MySQL 物化視圖綜合指南
MySQL 中的物化视图:可以做到吗?
物化视图是数据库管理中的一项重要功能,可显着提高查询性能和数据检索效率。虽然 MySQL 不像其他一些数据库系统那样本身支持物化视图,但有一些有效的解决方法可以实现类似的功能。本文深入探讨了什么是物化视图、它们的优点以及如何在 MySQL 中实现它们。
什么是物化视图?
物化视图是包含查询结果的数据库对象。与每次查询时动态生成结果的标准视图不同,物化视图物理存储查询结果数据,从而提高复杂和资源密集型查询的性能。
物化视图的主要优点
- 物化视图存储查询结果,减少重复执行复杂查询的需要。
- 它们允许更快的数据检索,这对于大型数据集和实时应用程序至关重要。
- 通过缓存查询结果,物化视图减少了数据库服务器的负载。
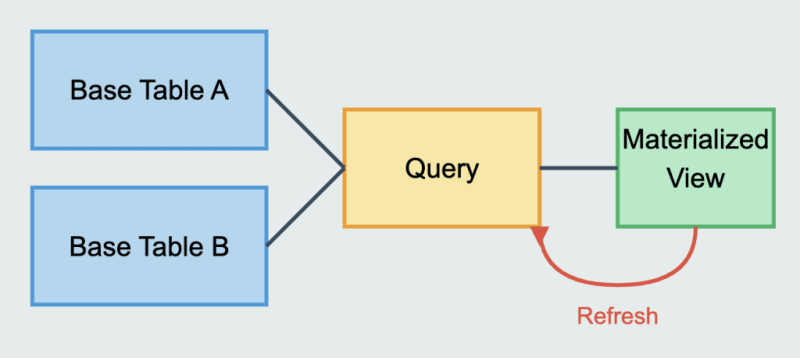
让我们用这个图来解释物化视图的概念:

- 基表:在图的左侧,我们有两个矩形,标记为“基表 A”和“基表 B”。这些代表包含原始数据的原始数据库表。
- 查询:在中间,我们有一个标记为“查询”的矩形。这表示在基表上执行的查询或一组操作以派生特定结果集。
- 物化视图:在右侧,我们有一个标记为“物化视图”的矩形。这是我们要说明的关键概念。
物化视图是包含查询结果的数据库对象。与每次访问时运行查询的常规视图不同,物化视图像表一样物理存储结果集。这有几个优点:
- 性能:对于复杂查询,尤其是涉及大型数据集或多个联接的查询,物化视图可以显着提高查询性能,因为结果是预先计算的。
- 数据仓库和 OLAP:它们在数据仓库和 OLAP(在线分析处理)场景中特别有用,在这些场景中,您可能需要复杂的聚合或计算,而即时计算的成本很高。
- 箭头:图中的箭头表示数据的流向。从基表到查询的箭头表示正在处理的原始数据。从查询到物化视图的箭头表示正在存储的结果。
- 刷新:底部标有“刷新”的弯曲箭头是理解物化视图的关键部分。由于基表中的数据可能会随着时间的推移而变化,因此需要定期更新或“刷新”物化视图以反映这些变化。此刷新可以设置为按特定时间间隔自动发生,也可以在需要时手动完成。
物化视图的权衡在于查询性能和数据新鲜度之间。它们提供快速的查询结果,但代价是刷新之间可能会出现稍微过时的数据。
在 MySQL 中实现物化视图
虽然MySQL本身不支持物化视图,但您可以使用表和触发器的组合来实现它们。以下是有关如何在 MySQL 中创建物化视图的分步指南:
第 1 步:创建基表
首先,创建一个用于存储物化视图数据的基表。
CREATE TABLE materialized_view AS
SELECT column1, column2, aggregate_function(column3)
FROM base_table
GROUP BY column1, column2;
第 2 步:设置触发器来维护物化视图
为了确保物化视图与基表保持同步,您需要为 INSERT、UPDATE 和 DELETE 操作创建触发器。
插入触发器
CREATE TRIGGER trg_after_insert AFTER INSERT ON base_table
FOR EACH ROW
BEGIN
INSERT INTO materialized_view (column1, column2, column3)
VALUES (NEW.column1, NEW.column2, NEW.column3);
END;
更新触发器
CREATE TRIGGER trg_after_update AFTER UPDATE ON base_table
FOR EACH ROW
BEGIN
UPDATE materialized_view
SET column1 = NEW.column1, column2 = NEW.column2, column3 = NEW.column3
WHERE id = OLD.id;
END;
删除触发器
CREATE TRIGGER trg_after_delete AFTER DELETE ON base_table
FOR EACH ROW
BEGIN
DELETE FROM materialized_view WHERE id = OLD.id;
END;
第3步:刷新物化视图
根据您的应用程序的要求,您可能需要定期刷新物化视图以确保它反映最新的数据。这可以使用计划的事件或 cron 作业来完成。
预定活动示例
CREATE EVENT refresh_materialized_view
ON SCHEDULE EVERY 1 HOUR
DO
BEGIN
TRUNCATE TABLE materialized_view;
INSERT INTO materialized_view (column1, column2, aggregate_function(column3))
SELECT column1, column2, aggregate_function(column3)
FROM base_table
GROUP BY column1, column2;
END;
使用快速数据库生成器的物化视图
虽然理解 SQL 和执行高效查询至关重要,但构建完整的数据库需要大量的 SQL 知识。这就是像 Five 这样的快速数据库构建器发挥作用的地方。
第五,你可以使用MySQL定义你的数据库模式,包括高级操作。 Five 为您的应用程序提供 MySQL 数据库并生成自动 UI,从而更轻松地与您的数据进行交互。
使用 Five,您可以根据数据库架构创建表单、图表和报告。这意味着您可以构建与数据字段交互的接口。
例如,如果您有一个聚合来自多个表的数据的复杂查询,则可以创建一个物化视图来存储该查询的结果。这可以通过减少数据库的负载并提供对频繁查询的数据的更快访问来显着加快您的应用程序的速度:
Five 还允许您编写自定义 JavaScript 和 TypeScript 函数,使您能够灵活地实现复杂的业务逻辑。这对于需要的不仅仅是标准 CRUD(创建、读取、更新、删除)操作的应用程序至关重要。
应用程序构建完成后,您只需单击几下即可将应用程序部署到安全、可扩展的云基础设施。这让您可以专注于开发,而不必担心云部署的复杂性。
如果您真的想使用 MySQL,请尝试一下 Five。注册免费访问 Five 的在线开发环境并立即开始构建您的 Web 应用程序。
Build Your Database In 3 Steps
Start Developing Today
即时访问

MySQL 中物化视图的注意事项
- 存储:物化视图消耗额外的存储空间。确保您的数据库有足够的空间来容纳物化视图。
- 维护:定期维护和刷新物化视图,保证数据的一致性和准确性。
- 索引:对物化视图表使用适当的索引来进一步增强查询性能。
结论
虽然MySQL本身不支持它们,但您可以使用表和触发器有效地实现物化视图。通过理解和利用物化视图,您可以显着提高 MySQL 数据库应用程序的性能和可扩展性。
常见问题解答
问:MySQL 原生支持物化视图吗?
不,MySQL 原生不支持物化视图,但您可以使用表和触发器实现类似的功能。
问:我应该多久刷新一次物化视图?
刷新频率取决于您的应用程序的要求。对于实时应用程序,您可能需要更频繁的更新,而对于批处理应用程序,不太频繁的更新可能就足够了。
问:MySQL 中物化视图的替代方案是什么?
替代方案包括使用临时表、缓存表或通过索引和查询重组来优化查询。
-
 eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的python功能eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。本文深入研究了eval()和ast.literal_eval()之間的差異,突出顯示其安全性含義...程式設計 發佈於2025-04-06
eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的python功能eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。本文深入研究了eval()和ast.literal_eval()之間的差異,突出顯示其安全性含義...程式設計 發佈於2025-04-06 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-04-06
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-04-06 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ attributeName => $ attributeValue){ echo...程式設計 發佈於2025-04-06
如何使用PHP從XML文件中有效地檢索屬性值?從php PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ attributeName => $ attributeValue){ echo...程式設計 發佈於2025-04-06 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-04-06
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-04-06 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-04-06
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-04-06 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-06
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-06 -
 如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(d...程式設計 發佈於2025-04-06
如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(d...程式設計 發佈於2025-04-06 -
 如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-06
如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-06 -
 如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-06
如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-06 -
 為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-06
為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-06 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-06
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-06 -
 對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-06
對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-06 -
 可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-04-06
可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-04-06 -
 Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-06
Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-06 -
 如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-04-06
如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-04-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























