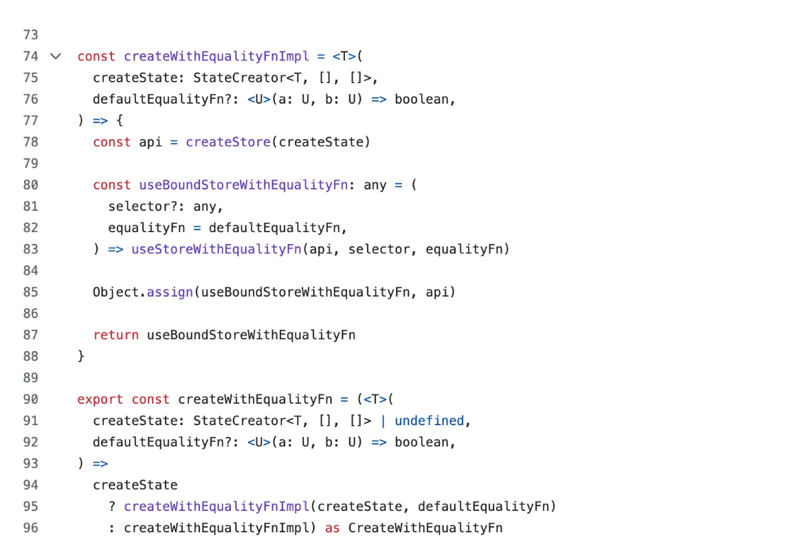
Zustand原始碼中的createWithEqualityFnImpl有解釋。
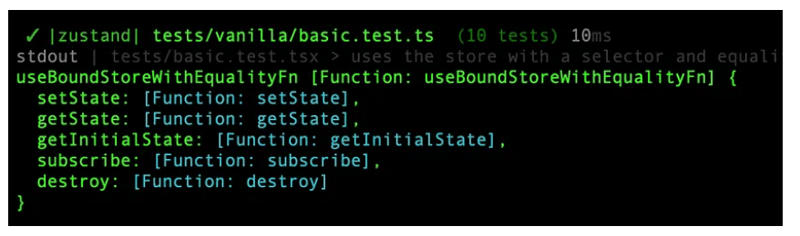
在這篇文章中,我們將透過記錄它的一些值來分析createWithEqualityFnImpl是如何實現的,以便更好地理解。

從上圖可以看出,createWithEqualityFn 呼叫了函數 createWithEqualityFnImpl。此模式在 vanilla.ts 中使用,如下所示:
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
createStore 呼叫 createStoreImpl 和 createWithEqualityFn 呼叫 createWithhEqualityFnImpl。
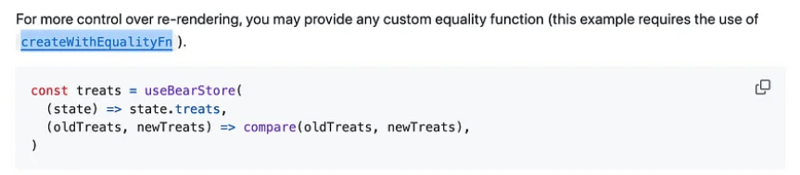
在執行createWithEqualityFn之前,我們先了解使用createWithEqualityFn的目的。

以上截圖自https://github.com/pmndrs/zustand/tree/main
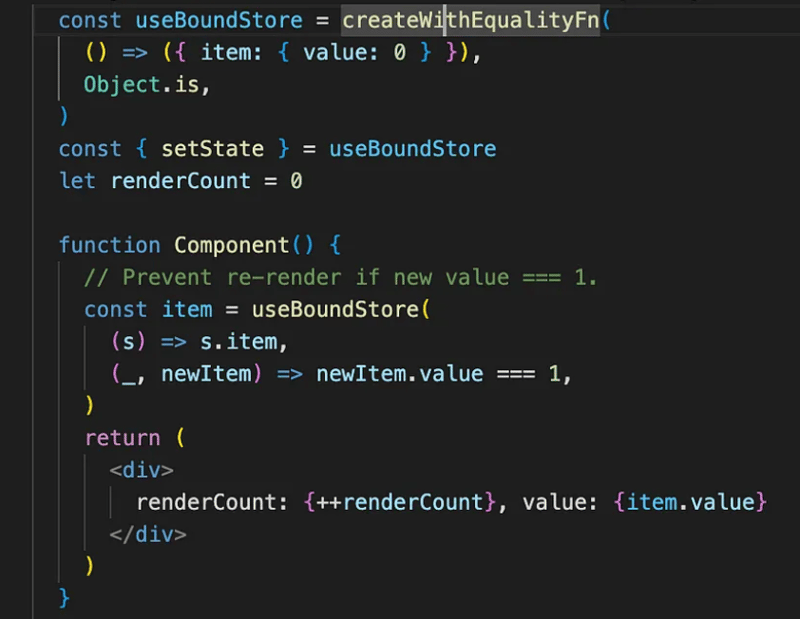
您可以使用 createWithEqualityFn 來更好地控制重新渲染。
createWithEqualityFn
const createWithEqualityFnImpl =( createState: StateCreator , defaultEqualityFn?: (a: U, b: U) => boolean, ) => { const api = createStore(createState) const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn }
useStoreWithEqualityFn
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
這是一個重載函數。 useStoreWithEqualityFn 有 3 個定義:
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) {

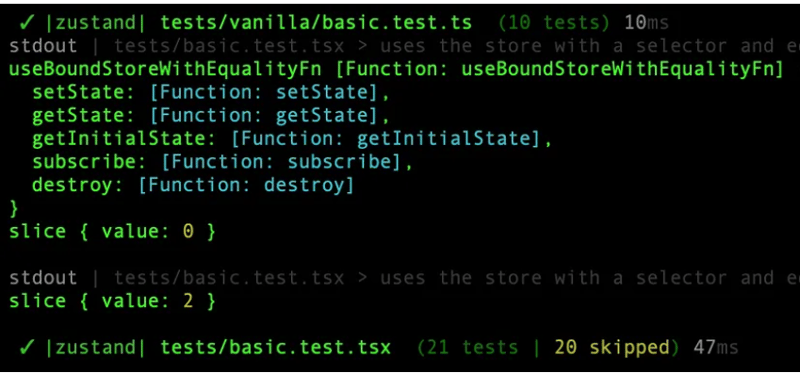
讓我們來看看切片值是什麼樣的:

value: 1 被跳過,因為我們設定了程式碼以避免值為 1 時重新渲染,如下所示:

關於我們:
在 Think Throo,我們的使命是教導受開源專案啟發的最佳實踐。
透過在 Next.js/React 中練習高階架構概念,提升您的程式設計技能,學習最佳實踐並建立生產級專案。
我們是開源的 — https://github.com/thinkthroo/thinkthroo (請給我們一顆星!)
透過我們基於程式碼庫架構的高階課程來提升您的團隊技能。請透過 [email protected] 與我們聯繫以了解更多資訊!
參考:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L74
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L39
-
 Python 與 Java:深入探討最適合您的程式語言大家好!你这周过得怎么样? ?无论您是正在进行编码马拉松、享受应得的休息,还是只是来这里探索新技术想法,我们都很高兴有您。今天,我们将深入探讨一个热门话题:Python 与 Java。 ? 这两个编程巨头经常处于争论的中心,尤其是在为下一个项目选择正确的语言时。你应该选择Python的简单性还是Ja...程式設計 發佈於2024-11-08
Python 與 Java:深入探討最適合您的程式語言大家好!你这周过得怎么样? ?无论您是正在进行编码马拉松、享受应得的休息,还是只是来这里探索新技术想法,我们都很高兴有您。今天,我们将深入探讨一个热门话题:Python 与 Java。 ? 这两个编程巨头经常处于争论的中心,尤其是在为下一个项目选择正确的语言时。你应该选择Python的简单性还是Ja...程式設計 發佈於2024-11-08 -
 合併關聯數組時如何對共享鍵的值求和?合併數組並對共享鍵值求和在組合與共享鍵關聯的值時,經常需要合併多個關聯數組。預設情況下,數值組合併會覆蓋衝突的值,如提供的範例所示。為了解決這個問題,我們提出了一系列方法,可以有效地為共享密鑰添加值,同時保留唯一密鑰。 使用陣列中間體:一種方法是計算使用陣列中間值手動求和。這涉及到迭代合併數組的鍵並...程式設計 發佈於2024-11-08
合併關聯數組時如何對共享鍵的值求和?合併數組並對共享鍵值求和在組合與共享鍵關聯的值時,經常需要合併多個關聯數組。預設情況下,數值組合併會覆蓋衝突的值,如提供的範例所示。為了解決這個問題,我們提出了一系列方法,可以有效地為共享密鑰添加值,同時保留唯一密鑰。 使用陣列中間體:一種方法是計算使用陣列中間值手動求和。這涉及到迭代合併數組的鍵並...程式設計 發佈於2024-11-08 -
 React 基礎知識~渲染效能/ useTransition假設我們要顯示大量數據,例如一萬條數據,在將下一個值輸入到輸入欄位時通常會出現延遲。 在這種情況下,當我們輸入一個值時,螢幕會顯示過濾後的資料。 但是,出現的一個問題是由於處理太多資料而延遲顯示下一個操作,例如在輸入欄位中輸入下一個值。 ·src/Example.js import { us...程式設計 發佈於2024-11-08
React 基礎知識~渲染效能/ useTransition假設我們要顯示大量數據,例如一萬條數據,在將下一個值輸入到輸入欄位時通常會出現延遲。 在這種情況下,當我們輸入一個值時,螢幕會顯示過濾後的資料。 但是,出現的一個問題是由於處理太多資料而延遲顯示下一個操作,例如在輸入欄位中輸入下一個值。 ·src/Example.js import { us...程式設計 發佈於2024-11-08 -
 PHP提交表單時如何防止多次插入?防止PHP 中表單提交時的多次插入當使用者多次按下提交按鈕時,可能會在提交表單時發生多次插入。這可能會導致意外的數據重複。有幾種方法可以解決此問題:JavaScript 提交按鈕停用:此方法使用 JavaScript 停用提交按鈕後點擊。但是,它並不可靠,因為可以在不使用按鈕或停用 JavaScri...程式設計 發佈於2024-11-08
PHP提交表單時如何防止多次插入?防止PHP 中表單提交時的多次插入當使用者多次按下提交按鈕時,可能會在提交表單時發生多次插入。這可能會導致意外的數據重複。有幾種方法可以解決此問題:JavaScript 提交按鈕停用:此方法使用 JavaScript 停用提交按鈕後點擊。但是,它並不可靠,因為可以在不使用按鈕或停用 JavaScri...程式設計 發佈於2024-11-08 -
 探索 JavaScript 中真值與假值的核心...在 JavaScript 中,真值是在布林上下文中計算時被視為 true 的任何值。不虛假的值被認為是真實的。 真值範例: 任何非零數字 (1,-5,3.14) 非空字串 ("hello" ) 空間值(" ") 物件 ({}, []) 布林值...程式設計 發佈於2024-11-08
探索 JavaScript 中真值與假值的核心...在 JavaScript 中,真值是在布林上下文中計算時被視為 true 的任何值。不虛假的值被認為是真實的。 真值範例: 任何非零數字 (1,-5,3.14) 非空字串 ("hello" ) 空間值(" ") 物件 ({}, []) 布林值...程式設計 發佈於2024-11-08 -
 如何在 PHP 中抑制 \"htmlParseEntityRef: waiting \';\' in Entity\" 警告?正在解析“htmlParseEntityRef:期待';' in Entity”警告將HTML 內容加載到DOMDocument 時,您可能會遇到警告“htmlParseEntityRef: waiting ' ;'在實體中。若要在確保正確的實體解析的同時緩解此警告,...程式設計 發佈於2024-11-08
如何在 PHP 中抑制 \"htmlParseEntityRef: waiting \';\' in Entity\" 警告?正在解析“htmlParseEntityRef:期待';' in Entity”警告將HTML 內容加載到DOMDocument 時,您可能會遇到警告“htmlParseEntityRef: waiting ' ;'在實體中。若要在確保正確的實體解析的同時緩解此警告,...程式設計 發佈於2024-11-08 -
 深入了解 MySQL:為有抱負的資料庫管理員提供的綜合教程您是一位有抱負的資料庫管理員,希望擴展您的 MySQL 技能嗎?別再猶豫了!我們從 LabEx 精選了 8 個綜合教程,涵蓋了廣泛的基本資料庫管理主題。 ? 從掌握索引、備份和復原等基本操作,到探索使用者權限管理和 SQL 查詢等進階概念,此合集適合每個人。無論您是初學者還是經驗豐富的專業人士,這...程式設計 發佈於2024-11-08
深入了解 MySQL:為有抱負的資料庫管理員提供的綜合教程您是一位有抱負的資料庫管理員,希望擴展您的 MySQL 技能嗎?別再猶豫了!我們從 LabEx 精選了 8 個綜合教程,涵蓋了廣泛的基本資料庫管理主題。 ? 從掌握索引、備份和復原等基本操作,到探索使用者權限管理和 SQL 查詢等進階概念,此合集適合每個人。無論您是初學者還是經驗豐富的專業人士,這...程式設計 發佈於2024-11-08 -
 如何在 PHP 中根據與另一個 2D 數組的交集從 2D 數組過濾行?基於行交集過濾二維數組的行在PHP 中,array_diff_assoc() 函數旨在找出兩個數組之間的差異,同時對鍵值進行優先排序對。然而,當使用此函數根據與另一個 2D 數組的交集來過濾 2D 數組中的行時,它可能不會總是產生預期的結果。 理解問題問題的出現是由於由 array_diff_a...程式設計 發佈於2024-11-08
如何在 PHP 中根據與另一個 2D 數組的交集從 2D 數組過濾行?基於行交集過濾二維數組的行在PHP 中,array_diff_assoc() 函數旨在找出兩個數組之間的差異,同時對鍵值進行優先排序對。然而,當使用此函數根據與另一個 2D 數組的交集來過濾 2D 數組中的行時,它可能不會總是產生預期的結果。 理解問題問題的出現是由於由 array_diff_a...程式設計 發佈於2024-11-08 -
 SQLRAG:利用自然語言和法學碩士轉變資料庫交互在資料驅動的世界中,速度和洞察力的可訪問性至關重要,SQLRAG 帶來了一種與資料庫互動的全新方法。透過利用大型語言模型 (LLM) 的強大功能,SQLRAG 使用戶能夠使用自然語言查詢資料庫,從而無需深厚的 SQL 知識。在這篇文章中,我們將深入探討 SQLRAG 的工作原理、其主要功能,以及它如...程式設計 發佈於2024-11-08
SQLRAG:利用自然語言和法學碩士轉變資料庫交互在資料驅動的世界中,速度和洞察力的可訪問性至關重要,SQLRAG 帶來了一種與資料庫互動的全新方法。透過利用大型語言模型 (LLM) 的強大功能,SQLRAG 使用戶能夠使用自然語言查詢資料庫,從而無需深厚的 SQL 知識。在這篇文章中,我們將深入探討 SQLRAG 的工作原理、其主要功能,以及它如...程式設計 發佈於2024-11-08 -
 哪些建置系統可以擴展 Go 的開發工作流程?Go 建置系統:擴展您的開發工作流程Go 是一種以其簡單性和併發性而聞名的程式語言,已獲得廣泛的認可。隨著開發專案的發展,對強大的建置系統來自動化建置、測試和部署流程的需求變得至關重要。但是哪些建置系統支援 Go 並增強其功能? Makefile:初始 Go 建置系統傳統上,Go 依賴與其原始碼發行...程式設計 發佈於2024-11-08
哪些建置系統可以擴展 Go 的開發工作流程?Go 建置系統:擴展您的開發工作流程Go 是一種以其簡單性和併發性而聞名的程式語言,已獲得廣泛的認可。隨著開發專案的發展,對強大的建置系統來自動化建置、測試和部署流程的需求變得至關重要。但是哪些建置系統支援 Go 並增強其功能? Makefile:初始 Go 建置系統傳統上,Go 依賴與其原始碼發行...程式設計 發佈於2024-11-08 -
 如何在 JavaScript 中安全處理空值JavaScript 中的空值檢查使用 JavaScript 時,正確處理「空」值至關重要。但是,標準空檢查可能並不總是按預期工作。讓我們探討原因並提供替代解決方案。 了解JavaScript 的Null Check在JavaScript 中,相等運算子(==) 和嚴格相等運算子(===)分別檢查值...程式設計 發佈於2024-11-08
如何在 JavaScript 中安全處理空值JavaScript 中的空值檢查使用 JavaScript 時,正確處理「空」值至關重要。但是,標準空檢查可能並不總是按預期工作。讓我們探討原因並提供替代解決方案。 了解JavaScript 的Null Check在JavaScript 中,相等運算子(==) 和嚴格相等運算子(===)分別檢查值...程式設計 發佈於2024-11-08 -
 使用 AWS Lambda 為 Next.js 建置無伺服器後端在不斷發展的 Web 開發世界中,利用無伺服器架構已經成為遊戲規則的改變者,尤其是對於 Next.js 應用程式而言。透過整合 AWS Lambda,開發人員可以建立可擴展且高效的後端,而無需管理伺服器的開銷。在這篇文章中,我們將探討如何使用 AWS Lambda 為您的 Next.js 應用程式...程式設計 發佈於2024-11-08
使用 AWS Lambda 為 Next.js 建置無伺服器後端在不斷發展的 Web 開發世界中,利用無伺服器架構已經成為遊戲規則的改變者,尤其是對於 Next.js 應用程式而言。透過整合 AWS Lambda,開發人員可以建立可擴展且高效的後端,而無需管理伺服器的開銷。在這篇文章中,我們將探討如何使用 AWS Lambda 為您的 Next.js 應用程式...程式設計 發佈於2024-11-08 -
 當你開始學習程式語言時會發生什麼在數位時代,學習程式語言不僅是一種優勢,而且是一種必要。無論您的目標是提升職業生涯、建立創新應用程序,還是只是更好地了解數位世界,程式設計技能都是不可或缺的。讓我們深入探討您應該踏上這趟變革之旅的原因和方法。 學習程式語言的重要性 職涯發展 根據美國勞工統計局的數據...程式設計 發佈於2024-11-08
當你開始學習程式語言時會發生什麼在數位時代,學習程式語言不僅是一種優勢,而且是一種必要。無論您的目標是提升職業生涯、建立創新應用程序,還是只是更好地了解數位世界,程式設計技能都是不可或缺的。讓我們深入探討您應該踏上這趟變革之旅的原因和方法。 學習程式語言的重要性 職涯發展 根據美國勞工統計局的數據...程式設計 發佈於2024-11-08 -
 如何使用匿名結構或聯合編譯 C 程式碼?使用匿名結構/聯合編譯C 代碼出現了關於如何使用匿名結構或聯合編譯C 代碼的問題,如C 具有使用聯合的匿名欄位。在 C 中,嘗試使用包含匿名聯合的命名結構建立類似的結構會導致編譯錯誤。 錯誤訊息表示匿名聯合和結構欄位未在結構聲明中聲明。若要在 C 中啟用此功能,必須使用 -fms-extension...程式設計 發佈於2024-11-08
如何使用匿名結構或聯合編譯 C 程式碼?使用匿名結構/聯合編譯C 代碼出現了關於如何使用匿名結構或聯合編譯C 代碼的問題,如C 具有使用聯合的匿名欄位。在 C 中,嘗試使用包含匿名聯合的命名結構建立類似的結構會導致編譯錯誤。 錯誤訊息表示匿名聯合和結構欄位未在結構聲明中聲明。若要在 C 中啟用此功能,必須使用 -fms-extension...程式設計 發佈於2024-11-08 -
 如何使用 OpenSSL 和 C++ 產生 SHA256 雜湊值?使用 OpenSSL 和 C 產生 SHA256 雜湊 雜湊是一種加密技術,用於產生資料的唯一指紋或摘要。對於 SHA256(安全雜湊演算法 2,256 位元),此摘要是 256 位元十六進位字串。 SHA256 通常用於檢查資料完整性、驗證數位簽章和安全儲存密碼。 在本文中,我們將介紹如何使用 O...程式設計 發佈於2024-11-08
如何使用 OpenSSL 和 C++ 產生 SHA256 雜湊值?使用 OpenSSL 和 C 產生 SHA256 雜湊 雜湊是一種加密技術,用於產生資料的唯一指紋或摘要。對於 SHA256(安全雜湊演算法 2,256 位元),此摘要是 256 位元十六進位字串。 SHA256 通常用於檢查資料完整性、驗證數位簽章和安全儲存密碼。 在本文中,我們將介紹如何使用 O...程式設計 發佈於2024-11-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























