Как использовать изображения Unsplash в своем коде
Как разработчику, работающему над новым SaaS-проектом, мне нужно было связать некоторые изображения Unsplash напрямую через их URL-адреса.
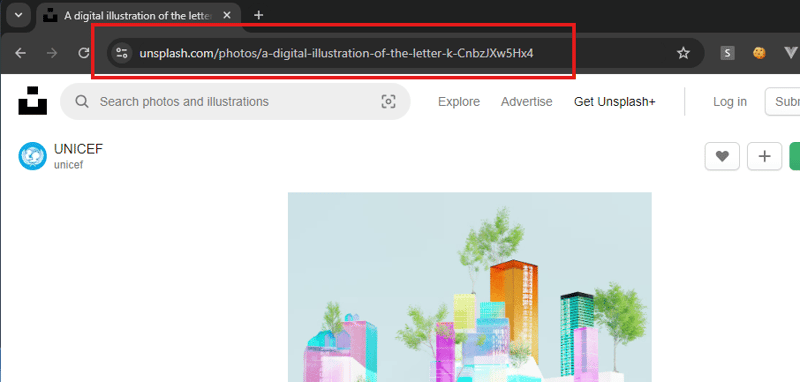
Изначально я наткнулся на статью (ссылку), в которой рекомендовалось использовать API https://source.unsplash.com/. Однако этот метод больше не работает, и простое копирование ссылки из поля URL-адреса не дает прямого URL-адреса изображения, необходимого для встраивания.
https://unsplash.com/photos/a-digital-illustration-of-the-letter-k-CnbzJXw5Hx4
URL-адреса изображений Unsplash
Следующий вариант, который я попробовал, — скопировать URL-адрес изображения, щелкнув его правой кнопкой мыши. Однако этот URL-адрес был заполнен ненужными параметрами, которые мне не нужны, и каждый раз приходилось удалять их вручную. Например:
https://images.unsplash.com/photo-1725610588086-b9e38da987f7?q=80&w=3500&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA==
Как ленивого разработчика, который ценит эффективность, меня этот процесс разочаровал. Я не хотел вручную очищать URL-адреса каждый раз, когда мне нужно было использовать изображение.
Момент лампочки: создание моего первого расширения для Chrome
Итак, потратив слишком много времени на это вручную, я сделал то, что сделал бы любой ленивый разработчик с отвращением к повторяющимся задачам — я создал расширение для Chrome. Представляем «CopySplash», расширение Chrome, о необходимости которого вы даже не подозревали, но теперь не можете жить без него!
И что самое приятное? Это проект с открытым исходным кодом! (GitHub) Не стесняйтесь погружаться в код, вносить свой вклад, предлагать функции или даже просто говорить мне, нравится он вам или нет? Комплименты всегда приятны.
Что делает «CopySplash»?
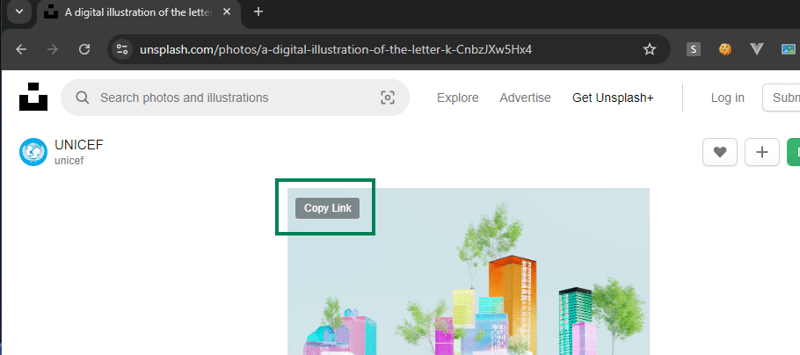
- Обеспечивает удобное наложение кнопки «Копировать ссылку» на изображения Unsplash, позволяя пользователям быстро скопировать URL-адрес изображения в буфер обмена одним щелчком мыши.

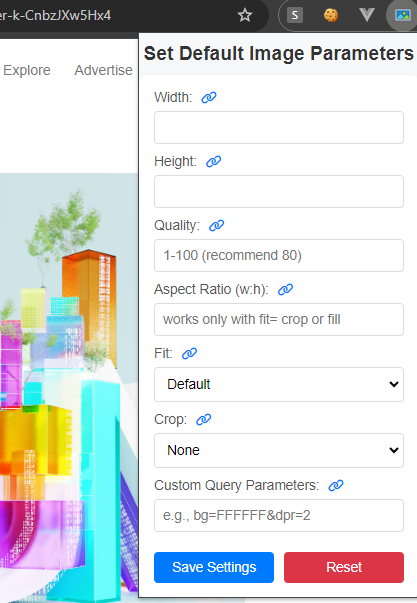
- Задайте пользовательские параметры, чтобы настроить размер, качество, обрезку и многое другое в соответствии с вашими конкретными потребностями, и сохраните их.

Но подождите… Что случилось с Unsplash и Imgix?
Unsplash использует API рендеринга Imgix (ссылка), мощный сервис обработки изображений, который динамически изменяет размер, обрезает и оптимизирует изображения для доставки в Интернет. Каждый URL-адрес изображения из Unsplash обрабатывается через Imgix, поэтому URL-адреса часто заполняются параметрами.
Ознакомьтесь с документацией по API рендеринга, чтобы установить собственные настройки, которые будут интегрированы в скопированный URL-адрес.
Вывод: больше никакой драмы с URL-адресами Unsplash!
Если вы разработчик, который часто использует изображения Unsplash, «CopySplash» может сэкономить вам много времени и усилий. Попробуйте. Если у вас есть идея для новой функции, вы хотите улучшить код или помочь с документацией, ваш вклад приветствуется!
Ссылки:
- Расширение CopySplash
- Код CopySplash
- Imgix
- Отменить всплеск
-
 Когда следует отделять функции обратного вызова успеха от вызовов Ajax jQuery?Отделение функций обратного вызова успеха от вызовов Ajax jQueryПри получении данных с сервера с использованием jQuery ajax обычной практикой является...программирование Опубликовано 3 ноября 2024 г.
Когда следует отделять функции обратного вызова успеха от вызовов Ajax jQuery?Отделение функций обратного вызова успеха от вызовов Ajax jQueryПри получении данных с сервера с использованием jQuery ajax обычной практикой является...программирование Опубликовано 3 ноября 2024 г. -
 Руководство для начинающих по минималистичному дизайнуЯ всегда был сторонником чистоты и простоты – именно так мой разум работает наиболее четко. Однако, как и для большинства задач в жизни, для разных за...программирование Опубликовано 3 ноября 2024 г.
Руководство для начинающих по минималистичному дизайнуЯ всегда был сторонником чистоты и простоты – именно так мой разум работает наиболее четко. Однако, как и для большинства задач в жизни, для разных за...программирование Опубликовано 3 ноября 2024 г. -
 Понимание рендеринга и повторного рендеринга в приложениях React: как они работают и как их оптимизироватьКогда мы создаем приложения в React, мы часто сталкиваемся с терминами рендеринг и повторный рендеринг компонентов. Хотя на первый взгляд это может по...программирование Опубликовано 3 ноября 2024 г.
Понимание рендеринга и повторного рендеринга в приложениях React: как они работают и как их оптимизироватьКогда мы создаем приложения в React, мы часто сталкиваемся с терминами рендеринг и повторный рендеринг компонентов. Хотя на первый взгляд это может по...программирование Опубликовано 3 ноября 2024 г. -
 Как читать файлы JSON в память сервера в Node.js?Чтение файлов JSON в память сервера в Node.jsЧтобы повысить производительность серверного кода, вам может потребоваться прочитать объект JSON из файла...программирование Опубликовано 3 ноября 2024 г.
Как читать файлы JSON в память сервера в Node.js?Чтение файлов JSON в память сервера в Node.jsЧтобы повысить производительность серверного кода, вам может потребоваться прочитать объект JSON из файла...программирование Опубликовано 3 ноября 2024 г. -
 ИИ может помочьЯ только что понял, что ИИ может оказать большую помощь разработчику. Он не скоро возьмет на себя нашу работу, потому что он все еще довольно глуп, но...программирование Опубликовано 3 ноября 2024 г.
ИИ может помочьЯ только что понял, что ИИ может оказать большую помощь разработчику. Он не скоро возьмет на себя нашу работу, потому что он все еще довольно глуп, но...программирование Опубликовано 3 ноября 2024 г. -
 Shadcn UI Kit — панель администратора и шаблоны веб-сайтовКомплект пользовательского интерфейса Shadcn представляет собой обширную коллекцию предварительно разработанных многоцелевых панелей мониторинга, шабл...программирование Опубликовано 3 ноября 2024 г.
Shadcn UI Kit — панель администратора и шаблоны веб-сайтовКомплект пользовательского интерфейса Shadcn представляет собой обширную коллекцию предварительно разработанных многоцелевых панелей мониторинга, шабл...программирование Опубликовано 3 ноября 2024 г. -
 Как захватывать многострочные текстовые блоки с помощью регулярных выражений?Регулярное выражение для сопоставления многострочных текстовых блоковСопоставление текста, занимающего несколько строк, может создать проблемы при пос...программирование Опубликовано 3 ноября 2024 г.
Как захватывать многострочные текстовые блоки с помощью регулярных выражений?Регулярное выражение для сопоставления многострочных текстовых блоковСопоставление текста, занимающего несколько строк, может создать проблемы при пос...программирование Опубликовано 3 ноября 2024 г. -
 Сила хорошо структурированных журналов в разработке программного обеспеченияЖурналы — это ключ к пониманию того, что происходит внутри вашего приложения. Просто распечатка всех значений с помощью console.log — не самый эффекти...программирование Опубликовано 3 ноября 2024 г.
Сила хорошо структурированных журналов в разработке программного обеспеченияЖурналы — это ключ к пониманию того, что происходит внутри вашего приложения. Просто распечатка всех значений с помощью console.log — не самый эффекти...программирование Опубликовано 3 ноября 2024 г. -
 Как выполнить многострочные инструкции Python с помощью одной команды командной строки?Выполнение многострочных операторов Python с помощью одной команды командной строки.Опция Python -c позволяет выполнять однострочный цикл, но импорт м...программирование Опубликовано 3 ноября 2024 г.
Как выполнить многострочные инструкции Python с помощью одной команды командной строки?Выполнение многострочных операторов Python с помощью одной команды командной строки.Опция Python -c позволяет выполнять однострочный цикл, но импорт м...программирование Опубликовано 3 ноября 2024 г. -
 Найдите повторяющиеся элементы в массиве/спискеДанный массив целых чисел найдите все повторяющиеся элементы. Пример: Ввод: [1, 2, 3, 4, 3, 2, 5] Вывод: [2, 3] Намекать: Вы можете использовать HashS...программирование Опубликовано 3 ноября 2024 г.
Найдите повторяющиеся элементы в массиве/спискеДанный массив целых чисел найдите все повторяющиеся элементы. Пример: Ввод: [1, 2, 3, 4, 3, 2, 5] Вывод: [2, 3] Намекать: Вы можете использовать HashS...программирование Опубликовано 3 ноября 2024 г. -
 Когда обратные вызовы JavaScript являются асинхронными?Обратные вызовы JavaScript: асинхронные или нет?Обратные вызовы JavaScript не являются универсально асинхронными. В определенных сценариях, например в...программирование Опубликовано 3 ноября 2024 г.
Когда обратные вызовы JavaScript являются асинхронными?Обратные вызовы JavaScript: асинхронные или нет?Обратные вызовы JavaScript не являются универсально асинхронными. В определенных сценариях, например в...программирование Опубликовано 3 ноября 2024 г. -
 Ниже приведены названия вопросов и ответов на английском языке, созданные на основе предоставленного вами содержания статьи: Почему `char` ведет себя иначе, чем целочисленные типы при создании экземпляра шаблона при сравнении `char`, `signed char` и `unsразличия в поведении char, signed char и unsigned charВ приведенном ниже коде компиляция проходит успешно, однако поведение типа char отличается от п...программирование Опубликовано 3 ноября 2024 г.
Ниже приведены названия вопросов и ответов на английском языке, созданные на основе предоставленного вами содержания статьи: Почему `char` ведет себя иначе, чем целочисленные типы при создании экземпляра шаблона при сравнении `char`, `signed char` и `unsразличия в поведении char, signed char и unsigned charВ приведенном ниже коде компиляция проходит успешно, однако поведение типа char отличается от п...программирование Опубликовано 3 ноября 2024 г. -
 Как установить выбор по умолчанию в динамически создаваемом раскрывающемся списке?Определение выбранного элемента в раскрывающемся спискеПри использовании тега для создания раскрывающегося списка вы может столкнуться с необходимост...программирование Опубликовано 3 ноября 2024 г.
Как установить выбор по умолчанию в динамически создаваемом раскрывающемся списке?Определение выбранного элемента в раскрывающемся спискеПри использовании тега для создания раскрывающегося списка вы может столкнуться с необходимост...программирование Опубликовано 3 ноября 2024 г. -
 CSS Tailwind: настройка конфигурацииВведение Tailwind CSS — это популярный CSS-фреймворк с открытым исходным кодом, который в последние годы приобрел огромную популярность среди...программирование Опубликовано 3 ноября 2024 г.
CSS Tailwind: настройка конфигурацииВведение Tailwind CSS — это популярный CSS-фреймворк с открытым исходным кодом, который в последние годы приобрел огромную популярность среди...программирование Опубликовано 3 ноября 2024 г. -
 Использование jQueryЧто такое jQuery? jQuery — это быстрая библиотека Javascript, полная функций, предназначенных для упрощения таких задач, как обход HTML-документов, ма...программирование Опубликовано 3 ноября 2024 г.
Использование jQueryЧто такое jQuery? jQuery — это быстрая библиотека Javascript, полная функций, предназначенных для упрощения таких задач, как обход HTML-документов, ма...программирование Опубликовано 3 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























