程式碼日:重新聚焦
發佈於2024-11-05
2024 年 8 月 19 日星期一
今天是我 100 天程式設計之旅的一半! ?除了記錄我的進步之外,我還喜歡分享學習技巧。我最喜歡的新方法之一是番茄工作法,它需要專注於一項任務 25 分鐘,然後休息 5 分鐘。四個週期後,您會休息更長的時間。這有助於保持注意力並防止倦怠。
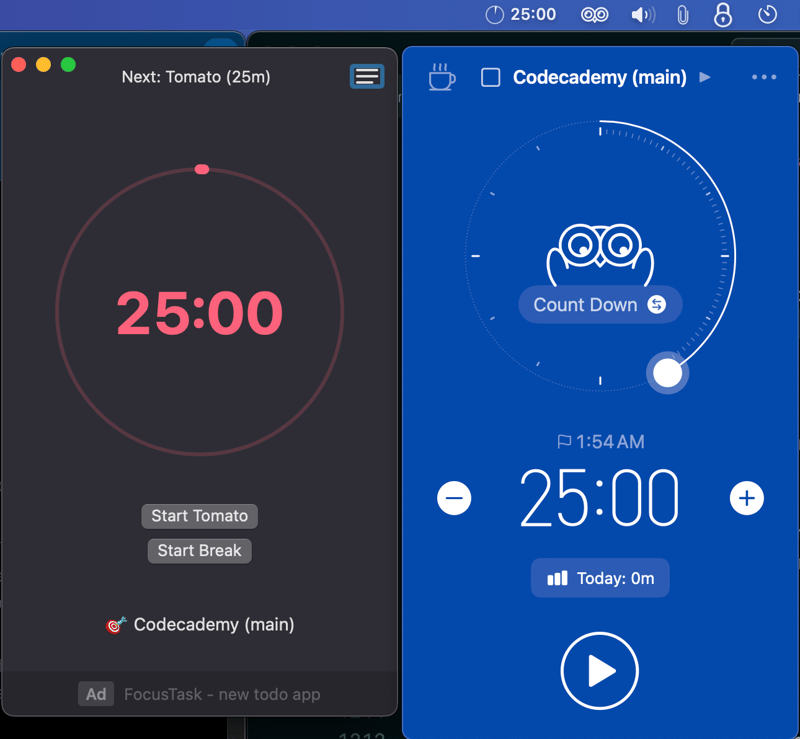
我嘗試過 App Store 中的幾個番茄計時器,其中有兩個脫穎而出:Bluebird 和 Tomato 2。兩者都是出色的生產力工具,但它們滿足不同的需求:
- Bluebird:這個應用程式功能豐富,視覺效果也很好。它有一個獨特的功能,你不能暫停計時器,鼓勵不斷進步。它還每 5 分鐘提供一次提醒,並帶有一個小心形圖示。雖然免費版本充足,但也提供付費版本。
- Tomato 2:這個應用程式更簡單且完全免費。它在會話管理方面表現出色,允許快速訪問以添加 5 分鐘或開始短暫或長時間的休息。我真的很喜歡它的會話結束通知。這兩款應用程式都在 macOS 選單欄中提供了計時器,這對於像青少年這樣在家中分心的人來說非常適合保持專注。
我懷念線上學習的一個面向是應對重大挑戰。線上學習有時會讓人感覺過於堅定。 Codecademy 在整合各種元素以實現無縫學習方面做得非常出色,但我懷念那些在一個學期內分解任務並組裝它們的大型專案。
幸運的是,我們正在開始一個即將推出的投資組合項目的早期迭代,並且還有一個與數字相關的項目正在進行中。隨著我對 JavaScript 的掌握越來越熟練,我還將從入門程式碼挑戰開始。我預計這將提高參與度並打破我們任務中的一些界限。

版本聲明
本文轉載於:https://dev.to/jacobsternx/day-50-100-days-of-code-renewed-focus-9l0?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 使用 VAKX 建立您的無程式碼 AI 代理If you’ve been keeping up with the AI space, you already know that AI agents are becoming a game-changer in the world of automation and customer inter...程式設計 發佈於2024-11-05
使用 VAKX 建立您的無程式碼 AI 代理If you’ve been keeping up with the AI space, you already know that AI agents are becoming a game-changer in the world of automation and customer inter...程式設計 發佈於2024-11-05 -
 這裡是我如何在 jQuery Datatable 中實作基於遊標的分頁。在 Web 應用程式中處理大型資料集時,分頁對於效能和使用者體驗至關重要。標準的基於偏移量的分頁(通常與資料表一起使用)對於大型資料集可能效率低。 基於遊標的分頁提供了一種效能更高的替代方案,特別是在處理即時更新或大量資料載入時。在本文中,我將引導您了解如何在 jQuery DataTable 中...程式設計 發佈於2024-11-05
這裡是我如何在 jQuery Datatable 中實作基於遊標的分頁。在 Web 應用程式中處理大型資料集時,分頁對於效能和使用者體驗至關重要。標準的基於偏移量的分頁(通常與資料表一起使用)對於大型資料集可能效率低。 基於遊標的分頁提供了一種效能更高的替代方案,特別是在處理即時更新或大量資料載入時。在本文中,我將引導您了解如何在 jQuery DataTable 中...程式設計 發佈於2024-11-05 -
 為什麼同步引擎可能是 Web 應用程式的未來在不断发展的 Web 应用程序世界中,效率、可扩展性和无缝实时体验至关重要。传统的 Web 架构严重依赖于客户端-服务器模型,这些模型可能难以满足现代对响应能力和同步的需求。这就是同步引擎发挥作用的地方,它为开发人员当今面临的许多挑战提供了一个有前途的解决方案。但同步引擎到底是什么?为什么它们可能是...程式設計 發佈於2024-11-05
為什麼同步引擎可能是 Web 應用程式的未來在不断发展的 Web 应用程序世界中,效率、可扩展性和无缝实时体验至关重要。传统的 Web 架构严重依赖于客户端-服务器模型,这些模型可能难以满足现代对响应能力和同步的需求。这就是同步引擎发挥作用的地方,它为开发人员当今面临的许多挑战提供了一个有前途的解决方案。但同步引擎到底是什么?为什么它们可能是...程式設計 發佈於2024-11-05 -
 Python 電腦視覺簡介(第 1 部分)注意:在这篇文章中,我们将仅使用灰度图像以使其易于理解。 什么是图像? 图像可以被认为是值的矩阵,其中每个值代表像素的强度。图像格式主要分为三种类型: Binary:此格式的图像由值为 0(黑色)和 1(白色)的单个二维矩阵表示。这是最简单的图像表示形式。 Grey-Scale:在此...程式設計 發佈於2024-11-05
Python 電腦視覺簡介(第 1 部分)注意:在这篇文章中,我们将仅使用灰度图像以使其易于理解。 什么是图像? 图像可以被认为是值的矩阵,其中每个值代表像素的强度。图像格式主要分为三种类型: Binary:此格式的图像由值为 0(黑色)和 1(白色)的单个二维矩阵表示。这是最简单的图像表示形式。 Grey-Scale:在此...程式設計 發佈於2024-11-05 -
 網站 HTML 程式碼我一直在嘗試建立一個與航空公司相關的網站。我只是想確認我是否可以使用人工智慧生成程式碼來產生整個網站。 HTML 網站是否相容於博客,或者我應該使用 JavaScript?這是我用作演示的程式碼。 <!DOCTYPE html> <html lang="en">[](url...程式設計 發佈於2024-11-05
網站 HTML 程式碼我一直在嘗試建立一個與航空公司相關的網站。我只是想確認我是否可以使用人工智慧生成程式碼來產生整個網站。 HTML 網站是否相容於博客,或者我應該使用 JavaScript?這是我用作演示的程式碼。 <!DOCTYPE html> <html lang="en">[](url...程式設計 發佈於2024-11-05 -
 像程式設計師一樣思考:學習 Java 基礎知識本文介紹了 Java 程式設計的基本概念和結構。它首先介紹了變數和資料類型,然後討論了操作符和表達式,以及控制流程。其次,它解釋了方法和類,然後介紹了輸入和輸出操作。最後,本文透過一個工資計算器的實際範例展示了這些概念的應用。 像程式設計師一樣思考:掌握Java 基礎1. 變數與資料型別 ]Java...程式設計 發佈於2024-11-05
像程式設計師一樣思考:學習 Java 基礎知識本文介紹了 Java 程式設計的基本概念和結構。它首先介紹了變數和資料類型,然後討論了操作符和表達式,以及控制流程。其次,它解釋了方法和類,然後介紹了輸入和輸出操作。最後,本文透過一個工資計算器的實際範例展示了這些概念的應用。 像程式設計師一樣思考:掌握Java 基礎1. 變數與資料型別 ]Java...程式設計 發佈於2024-11-05 -
 PHP GD 可以比較兩個影像的相似性嗎?PHP GD 可以確定兩個影像的相似度嗎? 正在考慮的問題詢問是否可以使用以下命令確定兩個圖像是否相同PHP GD 通過比較它們的差異。這需要獲取兩個影像之間的差異並確定它是否完全由白色(或任何統一的顏色)組成。 根據所提供的答案,雜湊函數(如其他回應所建議的)不適用於此情境。比較必須涉及圖像內容而...程式設計 發佈於2024-11-05
PHP GD 可以比較兩個影像的相似性嗎?PHP GD 可以確定兩個影像的相似度嗎? 正在考慮的問題詢問是否可以使用以下命令確定兩個圖像是否相同PHP GD 通過比較它們的差異。這需要獲取兩個影像之間的差異並確定它是否完全由白色(或任何統一的顏色)組成。 根據所提供的答案,雜湊函數(如其他回應所建議的)不適用於此情境。比較必須涉及圖像內容而...程式設計 發佈於2024-11-05 -
 使用這些鍵編寫進階測試(JavaScript 中的測試需求)在本文中,您將學習每個高級開發人員都應該了解的 12 個測試最佳實踐。您將看到 Kent Beck 的文章“Test Desiderata”的真實 JavaScript 範例,因為他的文章是用 Ruby 編寫的。 這些屬性旨在幫助您編寫更好的測試。了解它們還可以幫助您在下一次工作面試中取得好成績。...程式設計 發佈於2024-11-05
使用這些鍵編寫進階測試(JavaScript 中的測試需求)在本文中,您將學習每個高級開發人員都應該了解的 12 個測試最佳實踐。您將看到 Kent Beck 的文章“Test Desiderata”的真實 JavaScript 範例,因為他的文章是用 Ruby 編寫的。 這些屬性旨在幫助您編寫更好的測試。了解它們還可以幫助您在下一次工作面試中取得好成績。...程式設計 發佈於2024-11-05 -
 透過將 matlab/octave 演算法移植到 C 來實現 AEC 的最佳解決方案完畢!對自己有點印象。 我們的產品需要迴聲消除功能,確定了三種可能的技術方案, 1)利用MCU偵測audio out和audio in的音訊訊號,編寫演算法計算兩側聲音訊號的強度,根據audio out和audio in的強弱在兩個通道之間進行可選的切換,實現半雙工通話效果,但現在市面上都是全雙工...程式設計 發佈於2024-11-05
透過將 matlab/octave 演算法移植到 C 來實現 AEC 的最佳解決方案完畢!對自己有點印象。 我們的產品需要迴聲消除功能,確定了三種可能的技術方案, 1)利用MCU偵測audio out和audio in的音訊訊號,編寫演算法計算兩側聲音訊號的強度,根據audio out和audio in的強弱在兩個通道之間進行可選的切換,實現半雙工通話效果,但現在市面上都是全雙工...程式設計 發佈於2024-11-05 -
 逐步建立網頁:探索 HTML 中的結構和元素?今天標誌著我軟體開發之旅的關鍵一步! ?我編寫了第一行程式碼,深入研究了 HTML 的本質。涵蓋的元素和標籤。昨天,我探索了建立網站的拳擊技術,今天我透過創建頁眉、頁腳和內容區域等部分將其付諸實踐。我還添加了各種 HTML 元素,包括圖像元素和連結元素,甚至嘗試在單頁網站上進行內部連結。看到這些部...程式設計 發佈於2024-11-05
逐步建立網頁:探索 HTML 中的結構和元素?今天標誌著我軟體開發之旅的關鍵一步! ?我編寫了第一行程式碼,深入研究了 HTML 的本質。涵蓋的元素和標籤。昨天,我探索了建立網站的拳擊技術,今天我透過創建頁眉、頁腳和內容區域等部分將其付諸實踐。我還添加了各種 HTML 元素,包括圖像元素和連結元素,甚至嘗試在單頁網站上進行內部連結。看到這些部...程式設計 發佈於2024-11-05 -
 專案創意不一定是獨特的:原因如下在創新領域,存在一個常見的誤解,即專案創意需要具有開創性或完全獨特才有價值。然而,事實並非如此。我們今天使用的許多成功產品與其競爭對手共享一組核心功能。讓他們與眾不同的不一定是想法,而是他們如何執行它、適應用戶需求以及在關鍵領域進行創新。 通訊應用案例:相似但不同 讓我們考慮一下 ...程式設計 發佈於2024-11-05
專案創意不一定是獨特的:原因如下在創新領域,存在一個常見的誤解,即專案創意需要具有開創性或完全獨特才有價值。然而,事實並非如此。我們今天使用的許多成功產品與其競爭對手共享一組核心功能。讓他們與眾不同的不一定是想法,而是他們如何執行它、適應用戶需求以及在關鍵領域進行創新。 通訊應用案例:相似但不同 讓我們考慮一下 ...程式設計 發佈於2024-11-05 -
![HackTheBox - Writeup 社論 [已退休]](/style/images/moren/moren.png) HackTheBox - Writeup 社論 [已退休]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...程式設計 發佈於2024-11-05
HackTheBox - Writeup 社論 [已退休]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...程式設計 發佈於2024-11-05 -
 強大的 JavaScript 技術可提升您的編碼技能JavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...程式設計 發佈於2024-11-05
強大的 JavaScript 技術可提升您的編碼技能JavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...程式設計 發佈於2024-11-05 -
 如何在 ReactJS 中建立可重複使用的 Button 元件按鈕無疑是任何 React 應用程式中重要的 UI 元件,按鈕可能用於提交表單或開啟新頁面等場景。您可以在 React.js 中建立可重複使用的按鈕元件,您可以在應用程式的不同部分中使用它們。因此,維護您的應用程式將變得更加簡單,並且您的程式碼將保持 DRY(不要重複自己)。 您必須先在元件資料夾...程式設計 發佈於2024-11-05
如何在 ReactJS 中建立可重複使用的 Button 元件按鈕無疑是任何 React 應用程式中重要的 UI 元件,按鈕可能用於提交表單或開啟新頁面等場景。您可以在 React.js 中建立可重複使用的按鈕元件,您可以在應用程式的不同部分中使用它們。因此,維護您的應用程式將變得更加簡單,並且您的程式碼將保持 DRY(不要重複自己)。 您必須先在元件資料夾...程式設計 發佈於2024-11-05 -
 如何在 Apache HttpClient 4 中實作搶佔式基本驗證?使用Apache HttpClient 4 簡化搶佔式基本驗證雖然Apache HttpClient 4 已經取代了早期版本中的搶佔式驗證方法,但它提供了替代方法以實現相同的功能。對於尋求直接搶佔式基本驗證方法的開發人員,本文探討了一種簡化方法。 為了避免向每個請求手動新增 BasicHttpCon...程式設計 發佈於2024-11-05
如何在 Apache HttpClient 4 中實作搶佔式基本驗證?使用Apache HttpClient 4 簡化搶佔式基本驗證雖然Apache HttpClient 4 已經取代了早期版本中的搶佔式驗證方法,但它提供了替代方法以實現相同的功能。對於尋求直接搶佔式基本驗證方法的開發人員,本文探討了一種簡化方法。 為了避免向每個請求手動新增 BasicHttpCon...程式設計 發佈於2024-11-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning












![HackTheBox - Writeup 社論 [已退休]](http://www.luping.net/uploads/20241023/17296887756718f4c779ded.png)












