#daysofMiva 程式設計挑戰日
嗨,大家好。因此,在本次挑战的第二天,我决定离开 GitHub,专注于我真正想学习的内容:Javascript。
什么是 JavaScript
想象一下,您是 Web 开发领域的奇才。您拥有值得信赖的 HTML 来构建您的网站结构,就像神奇生物的骨骼一样。然后,您可以使用 CSS 为其赋予某种风格,例如选择完美的长袍或服装。但缺少一些东西。你的创作是静止的、没有生命的。这就是 JavaScript (JS) 的用武之地——它是让您的创作变得栩栩如生的魔杖! JavaScript 是一种编程语言,主要用于在网站上创建交互式动态内容。它使开发人员能够实现动画、表单验证和实时更新等功能,而无需重新加载页面。 JavaScript 可用于 Web 应用程序的前端(用户看到并与之交互的内容)和后端(服务器端操作)。
JavaScript 无处不在。正是这种语言造就了今天的网络:互动、有趣且具有无穷的吸引力。无论您是想创建一个很酷的网站、一个令人上瘾的移动应用程序,还是一个游戏,学习 JavaScript 就像学习书中最强大的咒语一样。

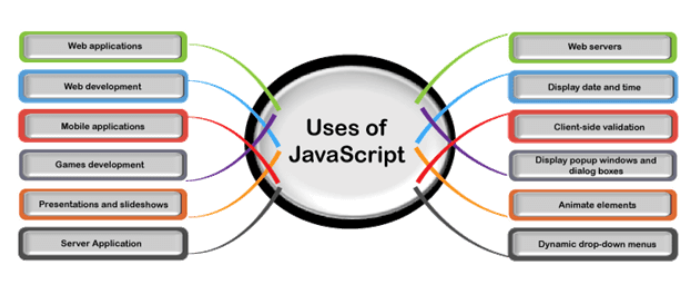
JavaScript 的使用
JavaScript (JS) 是一种广泛用于 Web 开发的通用编程语言。以下是 JavaScript 的一些关键用途:
1。网页开发(前端)
交互式网页:JavaScript 使网站具有交互性。从下拉菜单到图像滑块,它为您在网站上看到的动态元素提供支持。
表单验证:在提交表单之前检查用户是否正确填写了表单。
动画:JavaScript 可以创建动画和效果,例如屏幕上淡入淡出的元素或移动的对象。
2.网页开发(后端)
服务器端编程:使用 Node.js,JavaScript 可以在服务器上运行来处理请求、管理数据库和提供内容。
实时应用程序:JavaScript 用于实时应用程序,例如聊天应用程序、在线游戏和实时数据流。
3.移动应用程序开发
跨平台移动应用程序:React Native 和 Ionic 等框架使用 JavaScript 来构建可在 iOS 和 Android 上运行的移动应用程序。
4.游戏开发
浏览器游戏:JavaScript 与 HTML5 和 Canvas 一起用于创建直接在浏览器中运行的交互式游戏。
5.自动化和脚本编写
任务自动化:JavaScript 可以自动执行 Web 开发中的重复任务,例如缩小文件或测试代码。
浏览器扩展:JavaScript 为许多浏览器扩展提供了支持,这些扩展增强了 Chrome 和 Firefox 等浏览器的功能。
6。数据可视化
图表和图形:D3.js 和 Chart.js 等库允许开发人员创建复杂的数据可视化和交互式图表。
7.人工智能和机器学习
AI 和 ML 模型:JavaScript 以及 TensorFlow.js 等库可用于直接在浏览器中构建和运行 AI 模型。
8.物联网 (IoT)
物联网设备:JavaScript 可用于对物联网设备进行编程,从而实现设备和网络之间的通信。
9.渐进式网络应用程序 (PWA)
PWA:JavaScript 支持开发可离线工作且感觉像本机移动应用程序的 Web 应用程序。
10. API集成
获取数据:JavaScript 用于与 API 交互,从服务器获取数据并将其动态显示在网页上。


这些只是 JavaScript 众多用途中的一小部分,由于其灵活性和广泛的应用范围,JavaScript 仍然是科技行业的关键语言。
我今天在 Javascript 上做了什么
所以基本上,我没有直接开始编写我不理解的代码?我是一步一步来的。我首先学习了如何在 chrome 开发工具上编码,我想向您展示我是如何做到的。
如何打开 Chrome 开发工具
chrome开发工具有3种打开方式:
-Mac 上的命令 Alt J
在 Windows 上控制 Alt J
-右键单击鼠标,然后选择“检查”也会在 Chrome 上打开开发工具。虽然它会打开元素选项卡,然后我们可以转到控制台,这是我们将执行一些代码的地方。
-最后一步是进入chrome菜单,然后进入查看,点击开发者。在开发者下点击Javascript控制台,会弹出控制台选项卡。
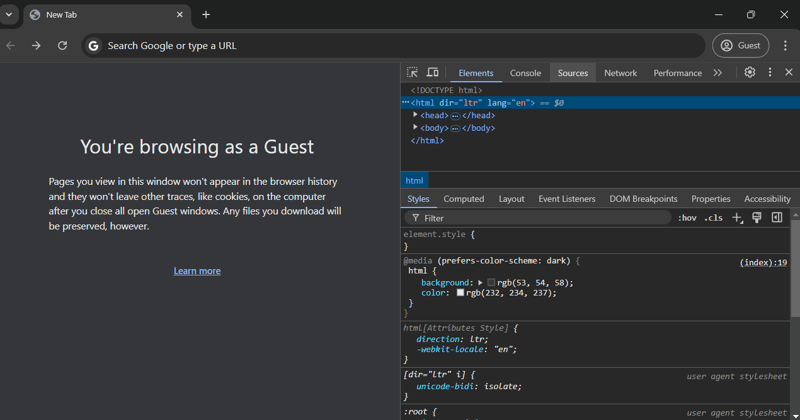
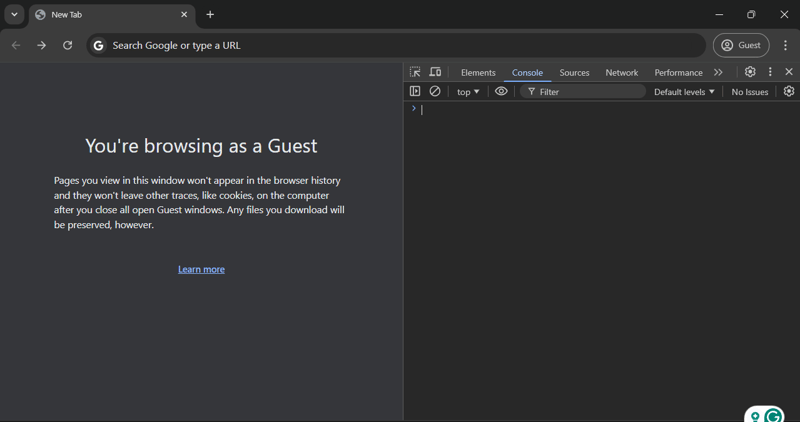
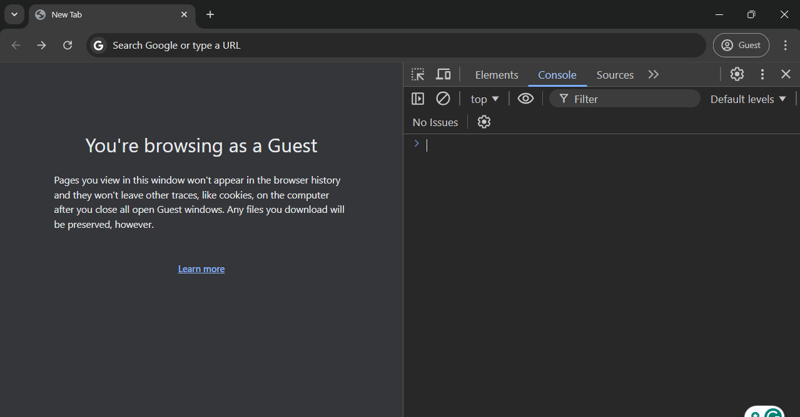
对我有用的是第二个,我只需右键单击鼠标并单击“检查”,然后导航到控制台选项卡。
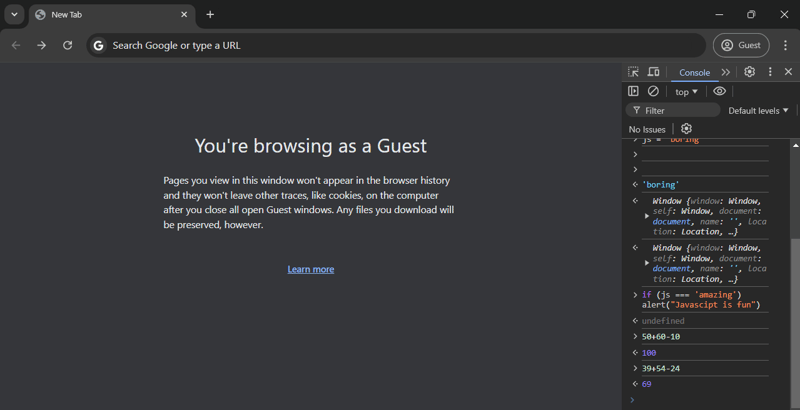
注意:我使用的是访客浏览器,而不是普通浏览器。


我可以通过单击命令加号来增加字体,反之亦然,通过单击命令 - 在 mac 中,但在 chrome 中它是控制和控制 -。
 我单击控件的图像
我单击控件的图像
 我单击控件的图像 -
我单击控件的图像 -
控制台允许我们编写和测试 Javascript 代码,因此它在开发过程中非常有用,例如修复错误,但我们无法使用此控制台编写真正的应用程序。

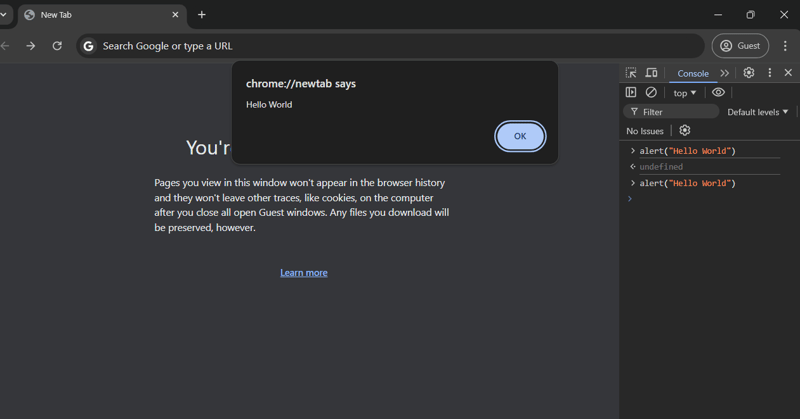
alert("Hello World")

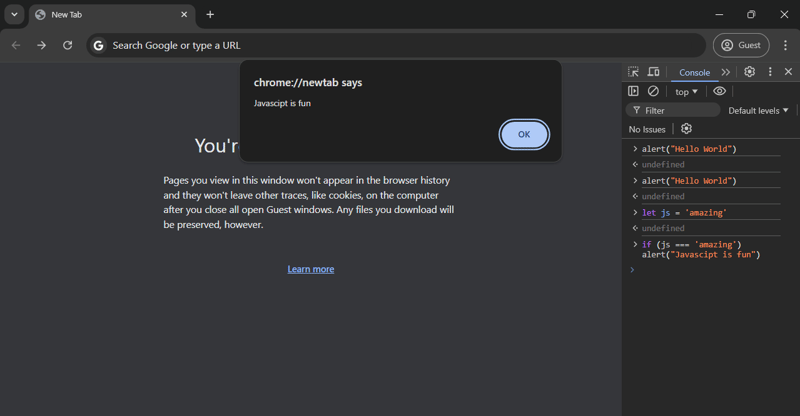
let js = "amazing"
if (js === 'amazing') alert("Javascript is fun")

50 60-10 39 54-24
所以从上面的图片中我们可以看到一个弹窗,甚至还有一些使用JS进行的数学计算。
我面临的挑战
我可以说我面临的唯一挑战是不知道为什么代码会以这种方式工作,随着时间的推移,我相信我会理解并非常擅长它。
结论
我很高兴我踏上了这段旅程,并且我已经学到了很多东西。我个人知道我很快就会克服我所面临的挑战,在你知道之前我就会成为一名大师?不管怎样,非常感谢家人❤️。期待我的第三天文章??.
-
 為什麼 MySQL 查詢結果在 PHP 中以字串形式傳回?Retriving MySQL Query Results in Native Data Types這個問題圍繞著使用時獲取本地資料類型的 MySQL 查詢結果的問題PHP。具體來說,儘管使用 mysql_fetch_row() 和 mysql_result(),開發人員仍會遇到以字串形式傳回數值的...程式設計 發佈於2024-11-15
為什麼 MySQL 查詢結果在 PHP 中以字串形式傳回?Retriving MySQL Query Results in Native Data Types這個問題圍繞著使用時獲取本地資料類型的 MySQL 查詢結果的問題PHP。具體來說,儘管使用 mysql_fetch_row() 和 mysql_result(),開發人員仍會遇到以字串形式傳回數值的...程式設計 發佈於2024-11-15 -
 如何在 JavaScript 中有效率地檢查素數?如何在 JavaScript 中確定質數在 JavaScript 中,辨識素數是一項常見的程式設計任務。質數是大於 1 的正整數,除了 1 和它本身之外,不能被任何其他正整數整除。 解決方案1:Naive Approach提供的代碼代碼片段提供了檢查數字是否為素數的簡單方法:let inputVal...程式設計 發佈於2024-11-15
如何在 JavaScript 中有效率地檢查素數?如何在 JavaScript 中確定質數在 JavaScript 中,辨識素數是一項常見的程式設計任務。質數是大於 1 的正整數,除了 1 和它本身之外,不能被任何其他正整數整除。 解決方案1:Naive Approach提供的代碼代碼片段提供了檢查數字是否為素數的簡單方法:let inputVal...程式設計 發佈於2024-11-15 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-15
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-15 -
 如何在Go中解析具有特定時區的時間字串?解析特定時區的時間您可以使用 time.ParseTime() 從字串中取得時間結構。它採用佈局字串作為參數,指定輸入字串的格式。佈局字串必須與輸入字串的格式完全相符。 如果需要解析包含時區的時間字串,可以使用 time.ParseInLocation()。此函數採用佈局字串和位置作為參數。該位置可...程式設計 發佈於2024-11-15
如何在Go中解析具有特定時區的時間字串?解析特定時區的時間您可以使用 time.ParseTime() 從字串中取得時間結構。它採用佈局字串作為參數,指定輸入字串的格式。佈局字串必須與輸入字串的格式完全相符。 如果需要解析包含時區的時間字串,可以使用 time.ParseInLocation()。此函數採用佈局字串和位置作為參數。該位置可...程式設計 發佈於2024-11-15 -
 執行 Python 腳本時如何處理 Windows 中的命令列參數?Windows 中的Python 腳本執行:了解參數處理在Windows 中,執行Python 腳本而不在指令中指定「python」可能會導致意外的行為。此問題源自於 Windows 將檔案類型與執行檔關聯的方式。 當不使用「python」執行腳本時,Windows 會根據檔案副檔名呼叫關聯的 EX...程式設計 發佈於2024-11-15
執行 Python 腳本時如何處理 Windows 中的命令列參數?Windows 中的Python 腳本執行:了解參數處理在Windows 中,執行Python 腳本而不在指令中指定「python」可能會導致意外的行為。此問題源自於 Windows 將檔案類型與執行檔關聯的方式。 當不使用「python」執行腳本時,Windows 會根據檔案副檔名呼叫關聯的 EX...程式設計 發佈於2024-11-15 -
 使用「justify-content: space-around」時,為什麼 Flex 容器專案居中對齊而不是左對齊?Flex 容器項目左對齊在行動選單中,使用 Flexbox 排列社群媒體圖示清單。為了確保相等的間距,請使用 justify-content: space-around 。但是,當行包含三個以上的項目時,它們會居中對齊而不是左對齊。 困境出現問題的原因是 justify-content: space...程式設計 發佈於2024-11-15
使用「justify-content: space-around」時,為什麼 Flex 容器專案居中對齊而不是左對齊?Flex 容器項目左對齊在行動選單中,使用 Flexbox 排列社群媒體圖示清單。為了確保相等的間距,請使用 justify-content: space-around 。但是,當行包含三個以上的項目時,它們會居中對齊而不是左對齊。 困境出現問題的原因是 justify-content: space...程式設計 發佈於2024-11-15 -
 如何正確使用 canvas.toDataURL() 將 Canvas 輸出擷取為影像?擷取畫布輸出為影像:使用canvas.toDataURL() 解決挑戰開發HTML5 應用程式時,擷取畫布的內容作為影像可能是一項重要任務。 canvas.toDataURL() 方法提供了實現此目的的方法,但有時其實作可能會遇到障礙。 常見陷阱canvas 遇到的一個常見問題。 toDataURL...程式設計 發佈於2024-11-15
如何正確使用 canvas.toDataURL() 將 Canvas 輸出擷取為影像?擷取畫布輸出為影像:使用canvas.toDataURL() 解決挑戰開發HTML5 應用程式時,擷取畫布的內容作為影像可能是一項重要任務。 canvas.toDataURL() 方法提供了實現此目的的方法,但有時其實作可能會遇到障礙。 常見陷阱canvas 遇到的一個常見問題。 toDataURL...程式設計 發佈於2024-11-15 -
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-11-15
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-11-15 -
 我可以在 Chrome 和 Firefox 中使用 CSS 設定 JavaScript 控制台訊息的樣式嗎?在Chrome 和Firefox 中設計JavaScript 控制台的樣式在當今的Web 開發領域,JavaScript 控制台已成為調試錯誤不可或缺少的工具並顯示資訊。然而,當嘗試區分不同類型的訊息時,標準單色輸出可能會受到限制。這個問題解決了一個常見問題:JavaScript 控制台能否顯示顏色...程式設計 發佈於2024-11-15
我可以在 Chrome 和 Firefox 中使用 CSS 設定 JavaScript 控制台訊息的樣式嗎?在Chrome 和Firefox 中設計JavaScript 控制台的樣式在當今的Web 開發領域,JavaScript 控制台已成為調試錯誤不可或缺少的工具並顯示資訊。然而,當嘗試區分不同類型的訊息時,標準單色輸出可能會受到限制。這個問題解決了一個常見問題:JavaScript 控制台能否顯示顏色...程式設計 發佈於2024-11-15 -
 如何在 JavaScript 中轉義正規表示式特殊字元?如何在JavaScript 中轉義正則表達式特殊字元轉義正則表達式特殊字元對於實現模式匹配的精確度至關重要。若要在 JavaScript 中執行此操作,您可以使用 \ 字元作為正規表示式中具有特殊意義的字元的前綴。 例如,如果您想要配對文字 [,則需要將其轉義為 \[ 。然而,為了自動化這個過程,使...程式設計 發佈於2024-11-15
如何在 JavaScript 中轉義正規表示式特殊字元?如何在JavaScript 中轉義正則表達式特殊字元轉義正則表達式特殊字元對於實現模式匹配的精確度至關重要。若要在 JavaScript 中執行此操作,您可以使用 \ 字元作為正規表示式中具有特殊意義的字元的前綴。 例如,如果您想要配對文字 [,則需要將其轉義為 \[ 。然而,為了自動化這個過程,使...程式設計 發佈於2024-11-15 -
 為什麼我的 PHP 檔案上傳驗證程式碼無法正常運作?PHP 檔案上傳:確保檔案類型和大小限制在 PHP 中,處理檔案上傳通常需要驗證檔案類型和大小限制。提供的程式碼片段嘗試驗證這兩個標準,但遇到了問題。讓我們深入研究程式碼並找出錯誤。 //check file extension and size $resume = ($_FILES['resume...程式設計 發佈於2024-11-15
為什麼我的 PHP 檔案上傳驗證程式碼無法正常運作?PHP 檔案上傳:確保檔案類型和大小限制在 PHP 中,處理檔案上傳通常需要驗證檔案類型和大小限制。提供的程式碼片段嘗試驗證這兩個標準,但遇到了問題。讓我們深入研究程式碼並找出錯誤。 //check file extension and size $resume = ($_FILES['resume...程式設計 發佈於2024-11-15 -
 儘管使用 32 位,為什麼 C 和 Java 的整數具有不同的範圍?了解C 和Java 中的整數範圍差異雖然C 和Java 都為其整數資料型別指定了32 位元表示形式,但它們的變體由於數據處理方面的根本差異,它們存在於其實際範圍內。 C 的機器相關整數表示在 C 中,整數的大小和範圍沒有明確定義語言,允許依賴機器的變化。傳統上,在32 位元機器上,整數佔用32 位,...程式設計 發佈於2024-11-15
儘管使用 32 位,為什麼 C 和 Java 的整數具有不同的範圍?了解C 和Java 中的整數範圍差異雖然C 和Java 都為其整數資料型別指定了32 位元表示形式,但它們的變體由於數據處理方面的根本差異,它們存在於其實際範圍內。 C 的機器相關整數表示在 C 中,整數的大小和範圍沒有明確定義語言,允許依賴機器的變化。傳統上,在32 位元機器上,整數佔用32 位,...程式設計 發佈於2024-11-15 -
 使用 NoSQL 資料庫和 Spring Data MongoDB近年來,NoSQL 資料庫因其處理大量資料的能力和靈活的資料模型而受到歡迎。在各種可用的 NoSQL 資料庫中,MongoDB 作為一個強大、無模式且高度可擴展的選項脫穎而出。與 Spring Data MongoDB 結合使用時,開發人員可以輕鬆地將 MongoDB 整合到其 Spring Boo...程式設計 發佈於2024-11-15
使用 NoSQL 資料庫和 Spring Data MongoDB近年來,NoSQL 資料庫因其處理大量資料的能力和靈活的資料模型而受到歡迎。在各種可用的 NoSQL 資料庫中,MongoDB 作為一個強大、無模式且高度可擴展的選項脫穎而出。與 Spring Data MongoDB 結合使用時,開發人員可以輕鬆地將 MongoDB 整合到其 Spring Boo...程式設計 發佈於2024-11-15 -
 如何在 iPhone 和 Android 上使用 JavaScript 偵測使用者手指滑動?如何在iPhone 和Android 上的JavaScript 中檢測手指滑動開發適合行動裝置的Web 應用程式時,偵測手指滑動等使用者手勢對於創建直覺且響應靈敏的介面至關重要。本指南提供了一個全面的解決方案,使您能夠使用 JavaScript 檢測 iPhone 和 Android 裝置中的手指滑...程式設計 發佈於2024-11-15
如何在 iPhone 和 Android 上使用 JavaScript 偵測使用者手指滑動?如何在iPhone 和Android 上的JavaScript 中檢測手指滑動開發適合行動裝置的Web 應用程式時,偵測手指滑動等使用者手勢對於創建直覺且響應靈敏的介面至關重要。本指南提供了一個全面的解決方案,使您能夠使用 JavaScript 檢測 iPhone 和 Android 裝置中的手指滑...程式設計 發佈於2024-11-15
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























