 титульная страница > программирование > Как удалить стрелку на номере типа ввода с помощью Tailwind CSS
титульная страница > программирование > Как удалить стрелку на номере типа ввода с помощью Tailwind CSS
Как удалить стрелку на номере типа ввода с помощью Tailwind CSS
При разработке форм с помощью Tailwind CSS вам может потребоваться удалить стрелки по умолчанию (также известные как счетчики) из полей ввода чисел. Эти стрелки могут мешать индивидуальному дизайну, и их сложно стилизовать в разных браузерах.
В этом уроке мы рассмотрим, как добиться этого с помощью Tailwind CSS, как с помощью встроенных стилей, так и с помощью глобального подхода CSS.
Проблема
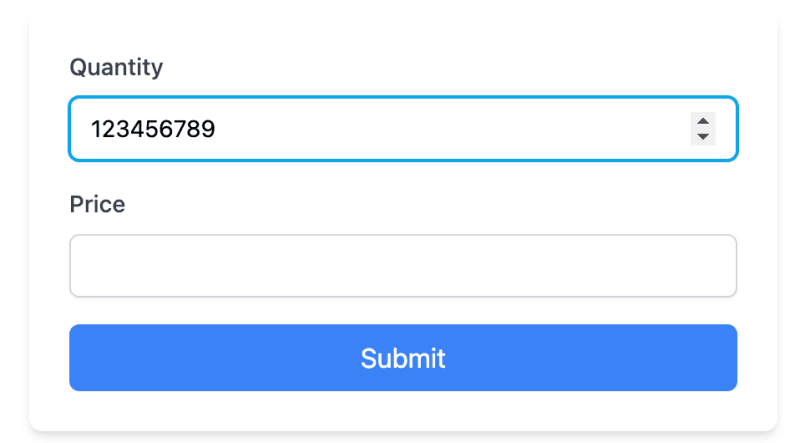
По умолчанию браузеры добавляют стрелки увеличения и уменьшения к элементам . Несмотря на свою функциональность, эти стрелки часто конфликтуют с индивидуальным дизайном, и их сложно стилизовать одинаково в разных браузерах.

Решение
Мы воспользуемся служебными классами CSS Tailwind, чтобы удалить эти стрелки и создать понятные, настраиваемые числовые поля. Мы также рассмотрим, как применить этот стиль в глобальном масштабе для более крупных проектов.
Встроенный подход
Давайте начнем с примера, в котором используются встроенные классы Tailwind:
Ключевые классы для удаления стрелок:
- [appearance:textfield]: удаляет стиль по умолчанию в Firefox.
- [&::-webkit-outer-spin-button]:appearance-none: Удаляет внешнюю кнопку прокрутки в браузерах WebKit.
- [&::-webkit-inner-spin-button]:appearance-none: Удаляет внутреннюю кнопку прокрутки в браузерах WebKit.

Глобальный подход
Для более крупных проектов вы можете применить этот стиль ко всем числовым полям. Вы можете сделать это, добавив стили в глобальный файл CSS:
Откройте файл global.css (или его эквивалент, например app.css или style.css) в зависимости от вашей платформы и настроек.
Добавьте следующий CSS:
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
- Убедитесь, что этот CSS-файл импортирован в ваш основной CSS-файл Tailwind или включен в ваш HTML.
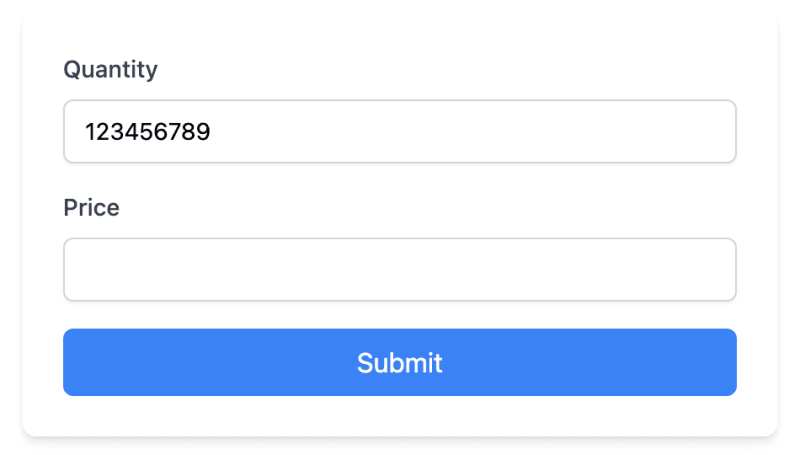
После добавления этих глобальных стилей вы можете упростить свой HTML:
Обратите внимание, что мы удалили классы удаления стрелок из отдельных входных данных, поскольку теперь они обрабатываются глобальным CSS.
Добавление пользовательских стрелок
Хотя удаление стрелок по умолчанию улучшает согласованность дизайна, вы можете добавить собственные кнопки увеличения/уменьшения для лучшего взаимодействия с пользователем. Вот как можно создать собственные стрелки, соответствующие дизайну нашей формы:
Давайте разберем ключевые компоненты этой реализации:
Мы помещаем ввод в элемент div с относительным позиционированием, чтобы обеспечить абсолютное позиционирование наших пользовательских кнопок.
Поле ввода сохраняет свой исходный стиль, включая классы для удаления стрелок по умолчанию:
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
- Мы добавляем элемент div с абсолютным позиционированием для размещения наших пользовательских кнопок:
Это расположит кнопки справа от ввода и центрирует их по вертикали.
- Каждая кнопка стилизована так, чтобы сочетаться с вводом:
- h-full заставляет кнопку заполнять высоту ввода.
- border-l добавляет тонкий разделитель между кнопками.
- text-gray-500 и hover:text-sky-500 обеспечивают изменение цвета при наведении, которое соответствует состоянию фокуса нашей формы.
Мы используем значки SVG для стрелок вверх и вниз, размер которых соответствует w-4 h-4.
События onclick используют методы JavaScript StepUp() и StepDown() для изменения входного значения:
onclick="document.getElementById('quantity').stepUp()" onclick="document.getElementById('quantity').stepDown()"Важные соображения
Вам следует учитывать несколько моментов:
Удаление стрелок может повлиять на пользователей, которые на них полагаются. При необходимости рассмотрите альтернативные методы увеличения/уменьшения.
Это решение работает в современных браузерах. Для старых браузеров может потребоваться дополнительный CSS или JavaScript.
Заключение
Реализуя это, встроенно или глобально, вы можете эффективно удалить стрелки по умолчанию из числовых входов во всем проекте.
Для тех, кто хочет еще больше улучшить процесс разработки CSS в Tailwind, воспользуйтесь конструктором страниц DevDojo Tails, который поможет вам с легкостью создавать потрясающие проекты.
Удачного программирования!
-
 Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-10
Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-07-10 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-07-10
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-07-10 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-07-10
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-07-10 -
 Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-07-10
Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-07-10 -
 Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-07-10
Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-07-10 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-07-10
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-07-10 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-07-10
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-07-10 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-07-10
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-07-10 -
 Могут ли CSS найти HTML -элементы на основе какого -либо значения атрибута?] нацеливание html -элементов с любым значением атрибута в CSS в CSS, можно нацелить элементы на основе конкретных атрибутов, как показано в пр...программирование Опубликовано в 2025-07-10
Могут ли CSS найти HTML -элементы на основе какого -либо значения атрибута?] нацеливание html -элементов с любым значением атрибута в CSS в CSS, можно нацелить элементы на основе конкретных атрибутов, как показано в пр...программирование Опубликовано в 2025-07-10 -
 `console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-07-10
`console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-07-10 -
 Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-07-10
Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-07-10 -
 Как динамически обнаружить типы пакетов экспорта на языке GO?поиск экспортированных типов пакетов динамически ] в отличие от возможностей обнаружения ограниченного типа в пакете отражения, эта статья иссл...программирование Опубликовано в 2025-07-10
Как динамически обнаружить типы пакетов экспорта на языке GO?поиск экспортированных типов пакетов динамически ] в отличие от возможностей обнаружения ограниченного типа в пакете отражения, эта статья иссл...программирование Опубликовано в 2025-07-10 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-07-10
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-07-10 -
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-07-10
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-07-10 -
 Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-07-10
Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-07-10
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























