suspense 元件提供了延遲載入的內建支援。這些功能可以輕鬆實現程式碼分割和動態載入元件。
使用 React.lazy() 和 React.Suspense
- React.lazy() 是一個函數,可讓您將動態匯入呈現為常規元件。此函數採用一個傳回動態導入(解析為包含預設導出的模組的承諾)的函數並傳回一個 React 元件。
- React.Suspense 是一個元件,可讓您定義一個後備 UI,該 UI 將在取得延遲載入元件時顯示。您可以在任何層次結構層級使用它,使其能夠靈活地延遲載入多個元件。
- Suspense 的後備屬性採用 React 元素,充當佔位符內容。它可以是載入旋轉器、進度條或您想要在載入時顯示的任何其他 React 元件。
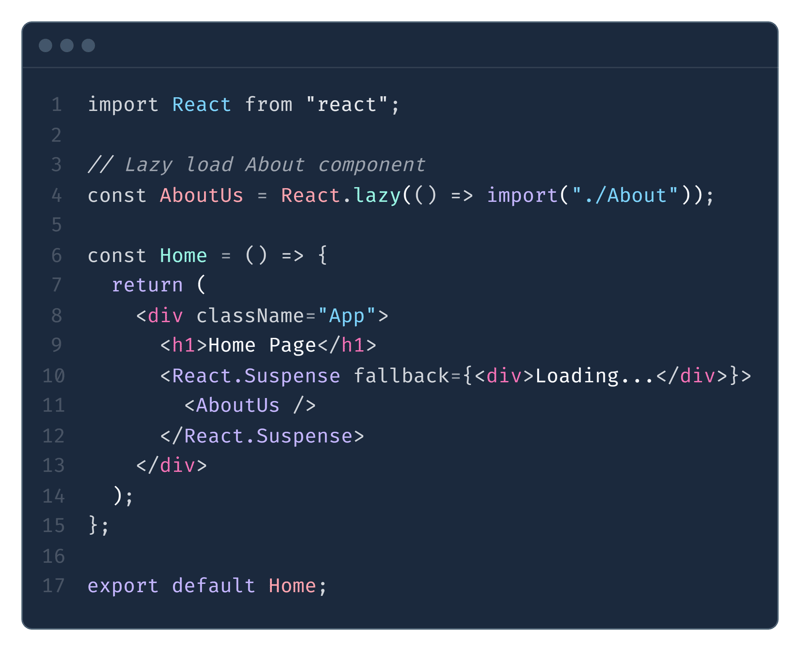
例如,考慮一個簡單的 Home 元件,我們要在其中延遲載入 About 元件:

在此範例中:
- React.lazy()用於動態導入About元件
- React.Suspense 包裹在惰性組件周圍,並在組件加載時使用後備屬性來指定加載指示器(例如,旋轉器或簡單文字)。
使用延遲載入元件進行錯誤處理
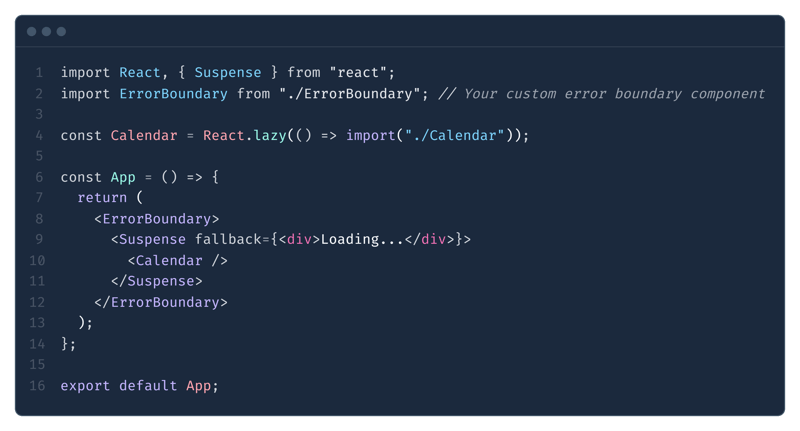
在處理延遲載入的元件時,載入過程總是有可能因為網路問題或其他錯誤而失敗。為了增強此類情況下的使用者體驗,您可以使用錯誤邊界來捕獲錯誤並顯示自訂錯誤訊息。這是一個例子:

透過使用 ErrorBoundary 元件 包裝 Suspense 元件,您可以確保捕獲任何載入錯誤,並顯示後備 UI,而不是空白畫面。
使用 React Router 基於路由的延遲加載
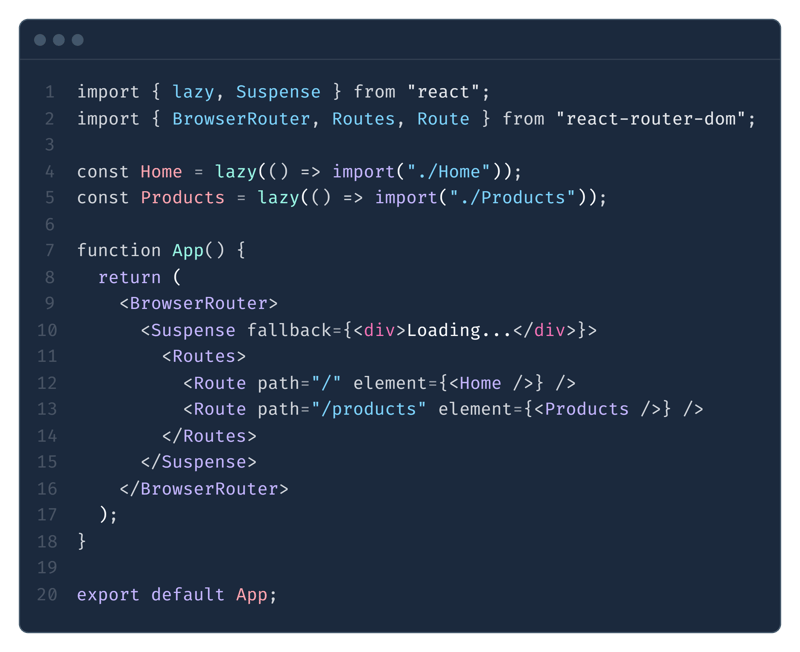
基於路由的延遲載入是一種根據使用者導航分割程式碼的有效方法,特別是在處理大型應用程式時。您可以使用 React.lazy() 僅在需要時動態載入路由元件,而不是預先載入所有路由元件。這是使用 React Router 的範例:

在此範例中,當使用者導航到各自的路線時,主頁和產品元件會延遲加載,從而優化應用程式的效能。
結論
延遲載入是一種最佳化 React 應用程式的高效方法,僅在需要時載入元件和資源。它顯著提高了效能,減少了頻寬使用,並增強了整體用戶體驗。透過使用 React.lazy() 和 React.Suspense,以及錯誤邊界和基於路由的延遲加載,您可以使您的 React 應用程式更加高效和用戶友好。
-
 探索 Java 23 的新特性親愛的開發者、程式設計愛好者和學習者, Java 開發工具包 (JDK) 23 已正式發布(2024/09/17 正式發布),標誌著 Java 程式語言發展的另一個重要里程碑。此最新更新引入了大量令人興奮的功能和增強功能,旨在改善開發人員體驗、效能和模組化。 在本文中,我將分享 JDK 23 的一...程式設計 發佈於2024-11-06
探索 Java 23 的新特性親愛的開發者、程式設計愛好者和學習者, Java 開發工具包 (JDK) 23 已正式發布(2024/09/17 正式發布),標誌著 Java 程式語言發展的另一個重要里程碑。此最新更新引入了大量令人興奮的功能和增強功能,旨在改善開發人員體驗、效能和模組化。 在本文中,我將分享 JDK 23 的一...程式設計 發佈於2024-11-06 -
 ES6 陣列解構:為什麼它沒有如預期般運作?ES6 陣列解構:不可預見的行為在ES6 中,陣列的解構賦值可能會導致意外的結果,讓程式設計師感到困惑。下面的程式碼說明了一個這樣的實例:let a, b, c [a, b] = ['A', 'B'] [b, c] = ['BB', 'C'] console.log(`a=${a} b=${b} c...程式設計 發佈於2024-11-06
ES6 陣列解構:為什麼它沒有如預期般運作?ES6 陣列解構:不可預見的行為在ES6 中,陣列的解構賦值可能會導致意外的結果,讓程式設計師感到困惑。下面的程式碼說明了一個這樣的實例:let a, b, c [a, b] = ['A', 'B'] [b, c] = ['BB', 'C'] console.log(`a=${a} b=${b} c...程式設計 發佈於2024-11-06 -
 如何調整圖像大小以適合瀏覽器視窗而不變形?調整圖片大小以適應瀏覽器視窗而不失真調整圖片大小以適應瀏覽器視窗是一項看似簡單的解決方案的常見任務。然而,遵守特定要求(例如保留比例和避免裁剪)可能會帶來挑戰。 沒有滾動條和 Javascript 的解決方案(僅限 CSS)<html> <head> <style&...程式設計 發佈於2024-11-06
如何調整圖像大小以適合瀏覽器視窗而不變形?調整圖片大小以適應瀏覽器視窗而不失真調整圖片大小以適應瀏覽器視窗是一項看似簡單的解決方案的常見任務。然而,遵守特定要求(例如保留比例和避免裁剪)可能會帶來挑戰。 沒有滾動條和 Javascript 的解決方案(僅限 CSS)<html> <head> <style&...程式設計 發佈於2024-11-06 -
 物件導向 - Java 中的方法在Java中的物件導向程式設計中,方法在定義類別和物件的行為中起著至關重要的作用。它們允許您執行操作、操縱資料以及與其他物件互動。它們允許您執行操作、操縱資料以及與其他物件互動。在本文中,我們將探討 Java 中的方法、它們的特性以及如何有效地使用它們。 什麼是方法? 方法是類別中...程式設計 發佈於2024-11-06
物件導向 - Java 中的方法在Java中的物件導向程式設計中,方法在定義類別和物件的行為中起著至關重要的作用。它們允許您執行操作、操縱資料以及與其他物件互動。它們允許您執行操作、操縱資料以及與其他物件互動。在本文中,我們將探討 Java 中的方法、它們的特性以及如何有效地使用它們。 什麼是方法? 方法是類別中...程式設計 發佈於2024-11-06 -
 如何使用 MAMP 修復 Mac 上 Laravel 遷移中的「沒有這樣的檔案或目錄」錯誤?解決Mac 上Laravel 遷移中的「沒有這樣的文件或目錄」錯誤簡介: ]當嘗試在Mac 上的Laravel 專案中執行「php artisan migrate」指令時,使用者經常會遇到找不到檔案或目錄的錯誤。這個令人沮喪的問題可能會阻礙遷移過程並阻止開發人員在專案中取得進展。在本文中,我們將深入...程式設計 發佈於2024-11-06
如何使用 MAMP 修復 Mac 上 Laravel 遷移中的「沒有這樣的檔案或目錄」錯誤?解決Mac 上Laravel 遷移中的「沒有這樣的文件或目錄」錯誤簡介: ]當嘗試在Mac 上的Laravel 專案中執行「php artisan migrate」指令時,使用者經常會遇到找不到檔案或目錄的錯誤。這個令人沮喪的問題可能會阻礙遷移過程並阻止開發人員在專案中取得進展。在本文中,我們將深入...程式設計 發佈於2024-11-06 -
 SOLID 原則使用一些有趣的類比與車輛範例SOLID 是電腦程式設計中五個良好原則(規則)的縮寫。 SOLID 允許程式設計師編寫更易於理解和稍後更改的程式碼。 SOLID 通常與使用物件導向設計的系統一起使用。 讓我們使用車輛範例來解釋 SOLID 原理。想像一下,我們正在設計一個系統來管理不同類型的車輛,例如汽車和...程式設計 發佈於2024-11-06
SOLID 原則使用一些有趣的類比與車輛範例SOLID 是電腦程式設計中五個良好原則(規則)的縮寫。 SOLID 允許程式設計師編寫更易於理解和稍後更改的程式碼。 SOLID 通常與使用物件導向設計的系統一起使用。 讓我們使用車輛範例來解釋 SOLID 原理。想像一下,我們正在設計一個系統來管理不同類型的車輛,例如汽車和...程式設計 發佈於2024-11-06 -
 如何從另一個非同步函數中的非同步函數返回解析值?如何從非同步函數傳回一個值? 在提供的程式碼中,init()方法傳回一個Promise,但getPostById() 方法嘗試直接存取 Promise 傳回的值。為了解決這個問題,需要修改 init() 方法,使其在 Promise 解析後傳回 getPostById() 的值。 更新後的程式碼如下...程式設計 發佈於2024-11-06
如何從另一個非同步函數中的非同步函數返回解析值?如何從非同步函數傳回一個值? 在提供的程式碼中,init()方法傳回一個Promise,但getPostById() 方法嘗試直接存取 Promise 傳回的值。為了解決這個問題,需要修改 init() 方法,使其在 Promise 解析後傳回 getPostById() 的值。 更新後的程式碼如下...程式設計 發佈於2024-11-06 -
 了解如何使用 React 建立多人國際象棋遊戲Hello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...程式設計 發佈於2024-11-06
了解如何使用 React 建立多人國際象棋遊戲Hello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...程式設計 發佈於2024-11-06 -
 如何使用 JavaScript 正規表示式驗證 DD/MM/YYYY 格式的日期?使用JavaScript 正規表示式驗證DD/MM/YYYY 格式的日期驗證日期是程式設計中的常見任務,並且能夠確保日期採用特定格式至關重要。在 JavaScript 中,正規表示式提供了執行此類驗證的強大工具。 考慮用於驗證YYYY-MM-DD 格式日期的正規表示式模式:/^\d{4}[\/\-]...程式設計 發佈於2024-11-06
如何使用 JavaScript 正規表示式驗證 DD/MM/YYYY 格式的日期?使用JavaScript 正規表示式驗證DD/MM/YYYY 格式的日期驗證日期是程式設計中的常見任務,並且能夠確保日期採用特定格式至關重要。在 JavaScript 中,正規表示式提供了執行此類驗證的強大工具。 考慮用於驗證YYYY-MM-DD 格式日期的正規表示式模式:/^\d{4}[\/\-]...程式設計 發佈於2024-11-06 -
 JavaScript 中的節流與去抖:初學者指南使用 JavaScript 時,過多的事件觸發器可能會降低應用程式的速度。例如,使用者調整瀏覽器視窗大小或在搜尋列中輸入內容可能會導致事件在短時間內重複觸發,進而影響應用程式效能。 這就是節流和去抖可以發揮作用的地方。它們可以幫助您管理在處理過於頻繁觸發的事件時呼叫函數的頻率。 ...程式設計 發佈於2024-11-06
JavaScript 中的節流與去抖:初學者指南使用 JavaScript 時,過多的事件觸發器可能會降低應用程式的速度。例如,使用者調整瀏覽器視窗大小或在搜尋列中輸入內容可能會導致事件在短時間內重複觸發,進而影響應用程式效能。 這就是節流和去抖可以發揮作用的地方。它們可以幫助您管理在處理過於頻繁觸發的事件時呼叫函數的頻率。 ...程式設計 發佈於2024-11-06 -
 在 Go 中匯入私人 Bitbucket 儲存庫時如何解決 403 Forbidden 錯誤?Go 從私有Bitbucket 儲存庫匯入問題排查(403 禁止)使用go get 指令從Bitbucket.org 匯入私人儲存庫可能會遇到403 Forbidden 錯誤。若要解決此問題,請依照下列步驟操作:1.建立 SSH 連線:確保您已設定 SSH 金鑰並且能夠使用 SSH 連線至 Bitb...程式設計 發佈於2024-11-06
在 Go 中匯入私人 Bitbucket 儲存庫時如何解決 403 Forbidden 錯誤?Go 從私有Bitbucket 儲存庫匯入問題排查(403 禁止)使用go get 指令從Bitbucket.org 匯入私人儲存庫可能會遇到403 Forbidden 錯誤。若要解決此問題,請依照下列步驟操作:1.建立 SSH 連線:確保您已設定 SSH 金鑰並且能夠使用 SSH 連線至 Bitb...程式設計 發佈於2024-11-06 -
 Singleton 和原型 Spring Bean 範圍:詳細探索当我第一次开始使用 Spring 时,最让我感兴趣的概念之一是 bean 范围的想法。 Spring 提供了各种 bean 作用域,用于确定在 Spring 容器内创建的 bean 的生命周期。最常用的两个范围是 Singleton 和 Prototype。了解这些范围对于设计高效且有效的 Spri...程式設計 發佈於2024-11-06
Singleton 和原型 Spring Bean 範圍:詳細探索当我第一次开始使用 Spring 时,最让我感兴趣的概念之一是 bean 范围的想法。 Spring 提供了各种 bean 作用域,用于确定在 Spring 容器内创建的 bean 的生命周期。最常用的两个范围是 Singleton 和 Prototype。了解这些范围对于设计高效且有效的 Spri...程式設計 發佈於2024-11-06 -
 如何有效平滑雜訊資料曲線?優化平滑雜訊曲線考慮近似的資料集:import numpy as np x = np.linspace(0, 2*np.pi, 100) y = np.sin(x) np.random.random(100) * 0.2這包括 20% 的變化。 UnivariateSpline 和移動平均線等方...程式設計 發佈於2024-11-06
如何有效平滑雜訊資料曲線?優化平滑雜訊曲線考慮近似的資料集:import numpy as np x = np.linspace(0, 2*np.pi, 100) y = np.sin(x) np.random.random(100) * 0.2這包括 20% 的變化。 UnivariateSpline 和移動平均線等方...程式設計 發佈於2024-11-06 -
 如何在 MySQL 中為有序序列值重新編號主索引?為有序序列值重新編號主索引如果您的MySQL 表的主索引(id) 以不一致的順序出現(例如,1、 31, 35, 100),您可能會想要將它們重新排列成連續的系列(1, 2, 3, 4)。 要實現此目的,您可以採用以下方法而不建立臨時表:SET @i = 0; UPDATE table_name S...程式設計 發佈於2024-11-06
如何在 MySQL 中為有序序列值重新編號主索引?為有序序列值重新編號主索引如果您的MySQL 表的主索引(id) 以不一致的順序出現(例如,1、 31, 35, 100),您可能會想要將它們重新排列成連續的系列(1, 2, 3, 4)。 要實現此目的,您可以採用以下方法而不建立臨時表:SET @i = 0; UPDATE table_name S...程式設計 發佈於2024-11-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























