GitHub 趨勢檔案:您的個人 GitHub 趨勢檔案
在程式設計世界中,隨時了解 GitHub 上的最新趨勢和熱門專案至關重要。對於想要掌握最新技術和工具的開發人員,我很高興推出 GitHub Trending Archive — 一個簡化此過程的應用程式。該專案已經在 GitHub 上發布,您可以下載並測試它,看看它是如何運作的。
什麼是 GitHub 趨勢檔案?
GitHub Trending Archive 是一個功能強大的應用程序,它每天收集 GitHub 上最受歡迎的儲存庫的資料並將其儲存在資料庫中。這允許用戶追蹤所選程式語言(例如 Python、PHP 和 JavaScript)的趨勢變化。
它是如何運作的?
該應用程式由幾個關鍵組件組成:
- app.py:啟動 Flask 應用程式和系統托盤圖示的主腳本。它還管理日常數據解析。
- config.py:用於設定 API 令牌和選擇程式語言的設定檔。
- database.py:與SQLite資料庫互動的模組,包括建表和資料插入。
- scraper.py:從 GitHub 抓取趨勢資料的腳本。
- webapp.py:透過 Web 介面視覺化趨勢的 Flask 應用程式。
安裝和設定
設定過程很簡單:
- 複製儲存庫:
git clone https://github.com/king-tri-ton/github_trending_archive.git cd github_trending_archive
- 安裝依賴項:
pip install -r requirements.txt
配置設定:
編輯 config.py 以指定您的 API 令牌和首選程式語言。運行應用程式:
python app.py
介面與使用
應用程式運行後,您將可以使用幾個有用的功能:
- 系統托盤:右鍵單擊系統托盤中的圖示可開啟或關閉應用程式。
- 網頁介面:開啟瀏覽器並前往http://127.0.0.1:5000查看可用趨勢。
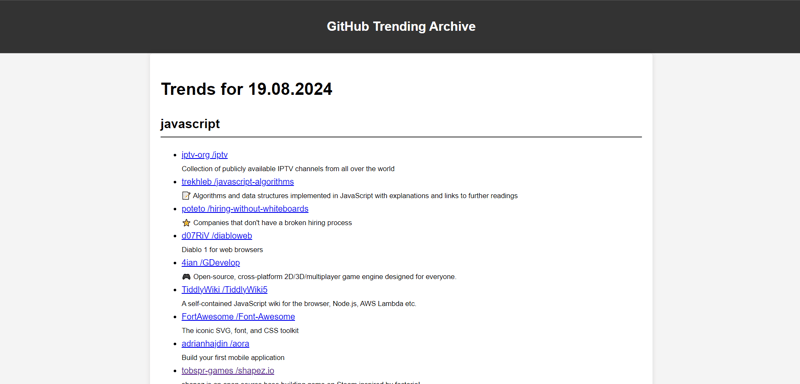
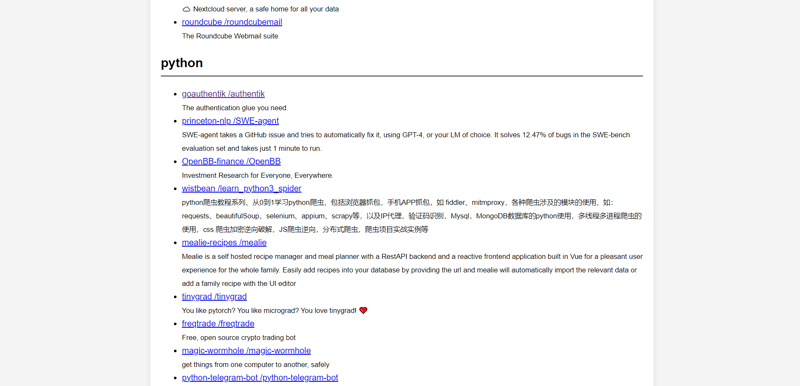
視覺概覽
要更了解 Web 應用程式的外觀,請查看這些螢幕截圖:
未來計劃
我計劃根據您的回饋進一步開發這個應用程式。在不久的將來,我計劃:
- 利用 AI 進行趨勢分析:與 OpenAI API 集成,提供對趨勢的更多見解。
- 具有配置精靈的安裝程序:使用圖形配置工具建立安裝程序,以簡化使用者的應用程式設定。
筆記
我遇到了一個名為 GitHub Trending Archive 的有趣項目,但無法在我的 Windows 上運行它。我喜歡這個專案的網站(存檔),經過一番思考,我決定完全用 Python 創建一個類似的專案。我認為結果很棒。感謝@frodeaa 的靈感!
結論
GitHub Trending Archive 是一個用於追蹤 GitHub 上流行趨勢變化的便利工具。該應用程式非常適合想要了解最新技術和專案的開發人員。如果您有任何問題或建議,請隨時透過電報與我聯繫。
-
 比較:Lithe 與其他 PHP 框架如果您正在為下一個專案探索 PHP 框架,很自然會遇到 Laravel、Symfony 和 Slim 等選項。但是,是什麼讓 Lithe 與這些更強大、更知名的框架區分開來呢?以下是一些突出 Lithe 如何脫穎而出的注意事項。 1. 輕量級與性能 Lithe 的設計重點在於輕量級...程式設計 發佈於2024-11-06
比較:Lithe 與其他 PHP 框架如果您正在為下一個專案探索 PHP 框架,很自然會遇到 Laravel、Symfony 和 Slim 等選項。但是,是什麼讓 Lithe 與這些更強大、更知名的框架區分開來呢?以下是一些突出 Lithe 如何脫穎而出的注意事項。 1. 輕量級與性能 Lithe 的設計重點在於輕量級...程式設計 發佈於2024-11-06 -
 程式設計風格指南:編寫簡潔程式碼的實用指南在过去的五年里,我一直在不断尝试提高我的编码技能,其中之一就是学习和遵循最推荐的编码风格。 本指南旨在帮助您编写一致且优雅的代码,并包含一些提高代码可读性和可维护性的建议。它的灵感来自于社区中最受接受的流行指南,但进行了一些修改以更适合我的喜好。 值得一提的是,我是一名全栈 JavaScript 开...程式設計 發佈於2024-11-06
程式設計風格指南:編寫簡潔程式碼的實用指南在过去的五年里,我一直在不断尝试提高我的编码技能,其中之一就是学习和遵循最推荐的编码风格。 本指南旨在帮助您编写一致且优雅的代码,并包含一些提高代码可读性和可维护性的建议。它的灵感来自于社区中最受接受的流行指南,但进行了一些修改以更适合我的喜好。 值得一提的是,我是一名全栈 JavaScript 开...程式設計 發佈於2024-11-06 -
 檢查類型是否滿足 Go 中的接口在Go中,開發人員經常使用介面來定義預期的行為,使程式碼靈活且健壯。但是如何確保類型真正實現接口,尤其是在大型程式碼庫中? Go 提供了一種簡單有效的方法來在編譯時驗證這一點,防止執行時間錯誤的風險並使您的程式碼更加可靠和可讀。 您可能看過類似的文法 var _ InterfaceName = ...程式設計 發佈於2024-11-06
檢查類型是否滿足 Go 中的接口在Go中,開發人員經常使用介面來定義預期的行為,使程式碼靈活且健壯。但是如何確保類型真正實現接口,尤其是在大型程式碼庫中? Go 提供了一種簡單有效的方法來在編譯時驗證這一點,防止執行時間錯誤的風險並使您的程式碼更加可靠和可讀。 您可能看過類似的文法 var _ InterfaceName = ...程式設計 發佈於2024-11-06 -
 掌握 JavaScript 中的 &#this&# 關鍵字JavaScript 中的 this 關鍵字如果不理解的話可能會非常棘手。這是即使是經驗豐富的開發人員也很難輕鬆掌握的事情之一,但一旦你掌握了,它可以為你節省大量時間。 在本文中,我們將了解它是什麼、它在不同情況下如何運作以及使用它時不應陷入的常見錯誤。 在 JavaScript...程式設計 發佈於2024-11-06
掌握 JavaScript 中的 &#this&# 關鍵字JavaScript 中的 this 關鍵字如果不理解的話可能會非常棘手。這是即使是經驗豐富的開發人員也很難輕鬆掌握的事情之一,但一旦你掌握了,它可以為你節省大量時間。 在本文中,我們將了解它是什麼、它在不同情況下如何運作以及使用它時不應陷入的常見錯誤。 在 JavaScript...程式設計 發佈於2024-11-06 -
 PHP 中的使用者瀏覽器偵測可靠嗎?使用 PHP 進行可靠的用戶瀏覽器檢測確定用戶的瀏覽器對於定制 Web 體驗至關重要。 PHP 提供了兩種可能的方法: $_SERVER['HTTP_USER_AGENT'] 和 get_browser() 函數。 $_SERVER['HTTP_USER_AGENT'...程式設計 發佈於2024-11-06
PHP 中的使用者瀏覽器偵測可靠嗎?使用 PHP 進行可靠的用戶瀏覽器檢測確定用戶的瀏覽器對於定制 Web 體驗至關重要。 PHP 提供了兩種可能的方法: $_SERVER['HTTP_USER_AGENT'] 和 get_browser() 函數。 $_SERVER['HTTP_USER_AGENT'...程式設計 發佈於2024-11-06 -
 增強您的 Web 動畫:像專業人士一樣最佳化 requestAnimationFrame流畅且高性能的动画在现代 Web 应用程序中至关重要。然而,管理不当可能会使浏览器的主线程过载,导致性能不佳和动画卡顿。 requestAnimationFrame (rAF) 是一种浏览器 API,旨在将动画与显示器的刷新率同步,从而确保与 setTimeout 等替代方案相比更流畅的运动。但有效...程式設計 發佈於2024-11-06
增強您的 Web 動畫:像專業人士一樣最佳化 requestAnimationFrame流畅且高性能的动画在现代 Web 应用程序中至关重要。然而,管理不当可能会使浏览器的主线程过载,导致性能不佳和动画卡顿。 requestAnimationFrame (rAF) 是一种浏览器 API,旨在将动画与显示器的刷新率同步,从而确保与 setTimeout 等替代方案相比更流畅的运动。但有效...程式設計 發佈於2024-11-06 -
 為什麼MySQL伺服器在60秒內就消失了?MySQL 伺服器已消失- 恰好在60 秒內在此場景中,之前成功運行的MySQL 查詢現在遇到了60 秒後逾時,顯示錯誤「MySQL 伺服器已消失」。即使調整了 wait_timeout 變量,問題仍然存在。 分析:超時正好發生在 60 秒,這表明是設置而不是資源限制是原因。直接從 MySQL 客戶...程式設計 發佈於2024-11-06
為什麼MySQL伺服器在60秒內就消失了?MySQL 伺服器已消失- 恰好在60 秒內在此場景中,之前成功運行的MySQL 查詢現在遇到了60 秒後逾時,顯示錯誤「MySQL 伺服器已消失」。即使調整了 wait_timeout 變量,問題仍然存在。 分析:超時正好發生在 60 秒,這表明是設置而不是資源限制是原因。直接從 MySQL 客戶...程式設計 發佈於2024-11-06 -
 為什麼帶有“display: block”和“width: auto”的按鈕無法拉伸以填充其容器?了解具有“display: block”和“width: auto”的按鈕的行為當您設定“display: block”時一個按鈕,它會調整其佈局以佔據可用的整個寬度。但是,如果將其與“width: auto”結合使用,則按鈕會出現意外行為,並且無法拉伸以填充其容器。此行為源自於按鈕作為替換元素的基...程式設計 發佈於2024-11-06
為什麼帶有“display: block”和“width: auto”的按鈕無法拉伸以填充其容器?了解具有“display: block”和“width: auto”的按鈕的行為當您設定“display: block”時一個按鈕,它會調整其佈局以佔據可用的整個寬度。但是,如果將其與“width: auto”結合使用,則按鈕會出現意外行為,並且無法拉伸以填充其容器。此行為源自於按鈕作為替換元素的基...程式設計 發佈於2024-11-06 -
 為 Bluesky Social 創作機器人How the bot will work We will develop a bot for the social network Bluesky, we will use Golang for this, this bot will monitor some hashtags ...程式設計 發佈於2024-11-06
為 Bluesky Social 創作機器人How the bot will work We will develop a bot for the social network Bluesky, we will use Golang for this, this bot will monitor some hashtags ...程式設計 發佈於2024-11-06 -
 為什麼 PHP 的浮點運算會產生意外的結果?PHP 中的浮點數計算精度:為什麼它很棘手以及如何克服它在PHP 中處理浮點數時,這一點至關重要了解其固有的準確性限制。如程式片段所示:echo("success");} else {echo("error");} 您可能會驚訝地發現,儘管值之間的差異小於0....程式設計 發佈於2024-11-06
為什麼 PHP 的浮點運算會產生意外的結果?PHP 中的浮點數計算精度:為什麼它很棘手以及如何克服它在PHP 中處理浮點數時,這一點至關重要了解其固有的準確性限制。如程式片段所示:echo("success");} else {echo("error");} 您可能會驚訝地發現,儘管值之間的差異小於0....程式設計 發佈於2024-11-06 -
 Python中可以透過變數ID逆向取得物件嗎?從 Python 中的變數 ID 擷取物件參考Python 中的 id() 函數傳回物件的唯一識別。人們很容易想知道是否可以反轉此過程並從其 ID 取得物件。 具體來說,我們想要檢查取消引用變數的ID 是否會擷取原始物件:dereference(id(a)) == a瞭解引用的概念及其在Python...程式設計 發佈於2024-11-06
Python中可以透過變數ID逆向取得物件嗎?從 Python 中的變數 ID 擷取物件參考Python 中的 id() 函數傳回物件的唯一識別。人們很容易想知道是否可以反轉此過程並從其 ID 取得物件。 具體來說,我們想要檢查取消引用變數的ID 是否會擷取原始物件:dereference(id(a)) == a瞭解引用的概念及其在Python...程式設計 發佈於2024-11-06 -
 Go 的 Defer 關鍵字如何在函數執行順序中發揮作用?了解 Go 的 Defer 關鍵字的功能使用 Go 時,了解 defer 關鍵字的行為至關重要。此關鍵字允許開發人員推遲函數的執行,直到周圍的函數返回。但是,需要注意的是,函數的值和參數在執行 defer 語句時進行評估。 範例:評估 Defer Order為了說明這一點,請考慮以下內容代碼:pac...程式設計 發佈於2024-11-06
Go 的 Defer 關鍵字如何在函數執行順序中發揮作用?了解 Go 的 Defer 關鍵字的功能使用 Go 時,了解 defer 關鍵字的行為至關重要。此關鍵字允許開發人員推遲函數的執行,直到周圍的函數返回。但是,需要注意的是,函數的值和參數在執行 defer 語句時進行評估。 範例:評估 Defer Order為了說明這一點,請考慮以下內容代碼:pac...程式設計 發佈於2024-11-06 -
 WordPress Gutenberg 全域狀態管理初學者指南构建复杂的 WordPress 块编辑器 (Gutenberg) 应用程序时,有效管理状态变得至关重要。这就是 @wordpress/data 发挥作用的地方。它允许您跨 WordPress 应用程序中的不同块和组件管理和共享全局状态。 如果您不熟悉管理全局状态或使用@wordpress/data,...程式設計 發佈於2024-11-06
WordPress Gutenberg 全域狀態管理初學者指南构建复杂的 WordPress 块编辑器 (Gutenberg) 应用程序时,有效管理状态变得至关重要。这就是 @wordpress/data 发挥作用的地方。它允许您跨 WordPress 应用程序中的不同块和组件管理和共享全局状态。 如果您不熟悉管理全局状态或使用@wordpress/data,...程式設計 發佈於2024-11-06 -
 亞馬遜解析簡單且完全由您自己完成I came across a script on the Internet that allows you to parse product cards from Amazon. And I just needed a solution to a problem like that. I wrac...程式設計 發佈於2024-11-06
亞馬遜解析簡單且完全由您自己完成I came across a script on the Internet that allows you to parse product cards from Amazon. And I just needed a solution to a problem like that. I wrac...程式設計 發佈於2024-11-06 -
 React JSX 如何在幕後轉換為 JavaScript當您編寫 React 時,您會經常看到 JSX – 在 JavaScript 程式碼中看起來像 HTML 的語法。但你有沒有想過這段程式碼在瀏覽器中是如何運作的呢? 神奇之處在於:JSX 不是有效的 JavaScript!瀏覽器無法直接理解它。在幕後,像 Babel 這樣的工具介入將 JSX 轉換...程式設計 發佈於2024-11-06
React JSX 如何在幕後轉換為 JavaScript當您編寫 React 時,您會經常看到 JSX – 在 JavaScript 程式碼中看起來像 HTML 的語法。但你有沒有想過這段程式碼在瀏覽器中是如何運作的呢? 神奇之處在於:JSX 不是有效的 JavaScript!瀏覽器無法直接理解它。在幕後,像 Babel 這樣的工具介入將 JSX 轉換...程式設計 發佈於2024-11-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning