useMemo против useCallback
Введение
React предлагает широкий спектр хуков, которые помогают нам эффективно создавать динамические приложения. Среди этих перехватчиков useMemo и useCallback являются важными инструментами для повышения производительности ваших компонентов. Хотя оба они служат одной и той же цели — предотвратить ненужные перерасчеты или воссоздание функций — они подходят для разных сценариев.
В этой статье мы рассмотрим различия между useMemo и useCallback, почему они полезны и как эффективно их использовать в ваших проектах.
1. Что такое useMemo?
Хук useMemo используется для запоминания результата дорогостоящего вычисления и пересчитывает его только при изменении его зависимостей. Это помогает избежать ненужного пересчета значений, что особенно полезно для операций с высокими вычислительными затратами.
- Синтаксис
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
- Пример использования
import React, { useMemo } from 'react';
function Example({ items }) {
const total = useMemo(() => {
return items.reduce((acc, item) => acc item.price, 0);
}, [items]);
return Total Price: {total};
}
Здесь useMemo будет пересчитывать общее количество только при изменении элементов, экономя ресурсы, если элементы статичны или редко обновляются.
1. Что такое useCallback?
Хук useCallback используется для запоминания функции. Как и useMemo, он пересчитывает функцию только при изменении зависимостей. useCallback особенно полезен для предотвращения повторного создания функций при каждом рендеринге, что может быть полезно для производительности при передаче обратных вызовов оптимизированным дочерним компонентам, которые полагаются на равенство ссылок.
- Синтаксис
const memoizedCallback = useCallback(() => {
doSomething(a, b);
}, [a, b]);
- Пример использования
import React, { useCallback } from 'react';
function ParentComponent() {
const handleClick = useCallback(() => {
console.log('Button clicked!');
}, []);
return
Здесь useCallback гарантирует, что handleClick останется тем же экземпляром функции, если зависимости не изменяются, что помогает предотвратить ненужные повторные рендеринги в ChildComponent.
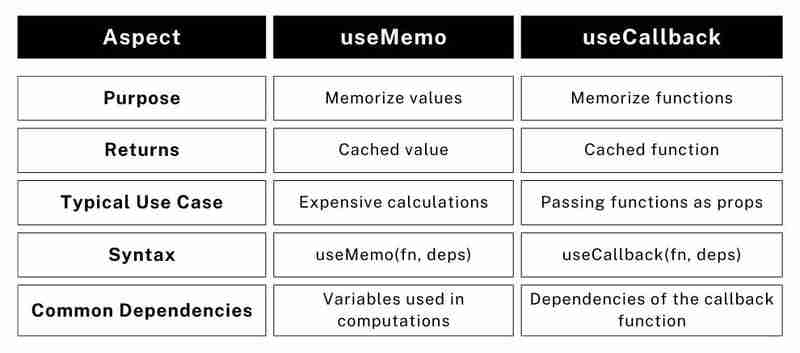
3. Сравнение useMemo и useCallback

Основные выводы
- useMemo полезен, когда вы хотите кэшировать результат вычислений.
- useCallback полезен, когда вы хотите кэшировать функцию, чтобы избежать ее повторного создания.
4. Когда использовать каждый крючок?
Знание того, когда использовать useMemo и useCallback сводится к пониманию требований к производительности вашего компонента и того, принесет ли запоминание заметную разницу.
Используйте useMemo:
- Когда у вас есть дорогостоящие вычисления, которые не нужно запускать повторно при каждом рендеринге.
- Запоминание производных данных может помочь сократить объем вычислений, например агрегирование данных в большие списки или выполнение математических операций.
Используйте useCallback:
- Когда вы передаете функцию в качестве свойства дочернему компоненту, который зависит от равенства ссылок.
- Чтобы предотвратить ненужное воссоздание функций, особенно в высокочастотных компонентах.
5. Распространенные ошибки и лучшие практики
- Использование useMemo или преждевременное использование Callback
Не злоупотребляйте этими крючками. Мемоизация усложняет задачу и, если она не нужна, может снизить производительность из-за увеличения затрат памяти.
- Игнорирование зависимостей
Убедитесь, что вы правильно перечислили все зависимости. Если зависимость изменится, но не будет включена в массив, кэшированный результат может оказаться устаревшим, что приведет к ошибкам.
- Неправильное использование useMemo и useCallback
Помните: useMemo кэширует значения, а useCallback кэширует функции. Использование неправильного хука может привести к неожиданному поведению и ошибкам.
- Как избежать ошибок повторного запоминания
Запомненные функции и значения будут обновляться только в случае изменения зависимостей. Чтобы предотвратить ненужные повторные рендеринги, убедитесь, что массив зависимостей включает только те переменные, которые действительно влияют на результат или логику функции.
Заключение
Оба useMemo и useCallback — мощные инструменты для оптимизации ваших приложений React. кэшируя вычисления с помощью useMemo и функций с помощью useCallback, вы можете улучшить производительность , особенно в приложениях с тяжелыми вычислениями или часто обрабатываемых компонентов.
Хотя эти крючки полезны, важно использовать их с умом. Стратегически применяя useMemo и useCallback, вы можете гарантировать, что ваши приложения React останутся быстрыми и отзывчивыми.
-
 Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-12
Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-12 -
 Применение JavaScript 'this' в обработке событийJavascript Event Обработка: глубокое понимание это механизм обработки ключевого слова и событий ] эффективные клиентские веб -приложения не мог...программирование Опубликовано в 2025-04-12
Применение JavaScript 'this' в обработке событийJavascript Event Обработка: глубокое понимание это механизм обработки ключевого слова и событий ] эффективные клиентские веб -приложения не мог...программирование Опубликовано в 2025-04-12 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-12
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-12 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-12
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-12 -
 Как присоединиться к таблице дважды в разных столбцах, чтобы получить соответствующие данные?присоединяется к одной и той же таблице дважды на разных столбцах , рассмотрим сценарий, в котором у вас есть таблица пользователя и таблица жа...программирование Опубликовано в 2025-04-12
Как присоединиться к таблице дважды в разных столбцах, чтобы получить соответствующие данные?присоединяется к одной и той же таблице дважды на разных столбцах , рассмотрим сценарий, в котором у вас есть таблица пользователя и таблица жа...программирование Опубликовано в 2025-04-12 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-12
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-12 -
 Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-12
Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-12 -
 Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-12
Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-12 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-12
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-12 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-04-12
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-04-12 -
 Структура YII быстро создает CRUD-приложения, необходимые для PHP-экспертовYii框架:快速构建高效CRUD应用的指南 Yii是一个高性能的PHP框架,以其速度、安全性以及对Web 2.0应用的良好支持而闻名。它遵循“约定优于配置”的原则,这意味着只要遵循其规范,就能编写比其他框架少得多的代码(更少的代码意味着更少的bug)。此外,Yii还提供了许多开箱即用的便捷功能,例如...программирование Опубликовано в 2025-04-12
Структура YII быстро создает CRUD-приложения, необходимые для PHP-экспертовYii框架:快速构建高效CRUD应用的指南 Yii是一个高性能的PHP框架,以其速度、安全性以及对Web 2.0应用的良好支持而闻名。它遵循“约定优于配置”的原则,这意味着只要遵循其规范,就能编写比其他框架少得多的代码(更少的代码意味着更少的bug)。此外,Yii还提供了许多开箱即用的便捷功能,例如...программирование Опубликовано в 2025-04-12 -
 Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-04-12
Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-04-12 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-12
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-12 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-12
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-12 -
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-04-12
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-04-12
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























