 титульная страница > программирование > К черту это! Я разработал свой собственный генератор статических сайтов!
титульная страница > программирование > К черту это! Я разработал свой собственный генератор статических сайтов!
К черту это! Я разработал свой собственный генератор статических сайтов!
В настоящее время веб-разработка стала настолько сложной благодаря создателям тысяч новых способов сделать то же самое. На заре веб-разработки у него были PHP и jQuery, которые делали практически все, что нам было нужно. Но теперь все изменилось.
Длинная история, короткая история
Итак, я искал способ создать свой личный веб-сайт. Там было бы несколько блогов и презентация моего проекта, вот и все, ничего страшного, верно? Ну, хотя тоже самое. Итак, моей первоначальной мыслью было использовать их в качестве своего технологического стека
- Реагировать
- Firebase/Supabase
- CSS попутного ветра
- Страницы Cloudflare для развертывания
Ну, это мог бы быть счастливый конец, но... ?
Как я уже говорил, мне понадобится раздел блога, но по иронии судьбы блоги и React несовместимы друг с другом. Поскольку React в основном предназначен для создания веб-приложений, а не веб-сайтов, управляемых контентом. Теперь те, кто не знает, почему вот резюме из чатаGPT
Почему React не подходит для сайтов, ориентированных на контент
ChatGPT Сказал,
React не идеален для сайтов, ориентированных на контент, прежде всего потому, что он полагается на рендеринг на стороне клиента, что может негативно повлиять на SEO и время начальной загрузки страницы. Сайты, управляемые контентом, выигрывают от рендеринга на стороне сервера (SSR) или генерации статического сайта (SSG), с которыми React не справляется «из коробки». Такие инструменты, как Next.js или Gatsby, расширяющие React, лучше подходят для этих нужд.
Следующая цель: NextJs
Ну, очевидно, что мне нужен SSR для блога, так как я хотел хорошую индексацию поисковыми системами и профессиональный предварительный просмотр ссылок в социальных сетях. NextJs мог бы дать мне и то, и другое, но проблема все еще остается, и она своего рода личная.
Видите ли, мне всегда нравилось использовать страницы Cloudflare, и я хотел продолжать в том же духе, кроме того, я хотел, чтобы бесплатная маршрутизация электронной почты Cloudflare имела собственный адрес электронной почты, прикрепленный к моему домену, что снижало бы затраты.
NextJS в Cloudflare
Я попробовал развернуть сайт nextJS на страницах Cloudflare через их официальную документацию. Ну, дела пошли не очень хорошо. Я не смог развернуться там. Я часами пытался найти решение, но ничего не помогло. Скажем так, nextJS и Cloudflare мне не очень понравились. Так что, если кто-нибудь из Vercel или Cloudflare читает это, поправьте меня, если я что-то упускаю.
Ну, в этот момент я был безнадежен, и последним вариантом, который у меня был, было SSG.
Следующее решение: SSG
Теперь SSG хорош, и я понимаю, насколько это важно. Проблема в том, что я никогда раньше не работал с SSG, и есть несколько маршрутов. Есть такие вещи, как Хьюго, Гэтсби, Астро и бла-бла. И, вероятно, больше. Я не был знаком ни с одним из них, и в этот момент я был настолько разочарован, что не хотел вкладывать деньги в изучение нового инструмента для простого приложения для блога. Так что я подумал: черт возьми, я сделаю свое дело.
Создание собственного генератора статических сайтов.
Несколько причин, почему я решил разработать собственный генератор статических сайтов
- Я был расстроен (конечно, лол)
- Поскольку я создаю свой собственный инструмент для своих целей, я буду иметь полный контроль над тем, как будут создаваться страницы. Как они будут выглядеть.
- Мне нравится изобретать заново.
- У меня было свободное время.
План
План был старомодным способом создания веб-сайта. Отдельные статьи будут иметь свои html-страницы.
Вот полное описание:
- Я буду писать в файлах Palin Markdown
- Используйте Python для преобразования уценки в простой HTML
- У меня уже будет шаблон, в который будут динамически вставляться разные разделы.
- Также у меня будет конфигурационный файл, соответствующий статье. Итак, иерархия файлов будет выглядеть примерно так
articles/
├── art-1
│ ├── art.md
│ └── config.json
├── art-2
│ ├── art.md
│ └── config.json
├── art-3
│ ├── art.md
│ └── config.json
└── art-4
├── art.md
└── config.json
Следовательно, каждое сообщение будет иметь свою собственную папку, а папка будет иметь config.json и art.md. Скрипт Python возьмет шаблон template.html и вставит динамическое содержимое в этот HTML-шаблон, например заголовок сообщения, слаг, миниатюры из файла конфигурации и основная статья из проанализированного файла уценки. Самое главное, он будет динамически генерировать метатеги для SEO и социальных сетей. После этого он запишет изменения в файл с именем art/
Как это было интегрировано?
Итак, я разработал CLI-интерфейс для взаимодействия с генератором. Я назвал его подходящим вы знаете, как в F it. Он имеет следующие команды или параметры:
$ ./fit --help
fit: also known has f**k it build system
A build system for my personal site developed by Shazin
USAGE
fit
COMMANDS
init Creates a new post template at articles/art-[n]
build art- Builds the specified article
sync Syncs the global articles index to homepage
uploader Launches the GTK GUI image uploader
upload Uploads the specified file to firebase
deploy Deploys local changes to remote repository
help, -h, --help Displays this help menu
Механизм развертывания
Итак, как я уже сказал, я хочу использовать страницы Cloudflare для развертывания. По сути, я создал ветку под названием prod, и всякий раз, когда запускается команда ./fit Deploy, она в основном копирует все необходимые файлы в ветку prod и отправляет изменения в github. Затем Cloudflare автоматически создаст и повторно развернёт изменения.
Передача изображений
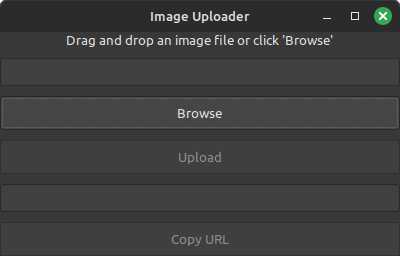
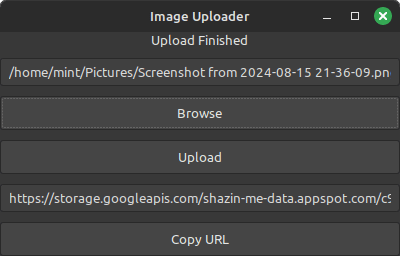
Чтобы обрабатывать изображения или любые статические файлы, которые я использовал в хранилище Firebase, загрузчик ./fit откроет загрузчик с графическим интерфейсом на основе GTK, из которого я могу загрузить изображение, и он предоставит мне общедоступный URL-адрес, который я могу затем копия, вот как это выглядит:
Интерфейс загрузки

Интерфейс публикации публикации

Интерфейс командной строки
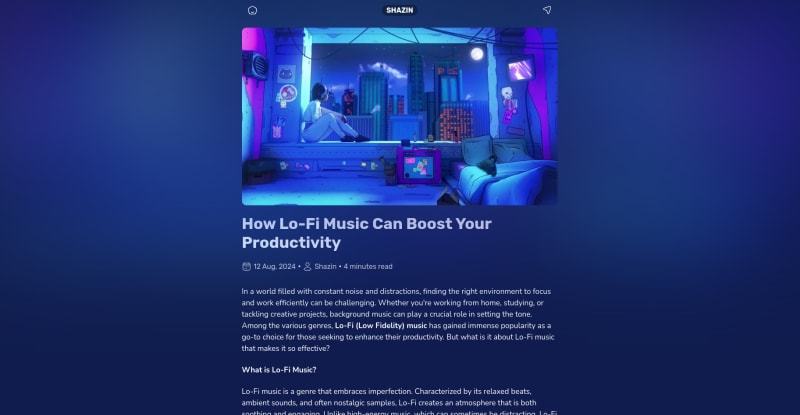
Существует также интерфейс CLI, который можно использовать с помощью ./fit upload Итак, я подумал, что когда я сам буду заниматься всем строительством и генерацией, я определенно смогу сделать с ним что-нибудь классное, поэтому я добавил к каждому посту динамический цветной фон. Идея заключалась в том, чтобы выбрать средний цвет из миниатюры изображения, затем затемнить его и использовать в качестве фона. Я также выбрал основной цвет для ссылок и кнопок из миниатюрного изображения, и, честно говоря, для меня это выглядит очень круто, вот скриншот Поскольку я работал практически без базы данных или вообще без серверной службы, мне пришлось выбрать для этого внешний сервис, и что еще делает это лучше, чем Disqus. Ну, если честно, как я уже сказал, я проводил немного свободного времени, так что да, оно того определенно стоило, и, честно говоря, мне не потребовалось много времени, я потратил 2-3 дня на весь этот проект. и мне действительно было весело создавать что-то креативное. Итак, мне очень понравился этот проект, и я надеюсь, что сделаю еще больше улучшений и добавлю в него больше функций. Сейчас это настолько просто и просто, чего я и хотел. Если вам нравится этот проект или вы хотите, чтобы я открыл его исходный код, пожалуйста, дайте мне знать. О, а вот ссылка на сайт, о котором я кричала shazin.me Спасибо, что прочитали.
Динамический эмбиентный завтрак

Комментарии и обсуждение
Стоило ли оно того?
Подведение итогов
-
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-03-12
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-03-12 -
 Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-03-12
Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-03-12 -
 C# POP3 Чтение почты: Полное руководство по поддержке Unicodeпрочитать электронное письмо с помощью протоколов C# и pop3 ] вопрос: Как читать электронные письма с помощью C#? ] фон: ] мне нужно использоват...программирование Опубликовано в 2025-03-12
C# POP3 Чтение почты: Полное руководство по поддержке Unicodeпрочитать электронное письмо с помощью протоколов C# и pop3 ] вопрос: Как читать электронные письма с помощью C#? ] фон: ] мне нужно использоват...программирование Опубликовано в 2025-03-12 -
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-03-12
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-03-12 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-12
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-12 -
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-03-12
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-03-12 -
 Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-12
Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-12 -
 Основы реагирования ~ модульный тест/асинхровый тест] . мне нужно подготовиться к тестовым данным. В этом случае я использую сервер JSON. ] ] ・ Mock/db.json ] ] { «Пользователи»: [ { &...программирование Опубликовано в 2025-03-12
Основы реагирования ~ модульный тест/асинхровый тест] . мне нужно подготовиться к тестовым данным. В этом случае я использую сервер JSON. ] ] ・ Mock/db.json ] ] { «Пользователи»: [ { &...программирование Опубликовано в 2025-03-12 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-12
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-12 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-03-12
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-03-12 -
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-03-12
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-03-12 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-03-12
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-03-12 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-03-12
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-03-12 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-12
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-12 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-03-12
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-03-12
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























