Первые в мире фотокубы, использующие только CSS
Все началось с проекта под названием «Навигация по вкладкам для мобильных устройств», который является 38-м проектом в курсе под названием «50 проектов за 50 дней», и когда я писал его, мне в голову пришла идея (3Dификация самого мобильного устройства) , поэтому я начал искать и копаться в этой теме и обнаружил, что перспектива CSS вместе с преобразованиями CSS может создавать умопомрачительные вещи, сохраняя при этом процесс простым и легким.
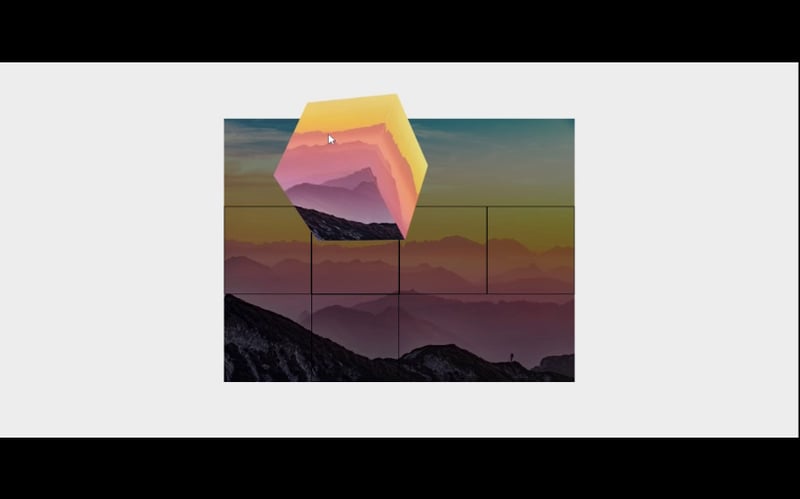
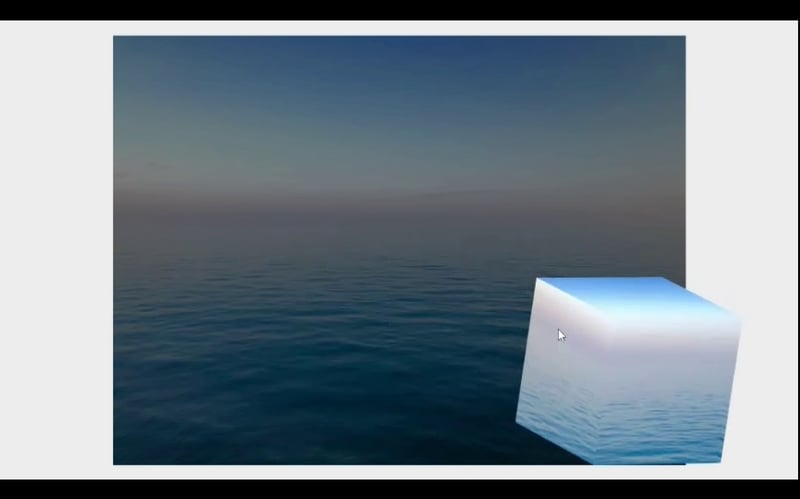
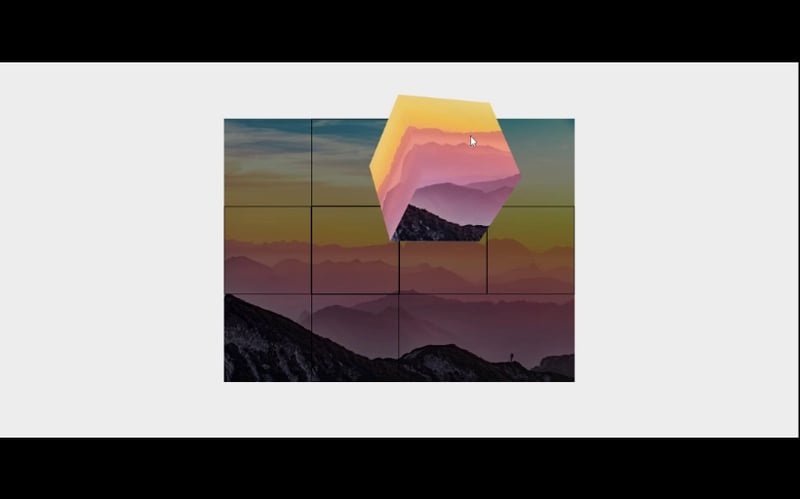
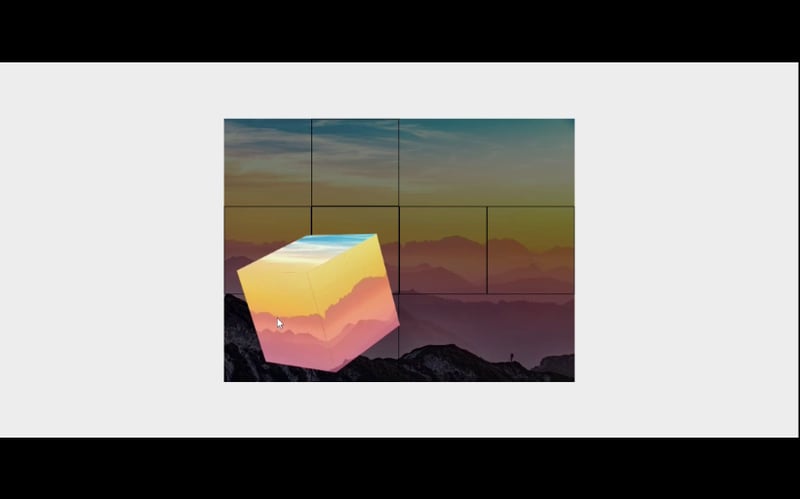
После создания 3D-модели мобильного телефона только с помощью CSS и добавления множества функций, которых не было в версии курса, я застрял в идее создания голограммы только с помощью CSS, о которой я напишу в следующем разделе. будущая статья, и внутри этой голограммы будет куб, показывающий обои мобильного телефона, потом я сделал много версий, некоторые из них были убогими, некоторые были довольно хорошими, и вот самые красивые:




Вот CodePen (познакомьтесь с ним!): 3D-фотокуб только на CSS
Спасибо, что прочитали. Хотите узнать больше? Хотите увидеть что-то еще? Заходите и найдите меня в Твиттере! алишата128
-
 Эффективное управление версиями модели в проектах машинного обученияВ проектах машинного обучения (ML) одним из наиболее важных компонентов является управление версиями. В отличие от традиционной разработки программног...программирование Опубликовано 6 ноября 2024 г.
Эффективное управление версиями модели в проектах машинного обученияВ проектах машинного обучения (ML) одним из наиболее важных компонентов является управление версиями. В отличие от традиционной разработки программног...программирование Опубликовано 6 ноября 2024 г. -
 Как сгруппировать ассоциативные массивы по значению столбца, сохраняя при этом ключи в PHP?Группировка ассоциативных массивов по значению столбца с сохранением ключейРассмотрим массив ассоциативных массивов, каждый из которых представляет об...программирование Опубликовано 6 ноября 2024 г.
Как сгруппировать ассоциативные массивы по значению столбца, сохраняя при этом ключи в PHP?Группировка ассоциативных массивов по значению столбца с сохранением ключейРассмотрим массив ассоциативных массивов, каждый из которых представляет об...программирование Опубликовано 6 ноября 2024 г. -
 Как исключить определенные транзитивные зависимости в Gradle?Исключение транзитивных зависимостей с помощью GradleВ Gradle при использовании плагина приложения для создания файла jar можно столкнуться с транзити...программирование Опубликовано 6 ноября 2024 г.
Как исключить определенные транзитивные зависимости в Gradle?Исключение транзитивных зависимостей с помощью GradleВ Gradle при использовании плагина приложения для создания файла jar можно столкнуться с транзити...программирование Опубликовано 6 ноября 2024 г. -
 ИСКУССТВО МИНИМАЛИСТСКОЙ ЖИЗНИЧто такое минималистская жизнь? Минималистский образ жизни — это образ жизни, при котором вы намеренно уменьшаете количество принадлежащих ва...программирование Опубликовано 6 ноября 2024 г.
ИСКУССТВО МИНИМАЛИСТСКОЙ ЖИЗНИЧто такое минималистская жизнь? Минималистский образ жизни — это образ жизни, при котором вы намеренно уменьшаете количество принадлежащих ва...программирование Опубликовано 6 ноября 2024 г. -
 Java-загадка обфускацииCome play with our Java Obfuscator & try to deobfuscate this output. The price is the free activation code! Obfuscated Java code Your goal...программирование Опубликовано 6 ноября 2024 г.
Java-загадка обфускацииCome play with our Java Obfuscator & try to deobfuscate this output. The price is the free activation code! Obfuscated Java code Your goal...программирование Опубликовано 6 ноября 2024 г. -
 Как создать закругленные углы в электронных письмах Outlook без изображений?Стилизация закругленных углов в Outlook без изображенийСоздать закругленные углы в почтовых клиентах можно легко с помощью CSS. Однако традиционный ме...программирование Опубликовано 6 ноября 2024 г.
Как создать закругленные углы в электронных письмах Outlook без изображений?Стилизация закругленных углов в Outlook без изображенийСоздать закругленные углы в почтовых клиентах можно легко с помощью CSS. Однако традиционный ме...программирование Опубликовано 6 ноября 2024 г. -
 Как эффективно сравнивать словари для одинаковых пар ключ-значение в Python?Сравнение словарей на предмет равных пар ключ-значениеВ Python сравнение словарей для проверки равенства пар ключ-значение является распространенной з...программирование Опубликовано 6 ноября 2024 г.
Как эффективно сравнивать словари для одинаковых пар ключ-значение в Python?Сравнение словарей на предмет равных пар ключ-значениеВ Python сравнение словарей для проверки равенства пар ключ-значение является распространенной з...программирование Опубликовано 6 ноября 2024 г. -
 Как повернуть элементы массива влево в PHP с помощью функций массива?Поворот элементов массива слева в PHPПоворот массива в PHP, перемещение первого элемента к последнему и переиндексация массива, может быть достигнуто ...программирование Опубликовано 6 ноября 2024 г.
Как повернуть элементы массива влево в PHP с помощью функций массива?Поворот элементов массива слева в PHPПоворот массива в PHP, перемещение первого элемента к последнему и переиндексация массива, может быть достигнуто ...программирование Опубликовано 6 ноября 2024 г. -
 Как устранить ошибку «Система не может найти указанный путь» при доступе к файлам в Java?Устранение проблем с путем к файлу в Java при возникновении сообщения «Система не может найти указанный путь»В вашем проекте Java вы столкнулись с оши...программирование Опубликовано 6 ноября 2024 г.
Как устранить ошибку «Система не может найти указанный путь» при доступе к файлам в Java?Устранение проблем с путем к файлу в Java при возникновении сообщения «Система не может найти указанный путь»В вашем проекте Java вы столкнулись с оши...программирование Опубликовано 6 ноября 2024 г. -
 Как функция defer() работает в Laravel?Тейлор Отвелл недавно анонсировала новую функцию в Laravel под названием defer(). Это просто общий обзор того, как работает функция defer() и какие пр...программирование Опубликовано 6 ноября 2024 г.
Как функция defer() работает в Laravel?Тейлор Отвелл недавно анонсировала новую функцию в Laravel под названием defer(). Это просто общий обзор того, как работает функция defer() и какие пр...программирование Опубликовано 6 ноября 2024 г. -
 Изучение операций с данными с помощью PySpark, Pandas, DuckDB, Polars и DataFusion в блокноте PythonApache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...программирование Опубликовано 6 ноября 2024 г.
Изучение операций с данными с помощью PySpark, Pandas, DuckDB, Polars и DataFusion в блокноте PythonApache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...программирование Опубликовано 6 ноября 2024 г. -
 Vue + Tailwind и динамические классыПроект, над которым я недавно работал, использует Vite, Vue и Tailwind. После некоторого времени работы с пользовательскими цветами я столкнулся с не...программирование Опубликовано 6 ноября 2024 г.
Vue + Tailwind и динамические классыПроект, над которым я недавно работал, использует Vite, Vue и Tailwind. После некоторого времени работы с пользовательскими цветами я столкнулся с не...программирование Опубликовано 6 ноября 2024 г. -
 Сквозное (электронное тестирование: подробное руководство)Введение в сквозное тестирование Сквозное тестирование (E2E) — важнейшая часть жизненного цикла разработки программного обеспечения, гарантирующая, ч...программирование Опубликовано 6 ноября 2024 г.
Сквозное (электронное тестирование: подробное руководство)Введение в сквозное тестирование Сквозное тестирование (E2E) — важнейшая часть жизненного цикла разработки программного обеспечения, гарантирующая, ч...программирование Опубликовано 6 ноября 2024 г. -
 Можете ли вы использовать переменные в тегах структур Go?Встраивание переменных в теги структуры GoТеги структуры Go, часто используемые для аннотаций и метаданных, обычно включают в себя простые строковые л...программирование Опубликовано 6 ноября 2024 г.
Можете ли вы использовать переменные в тегах структур Go?Встраивание переменных в теги структуры GoТеги структуры Go, часто используемые для аннотаций и метаданных, обычно включают в себя простые строковые л...программирование Опубликовано 6 ноября 2024 г. -
 Как повысить детализацию сборки Visual Studio для более глубокого понимания?Знакомство с подробностями сборки в Visual StudioНужно всестороннее понимание сложных деталей процесса сборки в Visual Studio? Не ищите дальше!Хотя ис...программирование Опубликовано 6 ноября 2024 г.
Как повысить детализацию сборки Visual Studio для более глубокого понимания?Знакомство с подробностями сборки в Visual StudioНужно всестороннее понимание сложных деталей процесса сборки в Visual Studio? Не ищите дальше!Хотя ис...программирование Опубликовано 6 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























