將 NextJs 和 NestJs 部署為單一應用程式
嘿!我很高兴与您分享如何配置 NestJS 以在单个主机上无缝工作。但首先,让我解释一下为什么这个设置长期以来一直是我管理前端和后端的首选。
Next.js 在启动新项目方面是一个强大的力量。它包含内置路由、服务器端渲染 (SSR) 和缓存等功能,可帮助您快速上手。此外,Next.js 拥有自己的内部 API 功能,让您可以在框架内管理缓存和数据准备等任务。这意味着您可以更多地专注于构建应用程序,而不是设置基础设施。
但有时您需要为服务器提供更强大的功能。这就是 Nest.js 的用武之地。这个框架非常强大,它不仅可以处理后端和前端之间的中间件职责,而且还可以单独充当强大的后端解决方案。因此,在这种情况下,NestJS 是 Next.js 的一个很好的补充,允许前端和后端使用单一编程语言。
为什么是单一主机?
简单地说,非常方便。只需 git pull 和 docker-compose up -d,您就可以开始了。无需担心 CORS 或杂乱端口。此外,它还简化了交付流程,使一切运行更加顺利和高效。作为缺点,我可以指出这不适合高负载的大型项目。
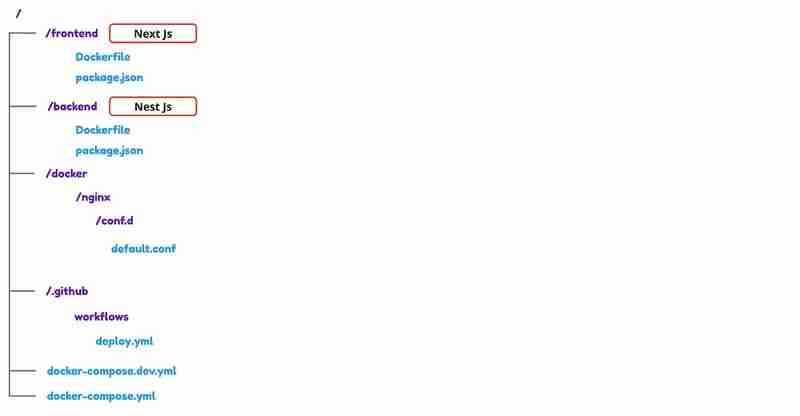
1. 首先,让我们定义存储库的文件夹结构

2.我们为服务器声明一个docker文件
文件:./docker-compose.yml
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
depends_on:
- frontend
- backend
networks:
- internal-network
- external-network
frontend:
image: ${FRONTEND_IMAGE}
restart: always
networks:
- internal-network
backend:
image: ${BACKEND_IMAGE}
environment:
NODE_ENV: ${NODE_ENV}
POSTGRES_HOST: ${POSTGRES_HOST}
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
depends_on:
- postgres
restart: always
networks:
- internal-network
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
ports:
- "5432:5432"
networks:
internal-network:
driver: bridge
external-network:
driver: bridge
简单地说,非常方便。只需 git pull 和 docker-compose up -d,您就可以开始了。无需担心 CORS 或杂乱端口。此外,它还简化了交付流程,使一切运行更加顺利和高效。作为缺点,我可以指出这不适合高负载的大型项目。
3.开发模式的另一个docker文件
对于开发模式,我们不需要后端和前端的容器服务,因为我们将在本地运行它们。
文件:./docker-compose.dev.yml
version: '3'
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: postgres
POSTGRES_DB: postgres
ports:
- "5432:5432"
4. 后端Docker文件
文件:./backend/Dockerfile
FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/dist ./dist COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json RUN mkdir -p /app/backups && chown -R nextjs:nodejs /app/backups && chmod -R 777 /app/backups USER nextjs EXPOSE 3010 ENV PORT 3010 CMD ["node", "dist/src/main"] ## 5. Docker file for frontend File: ./frontend/Dockerfile FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/.next ./.next COPY --from=builder --chown=nextjs:nodejs /app/public ./public COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json USER nextjs EXPOSE 3000 ENV PORT 3000 CMD ["npm", "start"]
6.Ngnix配置
在此步骤中,我们将 Nginx 配置为充当 Next.js 前端和 Nest.js 后端的反向代理。 Nginx 配置允许您在前端和后端之间无缝路由请求,同时从同一主机提供服务。
文件:/docker/nginx/conf.d/default.conf
server {
listen 80;
location / {
proxy_pass http://host.docker.internal:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /api {
proxy_pass http://host.docker.internal:3010;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
此配置侦听端口 80,并将一般流量路由到端口 3000 上的 Next.js 前端,而对 /api 的任何请求都会转发到端口 3010 上的 Nest.js 后端。
7.NestJs全局前缀
由于我们使用相同的主机,我们需要 NestJs 在 /apipath 上可用。为此,我们需要 setGlobalPrefix — API.
文件:./backend/src/main.js
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule, { cors: true });
app.setGlobalPrefix('api');
await app.listen(3010);
}
bootstrap();
8. 前端
前端无需配置,只需考虑所有服务器请求都应相对于 /api 路径调用。
9.本地运行
cd 前端
npm 运行开发
cd ../后端
npm 运行开始:dev
光盘 ../
docker-compose -f docker-compose.dev.yml up -d
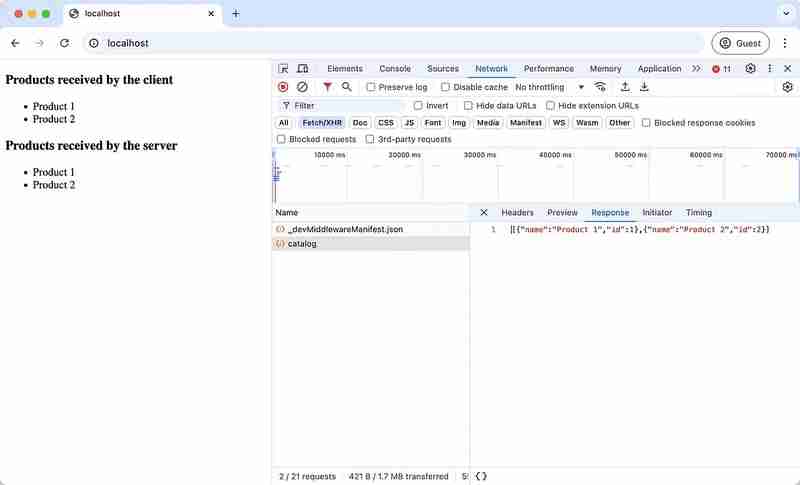
现在,我们可以通过在浏览器中打开 localhost 来检查我们的网站。在示例中,我们在服务器上有 1 个请求,在客户端上有另一个请求。这两个请求都是从 Next.Js 调用并由 Nest.Js 处理。

10.通过GitHub在服务器上部署运行
本文探讨了如何使用 Docker Registry 和 GitHub Actions 将项目部署到服务器。该过程首先在 Docker 注册表中为后端和前端创建 Docker 映像。之后,您需要设置 GitHub 存储库并配置无缝部署所需的机密:
DOCKERHUB_USERNAME
DOCKERHUB_TOKEN
DOCKER_FRONTEND_IMAGE
DOCKER_BACKEND_IMAGE
REMOTE_SERVER_HOST
REMOTE_SERVER_USERNAME
REMOTE_SERVER_SSH_KEY
REMOTE_SERVER_SSH_PORT
为后端和前端使用同一个存储库的背后是,每次推送某些内容时,都会重建两个镜像。为了优化它,我们可以使用这些条件:
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘frontend’)
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘backend’)
通过指定提交消息,可以仅重建您关注的图像。
文件:./github/workflows/deploy.yml
name: deploy nextjs and nestjs to GITHUB
on:
push:
branches: [ "main" ]
jobs:
build-and-push-frontend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push frontend to Docker Hub
uses: docker/build-push-action@v2
with:
context: frontend
file: frontend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
- name: SSH into the remote server and deploy frontend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
docker-compose down
docker-compose up -d
build-and-push-backend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push backend to Docker Hub
uses: docker/build-push-action@v2
with:
context: backend
file: backend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
- name: SSH into the remote server and deploy backend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
docker-compose down
docker-compose up -d=
存储库:https://github.com/xvandevx/blog-examples/tree/main/nextjs-nestjs-deploy
回顾
本文是在单个服务器上一起部署 Next.js 和 Nest.js 的实践指南,使其成为想要简化设置的开发人员的首选解决方案。通过结合前端 Next.js 和后端 Nest.js 的优势,我展示了如何使用 Docker 和 GitHub Actions 高效管理应用程序的两个部分。它简化了部署过程,使您能够专注于构建应用程序,而不是处理多个配置。非常适合那些希望以最少的麻烦快速启动和运行全栈项目的人。
-
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-11-13
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-11-13 -
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-11-13
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-11-13 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-13
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-13 -
 使用 html css 和 javascript 的圖片滑桿 carosual https://www.instagram.com/webstreet_code/?帶有縮圖和懸停效果的圖像輪播? 嘿,開發社群! ? 在我的最新影片中,我建立了一個優雅的圖像輪播,其縮圖突出顯示具有平滑懸停效果的活動圖像。這種互動式設計增強了使用者參與度,並為您的 Web 專案增添了現代感。 主要特點: 響應式佈局:輪播在所有螢幕尺寸上都能完美調整。 互動式縮圖:可點擊...程式設計 發佈於2024-11-12
使用 html css 和 javascript 的圖片滑桿 carosual https://www.instagram.com/webstreet_code/?帶有縮圖和懸停效果的圖像輪播? 嘿,開發社群! ? 在我的最新影片中,我建立了一個優雅的圖像輪播,其縮圖突出顯示具有平滑懸停效果的活動圖像。這種互動式設計增強了使用者參與度,並為您的 Web 專案增添了現代感。 主要特點: 響應式佈局:輪播在所有螢幕尺寸上都能完美調整。 互動式縮圖:可點擊...程式設計 發佈於2024-11-12 -
 React 的核心:理解元件重新渲染在學習程式語言時,我們經常深入研究語法並專注於快速建立某些東西,有時會忽略一個關鍵問題:這種語言實際上解決了什麼問題,以及它在幕後如何運作?將我們的注意力轉移到理解語言的核心目的和機制上,可以讓學習速度更快、適應性更強,使我們能夠輕鬆駕馭最複雜的項目。語法總是可以找到的——即使是最經驗豐富的開發人員...程式設計 發佈於2024-11-12
React 的核心:理解元件重新渲染在學習程式語言時,我們經常深入研究語法並專注於快速建立某些東西,有時會忽略一個關鍵問題:這種語言實際上解決了什麼問題,以及它在幕後如何運作?將我們的注意力轉移到理解語言的核心目的和機制上,可以讓學習速度更快、適應性更強,使我們能夠輕鬆駕馭最複雜的項目。語法總是可以找到的——即使是最經驗豐富的開發人員...程式設計 發佈於2024-11-12 -
 JavaScript 中的 Deferreds、Promise 和 Future 有什麼區別?JavaScript 中 Deferreds、Promise 和 Future 的區別在 JavaScript 中,deferreds、promise 和 futures 通常用於處理非同步操作。這些概念中的每一個都有其獨特的一組特徵:Deferreds在正式文件中從未明確定義,deferreds ...程式設計 發佈於2024-11-12
JavaScript 中的 Deferreds、Promise 和 Future 有什麼區別?JavaScript 中 Deferreds、Promise 和 Future 的區別在 JavaScript 中,deferreds、promise 和 futures 通常用於處理非同步操作。這些概念中的每一個都有其獨特的一組特徵:Deferreds在正式文件中從未明確定義,deferreds ...程式設計 發佈於2024-11-12 -
 為什麼我的 Web 應用程式中的請求之間沒有維護 Gorilla 會話變數?使用 Gorilla 會話時未維護會話變數問題使用 Gorilla Sessions Web 工具包時,會話變數不會跨請求保留。當伺服器啟動並且使用者存取 localhost:8100/ 時,他們將被導向到 login.html,因為會話值不存在。登入後,會話變數將被存儲,並且使用者將被重定向到 h...程式設計 發佈於2024-11-12
為什麼我的 Web 應用程式中的請求之間沒有維護 Gorilla 會話變數?使用 Gorilla 會話時未維護會話變數問題使用 Gorilla Sessions Web 工具包時,會話變數不會跨請求保留。當伺服器啟動並且使用者存取 localhost:8100/ 時,他們將被導向到 login.html,因為會話值不存在。登入後,會話變數將被存儲,並且使用者將被重定向到 h...程式設計 發佈於2024-11-12 -
 如何在Python中像“column -t”指令一樣顯示列化資料?在 Python 中顯示列式資料在命令列管理工具領域,通常需要以良好對齊的方式呈現資料列。雖然製表符提供了一種簡單的解決方案,但在處理不同長度的資料時它們會失敗。本文旨在透過提出受 Linux「column -t」命令行為啟發的 Python 解決方案來應對這項挑戰。 Python 提供了一個強大的...程式設計 發佈於2024-11-12
如何在Python中像“column -t”指令一樣顯示列化資料?在 Python 中顯示列式資料在命令列管理工具領域,通常需要以良好對齊的方式呈現資料列。雖然製表符提供了一種簡單的解決方案,但在處理不同長度的資料時它們會失敗。本文旨在透過提出受 Linux「column -t」命令行為啟發的 Python 解決方案來應對這項挑戰。 Python 提供了一個強大的...程式設計 發佈於2024-11-12 -
 在 NumPy 數組中尋找特定行的有效方法:問題和解決方案高效查找NumPy 數組中特定行的實例使用NumPy 數組時,可能會遇到需要確定是否array 包含特定行,但ndarray 的標準contains 方法引發了問題。本文針對此問題提出了高效且 Python 的解決方案。 一種方法涉及使用 .tolist() 將 NumPy 數組轉換為 Python...程式設計 發佈於2024-11-12
在 NumPy 數組中尋找特定行的有效方法:問題和解決方案高效查找NumPy 數組中特定行的實例使用NumPy 數組時,可能會遇到需要確定是否array 包含特定行,但ndarray 的標準contains 方法引發了問題。本文針對此問題提出了高效且 Python 的解決方案。 一種方法涉及使用 .tolist() 將 NumPy 數組轉換為 Python...程式設計 發佈於2024-11-12 -
 如何解決在伺服器上使用 Matplotlib 的 Python 腳本的「_tkinter.TclError:無顯示名稱且無 $DISPLAY 環境變數」問題?_tkinter.TclError:沒有顯示名稱,也沒有$DISPLAY 環境變數_tkinter.TclError:沒有顯示名稱,也沒有$DISPLAY 環境變數問題使用Matplotlib 的Python 腳本在伺服器上失敗,並出現錯誤「產生繪圖時沒有顯示名稱和$DISPLAY 環境變數」。出現...程式設計 發佈於2024-11-12
如何解決在伺服器上使用 Matplotlib 的 Python 腳本的「_tkinter.TclError:無顯示名稱且無 $DISPLAY 環境變數」問題?_tkinter.TclError:沒有顯示名稱,也沒有$DISPLAY 環境變數_tkinter.TclError:沒有顯示名稱,也沒有$DISPLAY 環境變數問題使用Matplotlib 的Python 腳本在伺服器上失敗,並出現錯誤「產生繪圖時沒有顯示名稱和$DISPLAY 環境變數」。出現...程式設計 發佈於2024-11-12 -
 如何使用 Apache Commons IO 在 Java 中遞歸刪除目錄?在 Java 中遞歸刪除目錄在 Java 中刪除空目錄非常簡單。然而,當處理包含子目錄和檔案的目錄時,該過程變得更加複雜。本文深入探討了使用 Apache Commons IO 函式庫遞歸刪除整個目錄的有效方法。 Apache Commons IO 簡介Apache Commons IO 提供了一套...程式設計 發佈於2024-11-12
如何使用 Apache Commons IO 在 Java 中遞歸刪除目錄?在 Java 中遞歸刪除目錄在 Java 中刪除空目錄非常簡單。然而,當處理包含子目錄和檔案的目錄時,該過程變得更加複雜。本文深入探討了使用 Apache Commons IO 函式庫遞歸刪除整個目錄的有效方法。 Apache Commons IO 簡介Apache Commons IO 提供了一套...程式設計 發佈於2024-11-12 -
 為什麼即使在同一包中使用 FXML,我的 JavaFX 應用程式也會拋出“Location is required.”錯誤?JavaFX「需要位置。」儘管FXML 位於同一個套件中仍出現錯誤在JavaFX 應用程式中,遇到「java .lang.NullPointerException: Location is required」錯誤通常表示無法載入FXML 檔案。即使 FXML 檔案與 Application 類別位於...程式設計 發佈於2024-11-12
為什麼即使在同一包中使用 FXML,我的 JavaFX 應用程式也會拋出“Location is required.”錯誤?JavaFX「需要位置。」儘管FXML 位於同一個套件中仍出現錯誤在JavaFX 應用程式中,遇到「java .lang.NullPointerException: Location is required」錯誤通常表示無法載入FXML 檔案。即使 FXML 檔案與 Application 類別位於...程式設計 發佈於2024-11-12 -
 `std::enable_if` 是如何運作的:揭開其實現和使用的神秘面紗?理解std::enable_if:破解其目的和實現理解std::enable_if:破解其目的和實現雖然std::enable_if 的本質是在某些上下文中掌握的,但它的錯綜複雜的問題,特別是模板語句中的第二個參數和對std::enable_if 的賦值,仍然是個謎。深入研究其工作原理將解開這些謎團...程式設計 發佈於2024-11-12
`std::enable_if` 是如何運作的:揭開其實現和使用的神秘面紗?理解std::enable_if:破解其目的和實現理解std::enable_if:破解其目的和實現雖然std::enable_if 的本質是在某些上下文中掌握的,但它的錯綜複雜的問題,特別是模板語句中的第二個參數和對std::enable_if 的賦值,仍然是個謎。深入研究其工作原理將解開這些謎團...程式設計 發佈於2024-11-12 -
 如何在 Go 中實作 Python 風格的生成器,同時避免記憶體洩漏?Go 中的Python 風格產生器了解通道緩衝區在您的程式碼中,您觀察到增加通道緩衝區大小從1 到10 透過減少上下文切換來增強效能。這個觀念是正確的。較大的緩衝區允許 fibonacci goroutine 提前填充多個點,從而減少 goroutine 之間持續通訊的需要。 通道生命週期和記憶體管...程式設計 發佈於2024-11-12
如何在 Go 中實作 Python 風格的生成器,同時避免記憶體洩漏?Go 中的Python 風格產生器了解通道緩衝區在您的程式碼中,您觀察到增加通道緩衝區大小從1 到10 透過減少上下文切換來增強效能。這個觀念是正確的。較大的緩衝區允許 fibonacci goroutine 提前填充多個點,從而減少 goroutine 之間持續通訊的需要。 通道生命週期和記憶體管...程式設計 發佈於2024-11-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























