使用 React 建立自訂命令面板:深入研究 React 入口網站、Observables 和事件監聽器
介紹
當我遇到Kbar時,我著迷於用我的口味創造出同樣的東西。
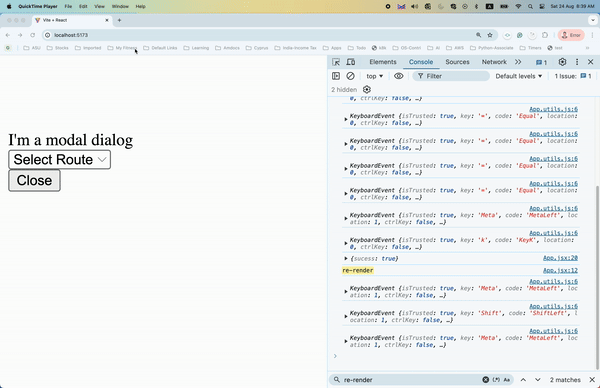
我開發了一個自訂命令面板,可以使用 Mac 上的 Cmd D 或 Windows/Linux 上的 Ctrl D 來觸發。
此命令選項板充當門戶,允許使用者導航至應用程式內的任何預定義靜態路由。
它可以使用 Esc 鍵關閉,出於演示目的,我添加了一個帶有關閉按鈕的模式。
在本文中,我將引導您了解該專案背後的關鍵元件和設計決策,包括 React Portals、Observable 模式和 Window Event Listeners 的使用。
使用的關鍵技術和模式
1.反應門戶
我。為了確保命令面板不會幹擾根 DOM,我選擇使用 React Portals。
二.入口網站可讓您將元件的子元件渲染到父元件以外的 DOM 層次結構的不同部分。
三.這對於將命令選項板的 DOM 結構與應用程式的其餘部分隔離,確保根 DOM 不受影響至關重要。
2.可觀察模式
我。我實作了一個類似 Angular 的 RxJS 的 Observable 模式。採用這種模式的主要原因是將狀態管理和事件處理邏輯與元件本身解耦。
二.我沒有直接在元件中嵌入事件偵聽器並在那裡管理狀態,而是創建了一個 Observable。當滿足特定條件(例如,按鍵事件)時,Observable 會廣播一則訊息,允許應用程式的其餘部分做出相應的反應。
三.這種模式提高了程式碼庫的模組化和可維護性。
四.此外,我確保 Observables 在不再需要時正確取消訂閱,透過防止潛在的記憶體洩漏來優化應用程式的效能。
3.事件監聽器
我。為了偵測使用者交互,我使用了視窗事件監聽器。這些偵聽器會監控何時按下特定的鍵盤快速鍵(例如 Cmd D 或 Ctrl D)。
二.偵測到這些按鍵後,將檢查相關條件,如果滿足,則 Observable 會廣播該事件。
為什麼不使用 Web Workers?
我。您可能想知道為什麼我選擇不使用 Web Workers。
二.雖然 Web Workers 非常適合從主執行緒卸載繁重的運算任務,但它們不太適合 DOM 相關的事件偵聽器。
三.鑑於該專案的重點是有效處理 DOM 事件,Observable 模式是更合適的選擇。
協作與後續步驟
我。目前的實作是輕量級,程式碼庫約為900位元組。我願意與任何有興趣進一步完善該專案甚至將其打包為 npm 庫的人合作。
二.請隨意探索程式碼,如果您願意做出貢獻,請與我們聯繫!
*GitHub 連結:- *(https://github.com/Ashutoshsarangi/react-portal)

參考
https://github.com/timc1/kbar?tab=readme-ov-file
-
 如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-04-06
如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-04-06 -
 為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-04-06
為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-04-06 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-06
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-06 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-06
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-06 -
 如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-04-06
如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-04-06 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-04-06
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-04-06 -
 如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-04-06
如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-04-06 -
 在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-04-06
在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-04-06 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-04-06
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-04-06 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-04-06
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-04-06 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-06
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-06 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-04-06
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-04-06 -
 Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-06
Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-06 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-06
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-06 -
 如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-04-06
如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-04-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























