使用 OpenAI 為您的函數產生 JSDoc 註釋。
本文的靈感來自於 Remotion 的內部套件 ai-improvements。此內部包用於改進/產生 JSDoc 註釋並登入控制台以取得 Remotion 原始碼中的函數。
這個用例非常不同,因為您通常會使用原始程式碼並讓 OpenAI 產生 API 文檔,但在 Remotion 中,這個內部套件使用 OpenAI API 使用 API 文件和原始程式碼為函數產生 JSDoc 註釋。

我們將從高層次來看這個包是如何配置的:
- improve-docs.ts
- 產生-jsdoc
改進文檔
import path from "path";
import { OpenAI } from "openai";
import { getApis } from "./map-over-api";
import { findMistakes } from "./tasks/find-mistakes";
import { generateJSDocTask } from "./tasks/generate-jsdoc";
improve-docs.ts 具有上述導入。 generateJSDocTask 是從「tasks」資料夾匯入的。

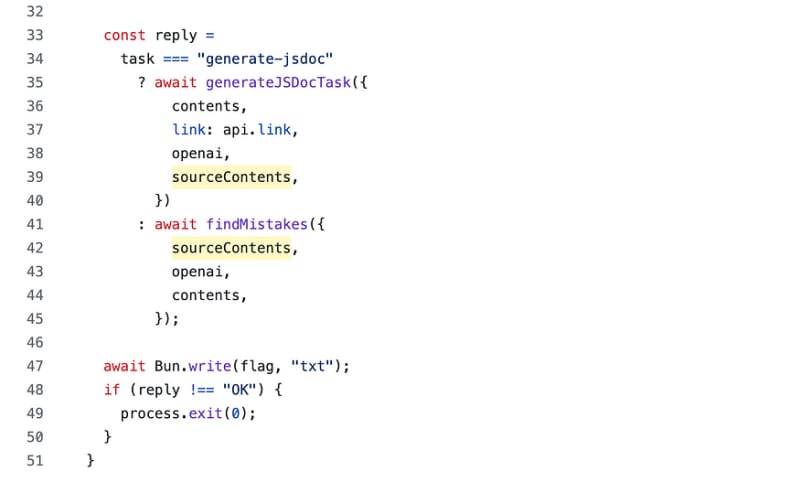
根據任務,您可以產生 JSDoc 或查找錯誤。
生成JSDoc

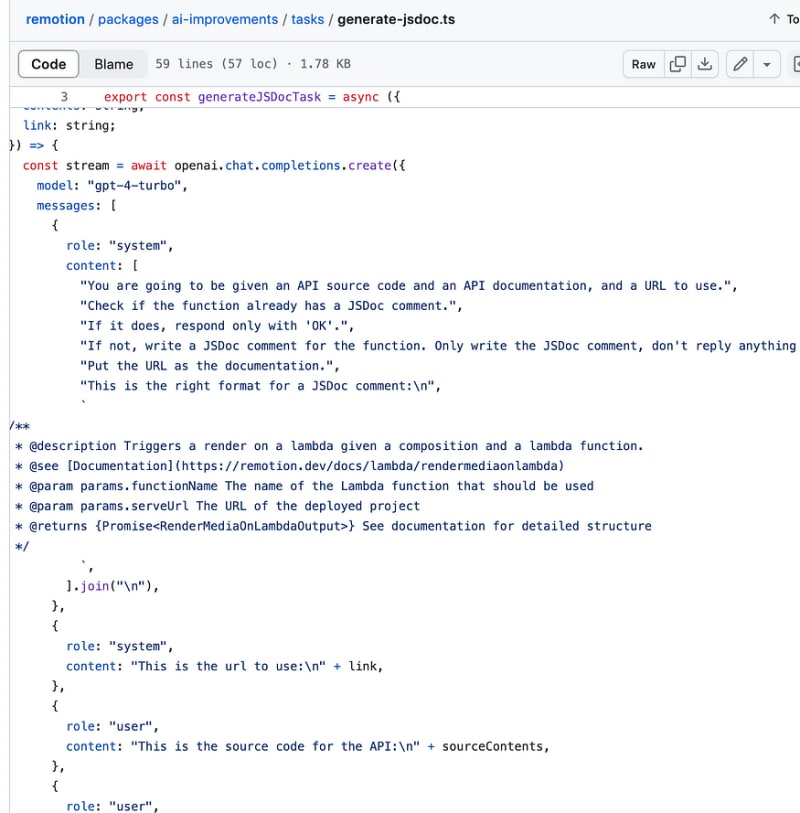
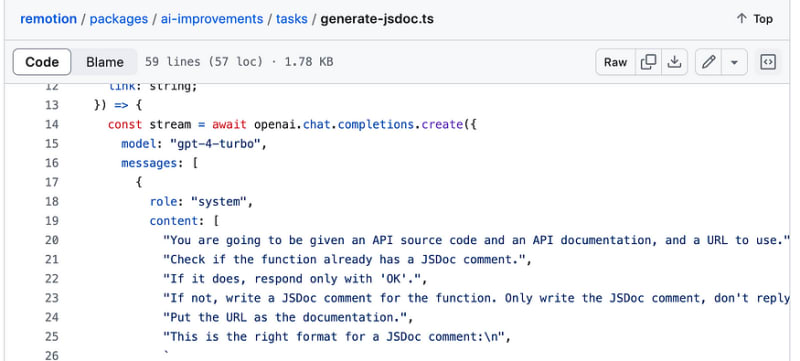
generate-jsdoc.ts使用openai API,有如上圖所示的提示。

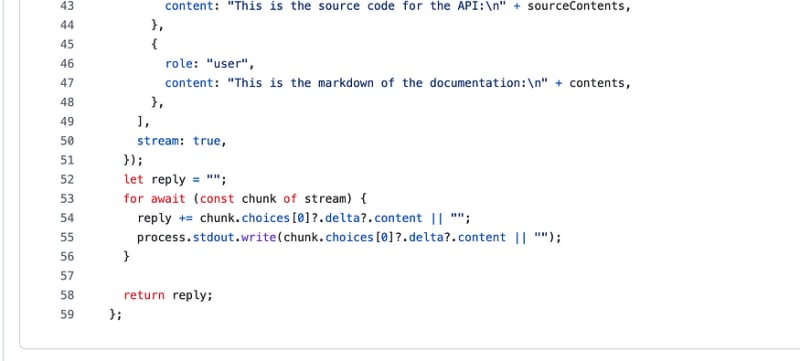
請注意,這只會將產生的 JSDoc 寫入控制台。是否可以以程式設計方式將這些 JSDoc 註釋寫入檔案中?不確定,但值得閱讀 AST 文檔,看看是否有任何 API 可用於在函數或類名稱上方添加 JSDoc 註釋。 ts-morph 已知在 shadcn-ui/ui 中用於在 AST 層級操作原始碼。

關於我們:
網址:https://thinkthroo.com/
Github:https://github.com/thinkthroo/thinkthroo(給我們一顆星!)
免費從頭開始建立開源專案
提升團隊編碼技能。
需要專案協助嗎?聯絡我們 [email protected]
參考:
https://github.com/remotion-dev/remotion/tree/main/packages/ai-improvements
https://github.com/remotion-dev/remotion/blob/main/packages/ai-improvements/improve-docs.ts
https://github.com/remotion-dev/remotion/blob/main/packages/ai-improvements/tasks/generate-jsdoc.ts
https://github.com/remotion-dev/remotion/blob/main/packages/ai-improvements/tasks/find-mistakes.ts
https://github.com/remotion-dev/remotion/blob/main/packages/ai-improvements/map-over-api.ts
https://github.com/remotion-dev/remotion/blob/main/packages/docs/src/data/articles.ts
-
 如何在 PHP 中使用數組函數向左旋轉數組元素?在PHP 中向左旋轉數組元素在PHP 中旋轉數組,將第一個元素移動到最後一個元素並重新索引數組,可以使用PHP 的array_push() 和array_shift() 函數組合來實現。 PHP 函數:PHP 沒有專門用於旋轉的內建函數數組。但是,以下程式碼片段示範如何模擬所需的旋轉行為:$numb...程式設計 發佈於2024-11-06
如何在 PHP 中使用數組函數向左旋轉數組元素?在PHP 中向左旋轉數組元素在PHP 中旋轉數組,將第一個元素移動到最後一個元素並重新索引數組,可以使用PHP 的array_push() 和array_shift() 函數組合來實現。 PHP 函數:PHP 沒有專門用於旋轉的內建函數數組。但是,以下程式碼片段示範如何模擬所需的旋轉行為:$numb...程式設計 發佈於2024-11-06 -
 如何解決Java存取檔案時出現「系統找不到指定的路徑」錯誤?解決Java 中遇到「系統找不到指定的路徑」時的檔案路徑問題在Java 專案中,嘗試存取文字時遇到錯誤來自指定相對路徑的檔案。此錯誤是由於 java.io.File 類別無法定位指定路徑而產生的。 要解決此問題,建議從類別路徑中檢索文件,而不是依賴文件系統。透過這樣做,您可以消除相對路徑的需要,並確...程式設計 發佈於2024-11-06
如何解決Java存取檔案時出現「系統找不到指定的路徑」錯誤?解決Java 中遇到「系統找不到指定的路徑」時的檔案路徑問題在Java 專案中,嘗試存取文字時遇到錯誤來自指定相對路徑的檔案。此錯誤是由於 java.io.File 類別無法定位指定路徑而產生的。 要解決此問題,建議從類別路徑中檢索文件,而不是依賴文件系統。透過這樣做,您可以消除相對路徑的需要,並確...程式設計 發佈於2024-11-06 -
 Laravel 中的 defer() 函數如何運作?Taylor Otwell 最近宣布了 Laravel 中的新函數 defer()。這只是對 defer() 函數如何運作以及使用它可能遇到的問題進行非常基本的概述。 找出問題 還記得您曾經需要從 API 獲取某些內容,然後在幕後執行一些用戶不關心但仍在等待的操作的路由嗎?是的,我們都至少經歷過一...程式設計 發佈於2024-11-06
Laravel 中的 defer() 函數如何運作?Taylor Otwell 最近宣布了 Laravel 中的新函數 defer()。這只是對 defer() 函數如何運作以及使用它可能遇到的問題進行非常基本的概述。 找出問題 還記得您曾經需要從 API 獲取某些內容,然後在幕後執行一些用戶不關心但仍在等待的操作的路由嗎?是的,我們都至少經歷過一...程式設計 發佈於2024-11-06 -
 在 Python Notebook 中探索使用 PySpark、Pandas、DuckDB、Polars 和 DataFusion 的資料操作Apache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...程式設計 發佈於2024-11-06
在 Python Notebook 中探索使用 PySpark、Pandas、DuckDB、Polars 和 DataFusion 的資料操作Apache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...程式設計 發佈於2024-11-06 -
 Vue + Tailwind 和動態類我最近在做的一個專案使用了Vite、Vue和Tailwind。 使用自訂顏色一段時間後,我遇到了一些困惑。 在模板中添加和使用自訂顏色不是問題 - 使用 Tailwind 文件使該過程非常清晰 // tailwind.config.js module.exports = { theme:...程式設計 發佈於2024-11-06
Vue + Tailwind 和動態類我最近在做的一個專案使用了Vite、Vue和Tailwind。 使用自訂顏色一段時間後,我遇到了一些困惑。 在模板中添加和使用自訂顏色不是問題 - 使用 Tailwind 文件使該過程非常清晰 // tailwind.config.js module.exports = { theme:...程式設計 發佈於2024-11-06 -
 端對端(E 測試:綜合指南端到端测试简介 端到端(E2E)测试是软件开发生命周期的重要组成部分,确保整个应用程序流程从开始到结束都按预期运行。与专注于单个组件或几个模块之间交互的单元或集成测试不同,端到端测试从用户的角度验证整个系统。这种方法有助于识别应用程序不同部分交互时可能出现的任何问题,确保无缝且无错误的用户体验。 ...程式設計 發佈於2024-11-06
端對端(E 測試:綜合指南端到端测试简介 端到端(E2E)测试是软件开发生命周期的重要组成部分,确保整个应用程序流程从开始到结束都按预期运行。与专注于单个组件或几个模块之间交互的单元或集成测试不同,端到端测试从用户的角度验证整个系统。这种方法有助于识别应用程序不同部分交互时可能出现的任何问题,确保无缝且无错误的用户体验。 ...程式設計 發佈於2024-11-06 -
 可以在 Go 結構標籤中使用變數嗎?在Go 結構體標籤中嵌入變數Go 的結構體標籤通常用於註釋和元數據,通常涉及簡單的字符串文字。但是,使用者可能會遇到在這些標籤中需要動態或計算值的情況。 考慮以下結構,其中帶有為 JSON 封送註解的「類型」欄位:type Shape struct { Type string `json:&...程式設計 發佈於2024-11-06
可以在 Go 結構標籤中使用變數嗎?在Go 結構體標籤中嵌入變數Go 的結構體標籤通常用於註釋和元數據,通常涉及簡單的字符串文字。但是,使用者可能會遇到在這些標籤中需要動態或計算值的情況。 考慮以下結構,其中帶有為 JSON 封送註解的「類型」欄位:type Shape struct { Type string `json:&...程式設計 發佈於2024-11-06 -
 如何增強 Visual Studio 的建置詳細程度以實現深入洞察?熟悉 Visual Studio 的建造詳細程度需要全面了解 Visual Studio 建置過程背後的複雜細節?別再猶豫了! 雖然使用 vcbuild 不會產生所需的詳細輸出,但 Visual Studio 的設定中隱藏著一個解決方案。採取以下簡單步驟即可解鎖大量資訊:導覽至 Visual Stu...程式設計 發佈於2024-11-06
如何增強 Visual Studio 的建置詳細程度以實現深入洞察?熟悉 Visual Studio 的建造詳細程度需要全面了解 Visual Studio 建置過程背後的複雜細節?別再猶豫了! 雖然使用 vcbuild 不會產生所需的詳細輸出,但 Visual Studio 的設定中隱藏著一個解決方案。採取以下簡單步驟即可解鎖大量資訊:導覽至 Visual Stu...程式設計 發佈於2024-11-06 -
 開發者日記# 誰寫的?有個想法困擾著我。也許,我們無法識別它,但日復一日,我們周圍越來越多的人工智慧生成的內容。 LinkedIn 或其他平台上的有趣圖片、影片或貼文。我對帖子的媒體內容沒有疑問(很容易識別它何時生成、從庫存中獲取或創建),但我對帖子的內容表示懷疑。幾乎每次我讀一篇文章時,我都會想這是誰寫的?是作者分享了...程式設計 發佈於2024-11-06
開發者日記# 誰寫的?有個想法困擾著我。也許,我們無法識別它,但日復一日,我們周圍越來越多的人工智慧生成的內容。 LinkedIn 或其他平台上的有趣圖片、影片或貼文。我對帖子的媒體內容沒有疑問(很容易識別它何時生成、從庫存中獲取或創建),但我對帖子的內容表示懷疑。幾乎每次我讀一篇文章時,我都會想這是誰寫的?是作者分享了...程式設計 發佈於2024-11-06 -
 哪一種方法計算資料庫行數較快:PDO::rowCount 或 COUNT(*)?PDO::rowCount 與COUNT(*) 效能在資料庫查詢中計算行數時,選擇使用PDO:: rowCount 和COUNT(*) 會顯著影響效能。 PDO::rowCountPDO::rowCount 傳回受最後一個 SQL 語句影響的行數。但是,對於 SELECT 語句,某些資料庫可能會傳回...程式設計 發佈於2024-11-06
哪一種方法計算資料庫行數較快:PDO::rowCount 或 COUNT(*)?PDO::rowCount 與COUNT(*) 效能在資料庫查詢中計算行數時,選擇使用PDO:: rowCount 和COUNT(*) 會顯著影響效能。 PDO::rowCountPDO::rowCount 傳回受最後一個 SQL 語句影響的行數。但是,對於 SELECT 語句,某些資料庫可能會傳回...程式設計 發佈於2024-11-06 -
 PART# 使用 HTTP 進行大型資料集的高效能檔案傳輸系統让我们分解提供的HTML、PHP、JavaScript和CSS代码对于分块文件上传仪表板部分。 HTML 代码: 结构概述: Bootstrap for Layout:代码使用 Bootstrap 4.5.2 创建一个包含两个主要部分的响应式布局: 分块上传部分:用于...程式設計 發佈於2024-11-06
PART# 使用 HTTP 進行大型資料集的高效能檔案傳輸系統让我们分解提供的HTML、PHP、JavaScript和CSS代码对于分块文件上传仪表板部分。 HTML 代码: 结构概述: Bootstrap for Layout:代码使用 Bootstrap 4.5.2 创建一个包含两个主要部分的响应式布局: 分块上传部分:用于...程式設計 發佈於2024-11-06 -
 比較:Lithe 與其他 PHP 框架如果您正在為下一個專案探索 PHP 框架,很自然會遇到 Laravel、Symfony 和 Slim 等選項。但是,是什麼讓 Lithe 與這些更強大、更知名的框架區分開來呢?以下是一些突出 Lithe 如何脫穎而出的注意事項。 1. 輕量級與性能 Lithe 的設計重點在於輕量級...程式設計 發佈於2024-11-06
比較:Lithe 與其他 PHP 框架如果您正在為下一個專案探索 PHP 框架,很自然會遇到 Laravel、Symfony 和 Slim 等選項。但是,是什麼讓 Lithe 與這些更強大、更知名的框架區分開來呢?以下是一些突出 Lithe 如何脫穎而出的注意事項。 1. 輕量級與性能 Lithe 的設計重點在於輕量級...程式設計 發佈於2024-11-06 -
 程式設計風格指南:編寫簡潔程式碼的實用指南在过去的五年里,我一直在不断尝试提高我的编码技能,其中之一就是学习和遵循最推荐的编码风格。 本指南旨在帮助您编写一致且优雅的代码,并包含一些提高代码可读性和可维护性的建议。它的灵感来自于社区中最受接受的流行指南,但进行了一些修改以更适合我的喜好。 值得一提的是,我是一名全栈 JavaScript 开...程式設計 發佈於2024-11-06
程式設計風格指南:編寫簡潔程式碼的實用指南在过去的五年里,我一直在不断尝试提高我的编码技能,其中之一就是学习和遵循最推荐的编码风格。 本指南旨在帮助您编写一致且优雅的代码,并包含一些提高代码可读性和可维护性的建议。它的灵感来自于社区中最受接受的流行指南,但进行了一些修改以更适合我的喜好。 值得一提的是,我是一名全栈 JavaScript 开...程式設計 發佈於2024-11-06 -
 檢查類型是否滿足 Go 中的接口在Go中,開發人員經常使用介面來定義預期的行為,使程式碼靈活且健壯。但是如何確保類型真正實現接口,尤其是在大型程式碼庫中? Go 提供了一種簡單有效的方法來在編譯時驗證這一點,防止執行時間錯誤的風險並使您的程式碼更加可靠和可讀。 您可能看過類似的文法 var _ InterfaceName = ...程式設計 發佈於2024-11-06
檢查類型是否滿足 Go 中的接口在Go中,開發人員經常使用介面來定義預期的行為,使程式碼靈活且健壯。但是如何確保類型真正實現接口,尤其是在大型程式碼庫中? Go 提供了一種簡單有效的方法來在編譯時驗證這一點,防止執行時間錯誤的風險並使您的程式碼更加可靠和可讀。 您可能看過類似的文法 var _ InterfaceName = ...程式設計 發佈於2024-11-06 -
 掌握 JavaScript 中的 &#this&# 關鍵字JavaScript 中的 this 關鍵字如果不理解的話可能會非常棘手。這是即使是經驗豐富的開發人員也很難輕鬆掌握的事情之一,但一旦你掌握了,它可以為你節省大量時間。 在本文中,我們將了解它是什麼、它在不同情況下如何運作以及使用它時不應陷入的常見錯誤。 在 JavaScript...程式設計 發佈於2024-11-06
掌握 JavaScript 中的 &#this&# 關鍵字JavaScript 中的 this 關鍵字如果不理解的話可能會非常棘手。這是即使是經驗豐富的開發人員也很難輕鬆掌握的事情之一,但一旦你掌握了,它可以為你節省大量時間。 在本文中,我們將了解它是什麼、它在不同情況下如何運作以及使用它時不應陷入的常見錯誤。 在 JavaScript...程式設計 發佈於2024-11-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























