Текстовое поле
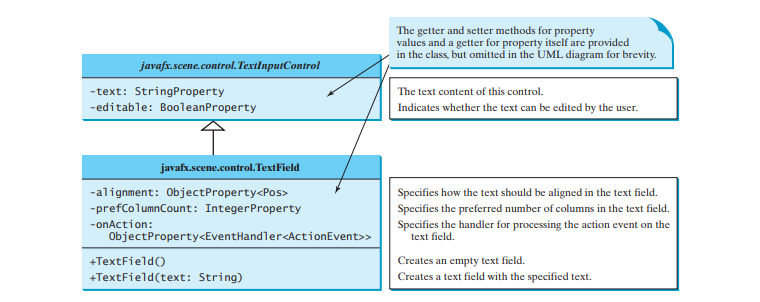
Текстовое поле можно использовать для ввода или отображения строки. TextField является подклассом TextInputControl. На рисунке ниже перечислены свойства и конструкторы в TextField.

Вот пример создания нередактируемого текстового поля с красным цветом текста, указанным шрифтом и горизонтальным выравниванием по правому краю:
TextField tfMessage = новый TextField("T-Strom");
tfMessage.setEditable(false);
tfMessage.setStyle("-fx-text-fill: red");
tfMessage.setFont(Font.font("Times", 20));
tfMessage.setAlignment(Pos.BASELINE_RIGHT);

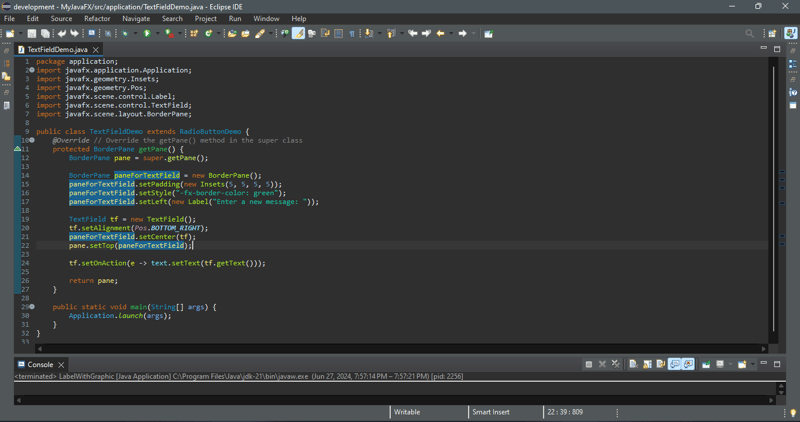
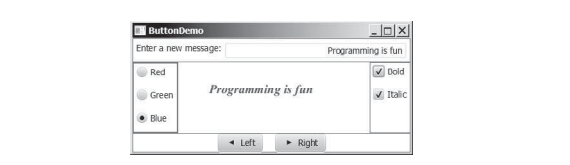
Когда вы перемещаете курсор в текстовое поле и нажимаете клавишу Enter, вызывается ActionEvent. В приведенном ниже коде представлена программа, которая добавляет текстовое поле к предыдущему примеру, чтобы позволить пользователю установить новое сообщение, как показано на рисунке ниже.


TextFieldDemo расширяет RadioButtonDemo (строка 9) и добавляет метку и текстовое поле, позволяющие пользователю вводить новый текст (строки 14–21). После того, как вы зададите новый текст в текстовом поле и нажмете клавишу Enter, отобразится новое сообщение (строка 24). Нажатие клавиши Enter в текстовом поле запускает событие действия.
Если для ввода пароля используется текстовое поле, используйте PasswordField вместо TextField. PasswordField расширяет TextField и скрывает вводимый текст с эхо-символами ******.
-
 Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-07-03
Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-07-03 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-07-03
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-07-03 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-07-03
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-07-03 -
 Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-07-03
Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-07-03 -
 Эффективный метод проверки для струн Java, которые не являются пустыми и не нулевыми, если строка не является нулевой и не пустой , чтобы определить, не является ли строка не нулевой и не пустой, Java предоставляет различные мет...программирование Опубликовано в 2025-07-03
Эффективный метод проверки для струн Java, которые не являются пустыми и не нулевыми, если строка не является нулевой и не пустой , чтобы определить, не является ли строка не нулевой и не пустой, Java предоставляет различные мет...программирование Опубликовано в 2025-07-03 -
 Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-07-03
Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-07-03 -
 Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-03
Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-03 -
 Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-07-03
Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-07-03 -
 Метод базы данных MySQL не требуется для сброса одного и того же экземпляракопирование базы данных MySQL в одном и том же экземпляре без сброса Копирование базы данных в том же экземпляре MySQL может быть сделано без ...программирование Опубликовано в 2025-07-03
Метод базы данных MySQL не требуется для сброса одного и того же экземпляракопирование базы данных MySQL в одном и том же экземпляре без сброса Копирование базы данных в том же экземпляре MySQL может быть сделано без ...программирование Опубликовано в 2025-07-03 -
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-07-03
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-07-03 -
 Как предотвратить дублирующие материалы после обновления формы?предотвращение дублирующих материалов с помощью обработки обновления В веб -разработке обычно встречается с проблемой дублирования материалов,...программирование Опубликовано в 2025-07-03
Как предотвратить дублирующие материалы после обновления формы?предотвращение дублирующих материалов с помощью обработки обновления В веб -разработке обычно встречается с проблемой дублирования материалов,...программирование Опубликовано в 2025-07-03 -
 Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-07-03
Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-07-03 -
 Async void и Async Task в ASP.NET: Почему метод Async void иногда бросает исключения?Тем не менее, неправильное понимание ключевых различий между асинхронными пустотами и асинхронными методами задач может привести к неожиданным ош...программирование Опубликовано в 2025-07-03
Async void и Async Task в ASP.NET: Почему метод Async void иногда бросает исключения?Тем не менее, неправильное понимание ключевых различий между асинхронными пустотами и асинхронными методами задач может привести к неожиданным ош...программирование Опубликовано в 2025-07-03 -
 Как эффективно повторить строковые символы для вдавления в C#?повторяя строку для вдавления , когда обрабатывает строку, основанную на глубине элемента, удобно иметь эффективный способ вернуть строку, повт...программирование Опубликовано в 2025-07-03
Как эффективно повторить строковые символы для вдавления в C#?повторяя строку для вдавления , когда обрабатывает строку, основанную на глубине элемента, удобно иметь эффективный способ вернуть строку, повт...программирование Опубликовано в 2025-07-03 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-07-03
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-07-03
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























