使用 Google 試算表檢查鏈接
在本教程中,我將向您展示如何使用 Google 試算表和簡單的 Google Apps 腳本檢查多個連結。
如果您有很多鏈接並想要找到損壞的鏈接,或者例如,如果您正在使用不同的參數、標頭或正文測試某些API 端點並想要檢查http 響應,您可能會發現本文很有用。

電子表格 Google Apps 腳本:
https://docs.google.com/spreadsheets/d/1UyuKCRO8BWcIaluGEYTuUZglBryo0uFBji2a6tbBXCw/copy
Github頁:
https://github.com/Vryntel/Spreadsheet-Url-Tester
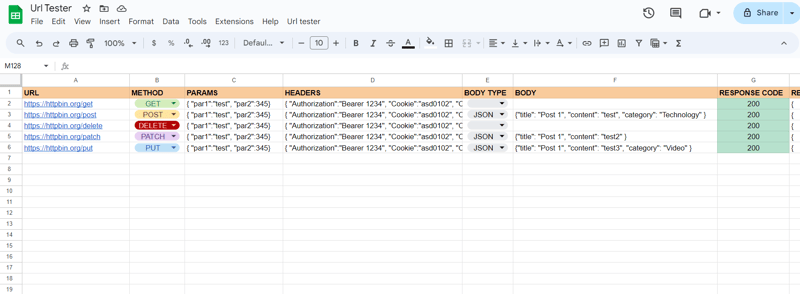
試算表結構
電子表格由2個工作表組成:
- 數據
- 設定
資料表使用以下列:
- A 欄位:URL
- B欄位:HTTP請求方法(支援的HTTP請求方法:GET、POST、DELETE、PATCH、PUT)
- C列:JSON格式的參數
例子:
網址:https://mywebsite.com
參數: {"param1":"test", "params2":"test2"}
取得的網址:https://mywebsite.com?param1=test¶m2=test2
- D列:JSON格式的標題
- E 欄位:內文類型,可以是 JSON 或 TEXT
- F 欄位:JSON/TEXT 格式的正文
- G列:請求回傳的回應碼
- H列:請求回傳的回應正文
在設定表中您可以編輯 HTTP 請求的一些進階設定:
- validateHttpsCertificates:TRUE/FALSE --> 如果為 FALSE,則取得將忽略 HTTPS 要求的任何無效憑證
- followRedirects: TRUE/FALSE --> 如果為 FALSE,則 fetch 不會自動遵循 HTTP 重定向;它傳回原始 HTTP 回應
用法
複製電子表格後,頂部工具列中將出現選項“Url Tester”,然後是“Test Urls”(如果未出現,請嘗試重新載入頁面)。
要執行腳本,您需要按一下測試 URL 選項。僅在第一次時它會要求您授予執行腳本的權限。
如果您只需要使用電子表格來檢查損壞的鏈接,則可以僅使用 A 列插入鏈接,並在 B 列中為每個 url 行保留 GET 方法。當您執行腳本時,回應代碼將出現在 G 列中,如果正常,將列印代碼 200,否則將列印另一個代碼,您可以在此處查看所有可能的代碼:
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
一些註解:
- Google Apps 腳本對於 URL 提取呼叫有一些限制(目前為 20,000 次/天)。因此,如果您有超過 20,000 個 URL 需要測試,請考慮將它們分成更多組並分多天進行測試。 還有關於標頭大小、響應大小 ecc 的其他限制。 您可以在這裡找到所有限制:
https://developers.google.com/apps-script/guides/services/quotas
- 您可以隱藏(不是刪除)一些不需要的列,例如 C、D、E、F 列。
-
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-03-25
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-03-25 -
 如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-03-25
如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-03-25 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-03-25
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-03-25 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-03-25
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-03-25 -
 每個開發人員都應該掌握的最重要的JavaScript概念[2 1。掌握现代JavaScript:顶级ES6功能您需要知道 随着ES6(Ecmascript 2015)和后续版本的介绍,JavaScript已大大发展。诸如LET and const,箭头功能,模板文字和破坏等基本功能使您可以编写更清洁,更有效的代码。 关键概...程式設計 發佈於2025-03-25
每個開發人員都應該掌握的最重要的JavaScript概念[2 1。掌握现代JavaScript:顶级ES6功能您需要知道 随着ES6(Ecmascript 2015)和后续版本的介绍,JavaScript已大大发展。诸如LET and const,箭头功能,模板文字和破坏等基本功能使您可以编写更清洁,更有效的代码。 关键概...程式設計 發佈於2025-03-25 -
 為什麼我會在PHP中“找不到HTTPS包裝器”錯誤?無法找到https wrapper-解決問題背景: 通常在嘗試使用php's file_get_get_contents()嘗試通過https訪問https訪問https時會出現此錯誤消息。根本原因是缺乏必要的HTTPS包裝器,必須在PHP的配置中啟用。 故障排除步驟: 1。驗證擴展加載:...程式設計 發佈於2025-03-25
為什麼我會在PHP中“找不到HTTPS包裝器”錯誤?無法找到https wrapper-解決問題背景: 通常在嘗試使用php's file_get_get_contents()嘗試通過https訪問https訪問https時會出現此錯誤消息。根本原因是缺乏必要的HTTPS包裝器,必須在PHP的配置中啟用。 故障排除步驟: 1。驗證擴展加載:...程式設計 發佈於2025-03-25 -
 如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-03-25
如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-03-25 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-03-25
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-03-25 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-03-25
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-03-25 -
 如何在全高佈局中有效地將Flexbox和垂直滾動結合在一起?在全高佈局中集成flexbox和垂直滾動傳統flexbox方法(舊屬性)使用新的FlexBox properties 試圖將全新的FlexBox屬性應用於全高和可滾動的設計引入限制。使用高度的解決方法:0px;包裝器上的元素是不可靠的,並創建了其他問題。 一個魯棒的解決方案涉及為需要垂直滾動的特定...程式設計 發佈於2025-03-25
如何在全高佈局中有效地將Flexbox和垂直滾動結合在一起?在全高佈局中集成flexbox和垂直滾動傳統flexbox方法(舊屬性)使用新的FlexBox properties 試圖將全新的FlexBox屬性應用於全高和可滾動的設計引入限制。使用高度的解決方法:0px;包裝器上的元素是不可靠的,並創建了其他問題。 一個魯棒的解決方案涉及為需要垂直滾動的特定...程式設計 發佈於2025-03-25 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-03-25
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-03-25 -
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-25
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-25 -
 如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-03-25
如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-03-25 -
 如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-03-25
如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-03-25 -
 如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-03-25
如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-03-25
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























