如何同時運行 cypress run 和 cypress open

Cypress 是一个为 Web 应用程序构建的强大的端到端测试框架。它旨在使测试变得简单可靠,使开发人员和 QA 工程师能够测试从简单交互到复杂用户工作流程的所有内容。借助 Cypress,您可以创建模拟用户操作的测试、验证前端行为并以最少的设置确保 UI 功能。
赛普拉斯有什么用途?
Cypress 主要用于 Web 应用程序中的端到端测试,但它对于前端环境中的集成和单元测试也很有效。以下是一些常见用例:
自动化用户流程:测试复杂的用户流程,例如身份验证、表单提交和电子商务交易。
测试响应式设计:Cypress 允许跨不同视口大小进行测试,使其成为响应式设计测试的理想选择。
回归测试:通过自动化测试用例,您可以快速验证新的代码更改是否没有引入错误。
UI 组件测试:Cypress 可以与 Storybook 等工具一起使用来单独验证前端组件,确保它们在各种场景中按预期运行。
Cypress 提供了强大的仪表板和 CLI,可以无缝集成到 CI/CD 管道中,使其成为现代 Web 开发中自动化、持续测试的首选。
使用 Cypress 运行测试
测试可以通过两种主要方式在 Cypress 中运行:使用测试运行器 (GUI) 和命令行界面 (CLI)。
这是两种方法的快速指南:
使用测试运行器 (GUI):
要与 Cypress Real World 应用程序交互使用 Cypress Test Runner,请按照以下步骤操作。该应用程序提供了赛普拉斯实际测试的可靠示例,以及用户注册、登录和交易流程的场景。
我们以 Cypress 的示例应用程序“Cypress Real World App”为例。
在本地设置并运行 Cypress Real World 应用程序:
这些是设置示例应用程序的初始步骤
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
打开赛普拉斯测试运行器:
现在,以交互模式打开Cypress Test Runner:
运行命令:
npx cypress open
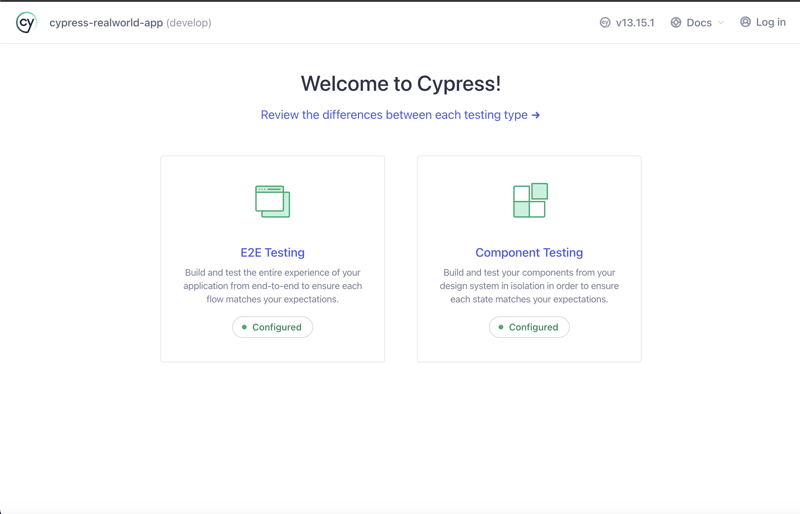
这将启动 Cypress Test Runner GUI,您可以在其中查看并选择要运行的测试。

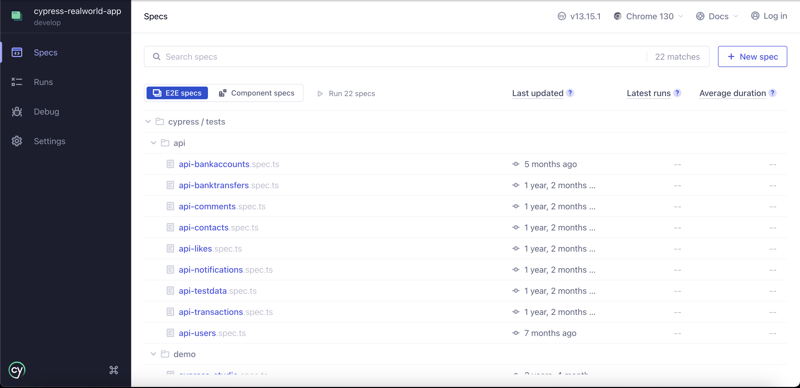
单击 E2E 后,您可以看到此仪表板,其中在 cypress/tests 下包含完整的测试列表。

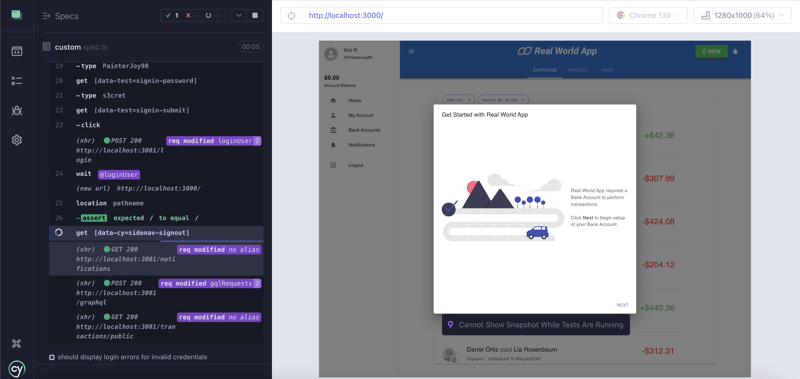
让我们在 cypress/tests/ui/custom.spec.ts 下的目录中创建一个名为 custom.spec.ts 的新测试
describe("User Sign-up and Login", function () {
beforeEach(function () {
// Seed the database before each test
cy.task("db:seed");
// Intercept signup and login API calls
cy.intercept("POST", "/users").as("signup");
cy.intercept("POST", "/graphql").as("gqlRequests");
});
it("should redirect unauthenticated user to signin page", function () {
cy.visit("/personal");
cy.location("pathname").should("equal", "/signin");
});
it("should allow a visitor to sign-up, login, and logout", function () {
const userInfo = {
firstName: "Bob",
lastName: "Ross",
username: "PainterJoy90",
password: "s3cret",
};
// Sign-up User
cy.visit("/signup");
cy.getBySel("signup-first-name").type(userInfo.firstName);
cy.getBySel("signup-last-name").type(userInfo.lastName);
cy.getBySel("signup-username").type(userInfo.username);
cy.getBySel("signup-password").type(userInfo.password);
cy.getBySel("signup-confirmPassword").type(userInfo.password);
cy.visualSnapshot("About to Sign Up");
cy.getBySel("signup-submit").click();
cy.wait("@signup");
// Login User
cy.visit("/signin");
cy.login(userInfo.username, userInfo.password);
// Verify successful login
cy.location("pathname").should("equal", "/");
Setup (beforeEach):在每次测试之前,数据库都会以一致的状态开始,并且拦截用于注册和 GraphQL 请求的 API 调用以进行监控。
测试:
* **Redirect for Unauthenticated User**: Checks if an unauthenticated user visiting a restricted page (`/personal`) is redirected to the `/signin` page. * **Sign-up, Login**: A new user is signed up, logged in, and logged out. The test verifies the user can register, sign in by being redirected to `/signin`.
每项测试都能确保安全且用户友好的帐户管理的关键功能。
注意:尝试向此添加注销和用户名不正确的流程

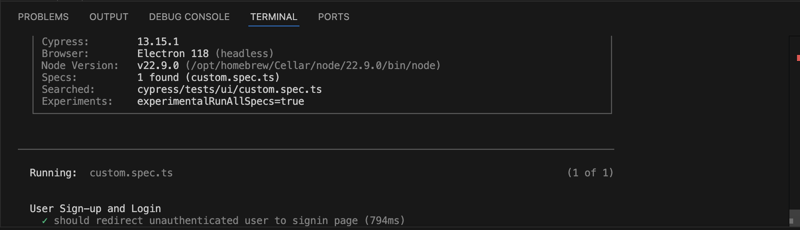
从 CLI 运行测试:
在 CI 环境或批量测试执行中,CLI 提供了一种简化的方法。运行所有测试或指定单个测试文件:
npx cypress run
npx cypress run --spec "cypress/tests/ui/custom.spec.ts"

赛普拉斯的好处
赛普拉斯以其快速执行、易于设置和强大的测试功能而闻名。以下是一些主要好处:
实时重新加载和交互式测试:赛普拉斯通过在发生更改时重新加载测试来提供即时反馈,让开发人员立即了解应用程序的行为。
Flake-Free 测试:凭借其独特的架构,Cypress 减少了测试中的不稳定因素,使您的测试结果更加可靠。
自动等待:Cypress 等待元素加载、响应和渲染,因此您不需要添加显式等待。
内置断言和模拟:Cypress 附带了一组丰富的断言和工具,用于模拟 API 响应和模拟用户交互。
就像 Cypress 通过自动化用户交互来支持高效的 E2E 测试一样,Keploy 通过专注于后端为测试带来了强大的维度。
Cypress 擅长验证前端和用户体验,而 Keploy 则通过自动生成和维护 API 测试来补充它,而无需额外的脚本。
Keploy 对于捕获现实世界的交互并将其转化为可执行测试特别有效,确保随着应用程序规模的扩大后端一致性和数据可靠性。

自动化测试平台:Keploy 专注于为后端服务自动生成测试,特别是 API 和数据库交互。
捕获和重放:Keploy 捕获真实世界的流量并在测试环境中重放,创建真实的测试用例。
无代码测试生成:专为轻松而设计,它无需自定义脚本即可生成测试。
使用 Keploy 进行 E2E 测试:
以 API 为中心的 E2E 测试:自动化后端组件的端到端测试,确保后端功能作为一个单元进行验证。
错误检测和重放:捕获 API 请求/响应、重放交互并尽早检测回归。
一致的数据验证:跟踪数据流中的响应和变化,确保跨部署的准确性。
无缝集成:轻松与 CI/CD 管道集成,帮助团队对后端变更进行自动化 E2E 检查。
这个领域有很多工具,每个工具都提供适合不同类型测试环境的功能,从 Puppeteer 中的浏览器特定测试到 Playwright 和 Selenium 中的跨浏览器兼容性。
选择正确的工具最终取决于您的测试需求和应用程序要求。
常问问题
Cypress可以用于后端测试吗?
Cypress 主要是一个前端测试工具。虽然它可以与后端 API 和模拟响应交互,但它并不是为广泛的后端测试而设计的。对于特定于后端的测试,Keploy 等工具可以通过为服务器端功能提供单元和集成测试功能来补充 Cypress。
Cypress支持跨浏览器测试吗?
是的,Cypress 支持 Chrome、Edge 和 Firefox。然而,与 Selenium 或 Playwright 等提供更广泛的跨浏览器兼容性的工具相比,它的支持有限。
Cypress 如何处理 API 测试?
Cypress 可以通过直接从测试代码发出 HTTP 请求来执行 API 测试。您可以使用 cy.request() 来验证 API 响应,从而可以轻松地在同一端到端测试框架中测试 API。
如何调试失败的赛普拉斯测试?
Cypress 默认提供详细的日志和屏幕截图,测试运行器允许您以可视方式与测试进行交互。您可以添加 .only 来隔离失败的测试,使用 cy.pause() 停止执行,并利用 Chrome DevTools 进行进一步调试。
-
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-14
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-14 -
 在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. 在GO中實現這一目標的慣用方法是使用fmt.spr...程式設計 發佈於2025-07-14
在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. 在GO中實現這一目標的慣用方法是使用fmt.spr...程式設計 發佈於2025-07-14 -
 在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-07-14
在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-07-14 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-07-14
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-07-14 -
 C++中如何將獨占指針作為函數或構造函數參數傳遞?在構造函數和函數中將唯一的指數管理為參數 unique pointers( unique_ptr [2啟示。通過值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法將唯一指針的所有權轉移到函數/對象。指針的內容被移至功能中,在操作...程式設計 發佈於2025-07-14
C++中如何將獨占指針作為函數或構造函數參數傳遞?在構造函數和函數中將唯一的指數管理為參數 unique pointers( unique_ptr [2啟示。通過值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法將唯一指針的所有權轉移到函數/對象。指針的內容被移至功能中,在操作...程式設計 發佈於2025-07-14 -
 編譯器報錯“usr/bin/ld: cannot find -l”解決方法錯誤:“ usr/bin/ld:找不到-l “ 此錯誤表明鏈接器在鏈接您的可執行文件時無法找到指定的庫。為了解決此問題,我們將深入研究如何指定庫路徑並將鏈接引導到正確位置的詳細信息。 添加庫搜索路徑的一個可能的原因是,此錯誤是您的makefile中缺少庫搜索路徑。要解決它,您可以在鏈接器命令中添...程式設計 發佈於2025-07-14
編譯器報錯“usr/bin/ld: cannot find -l”解決方法錯誤:“ usr/bin/ld:找不到-l “ 此錯誤表明鏈接器在鏈接您的可執行文件時無法找到指定的庫。為了解決此問題,我們將深入研究如何指定庫路徑並將鏈接引導到正確位置的詳細信息。 添加庫搜索路徑的一個可能的原因是,此錯誤是您的makefile中缺少庫搜索路徑。要解決它,您可以在鏈接器命令中添...程式設計 發佈於2025-07-14 -
 如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-14
如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-14 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-07-14
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-07-14 -
 如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-07-14
如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-07-14 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-07-14
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-07-14 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了一種更優雅的方法: $ old_sectio...程式設計 發佈於2025-07-14
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了一種更優雅的方法: $ old_sectio...程式設計 發佈於2025-07-14 -
 Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-07-14
Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-07-14 -
 Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-14
Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-14 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-07-14
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-07-14 -
 如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-07-14
如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-07-14
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























