探索用於 JavaScript 模組管理的 JSR
Written by Oyinkansola Awosan✏️
JavaScript has become the most widely used programming language in the world. Whatever you can imagine that you want to program, JavaScript is typically the go-to language. It's functional for programming just about anything, a reputation that hinges on its ability to run on servers, mobile devices, robots, browsers, and more.
You can hardly discuss JavaScript’s successful track record without mentioning the npm package registry used to manage reposited JavaScript packages. With about 2.5 million packages and billions of downloads, npm is the most successful software registry ever by most metrics.
Of course, this is not to say that npm has been the only functional registry since its creation more than 10 years ago. It has only stood out from the rest with its value proposition more than its functionality.
However, npm has been long overdue for a “successor.” The JavaScript community can use a new registry, one that is better designed to suit present-day programming needs. In this article, we’ll introduce the JavaScript Registry (JSR), Deno’s open source package registry for modern JavaScript and TypeScript.
A brief review of software registry systems
First, let’s go through a high-level overview of the concept of registries to provide context to the JSR review.
Registries are spaces provided as banks for third-party packages. Currently, npm is the default registry for most JavaScript and TypeScript packages. It’s home to millions of private and public packages. The idea behind registries is to provide developers with materials to solve simple programming problems and a library to publish their packages.
Registry systems are usually operated as open source libraries that benefit from many contributors, which accounts for their high quality. In addition to the npm registry, the JavaScript ecosystem has a new TypeScript and JavaScript registry: JSR.
Introducing the JavaScript Registry (JSR)
Like npm, JSR is designed to serve as a registry for both JavaScript and TypeScript packages. JSR was also designed as an upgrade to the features provided by npm. The registry is open to all and can be accessed via the public beta platform.
JSR stores packages and is mostly a registry for JavaScript modules. It has adopted the ES module standard and other recent JavaScript innovations to accommodate current programming demands.
This upgrade to the coding experience means JSR is the place to publish JavaScript with native TypeScript support. You can write code without transcompilation before forwarding packages to the registry, enabling programming with reusable JavaScript code.
Furthermore, JSR uses more contemporary guidelines and approaches to address the shortcomings and inefficiencies of conventional package managers. JSR seeks to make module management procedures faster, safer, and aligned with contemporary JavaScript techniques.
Modern web developers finds JSR a desirable substitute since its design emphasizes eliminating redundancy, raising performance, and strengthening security. It’s a more sophisticated module management tool for handling dependencies and JavaScript modules that exceeds expectations and surpasses conventional package managers like npm, Yarn, or pnpm.
This detailed article delves deeper into JSR by examining its main ideas, benefits, and uniqueness compared to other common package managers. This guide will clarify why many consider JSR to be the future of JavaScript module management.
Why use JSR?
We’ve talked a little bit about why JSR was developed and how it improves on the experience of other package managers. Now, let’s get a bit more specific.
DX improvements
JSR improves on the developer experience in the following ways:
- Auto-generated documentation — Once you publish your package, JSR will continue automatically generating documentation using your JavaScript document. This eliminates the need to run a different doc site to maintain your package
- Package scoring system — JSR provides its users with individualised scores for each package. The score rates on different packages encourage best practices when publishing packages and users are informed about the packages they wish to explore
- Runtime compatibility labels — JSR is designed to work with multiple runtimes. Given its compatibility with npm, JSR is compatible with any npm runtime like Node, Bun, Cloudware Workers, Browsers, etc. However, JSR is designed with Deno as its native TypeScript runtime. This does not stop the functionality of other runtime labels while using the registry. Runtime compatibility labels make it easier for users to tell clearly which runtime a package is for.
- Better auditability — With JSR’s ES module-only design, you get direct access to a package‘s source code, not transcompiled and minified files, which enhances auditability
- Reduced redundancy — One of the most important components of JSR is dependency management, which does not allow for redundancy. Redundancy has historically been a challenge for package managers, as they usually produce large node modules loaded with several copies of the same dependencies. JSR fixes this by using a more efficient resolution method that eliminates pointless duplicates, producing smaller project folders that are much more under control.
- Quick installation — JSR’s enhanced performance reduces the installation time for packages and improves dependability management. Furthermore, JSR helps developers concentrate on feature development by removing redundancy and applying intelligent methods, saving them from waiting for dependability resolution
As you can see, features like reduced redundancy, improved security, and ES modules allow JSR to greatly improve the DX. This guarantees that projects remain secure and performant, lowers the possibility of running into issues, and helps handle dependencies using JSR.
Managing traditional package managers' drawbacks
Although npm, Yarn, and other conventional package managers have greatly helped grow the JavaScript ecosystem, they also have certain downsides:
- Redundancy and bloat — Many times, these traditional package managers produce huge Node modules with tons of needless dependencies — some even duplicated — consequently bumping up the project size
- Performance overhead — Dependency installation and resolution can be time-consuming for large applications
- Security concerns — Dependency security has become a major difficulty as the package count increases
JSR addresses these problems by applying more effective module management techniques leveraging contemporary JavaScript standards and practices.
Adopting ES modules
Adopting ES modules makes JSR exciting since ES modules offer various benefits over CommonJS, which has been the default for Node.js. Let’s see a few examples of what makes adopting ES modules a big win for JSR and the JavaScript developer community:
- Browsers and contemporary JavaScript engines naturally support ES modules, negating the requirement for bundlers or transpilers
- ES modules allow for the static analysis of imports and exports, supporting improved tools and optimization
- The stationary structure of ES modules helps shake trees more efficiently, lowering bundle sizes by omitting useless code
The deep integration of JSR with ES modules guarantees that developers can easily use these advantages, producing more manageable and efficient codebases.
JSR’s approach to module management
JSR's module management style centers on the following basic ideas:
- Rapid resolving dependencies — The JSR dependency resolution technique is more creative than others because it guarantees that dependencies are resolved most effectively and lowers redundancy. Therefore, it produces smaller node_modules directories and faster installation times
- Enhanced security measures — Modern software development depends critically on security. Among JSR's security capabilities include verifying package integrity ensures that the installed packages have not been altered, along with frequent automatic scanning of dependencies for known vulnerabilities and generating actionable notifications
- Smooth ES module integration — ES modules support has been included from the ground up in JSR. This means we can use modules specified using standardized ES module syntax without needing any additional setup, which can be annoying and slow down the development process. Furthermore, this guarantees compatibility for the browser, Node.js, other JavaScript runtimes, and other environments
- Much-improved performance — A core focus of JSR is performance; it greatly reduces the time needed to install and control dependencies by reducing duplicates and using efficient algorithms for dependability resolution
Exploring the growth and maturity of JSR
JSR has continued changing ever since it first attracted developers with its original approach and clear advantages. Early adopters valued increased security measures, faster installation times, and less redundancy in node-modules directories. These benefits were notably appreciated by people working on large-scale projects where security and efficiency are vital.
Moreover, including ES modules in Node.js systems and browsers hastened JSR's expansion. Native support for this module system became a key component of JSR's package manager as more projects turned toward ES modules, simplifying the task of module management without needing to configure additional tools and settings.
JSR evolved from a developing package manager into a dependable one some years later. The team changed its design to accommodate more sophisticated use cases and modified its features in line with feedback and pragmatic examples.
These changes resulted in more people engaged in development and sharing best practices associated with JSR among other communities. This innovation and ongoing development enables developers to match the evolving needs of the JavaScript ecosystem.
Present and future possibilities of JSR
JSR shows the great possibilities of modern module management for innovative development. It has become a reliable resource for many programmers who want to control dependencies effectively and without the problems often seen in other registry systems.
The current JSR version provides native ES module support and intelligent dependency resolution with increased security measures. These features enhance the developer experience, so JSR is better for contemporary JavaScript projects.
Regarding what’s ahead, JSR has good potential for expansion and addressing new issues as the JavaScript ecosystem changes. Extending its ecosystem could allow JSR to provide a more harmonious, simplified development experience.
Improving JSR’s compatibility with other tools or platforms is one area where more effort is needed. This entails further merging with common build systems, development environments, and CI/CD pipelines.
Enhancing scalability and performance is another crucial area for future development. Knowing how JSR systems can efficiently manage dependencies as their complexity and scale change will be crucial. Further removing redundancies and constantly optimizing the dependency-resolving technique will guarantee that JSR remains a reasonable choice for big projects.
In the future, the JSR team wants to provide more advanced security choices, like automatic updates of important security patches and real-time dependency vulnerability monitoring. These modifications will help developers maintain safe codebases and lower possible dangers.
Besides this, the JSR team is working on creating a vibrant and dedicated community. Investing in the community would allow JSR to steadily increase contributions by developers across the world, support development efforts with thorough documentation and customer support, and building a robust ecosystem that would encourage innovation and cooperation.
It will be important for the JSR team to embrace projects like plugins, extensions, and other community creations to improve its capabilities and make it sustainable.
JSR vs. other package managers
To get a better understanding of JSR's advantages, let’s compare it with well-known package managers such as npm, Yarn, and pnpm. Although overall impressive, these traditional package registries have various benefits and drawbacks that are important to consider to make more informed decisions:
| npm | Yarn | pnpm | |
|---|---|---|---|
| Description | For many years, Node.js used npm as its default package manager. It offers a massive collection of packages, which streamlines looking for outside libraries. | Facebook created Yarn, a package manager, to fix some of NPM's problems. It provides faster, safer, and more dependable dependency management. | pnpm is another package manager designed for speed and efficiency. It uses an innovative method of handling dependencies, reducing redundancy, and boosting efficacy. It is also similar to npm. Let us quickly take a brief dive into the strengths and drawbacks of pnpm. |
| Strengths | Boasts one of the biggest JavaScript package registries, giving developers many choices. Many users use Node.js as their default package manager, so npm’s popularity is backed by JavaScript community members. Incredibly user-friendly and requires no particular prior knowledge. Its commands are clear-cut, even for a novice wishing to install, update, or manage packages. | Thanks to its parallelized dependency resolution, Yarn has come to provide rapid installation time. Deterministic installs — This ensures that the same dependencies are installed even in different contexts, lowering "works on my machine" problems. Yarn adds various security and dependability-boosting elements, such as package integrity verification and offline caching. | Great efficiency — Using a content-addressed storage approach helps to reduce repeated copies of dependences through pnpm, hence reducing the size of node module directories. Relatively fast — It is commonly known that pnpm has an efficient dependency resolution system and fast installation times. Deterministic installations — Like Yarn, pnpm guarantees consistent installation of dependencies across many environments. |
| Drawbacks | Duplicate copies of dependencies cause bloat by expanding the size of the node modules directory. Speed — Particularly on big projects, dependability resolution and installation could take some time. Safety — While the security system has advanced, maintaining the integrity of every dependent still presents a great challenge. | Although Yarn has numerous functionalities, it might be more difficult to set up and utilise than npm. Redundancy — Yarn can still result in big node module directories even if it eliminates some redundancy issues. | Adoption — pnpm is less extensively embraced than npm or Yarn, which can result in less community support even as it is becoming more well-known. Certain tools and libraries may not be compatible with pnpm. Thus, an extra setting is needed. |
Conclusion
JSR was created to better suit the programming climate in 2024 in a way that npm could not. It’s not designed to fork npm, but to work alongside it. Designed to be cheap, JSR operates on cloud services and aims to be community-moderated and managed over time, according to its creators.
Managing JavaScript modules has come a long way with JSR. Embracing contemporary standards like ES modules makes JSR a more efficient, safe, and simplified method of dependency management that addresses the restrictions of conventional package managers.
Using JSR is a smart decision if you’re trying to maximize your processes. Its intelligent dependability resolution, expanded security features, and other features enhance the DX as well as project performance.
Although conventional package managers such as npm, Yarn, and pnpm have served the developer community well, JSR's creative approach and close connection with modern JavaScript techniques rank highest among module management moving ahead.
Adopting JSR will help developers enjoy lower redundancy, faster installation times, and a safer development environment, resulting in better maintainable and scalable systems. Over time, JSR will continue to prove why it’s the best choice for faster and safer development, particularly regarding package installation and usage.
Are you adding new JS libraries to build new features or improve performance? What if they’re doing the opposite?
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
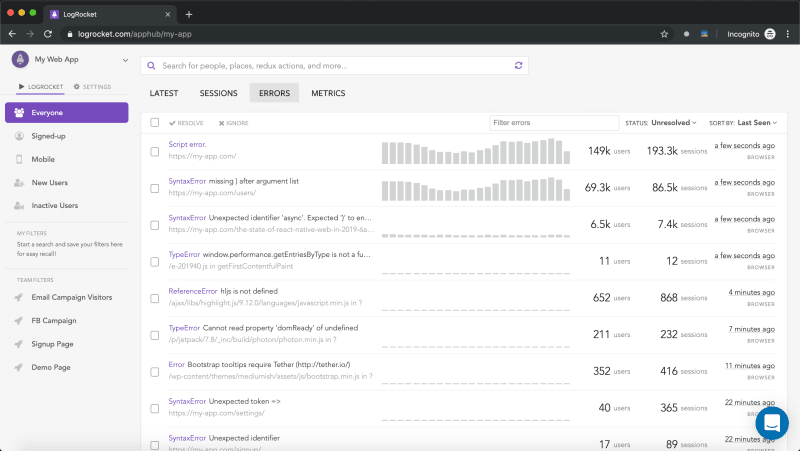
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.
-
 為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-03-28
為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-03-28 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-03-28
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-03-28 -
 如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-03-28
如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-03-28 -
 ``STD :: LANEDER'如何解決工會中的const成員的編譯器優化問題?Unveiling the Essence of Memory Laundering: A Deeper Dive into std::launderIn the realm of C standardization, P0137 introduces std::launder, a funct...程式設計 發佈於2025-03-28
``STD :: LANEDER'如何解決工會中的const成員的編譯器優化問題?Unveiling the Essence of Memory Laundering: A Deeper Dive into std::launderIn the realm of C standardization, P0137 introduces std::launder, a funct...程式設計 發佈於2025-03-28 -
 在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-03-28
在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-03-28 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-03-28
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-03-28 -
 如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-03-28
如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-03-28 -
 如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案:的,請訪問量很大,並應為procectiquiestate的,並在整個代碼上正確格式不多: java.text.simpledateformat; 導入java.util.calendar; 導入java...程式設計 發佈於2025-03-28
如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案:的,請訪問量很大,並應為procectiquiestate的,並在整個代碼上正確格式不多: java.text.simpledateformat; 導入java.util.calendar; 導入java...程式設計 發佈於2025-03-28 -
 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-28
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-28 -
 可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-03-28
可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-03-28 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-03-28
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-03-28 -
 為什麼在我的Linux服務器上安裝Archive_Zip後,我找不到“ class \” class \'ziparchive \'錯誤?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...程式設計 發佈於2025-03-28
為什麼在我的Linux服務器上安裝Archive_Zip後,我找不到“ class \” class \'ziparchive \'錯誤?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...程式設計 發佈於2025-03-28 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-03-28
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-03-28 -
 如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-03-28
如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-03-28 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-03-28
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-03-28
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























