CSS 藝術遇見空間:太空主題藝術項目
發佈於2024-11-08
這是前端挑戰 v24.09.04 的提交,CSS 藝術:空間
靈感
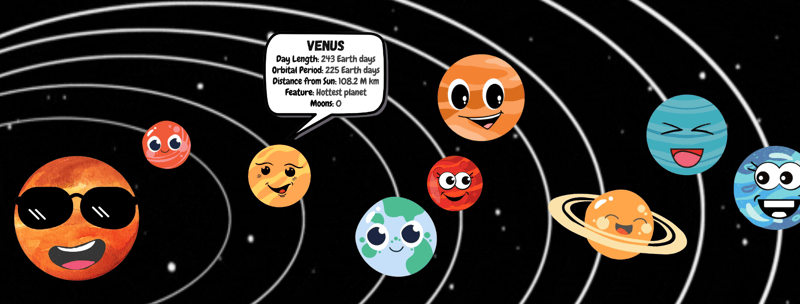
今天,我們重點介紹一個以太空為主題的 CSS 藝術計畫。靈感來自浩瀚的宇宙,聚焦在激發我們想像力的行星和星系的奧秘。我們想要重現外太空的美麗。
示範

看看下面我們的創作!
現場示範: 太陽系
在 GitHub 上探索程式碼: 檢視程式碼
旅行
我們想要創造一個身臨其境的太空場景,包括行星、恆星和星系。我們試圖透過添加有關行星的簡短描述來使其具有一點教育意義。主要挑戰之一是將圖像無縫整合到 CSS 設計中。我們必須仔細管理影像大小和位置
接下來是什麼?
我們計劃通過添加更多天體(如小行星或太空站)來擴展此CSS 藝術,並使其提供更多信息,並探索使太空場景具有交互性的方法,也許可以允許用戶單擊行星以獲取更多資訊。
團隊功勞
這個專案是一個協作項目,我要感謝我的隊友的貢獻:
薩克希·辛格
版本聲明
本文轉載於:https://dev.to/vanshika03/css-art-meets-space-a-space-themed-art-project-41if?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-11-15
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-11-15 -
 為什麼 MySQL 查詢結果在 PHP 中以字串形式傳回?Retriving MySQL Query Results in Native Data Types這個問題圍繞著使用時獲取本地資料類型的 MySQL 查詢結果的問題PHP。具體來說,儘管使用 mysql_fetch_row() 和 mysql_result(),開發人員仍會遇到以字串形式傳回數值的...程式設計 發佈於2024-11-15
為什麼 MySQL 查詢結果在 PHP 中以字串形式傳回?Retriving MySQL Query Results in Native Data Types這個問題圍繞著使用時獲取本地資料類型的 MySQL 查詢結果的問題PHP。具體來說,儘管使用 mysql_fetch_row() 和 mysql_result(),開發人員仍會遇到以字串形式傳回數值的...程式設計 發佈於2024-11-15 -
 如何在 JavaScript 中有效率地檢查素數?如何在 JavaScript 中確定質數在 JavaScript 中,辨識素數是一項常見的程式設計任務。質數是大於 1 的正整數,除了 1 和它本身之外,不能被任何其他正整數整除。 解決方案1:Naive Approach提供的代碼代碼片段提供了檢查數字是否為素數的簡單方法:let inputVal...程式設計 發佈於2024-11-15
如何在 JavaScript 中有效率地檢查素數?如何在 JavaScript 中確定質數在 JavaScript 中,辨識素數是一項常見的程式設計任務。質數是大於 1 的正整數,除了 1 和它本身之外,不能被任何其他正整數整除。 解決方案1:Naive Approach提供的代碼代碼片段提供了檢查數字是否為素數的簡單方法:let inputVal...程式設計 發佈於2024-11-15 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-15
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-15 -
 如何在Go中解析具有特定時區的時間字串?解析特定時區的時間您可以使用 time.ParseTime() 從字串中取得時間結構。它採用佈局字串作為參數,指定輸入字串的格式。佈局字串必須與輸入字串的格式完全相符。 如果需要解析包含時區的時間字串,可以使用 time.ParseInLocation()。此函數採用佈局字串和位置作為參數。該位置可...程式設計 發佈於2024-11-15
如何在Go中解析具有特定時區的時間字串?解析特定時區的時間您可以使用 time.ParseTime() 從字串中取得時間結構。它採用佈局字串作為參數,指定輸入字串的格式。佈局字串必須與輸入字串的格式完全相符。 如果需要解析包含時區的時間字串,可以使用 time.ParseInLocation()。此函數採用佈局字串和位置作為參數。該位置可...程式設計 發佈於2024-11-15 -
 執行 Python 腳本時如何處理 Windows 中的命令列參數?Windows 中的Python 腳本執行:了解參數處理在Windows 中,執行Python 腳本而不在指令中指定「python」可能會導致意外的行為。此問題源自於 Windows 將檔案類型與執行檔關聯的方式。 當不使用「python」執行腳本時,Windows 會根據檔案副檔名呼叫關聯的 EX...程式設計 發佈於2024-11-15
執行 Python 腳本時如何處理 Windows 中的命令列參數?Windows 中的Python 腳本執行:了解參數處理在Windows 中,執行Python 腳本而不在指令中指定「python」可能會導致意外的行為。此問題源自於 Windows 將檔案類型與執行檔關聯的方式。 當不使用「python」執行腳本時,Windows 會根據檔案副檔名呼叫關聯的 EX...程式設計 發佈於2024-11-15 -
 使用「justify-content: space-around」時,為什麼 Flex 容器專案居中對齊而不是左對齊?Flex 容器項目左對齊在行動選單中,使用 Flexbox 排列社群媒體圖示清單。為了確保相等的間距,請使用 justify-content: space-around 。但是,當行包含三個以上的項目時,它們會居中對齊而不是左對齊。 困境出現問題的原因是 justify-content: space...程式設計 發佈於2024-11-15
使用「justify-content: space-around」時,為什麼 Flex 容器專案居中對齊而不是左對齊?Flex 容器項目左對齊在行動選單中,使用 Flexbox 排列社群媒體圖示清單。為了確保相等的間距,請使用 justify-content: space-around 。但是,當行包含三個以上的項目時,它們會居中對齊而不是左對齊。 困境出現問題的原因是 justify-content: space...程式設計 發佈於2024-11-15 -
 如何正確使用 canvas.toDataURL() 將 Canvas 輸出擷取為影像?擷取畫布輸出為影像:使用canvas.toDataURL() 解決挑戰開發HTML5 應用程式時,擷取畫布的內容作為影像可能是一項重要任務。 canvas.toDataURL() 方法提供了實現此目的的方法,但有時其實作可能會遇到障礙。 常見陷阱canvas 遇到的一個常見問題。 toDataURL...程式設計 發佈於2024-11-15
如何正確使用 canvas.toDataURL() 將 Canvas 輸出擷取為影像?擷取畫布輸出為影像:使用canvas.toDataURL() 解決挑戰開發HTML5 應用程式時,擷取畫布的內容作為影像可能是一項重要任務。 canvas.toDataURL() 方法提供了實現此目的的方法,但有時其實作可能會遇到障礙。 常見陷阱canvas 遇到的一個常見問題。 toDataURL...程式設計 發佈於2024-11-15 -
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-11-15
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-11-15 -
 我可以在 Chrome 和 Firefox 中使用 CSS 設定 JavaScript 控制台訊息的樣式嗎?在Chrome 和Firefox 中設計JavaScript 控制台的樣式在當今的Web 開發領域,JavaScript 控制台已成為調試錯誤不可或缺少的工具並顯示資訊。然而,當嘗試區分不同類型的訊息時,標準單色輸出可能會受到限制。這個問題解決了一個常見問題:JavaScript 控制台能否顯示顏色...程式設計 發佈於2024-11-15
我可以在 Chrome 和 Firefox 中使用 CSS 設定 JavaScript 控制台訊息的樣式嗎?在Chrome 和Firefox 中設計JavaScript 控制台的樣式在當今的Web 開發領域,JavaScript 控制台已成為調試錯誤不可或缺少的工具並顯示資訊。然而,當嘗試區分不同類型的訊息時,標準單色輸出可能會受到限制。這個問題解決了一個常見問題:JavaScript 控制台能否顯示顏色...程式設計 發佈於2024-11-15 -
 如何在 JavaScript 中轉義正規表示式特殊字元?如何在JavaScript 中轉義正則表達式特殊字元轉義正則表達式特殊字元對於實現模式匹配的精確度至關重要。若要在 JavaScript 中執行此操作,您可以使用 \ 字元作為正規表示式中具有特殊意義的字元的前綴。 例如,如果您想要配對文字 [,則需要將其轉義為 \[ 。然而,為了自動化這個過程,使...程式設計 發佈於2024-11-15
如何在 JavaScript 中轉義正規表示式特殊字元?如何在JavaScript 中轉義正則表達式特殊字元轉義正則表達式特殊字元對於實現模式匹配的精確度至關重要。若要在 JavaScript 中執行此操作,您可以使用 \ 字元作為正規表示式中具有特殊意義的字元的前綴。 例如,如果您想要配對文字 [,則需要將其轉義為 \[ 。然而,為了自動化這個過程,使...程式設計 發佈於2024-11-15 -
 為什麼我的 PHP 檔案上傳驗證程式碼無法正常運作?PHP 檔案上傳:確保檔案類型和大小限制在 PHP 中,處理檔案上傳通常需要驗證檔案類型和大小限制。提供的程式碼片段嘗試驗證這兩個標準,但遇到了問題。讓我們深入研究程式碼並找出錯誤。 //check file extension and size $resume = ($_FILES['resume...程式設計 發佈於2024-11-15
為什麼我的 PHP 檔案上傳驗證程式碼無法正常運作?PHP 檔案上傳:確保檔案類型和大小限制在 PHP 中,處理檔案上傳通常需要驗證檔案類型和大小限制。提供的程式碼片段嘗試驗證這兩個標準,但遇到了問題。讓我們深入研究程式碼並找出錯誤。 //check file extension and size $resume = ($_FILES['resume...程式設計 發佈於2024-11-15 -
 儘管使用 32 位,為什麼 C 和 Java 的整數具有不同的範圍?了解C 和Java 中的整數範圍差異雖然C 和Java 都為其整數資料型別指定了32 位元表示形式,但它們的變體由於數據處理方面的根本差異,它們存在於其實際範圍內。 C 的機器相關整數表示在 C 中,整數的大小和範圍沒有明確定義語言,允許依賴機器的變化。傳統上,在32 位元機器上,整數佔用32 位,...程式設計 發佈於2024-11-15
儘管使用 32 位,為什麼 C 和 Java 的整數具有不同的範圍?了解C 和Java 中的整數範圍差異雖然C 和Java 都為其整數資料型別指定了32 位元表示形式,但它們的變體由於數據處理方面的根本差異,它們存在於其實際範圍內。 C 的機器相關整數表示在 C 中,整數的大小和範圍沒有明確定義語言,允許依賴機器的變化。傳統上,在32 位元機器上,整數佔用32 位,...程式設計 發佈於2024-11-15 -
 使用 NoSQL 資料庫和 Spring Data MongoDB近年來,NoSQL 資料庫因其處理大量資料的能力和靈活的資料模型而受到歡迎。在各種可用的 NoSQL 資料庫中,MongoDB 作為一個強大、無模式且高度可擴展的選項脫穎而出。與 Spring Data MongoDB 結合使用時,開發人員可以輕鬆地將 MongoDB 整合到其 Spring Boo...程式設計 發佈於2024-11-15
使用 NoSQL 資料庫和 Spring Data MongoDB近年來,NoSQL 資料庫因其處理大量資料的能力和靈活的資料模型而受到歡迎。在各種可用的 NoSQL 資料庫中,MongoDB 作為一個強大、無模式且高度可擴展的選項脫穎而出。與 Spring Data MongoDB 結合使用時,開發人員可以輕鬆地將 MongoDB 整合到其 Spring Boo...程式設計 發佈於2024-11-15
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























