{{ post.title }}
{{ post.content[:100] }}...
Read more在本教程中,我們將使用FastAPI 作為後端,HTML 和CSS 作為前端,以及 創建一個基本的部落格應用程式JSON 文件,用於執行基本的CRUD(建立、讀取、更新、刪除)操作。
FastAPI 是一個使用 Python 建立 API 的現代 Web 框架,以其簡單、速度和內建的非同步操作支援而聞名。
下面的實作如下:



開始前,請確保您已安裝以下軟體:
要安裝FastAPI和Uvicorn,可以使用pip:
pip install fastapi uvicorn python-multipart
本計畫的架構如下:
/blog_app
├── static
│ └── style.css
├── templates
│ ├── index.html
│ ├── post.html
│ ├── create_post.html
├── blog.json
├── main.py
建立一個 main.py 文件,其中將包含 FastAPI 應用程式。
from fastapi import FastAPI, Request, Form
from fastapi.responses import HTMLResponse, RedirectResponse
from fastapi.staticfiles import StaticFiles
from fastapi.templating import Jinja2Templates
import json
import os
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static")
templates = Jinja2Templates(directory="templates")
# Load or initialize blog data
BLOG_FILE = "blog.json"
if not os.path.exists(BLOG_FILE):
with open(BLOG_FILE, "w") as f:
json.dump([], f)
def read_blog_data():
with open(BLOG_FILE, "r") as f:
return json.load(f)
def write_blog_data(data):
with open(BLOG_FILE, "w") as f:
json.dump(data, f)
@app.get("/", response_class=HTMLResponse)
async def home(request: Request):
blogs = read_blog_data()
return templates.TemplateResponse("index.html", {"request": request, "blogs": blogs})
@app.get("/post/{post_id}", response_class=HTMLResponse)
async def read_post(request: Request, post_id: int):
blogs = read_blog_data()
post = blogs[post_id] if 0
第 2 步:設定 HTML 和 CSS
在範本資料夾中,建立以下 HTML 檔案:
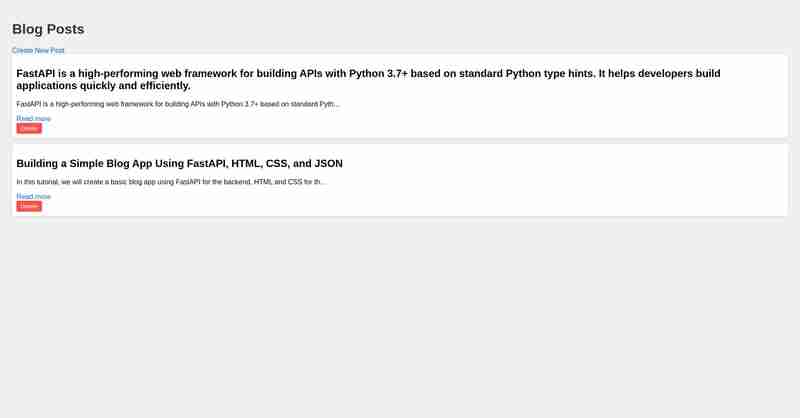
index.html
該文件將列出所有部落格文章。
Blog App
Blog Posts
Create New Post
{% for post in blogs %}
{% endfor %}
post.html
該文件將顯示部落格文章的完整內容。
{{ post.title }}
{{ post.title }}
{{ post.content }}
Back to Home
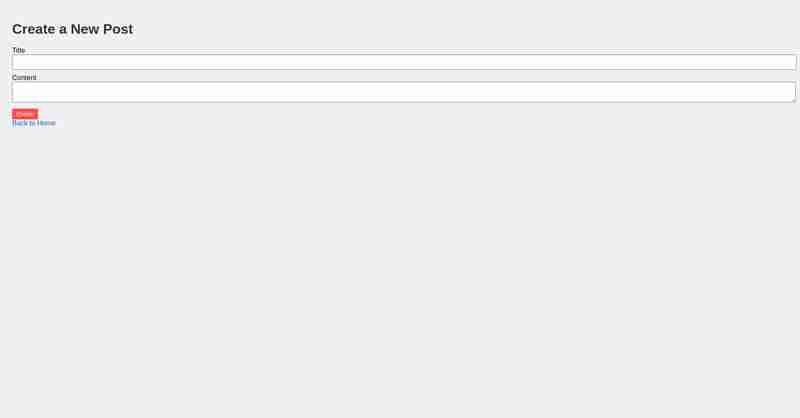
create_post.html
該文件將包含用於建立新帖子的表單。
Create a New Post
Create a New Post
Back to Home
在static資料夾中,建立style.css檔案以添加一些基本樣式。
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: #f0f0f0;
}
h1 {
color: #333;
}
a {
text-decoration: none;
color: #0066cc;
}
.post {
background-color: #fff;
padding: 10px;
margin-bottom: 15px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
button {
background-color: #ff4d4d;
border: none;
padding: 5px 10px;
color: white;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #ff1a1a;
}
input, textarea {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
現在一切都已設定完畢,使用 Uvicorn 運行 FastAPI 應用程式。
uvicorn main:app --reload
在瀏覽器中造訪http://127.0.0.1:8000,您應該會看到部落格首頁。
作為作業,您可以使用資料庫 ?️ 而不僅僅是 JSON 來建立全端 Web 應用程式。
使用資料庫,您可以添加更多功能、提高效能並增強整體 UI/UX。以獲得更豐富的使用者體驗。
這就是本部落格的全部內容!請繼續關注更多更新並繼續建立令人驚嘆的應用程式! ? ✨















免責聲明: 提供的所有資源部分來自互聯網,如果有侵犯您的版權或其他權益,請說明詳細緣由並提供版權或權益證明然後發到郵箱:[email protected] 我們會在第一時間內為您處理。
Copyright© 2022 湘ICP备2022001581号-3