CSS 頁面樣式框架
發佈於2024-08-01
CSS 樣式:
塑造頁面內容的工具
- 寬度:寬度}自動/初始
heigt: 高度 } 最小/最大
繼承:維護已定義的度量
邊距:上/左/右/下
padding:內部與外部內容之間的空間
框大小調整:將元素傳回預先定義的大小
CSS 中的顏色
- RGB:0到255之間的數值,定義紅、綠、藍的色調,以逗號分隔。例子:
#rgb{
color: rgb(250, 30, 70);
}
值 250 代表紅色,30 代表綠色,70 代表藍色,在本例中將導致類似於:

- RGBA:與RGB非常相似,但增加了透明度因子,透明度在0到1之間變化;
- HEX:定義在 0 到 9、A 到 F 之間的十六進制,其中 F 是最高值,遵循類似於 rgb 的模式。例:
00FF00 -> 綠色
FF0000 -> 紅色
0000FF -> 藍色
#hex{
color: #03BB76;
}
這會導致類似的結果:

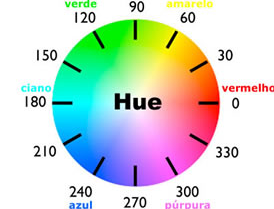
- HSL(色調、飽和度、亮度):透過色調(0 紅色、120 綠色、240 藍色)、飽和度(0% 灰色調、100% 全彩)、亮度(0 % 黑色)定義顏色,100% 白色) - 還有HSLA,它依靠alpha 因子(0 到1)來衡量透明度等級。例子:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
此編程將產生完全綠色的顏色,但您可以使用 HSL 色輪來尋找其他色調。

資金
- 背景色:純色背景色
- 背景圖像:背景中的參考圖像
- 線性漸層:線性漸層
- 徑向漸層:圓形漸層
- 重複:重複效果
background-size:定義元素背景的大小,附帶設定:
- auto:自動調整
- cover:覆蓋元素的整個空間
- 包含:調整內容大小,以便顯示完整/未裁剪的圖像
- value:設定元素內圖像的大小
重複background-repeat:定義影像重複的軸:
- 重複:最大可能的重複次數
- Repeat-x:僅在x軸(水平)上重複
- Repeat-y:僅在 y 軸(垂直)上重複
- space:在兩個軸上重複而不用空格切割
- 圓形:在所有方向上重複而不被剪切,只是調整大小
- no-repeat: 不重複
Background-position:背景影像的定位
中心、左、右、x%、y%
background-attachment:影像將如何根據瀏覽器視窗表現
- 固定:不移動
- 滾動:它固定在一個物件上
- 本地:「滾動」到內容旁邊
background-origin:定義影像定位區域
- padding-box:填滿旁邊的原點角
- border-box:圖片從邊框外部區域旁開始
- content-box:低於 padding,與元素內容對齊
background-flip:定義元素的顏色是否覆蓋邊緣
- padding-box:與 padding 對齊
- border-box: 邊框對齊
- content-box:填滿內容區域
- Clip-text:文本中的背景(顏色必須是透明的)
background-bland-mode:元素背景效果
邊緣
- border-width: 邊框的大小
- border-style:邊框類型
- 邊框顏色:邊框顏色
- border-radius: 圓角邊框
邊框圖
- 來源:設定圖片路徑
- width: 邊框影像寬度
- 重複:控制影像是否重複
- 開始:距元素邊緣的距離
- slice:劃分區域
內容(圖像或影片)
object-fit :元素的內容在已建立的框中如何表現
- fill:填滿整個空間並扭曲
- 包含:它不會變形,但會符合既定的尺寸
- cover:填滿所有空間而不扭曲
- none:忽略父物件的測量值並使用其原始測量值
- 縮小:不扭曲的最小影像設定
物件位置:中心影像
- x 軸與 y 軸
- 左、右、中、上、下
版本聲明
本文轉載於:https://dev.to/marimnz/estruturas-de-estilizacao-de-pagina-css-3844?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-03-28
如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-03-28 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-03-28
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-03-28 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-03-28
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-03-28 -
 如何在全高佈局中有效地將Flexbox和垂直滾動結合在一起?在全高佈局中集成flexbox和垂直滾動Traditional Flexbox Approach (Old Properties)Flexbox layouts using the old syntax (display: box) permit full-height apps with ver...程式設計 發佈於2025-03-28
如何在全高佈局中有效地將Flexbox和垂直滾動結合在一起?在全高佈局中集成flexbox和垂直滾動Traditional Flexbox Approach (Old Properties)Flexbox layouts using the old syntax (display: box) permit full-height apps with ver...程式設計 發佈於2025-03-28 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-03-28
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-03-28 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-28
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-28 -
 如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-03-28
如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-03-28 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-03-28
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-03-28 -
 如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-03-28
如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-03-28 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-28
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-28 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-03-28
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-03-28 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-28
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-28 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-03-28
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-03-28 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-03-28
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-03-28 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-03-28
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-03-28
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























