前端架構:如何免費託管您的 Web 應用程式
我正在進行一個個人項目,旨在幫助用戶尋找芝加哥音樂會。從架構角度來看,該專案的一個值得注意的方面是整個 Web 應用程式完全免費託管。
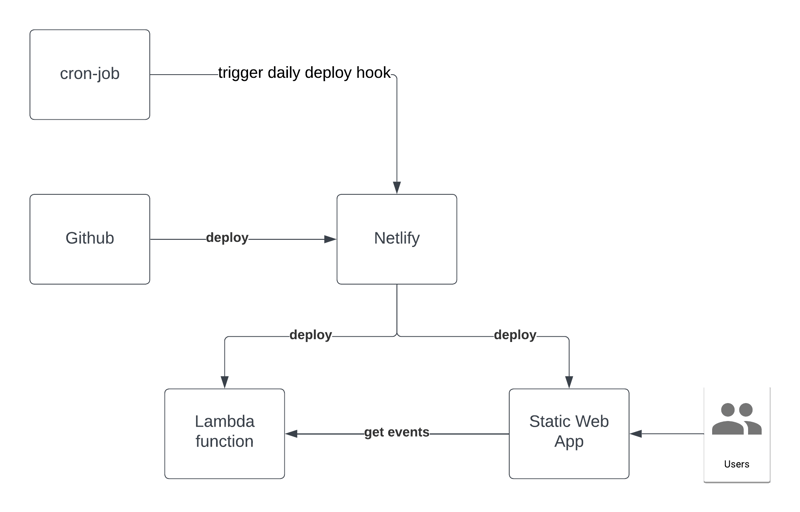
下圖說明了架構組件:

免責聲明:我沒有受到我在這裡提到的任何服務的贊助;我強調它們只是因為我發現它們很有用。
專案程式碼庫
GitHub 是最受歡迎的免費託管程式碼庫的平台。我還嘗試過 Bitbucket 和 GitLab 等替代方案,它們也同樣有效。老實說,這些選項中的任何一個都可以完成工作 - 只需選擇一個並繼續前進,無需過度思考。
前端工作流程編排
在專業環境中,您通常會直接與 AWS 或其他雲端服務供應商合作,讓您能夠完全控制部署、通知和監控。然而,這種方法需要更多的時間和精力。幸運的是,Netlify 和 Vercel 等服務消除了許多麻煩,簡化了這個過程。它們允許快速部署,但依賴其生態系統。一旦您的網站開始接收大量流量(數千次造訪),最好檢查免費套餐限制以避免意外費用。對於個人項目,我已經多次使用這些服務,到目前為止沒有任何問題。
也就是說,Netlify 提供了一些開箱即用的功能。在架構圖中,Netlify 自動提供了三個元件:
- GUI 整合:
Netlify 的 GUI 讓您可以整合程式碼庫儲存庫 - 在我的例子中是 GitHub。 Netlify 了解 Next.js 應用程式的預設設定並使用它們無縫部署程式碼。
- 靜態網站託管:
chicagomusiccompass.com 是靜態 Web 應用程序,這意味著不涉及伺服器。觸發部署時,應用程式會產生儲存在 S3 儲存桶中的靜態資產(HTML、JS 和 CSS)。然後,Netlify 使用 CloudFront 處理配置,為您提供現成的 URL。
- Lambda 函數:
靜態網站通常需要從其他網域取得資料。這通常需要一個代理,稱為「前端的後端」(BFF)。預設情況下,客戶端應用程式無法存取其他網域,除非伺服器透過 CORS 明確允許,但這並不總是常見的做法。對於這個項目,我使用代理從不同的網域中提取 JSON 檔案。
Netlify 管理所有部署編排並提供一個 URL(子網域),您可以將其連結到您的網域以獲得使用者友好的 URL。
例如,這是我的專案的Netlify URL:
https://clinquant-chebakia-f64a5b.netlify.app/
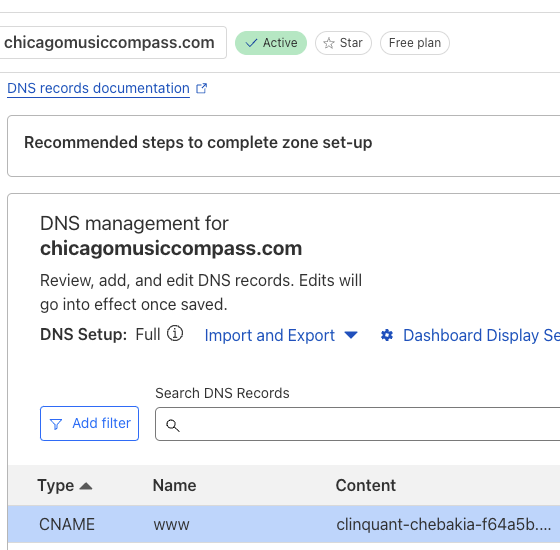
然後,我使用 CNAME 記錄設定我的網域,將 www 指向 Netlify URL:

當使用者造訪 https://www.chicagomusiccompass.com/ 時,DNS 會將網域解析為其最終目的地 - Netlify URL ?.
雖然這裡發生了很多事情,但其中大部分都是透過儀表板(GUI)進行配置的。關鍵是要理解一切是如何連結在一起的;剩下的只是瀏覽使用者介面。
自動排程任務(Cron 作業)
cron-job.org 是一項允許您免費執行 cron 作業的服務。以下是它在此設置中的工作原理:
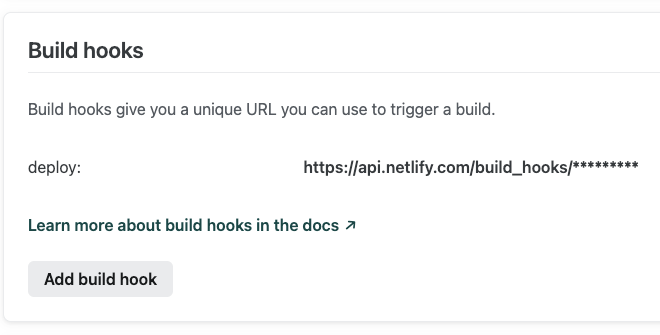
a) Netlify 部署掛鉤:
Netlify 提供了一個可設定的 Webhook(URL 端點),觸發後會重新部署網站。這確保了 chiagomusiccompass.com 可以在需要時自動更新。

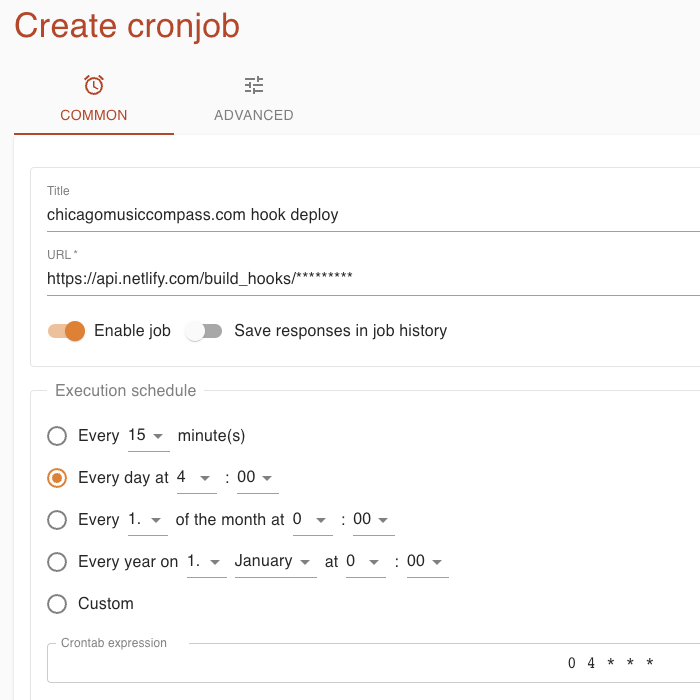
b) cron-job.org 整合:
透過 cron-job.org,您可以安排一個 cron 作業——在本例中,設定為每天運行。這份作業只是觸發 Netlify 部署掛鉤,提示 Netlify 每天重新部署(更新)網站。

注意:雖然chicagomusiccompass.com也有後端元件,但本文只關注前端架構。
概括
chicagomusiccompass.com 是一個 Next.js 應用程序,建置後會產生一個靜態網站(無伺服器)以及幾個 Lambda 函數。 GitHub 儲存庫與 Netlify 集成,因此每次推送到儲存庫都會觸發新的部署。此過程會產生新版本的靜態網站並更新 Lambda 函數。 Netlify 處理這些文件的部署並自動配置必要的網路基礎設施,允許透過子網域存取 Web 應用程式。此外,我還配置了自訂網域chicagomusiccompass.com,以指向Netlify。該網站透過觸發 Netlify 部署掛鉤的每日 cron 作業來保持最新狀態。
該網站已經運行了幾個月,目前沒有獲得太多流量,但就基礎設施成本而言,我沒有支付一分錢。
在專業環境中,根據專案要求,我可能會選擇類似的解決方案,尤其是在早期階段。後來,隨著業務的成長和需求的發展,我可以遷移某些元件。
如今,前端架構變得非常令人興奮,尤其是當您可以利用免費服務時。但是,請記住,如果一項服務是免費的,那麼您可能就是產品。
-
 左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-04-22
左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-04-22 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-22
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-22 -
 在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-04-22
在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-04-22 -
 我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-04-22
我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-04-22 -
 Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-04-22
Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-04-22 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-22
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-22 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-22
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-22 -
 對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-22
對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-22 -
 圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下CSS ID塊創建帶...程式設計 發佈於2025-04-22
圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下CSS ID塊創建帶...程式設計 發佈於2025-04-22 -
 如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-04-22
如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-04-22 -
 如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-22
如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-22 -
 編譯器報錯“usr/bin/ld: cannot find -l”解決方法錯誤:“ usr/bin/ld:找不到-l “ 此錯誤表明鏈接器在鏈接您的可執行文件時無法找到指定的庫。為了解決此問題,我們將深入研究如何指定庫路徑並將鏈接引導到正確位置的詳細信息。 添加庫搜索路徑的一個可能的原因是,此錯誤是您的makefile中缺少庫搜索路徑。要解決它,您可以在鏈接器命令中添...程式設計 發佈於2025-04-22
編譯器報錯“usr/bin/ld: cannot find -l”解決方法錯誤:“ usr/bin/ld:找不到-l “ 此錯誤表明鏈接器在鏈接您的可執行文件時無法找到指定的庫。為了解決此問題,我們將深入研究如何指定庫路徑並將鏈接引導到正確位置的詳細信息。 添加庫搜索路徑的一個可能的原因是,此錯誤是您的makefile中缺少庫搜索路徑。要解決它,您可以在鏈接器命令中添...程式設計 發佈於2025-04-22 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-04-22
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-04-22 -
 在所有瀏覽器中實現左對齊文本的斜線方法] 在傾斜行上的文本對齊背景在傾斜行上實現左對齊的文本可能會構成挑戰,在nectera時尤其是挑戰。兼容性(返回IE9)。 通過引入一系列平方元素併計算其尺寸,我們可以創建一個有效的解決方案: .loop(@i) when (@i > 0){ .loop((@i - ...程式設計 發佈於2025-04-22
在所有瀏覽器中實現左對齊文本的斜線方法] 在傾斜行上的文本對齊背景在傾斜行上實現左對齊的文本可能會構成挑戰,在nectera時尤其是挑戰。兼容性(返回IE9)。 通過引入一系列平方元素併計算其尺寸,我們可以創建一個有效的解決方案: .loop(@i) when (@i > 0){ .loop((@i - ...程式設計 發佈於2025-04-22 -
 如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-04-22
如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-04-22
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























