使用 AWS Lambda 為 Next.js 建置無伺服器後端

在不斷發展的 Web 開發世界中,利用無伺服器架構已經成為遊戲規則的改變者,尤其是對於 Next.js 應用程式而言。透過整合 AWS Lambda,開發人員可以建立可擴展且高效的後端,而無需管理伺服器的開銷。在這篇文章中,我們將探討如何使用 AWS Lambda 為您的 Next.js 應用程式建立無伺服器後端,並且我們將添加一些流行的關鍵字來幫助您發現這篇文章。
為什麼選擇無伺服器?
無伺服器範例允許開發人員專注於編寫程式碼,而無需擔心伺服器管理。以下是一些主要好處:
可擴充性: AWS Lambda 會自動擴展您的應用程式以回應傳入流量。
成本效益: 只需為您消耗的計算時間付費,無需預付費用。
減少維護:告別伺服器維護,開始寫程式碼!
設定您的 Next.js 應用程式
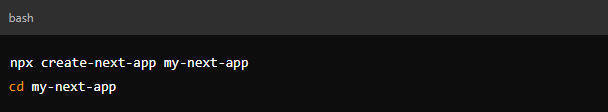
首先,讓我們設定一個 Next.js 應用程式。如果您還沒有安裝 Next.js,請安裝:

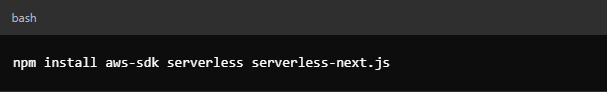
接下來,確保您具有所需的依賴:

配置 AWS Lambda
步驟 1:建立 AWS 帳戶
如果您沒有 AWS 帳戶,請在此註冊。 AWS 提供包含 Lambda 函數的免費方案。
步驟2:安裝Serverless Framework
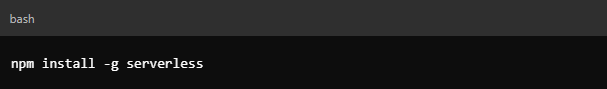
無伺服器框架使管理和部署無伺服器應用程式變得更加容易。全域安裝:

第 3 步:建立無伺服器專案
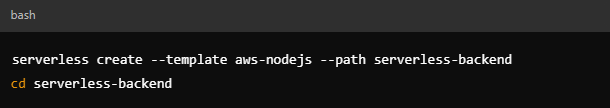
在 Next.js 專案目錄中,初始化一個 Serverless 專案:

這將創建一個基本的無伺服器專案結構。
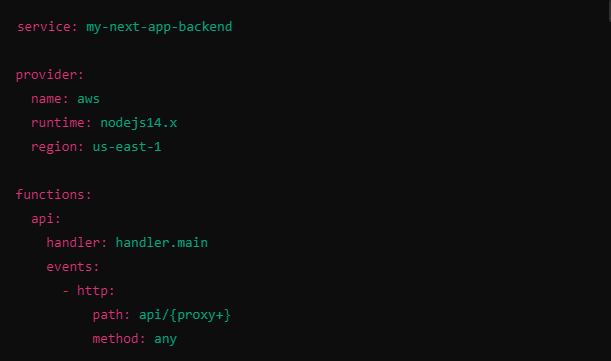
第4步:設定serverless.yml
開啟serverless.yml檔案並進行如下配置:

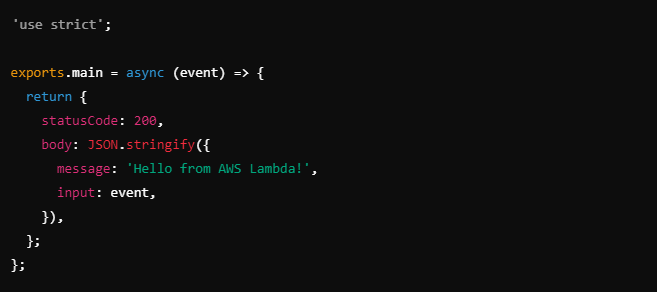
第 5 步:寫出您的 Lambda 函數
在無伺服器後端目錄中建立 handler.js 檔案:

部署到 AWS
若要部署無伺服器後端,請執行:

您將收到一個端點 URL。這將是您的 API 端點!
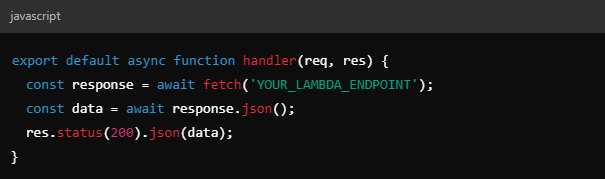
將 Next.js 連接到 AWS Lambda
現在,讓我們的 Next.js 應用程式呼叫 AWS Lambda 函數。打開pages/api/hello.js並加入以下程式碼:

將 YOUR_LAMBDA_ENDPOINT 替換為無伺服器部署中的實際端點 URL。
測試您的設定
運行您的 Next.js 應用程式:

在瀏覽器中造訪http://localhost:3000/api/hello。您應該會看到 Lambda 函數的回應!
結論
恭喜!您已使用 AWS Lambda 成功為 Next.js 應用程式設定了無伺服器後端。透過利用無伺服器架構的強大功能,您可以建立專注於功能而不是基礎架構的可擴展應用程式。
要點:
無伺服器是未來: 簡化部署和擴展。
Next.js 和 AWS Lambda: 現代 Web 應用程式的強大組合。
經濟高效的解決方案: 只需按使用量付費!
如果您發現這篇文章有幫助,請考慮關注我,以了解有關無伺服器架構、Next.js 技巧和 AWS 最佳實踐的更多見解!在下面的評論中分享您的想法——您還在從事哪些其他無伺服器專案?
-
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-03-12
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-03-12 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-03-12
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-03-12 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-03-12
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-03-12 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-03-12
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-03-12 -
 我如何在C#/。網中合併兩個圖像,以保持透明度的同時以較大圖像的形式居中?在c#/。 net中合併圖像:綜合指南 通過在各種域上組合多個域中的常見可視化的可吸引人的工作。在c#/。網絡中,此合併過程涉及使用強大的圖形API及其關聯的類。 假設您有兩個圖像:透明的500x500 image(imagea)和150x1150 image(Imageb)。您的目標是合併這些圖...程式設計 發佈於2025-03-12
我如何在C#/。網中合併兩個圖像,以保持透明度的同時以較大圖像的形式居中?在c#/。 net中合併圖像:綜合指南 通過在各種域上組合多個域中的常見可視化的可吸引人的工作。在c#/。網絡中,此合併過程涉及使用強大的圖形API及其關聯的類。 假設您有兩個圖像:透明的500x500 image(imagea)和150x1150 image(Imageb)。您的目標是合併這些圖...程式設計 發佈於2025-03-12 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-03-12
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-03-12 -
 如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-03-12
如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-03-12 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月份)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP...程式設計 發佈於2025-03-12
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月份)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP...程式設計 發佈於2025-03-12 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-12
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-12 -
 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-12
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-12 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-12
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-12 -
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符在postgresql中提取最後一行,您可能需要遇到與數據集合中每個不同標識的信息相關的信息。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: id dat...程式設計 發佈於2025-03-12
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符在postgresql中提取最後一行,您可能需要遇到與數據集合中每個不同標識的信息相關的信息。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: id dat...程式設計 發佈於2025-03-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























