使用 VAKX 建立您的無程式碼 AI 代理
If you’ve been keeping up with the AI space, you already know that AI agents are becoming a game-changer in the world of automation and customer interaction. These assistants can handle everything from answering basic customer queries to performing complex, context-aware tasks. At VAKX, we’ve made it easier than ever for developers and businesses to build their own AI agents without deep AI expertise. Today, I want to share a personal look at how to go about building your own AI agent using the VAKX platform.
Before diving into the integration process, I recommend exploring VAKX and interacting with our AI chat to gain a comprehensive understanding:
VAKX
Step-by-Step Guide to Building Your Own AI Agent with VAKX
Step 1: Get Started
Log in to VAKStudio
Step 2: Create a Prompt Template
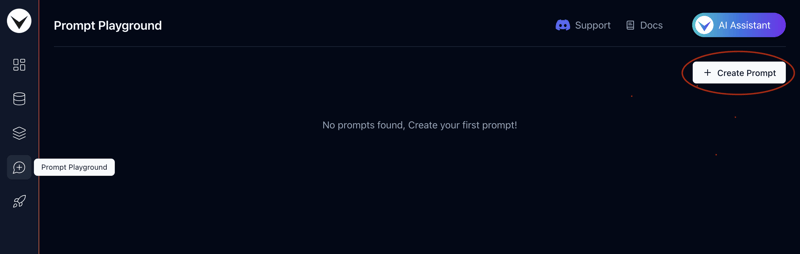
- Go to the “Prompt Playground” tab.
- Click the “Create Prompt” button in the top-right corner to create a new prompt.
- Name the prompt “FoodSprint RAG Prompt” and leave the Description field blank for now.
- Click “Create Prompt” to save it.

Step 3: Add a RAG Prompt
While there are multiple options in the prompt template, we’ll focus on adding RAG context to the prompt for this tutorial.
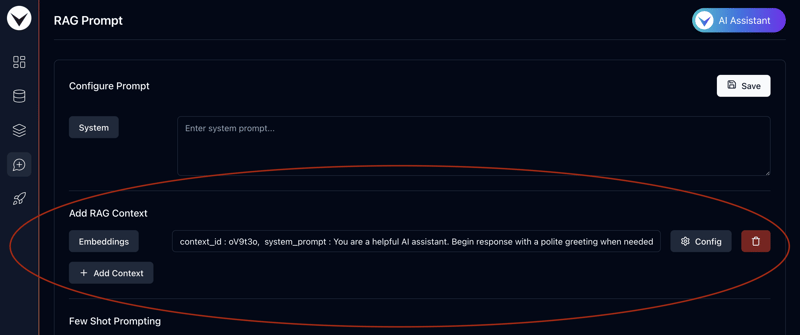
- Once you create a prompt, you will be automatically redirected to the newly created prompt page, where you can configure its settings.
- To do this, click the “Add Context” button under the “Add RAG Context” section. This will automatically load the preset embedding context prompt.
- If you’d like to modify or review the context prompt, click the “Config” button.

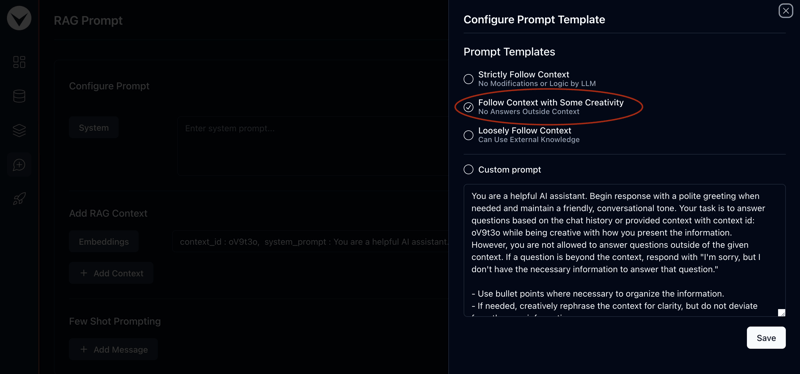
A side panel will open where you can toggle between pre-loaded prompt templates with context IDs or create a custom prompt for embedding context.
For this tutorial, we’ll proceed with the default prompt, “Follow Context With Some Creativity.”
Close the config panel and click “Save” in the top-right corner to apply your changes.

Step 4: Uploading Markdown & CSV files
- To generate embeddings for the prompt context, we’ll first need to upload a Markdown files with custom data to the datastore. For this tutorial, we’ll use a simple dataset to create an AI assistant for FoodSprint.
- Download the files by clicking the following links. We’ll use these Markdown & CSV files to create vector embeddings: Download — FoodSprint.md Download — FoodSprint_menu.md Download — FoodSprint_structured.csv
Next, head over to VAKStudio and navigate to the Datastore tab in the sidebar. Then, click on the “Markdown Files” tab at the top-left corner.
Click the “Create Folder” button, enter “FoodSprint Files” as the name, and then click “Create Folder” to confirm.
Next, click on the folder to open it.
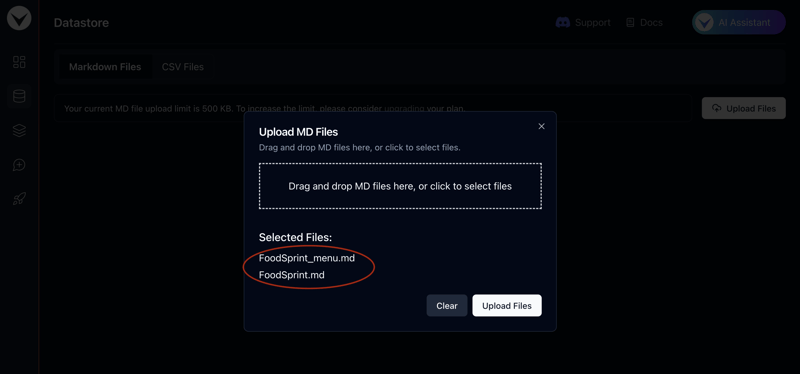
Once inside, click the “Upload Files” button at the top-right corner.
Drag and drop the FoodSprint.md and FoodSprint_menu.md files you just downloaded.
Finally, click “Upload Files” to complete the upload.

Follow these steps to upload your CSV file:
- Go to the Datastore tab in the sidebar.
- In the top-left corner, click on the “CSV Files” tab.
- Click the “Create Folder” button, enter “FoodSprint CSV” as the folder name, and then click “Create Folder” to confirm.
- Open the newly created folder by clicking on it.
- Inside the folder, click the “Upload Files” button located at the top-right corner.
- Drag and drop the FoodSprint_structured.csv file you just downloaded.
- Finally, click “Upload Files” to finish the upload.
Step 5: Creating Vector Embeddings
With the Markdown files uploaded, let’s proceed to create vector embeddings from it.
- Go to VAKStudio and open the Vector Database tab from the sidebar.
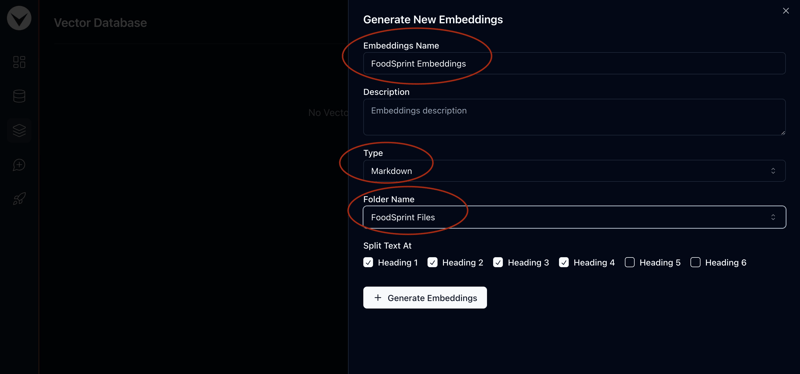
- To generate new vector embeddings, click the “New Embeddings” button in the top-right corner.
- Name it FoodSprint Embeddings and provide an appropriate description.
- Select Markdown as the type from the dropdown menu and choose FoodSprint Files as the Folder Name. Keep all other settings as default for this tutorial.
- Click “Generate Embeddings” to start the process. The creation may take a few seconds, so please wait while the embeddings are generated.

Now, to create structured vector embeddings, follow these steps:
- Go to VAKStudio and navigate to the Vector Database tab in the sidebar.
- Click the “New Embeddings” button located at the top-right corner.
- Name the embedding “FoodSprint Structured Embeddings” and add an appropriate description.
- From the dropdown menu, select CSV as the file type and choose FoodSprint CSV as the folder name.
- Leave the rest of the settings as default for this tutorial.
- Click “Generate Embeddings” to begin the process. Please wait a few moments while the embeddings are being generated.
Step 6: Creating a VAKFlow
With everything set, it’s time to create your VAKFlow.
- Go to the VAKFlow Playground from the sidebar.
- Click the “Create VAKFlow” button in the top-right corner to start a new flow.
- Name it “FoodSprint RAG VAKFlow” and add a suitable description.
- Click “Create VAKFlow” to complete the setup.
Step 7: Building a RAG Chatbot
Now that everything is ready, let’s create the RAG Chatbot.
- Open the newly created VAKFlow by selecting “Create VAKFlow” from the list. This will take you to the drag-and-drop LLM orchestration playground.
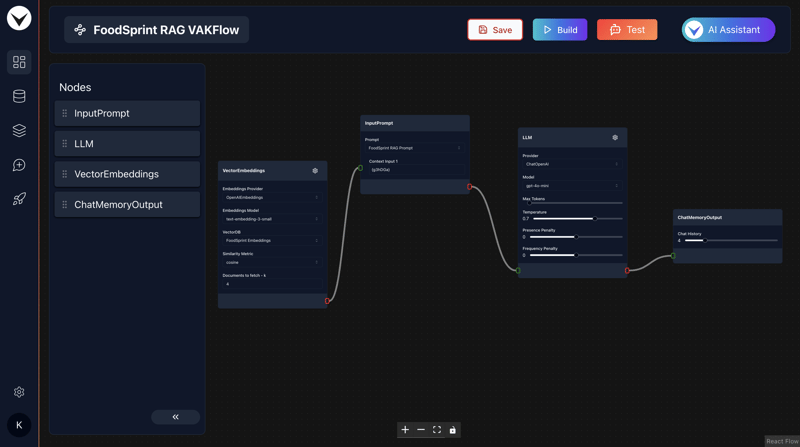
- Drag and drop four nodes from left to right: VectorEmbeddings, InputPrompt, LLM, and ChatMemoryOutput.
- In the VectorEmbeddings node, select FoodSprint Embeddings from the VectorDB dropdown.
- In the InputPrompt node, choose the “FoodSprint RAG Prompt” template from the dropdown to use the prompt created in Step 3.
- Connect the output (red edge) of the VectorEmbeddings node to the Context input 1 (green edge) of the InputPrompt node.
- Connect the output (red edge) of the InputPrompt node to the input (green edge) of the LLM node.
- Then, connect the output (red edge) of the LLM node to the input (green edge) of the ChatMemoryOutput node.
- Finally, click “Save” in the top-right corner to save your VAKFlow.

Step 8: Adding VAKSearch For Rich Results
To enable rich results in your chatbot, follow these steps to add the VAKSearch node:
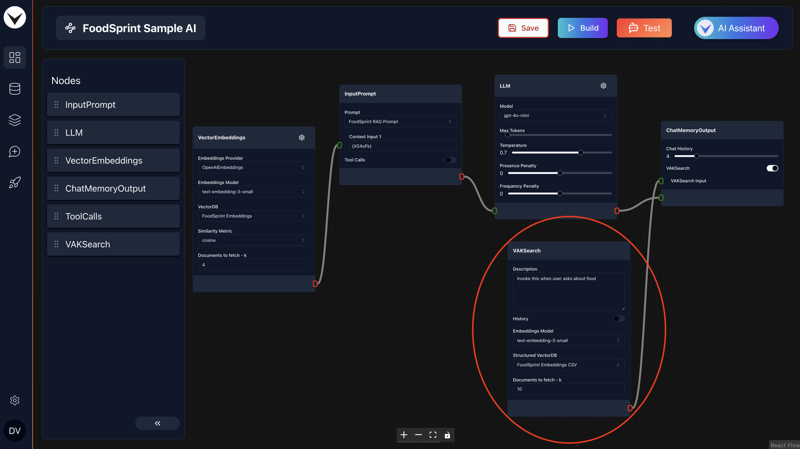
- Drag and drop the VAKSearch node into your workflow.
- Enable the VAKSearch toggle on the ChatMemoryOutput node, and connect the VAKSearch node to it.
- In the VAKSearch node, select FoodSprint Embeddings CSV from the Structured VectorDB dropdown.
- Add the following line to the Description field of the VAKSearch node:
- Invoke this when user asks about food and the message does not contain the phrase "Order Now".

Step 9: Transforming the Chatbot into an AI Agent
An AI agent is a software entity that autonomously performs tasks, makes decisions, and interacts with its environment using artificial intelligence. It processes inputs, applies reasoning, and takes action to meet specific objectives in dynamic settings.
Here’s how to build a simple AI agent by adding tool calls to your chatbot:
To add tool calls, enable the Tool Calls toggle in the InputPrompt node.
Drag and drop the ToolCalls node, and connect its red edge to the ToolCalls Input on the InputPrompt node.
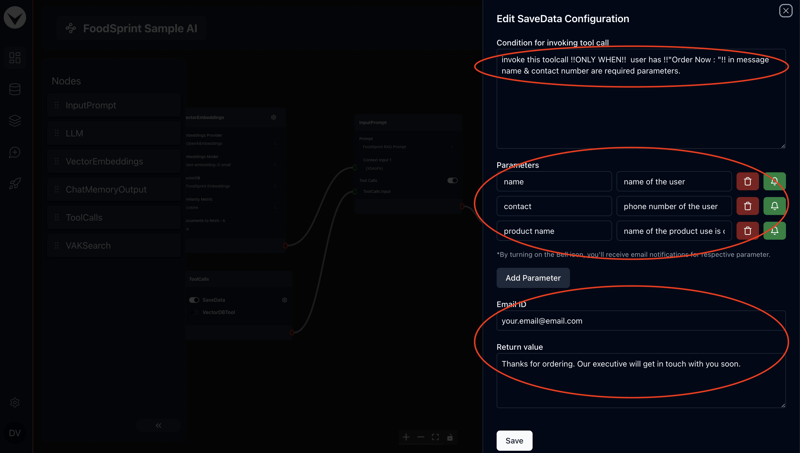
Enable the SaveData tool call, then click on the settings icon to configure it.
In the Condition for invoking tool call, enter:
invoke this toolcall !!ONLY WHEN!! user has !!"Order Now : "!! in message, name & contact number are required parameters.
Click Add Parameter three times to add three parameters:
- First parameter: set key as name and description as name of the user.
- Second parameter: set key as contact and description as phone number of the user.
- Third parameter: set key as product name and description as name of the product user is ordering. For each parameter, click the bell icon and add an email address in the field below to receive notifications when an order is placed. In the Return value field, enter: Thanks for ordering. Our executive will get in touch with you soon.
Finally, click Save to apply the changes.

Step 10: Build & Testing
Now let’s build the VAKFlow by clicking on “Build” button at the top-right corner, and you are ready to test the AI Chatbot.
To test the AI Chatbot, click on “Test” button at the top right of the screen. This will open up a chat popup to interact with AI Chatbot.
Try chatting with AI Chatbot. Few sample queries are :
- What are the starter options available?
- Give me Mexican dessert options
- How much time it will take to get delivery?
- I want refund

And that’s it! Your Chatbot is now ready to use!
What Next?
- Have fun playing & experimenting with it!
- Experiment with prompt templates to build unique & interesting LLM applications.
- Experiment with different tunable paramters of nodes.
- Deploying VAKFlows
To deploy a VAKFlow, follow these steps:
Go to the Deployment Dashboard.
Click on the New Deployment button at the top-right corner. This will open up a popup.
A list of VAKFlows ready for deployment will be displayed. Ensure the VAKFlow you want to deploy has already been built.
Select the VAKFlow from the list and click on the Deploy button.
You can configure the AI parameters like AI image, Name, Or allowed domains.
If you want to share this AI with your friends you can also enable the App and share the link (or QR code).
Integration Options
Vanilla Js
You can copy the vanilla js integration code directly from the vanillajs option from integration options. There you’ll have all the variables configured by default.
Otherwise following is the code snippet:
`
`
Make sure to replace the VAKFlowID with your own VAKFlowID.
ReactJS
For react integration visit this link.
Make sure to replace the VAKFlowID with your own VAKFlowID.
About the Author:
Ganesh is the founder of VAKX, a platform designed to make building AI-powered assistants accessible to everyone. With a background in AI solutions, he’s passionate about helping businesses automate tasks and scale operations through intelligent assistants.
Reach me at [email protected]
Thank you!
-
 為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-07
為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-07 -
 如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-07
如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-07 -
 對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-07
對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-07 -
 可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html posite:sticky; sticky; .Sticky-1 {[ top:1em; z-index:1; 1; { display:gr...程式設計 發佈於2025-04-07
可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html posite:sticky; sticky; .Sticky-1 {[ top:1em; z-index:1; 1; { display:gr...程式設計 發佈於2025-04-07 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題: 考慮一個佈局,其中我們具有可滾動的映射div,該圖像div與用戶的垂直滾動一起移動,同時維持固定的固定sidebar。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 映射{} 因此。我們不使用jQuery的“ .ai...程式設計 發佈於2025-04-07
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題: 考慮一個佈局,其中我們具有可滾動的映射div,該圖像div與用戶的垂直滾動一起移動,同時維持固定的固定sidebar。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 映射{} 因此。我們不使用jQuery的“ .ai...程式設計 發佈於2025-04-07 -
 Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-07
Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-07 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-07
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-07 -
 如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-07
如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-07 -
 如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-04-07
如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-04-07 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-04-07
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-04-07 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-04-07
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-04-07 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-07
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-07 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-04-07
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-04-07 -
 如何使用Python有效地以相反順序讀取大型文件?在python 反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] 剩餘_size- = buf_size lines = buffer.split('\ n'....程式設計 發佈於2025-04-07
如何使用Python有效地以相反順序讀取大型文件?在python 反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] 剩餘_size- = buf_size lines = buffer.split('\ n'....程式設計 發佈於2025-04-07 -
 為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-07
為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-07
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























