billboard.js elease:新的區域步長圖表!
新版 v3.13 今天發布了!此版本包含 4 個新功能、2 個錯誤修復和工具改進。
詳細的發布信息,請查看發布說明:
https://github.com/naver/billboard.js/releases/tag/3.13.0
什麼是新的?
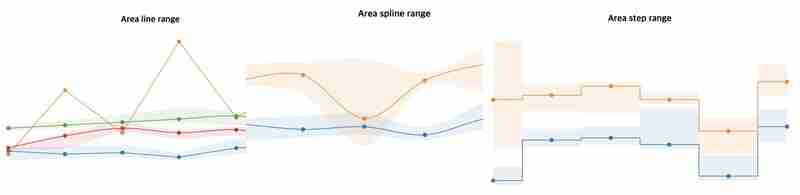
面積步長範圍圖
範圍類型對於從基線值可視化「範圍值」很有用。從這個版本開始,將為變體提供新的“步驟”類型。

示範:https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
區域渲染改進
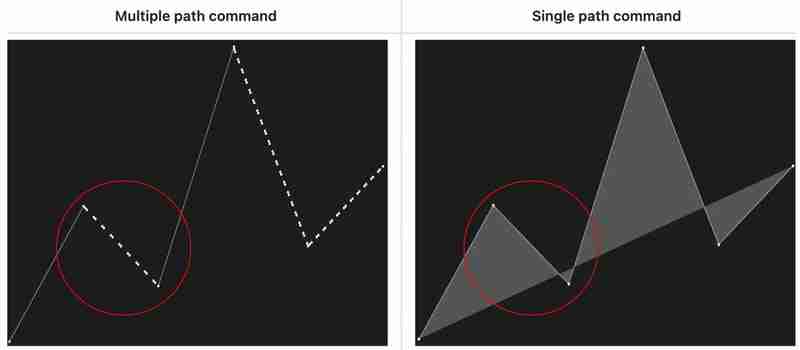
要使用虛線渲染某些範圍,請使用 data.regions 選項。但是渲染虛線的方式,需要透過將多個路徑命令組合為虛線來完成。

從上面的範例截圖來看,需要多個路徑指令來繪製虛線。
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
這種方法導致了一些渲染問題(#1,#2),我們嘗試以本機方式改進此問題。
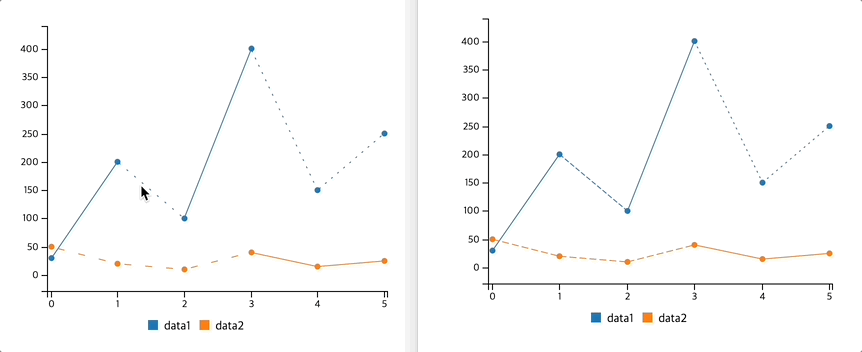
我們不再使用路徑指令繪製虛線,而是使用Stroke-dasharray樣式屬性來渲染。

- 之前:路徑指令/之後:筆畫破折號
示範:https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
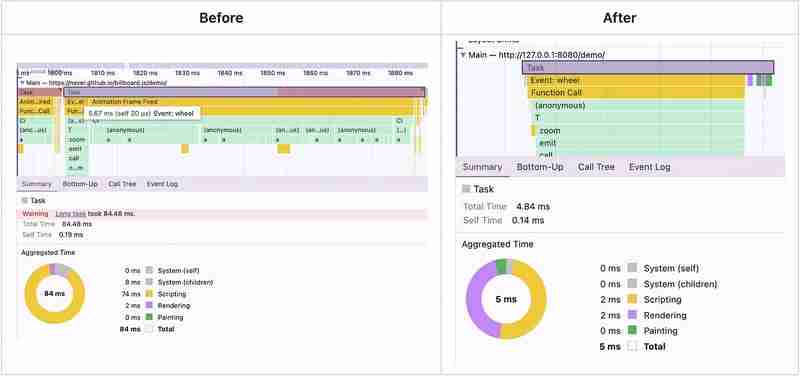
縮放互動上,動畫影格效能從84ms提升→5ms!

透過更新到 3.12,無需更改任何程式碼即可獲得好處。
legend.format:提供原始資料id
當指定 data.names 選項時,它將使顯示的資料名稱與原始名稱(id)不同。
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
在這種情況下,legend.format回呼,會收到data.names替換後的值,而不是原來的id。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
從此版本將提供原始“id”值和替換的名稱。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
示範:https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
bar.width 回調
以前,bar.width 可以指定絕對值或比率值。絕對不能反映圖表動態調整大小,比率可以反映但有一些限制。
路比的計算是基於以下公式。
x Axis tick Interval * ratio
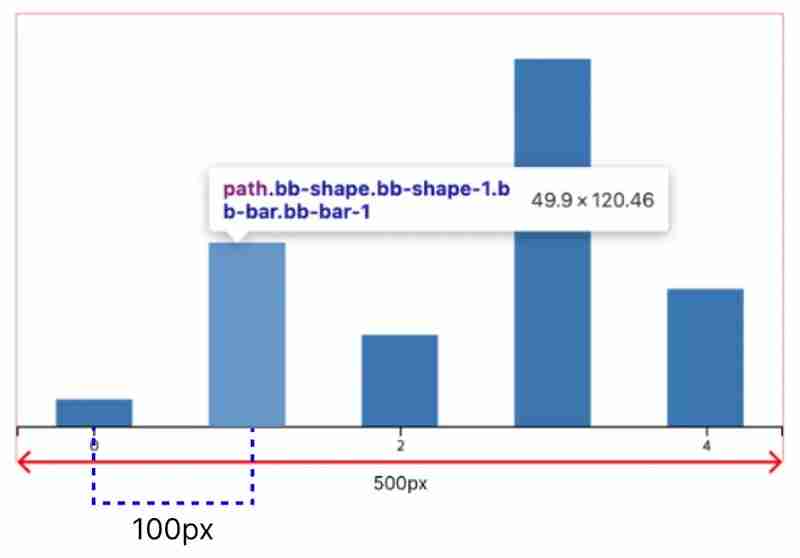
例如,如果圖表寬度為 500px,軸刻度數為 5 x,則間隔約為 100px。

在這種情況下,如果指定bar.ratio=0.5,則等式將如下,並且bar的寬度將為49.9px。
100(exact value is 99.8) * 0.5 = 49.9
為了更好地控制調整欄的寬度值,將增強 bar.width 選項以接受具有方便參數的回呼函數。
示範:https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
還有一件事,更新測試框架
我們採用 Karma Mocha 作為我們的測試框架,維護 billboard.js 穩定性是很棒的經驗。
遺憾的是,Karma 宣布棄用,我們需要遷移一些其他現代測試框架以保持庫穩定並遵循現代生態系統。
經過一番研究,我們決定轉向 vitest。我們在此版本中成功遷移,本地測試改進高達 63%!
| 套餐 | 期間 | 業力差異 |
|---|---|---|
| 業(摩卡茶) | 142.382 | - |
| Vitest (webdriverio:chrome) | 144.364* | 1.39% |
| Vitest(劇作家:chromium) | 51.606** | -63.75% |
以了解更多詳情,請查看 https://github.com/naver/billboard.js/pull/3866
閉幕式
這就是我們此版本的全部內容,感謝您的關注!
-
 物件導向 - Java 中的方法在Java中的物件導向程式設計中,方法在定義類別和物件的行為中起著至關重要的作用。它們允許您執行操作、操縱資料以及與其他物件互動。它們允許您執行操作、操縱資料以及與其他物件互動。在本文中,我們將探討 Java 中的方法、它們的特性以及如何有效地使用它們。 什麼是方法? 方法是類別中...程式設計 發佈於2024-11-06
物件導向 - Java 中的方法在Java中的物件導向程式設計中,方法在定義類別和物件的行為中起著至關重要的作用。它們允許您執行操作、操縱資料以及與其他物件互動。它們允許您執行操作、操縱資料以及與其他物件互動。在本文中,我們將探討 Java 中的方法、它們的特性以及如何有效地使用它們。 什麼是方法? 方法是類別中...程式設計 發佈於2024-11-06 -
 如何使用 MAMP 修復 Mac 上 Laravel 遷移中的「沒有這樣的檔案或目錄」錯誤?解決Mac 上Laravel 遷移中的「沒有這樣的文件或目錄」錯誤簡介: ]當嘗試在Mac 上的Laravel 專案中執行「php artisan migrate」指令時,使用者經常會遇到找不到檔案或目錄的錯誤。這個令人沮喪的問題可能會阻礙遷移過程並阻止開發人員在專案中取得進展。在本文中,我們將深入...程式設計 發佈於2024-11-06
如何使用 MAMP 修復 Mac 上 Laravel 遷移中的「沒有這樣的檔案或目錄」錯誤?解決Mac 上Laravel 遷移中的「沒有這樣的文件或目錄」錯誤簡介: ]當嘗試在Mac 上的Laravel 專案中執行「php artisan migrate」指令時,使用者經常會遇到找不到檔案或目錄的錯誤。這個令人沮喪的問題可能會阻礙遷移過程並阻止開發人員在專案中取得進展。在本文中,我們將深入...程式設計 發佈於2024-11-06 -
 SOLID 原則使用一些有趣的類比與車輛範例SOLID 是電腦程式設計中五個良好原則(規則)的縮寫。 SOLID 允許程式設計師編寫更易於理解和稍後更改的程式碼。 SOLID 通常與使用物件導向設計的系統一起使用。 讓我們使用車輛範例來解釋 SOLID 原理。想像一下,我們正在設計一個系統來管理不同類型的車輛,例如汽車和...程式設計 發佈於2024-11-06
SOLID 原則使用一些有趣的類比與車輛範例SOLID 是電腦程式設計中五個良好原則(規則)的縮寫。 SOLID 允許程式設計師編寫更易於理解和稍後更改的程式碼。 SOLID 通常與使用物件導向設計的系統一起使用。 讓我們使用車輛範例來解釋 SOLID 原理。想像一下,我們正在設計一個系統來管理不同類型的車輛,例如汽車和...程式設計 發佈於2024-11-06 -
 如何從另一個非同步函數中的非同步函數返回解析值?如何從非同步函數傳回一個值? 在提供的程式碼中,init()方法傳回一個Promise,但getPostById() 方法嘗試直接存取 Promise 傳回的值。為了解決這個問題,需要修改 init() 方法,使其在 Promise 解析後傳回 getPostById() 的值。 更新後的程式碼如下...程式設計 發佈於2024-11-06
如何從另一個非同步函數中的非同步函數返回解析值?如何從非同步函數傳回一個值? 在提供的程式碼中,init()方法傳回一個Promise,但getPostById() 方法嘗試直接存取 Promise 傳回的值。為了解決這個問題,需要修改 init() 方法,使其在 Promise 解析後傳回 getPostById() 的值。 更新後的程式碼如下...程式設計 發佈於2024-11-06 -
 了解如何使用 React 建立多人國際象棋遊戲Hello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...程式設計 發佈於2024-11-06
了解如何使用 React 建立多人國際象棋遊戲Hello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...程式設計 發佈於2024-11-06 -
 如何使用 JavaScript 正規表示式驗證 DD/MM/YYYY 格式的日期?使用JavaScript 正規表示式驗證DD/MM/YYYY 格式的日期驗證日期是程式設計中的常見任務,並且能夠確保日期採用特定格式至關重要。在 JavaScript 中,正規表示式提供了執行此類驗證的強大工具。 考慮用於驗證YYYY-MM-DD 格式日期的正規表示式模式:/^\d{4}[\/\-]...程式設計 發佈於2024-11-06
如何使用 JavaScript 正規表示式驗證 DD/MM/YYYY 格式的日期?使用JavaScript 正規表示式驗證DD/MM/YYYY 格式的日期驗證日期是程式設計中的常見任務,並且能夠確保日期採用特定格式至關重要。在 JavaScript 中,正規表示式提供了執行此類驗證的強大工具。 考慮用於驗證YYYY-MM-DD 格式日期的正規表示式模式:/^\d{4}[\/\-]...程式設計 發佈於2024-11-06 -
 JavaScript 中的節流與去抖:初學者指南使用 JavaScript 時,過多的事件觸發器可能會降低應用程式的速度。例如,使用者調整瀏覽器視窗大小或在搜尋列中輸入內容可能會導致事件在短時間內重複觸發,進而影響應用程式效能。 這就是節流和去抖可以發揮作用的地方。它們可以幫助您管理在處理過於頻繁觸發的事件時呼叫函數的頻率。 ...程式設計 發佈於2024-11-06
JavaScript 中的節流與去抖:初學者指南使用 JavaScript 時,過多的事件觸發器可能會降低應用程式的速度。例如,使用者調整瀏覽器視窗大小或在搜尋列中輸入內容可能會導致事件在短時間內重複觸發,進而影響應用程式效能。 這就是節流和去抖可以發揮作用的地方。它們可以幫助您管理在處理過於頻繁觸發的事件時呼叫函數的頻率。 ...程式設計 發佈於2024-11-06 -
 在 Go 中匯入私人 Bitbucket 儲存庫時如何解決 403 Forbidden 錯誤?Go 從私有Bitbucket 儲存庫匯入問題排查(403 禁止)使用go get 指令從Bitbucket.org 匯入私人儲存庫可能會遇到403 Forbidden 錯誤。若要解決此問題,請依照下列步驟操作:1.建立 SSH 連線:確保您已設定 SSH 金鑰並且能夠使用 SSH 連線至 Bitb...程式設計 發佈於2024-11-06
在 Go 中匯入私人 Bitbucket 儲存庫時如何解決 403 Forbidden 錯誤?Go 從私有Bitbucket 儲存庫匯入問題排查(403 禁止)使用go get 指令從Bitbucket.org 匯入私人儲存庫可能會遇到403 Forbidden 錯誤。若要解決此問題,請依照下列步驟操作:1.建立 SSH 連線:確保您已設定 SSH 金鑰並且能夠使用 SSH 連線至 Bitb...程式設計 發佈於2024-11-06 -
 Singleton 和原型 Spring Bean 範圍:詳細探索当我第一次开始使用 Spring 时,最让我感兴趣的概念之一是 bean 范围的想法。 Spring 提供了各种 bean 作用域,用于确定在 Spring 容器内创建的 bean 的生命周期。最常用的两个范围是 Singleton 和 Prototype。了解这些范围对于设计高效且有效的 Spri...程式設計 發佈於2024-11-06
Singleton 和原型 Spring Bean 範圍:詳細探索当我第一次开始使用 Spring 时,最让我感兴趣的概念之一是 bean 范围的想法。 Spring 提供了各种 bean 作用域,用于确定在 Spring 容器内创建的 bean 的生命周期。最常用的两个范围是 Singleton 和 Prototype。了解这些范围对于设计高效且有效的 Spri...程式設計 發佈於2024-11-06 -
 如何有效平滑雜訊資料曲線?優化平滑雜訊曲線考慮近似的資料集:import numpy as np x = np.linspace(0, 2*np.pi, 100) y = np.sin(x) np.random.random(100) * 0.2這包括 20% 的變化。 UnivariateSpline 和移動平均線等方...程式設計 發佈於2024-11-06
如何有效平滑雜訊資料曲線?優化平滑雜訊曲線考慮近似的資料集:import numpy as np x = np.linspace(0, 2*np.pi, 100) y = np.sin(x) np.random.random(100) * 0.2這包括 20% 的變化。 UnivariateSpline 和移動平均線等方...程式設計 發佈於2024-11-06 -
 如何在 MySQL 中為有序序列值重新編號主索引?為有序序列值重新編號主索引如果您的MySQL 表的主索引(id) 以不一致的順序出現(例如,1、 31, 35, 100),您可能會想要將它們重新排列成連續的系列(1, 2, 3, 4)。 要實現此目的,您可以採用以下方法而不建立臨時表:SET @i = 0; UPDATE table_name S...程式設計 發佈於2024-11-06
如何在 MySQL 中為有序序列值重新編號主索引?為有序序列值重新編號主索引如果您的MySQL 表的主索引(id) 以不一致的順序出現(例如,1、 31, 35, 100),您可能會想要將它們重新排列成連續的系列(1, 2, 3, 4)。 要實現此目的,您可以採用以下方法而不建立臨時表:SET @i = 0; UPDATE table_name S...程式設計 發佈於2024-11-06 -
 將 Tailwind 配置為設計系統对于设计系统来说,一致性和理解性就是一切。一个好的设计系统通过实现它的代码的配置来确保实现的一致性。它需要是: 易于理解,无需放弃良好设计所需的细微差别; 可扩展和可维护,且不影响一致性。 使用我的 React 和 Tailwind 的默认堆栈,我将向您展示如何设置自己的版式、颜色和间距默认值,而不...程式設計 發佈於2024-11-06
將 Tailwind 配置為設計系統对于设计系统来说,一致性和理解性就是一切。一个好的设计系统通过实现它的代码的配置来确保实现的一致性。它需要是: 易于理解,无需放弃良好设计所需的细微差别; 可扩展和可维护,且不影响一致性。 使用我的 React 和 Tailwind 的默认堆栈,我将向您展示如何设置自己的版式、颜色和间距默认值,而不...程式設計 發佈於2024-11-06 -
 如何根據條件替換 Pandas DataFrame 列中的特定值?Pandas DataFrame:基於條件的目標值取代在Pandas中,通常需要根據某些條件修改DataFrame中的特定值。雖然常見的方法是使用 loc 來選擇行,但了解如何精確定位特定列進行值修改至關重要。 考慮以下 DataFrame,我們希望在其中替換“第一季”中的值超過 1990 且整數為...程式設計 發佈於2024-11-06
如何根據條件替換 Pandas DataFrame 列中的特定值?Pandas DataFrame:基於條件的目標值取代在Pandas中,通常需要根據某些條件修改DataFrame中的特定值。雖然常見的方法是使用 loc 來選擇行,但了解如何精確定位特定列進行值修改至關重要。 考慮以下 DataFrame,我們希望在其中替換“第一季”中的值超過 1990 且整數為...程式設計 發佈於2024-11-06 -
 如何修正 CentOS 7 上的 Yum Baseurl 問題_CentOS 7 Yum Error: Cannot Find a Valid Baseurl for Repo:base/7/x86_64_ 嘿夥計們, 遇到錯誤 can't find a valid baseurl for repo:base/7/x86_64 可能會非常令人沮喪,特別...程式設計 發佈於2024-11-06
如何修正 CentOS 7 上的 Yum Baseurl 問題_CentOS 7 Yum Error: Cannot Find a Valid Baseurl for Repo:base/7/x86_64_ 嘿夥計們, 遇到錯誤 can't find a valid baseurl for repo:base/7/x86_64 可能會非常令人沮喪,特別...程式設計 發佈於2024-11-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























