Получение идентификатора клиента Google OAuth
Что такое идентификатор клиента?
Идентификатор клиента Google (или ClientID) — это уникальный идентификатор, присваиваемый приложению/пользователю. Он используется для аутентификации клиентов и серверов с использованием OAuth (Auth 2.0).
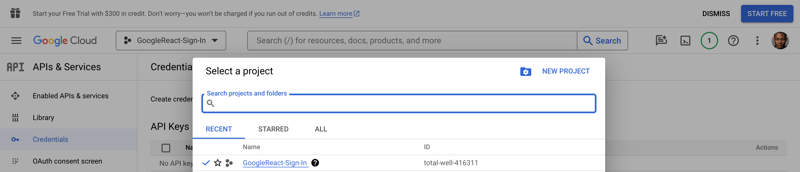
Чтобы получить идентификатор клиента Google, откройте Google Cloud Console и начните новый проект. В этом руководстве мы назовем проект «Вход в GoogleReact», но вы можете выбрать любое имя по своему усмотрению.

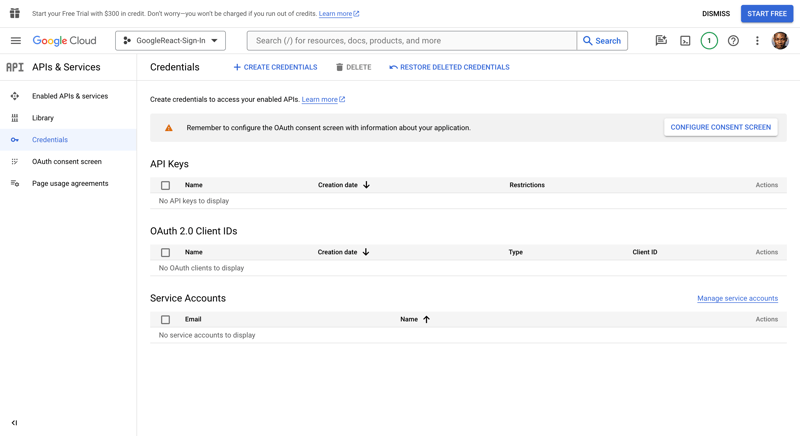
После создания проекта перейдите в раздел «Учетные данные» в меню API и сервисы. Здесь вы найдете панель управления, на которой название вашего текущего проекта должно быть видно в верхнем левом углу, рядом с логотипом Google Cloud.

Теперь, прежде чем создавать учетные данные, давайте перейдем к экрану согласия OAuth, чтобы настроить экран согласия.
Настройте экран согласия на вход в Google.
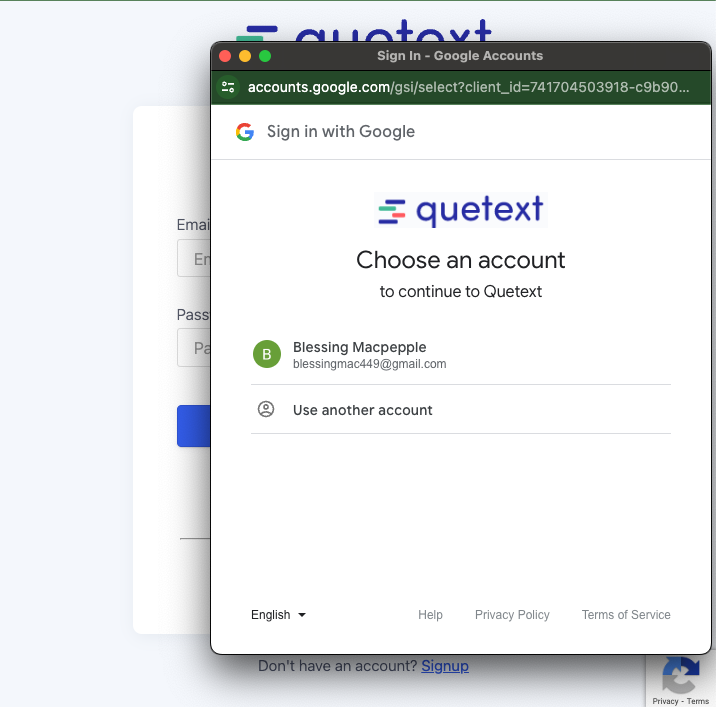
Экран согласия, как следует из названия, представляет собой страницу, на которой пользователю требуется войти в систему через внешнюю или стороннюю библиотеку. Это всплывающее окно информирует пользователя о том, что он покидает корневую страницу вашего приложения и предоставляет доступ к сторонней странице. пример экрана согласия на вход в Google показан ниже

Проще говоря, когда вы используете OAuth 2.0 для авторизации, ваше приложение просит пользователя авторизовать одну или несколько областей доступа, используя его учетную запись Google. Области доступа включают любую информацию или действия, к которым вашему приложению разрешен доступ или которые разрешено выполнять в учетной записи пользователя.
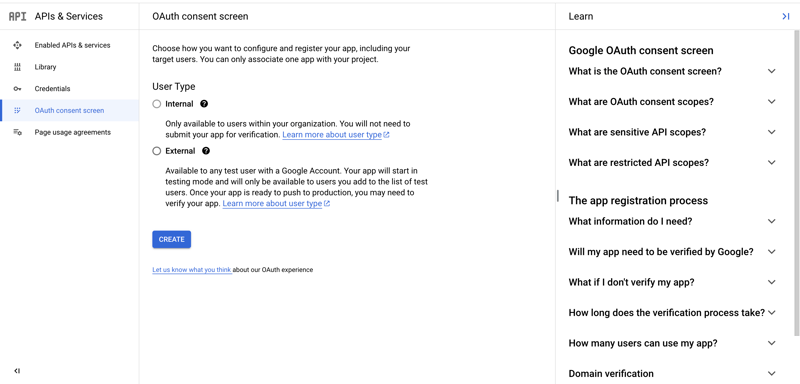
Чтобы настроить страницу согласия Google для вашего приложения React, перейдите на вкладку «Экран согласия OAuth» в левом меню Google Cloud Console.
На этой вкладке выберите «внешний» (единственный разрешенный вариант, если вы не используете проверенную Google компанию или приложение), затем нажмите кнопку «Создать», чтобы создать экран согласия.

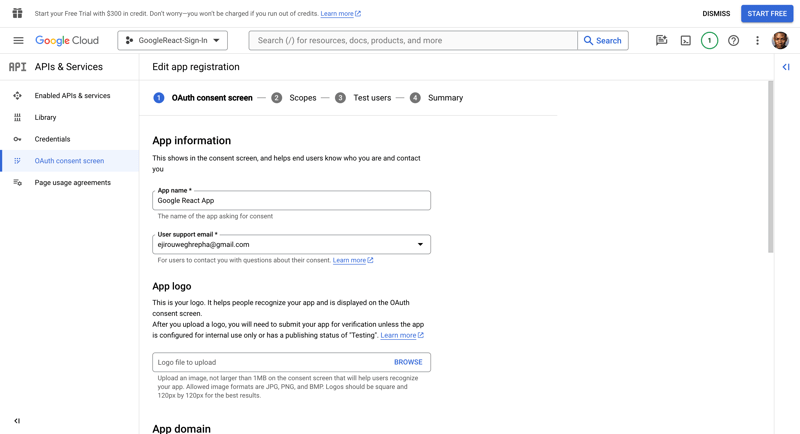
Далее на той же странице укажите имя своей заявки и адрес электронной почты, чтобы получать обновления о статусе проекта.
На данный момент вы можете оставить оставшиеся потребности и параметры пустыми, но если у вас есть подробная информация, вы можете добавить ее на этом этапе.

Пока вы можете пропустить оставшиеся разделы регистрации. Просто прокрутите вниз в каждом разделе, нажмите «Сохранить», а затем вернитесь на панель управления после завершения.
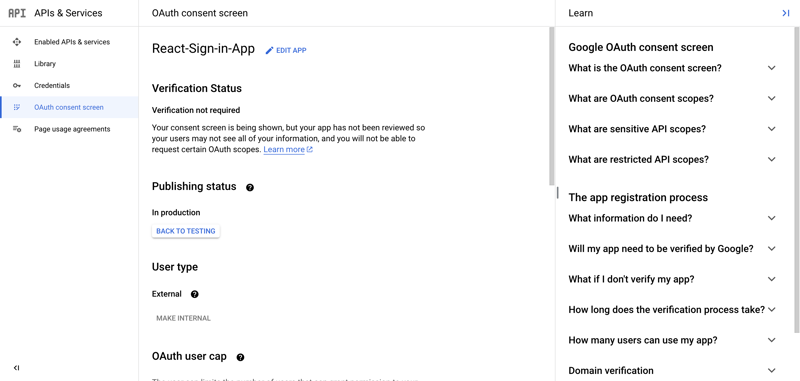
После разработки страницы согласия OAuth мы должны опубликовать приложение, прежде чем экспериментировать с ним или проверять работу аутентификации. По умолчанию его состояние — «Тестирование», и после публикации оно переводится в производство.

Как только вы пометите свое приложение как «В разработке», оно станет доступно всем, у кого есть учетная запись Google.
Создайте идентификатор веб-клиента.
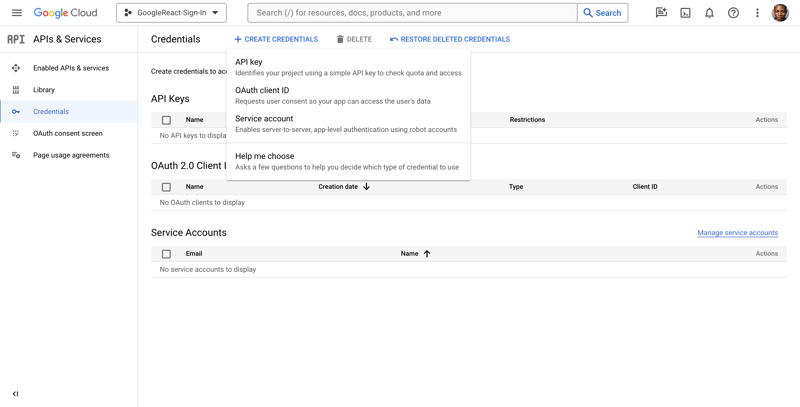
Теперь мы вернемся к опции учетных данных для доступа к странице, где вы можете создать свой идентификатор веб-клиента.
На экране выберите СОЗДАТЬ УЧЕТНЫЕ ДАННЫЕ в верхней части страницы, а затем щелкните идентификатор клиента OAuth.

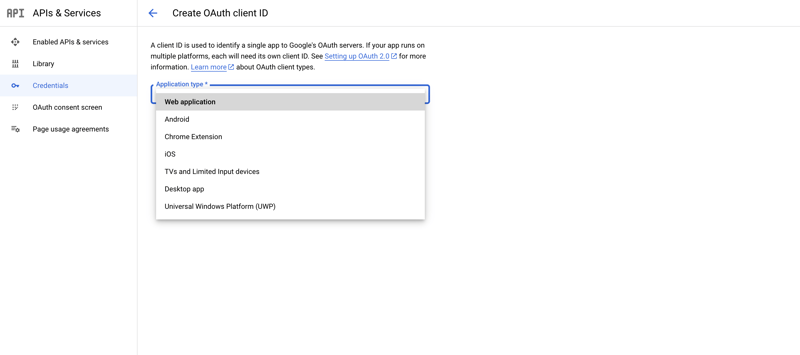
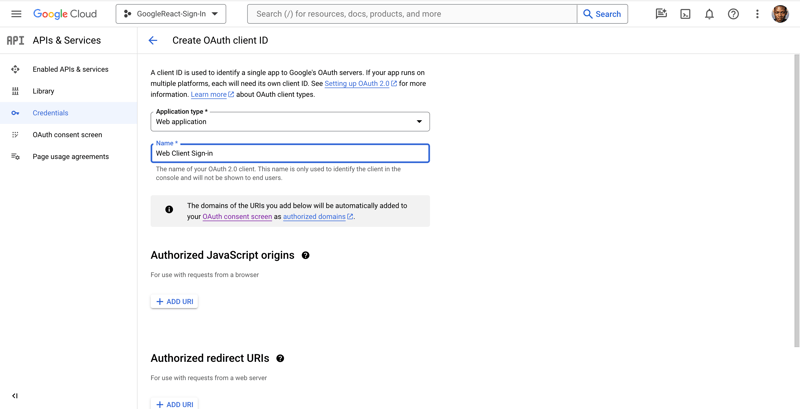
Вам будет предложено выбрать тип приложения, как показано ниже. Перейти к веб-приложению. Если вы выполняете эти шаги для React (мы используем идентификатор клиента Google для Интернета).

Далее мы выберем имя для нашего идентификатора клиента, чтобы идентифицировать или указать конкретную ссылку на идентификатор одного приложения, это имя используется. Чтобы различать веб-идентификаторы, идентификаторы iOS и Android, мы можем указать «Веб-идентификатор», «Идентификатор Android», «Идентификатор iOS» и т. д. в их соглашениях об именах:

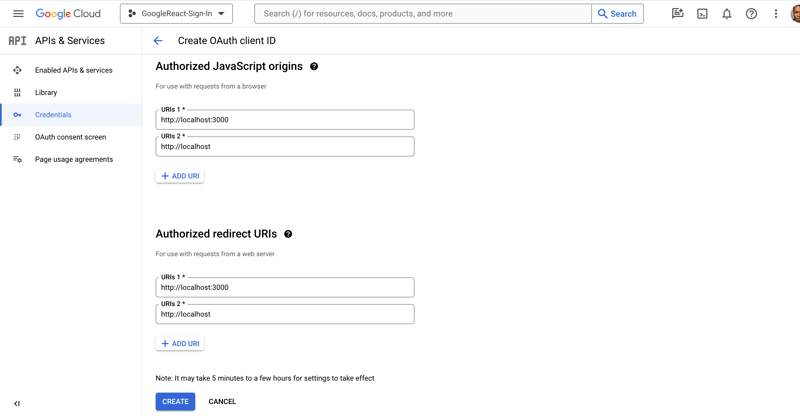
После этого мы представим два типа URL-адресов: авторизованные источники JavaScript и авторизованные URL-адреса перенаправления.
«URL-адрес авторизованного источника JavaScript» — это URL-адрес, с которого выполняется вход в ваше приложение. Для разработчиков React это localhost (localhost:3000) или ваш размещенный URL-адрес, если вы размещали свое приложение.
«URL-адрес авторизованного перенаправления» — это ссылка, по которой Google вернет пользователя после успешного входа в систему. Например, вы можете вернуть его на исходную ссылку или перенаправить на другую ссылку. Вам нужно будет добавить URL-адрес сюда.
Добавьте следующие URL-адреса к авторизованным источникам JavaScript и авторизованным URL-адресам перенаправления: http://localhost:3000 и http://localhost соответственно:

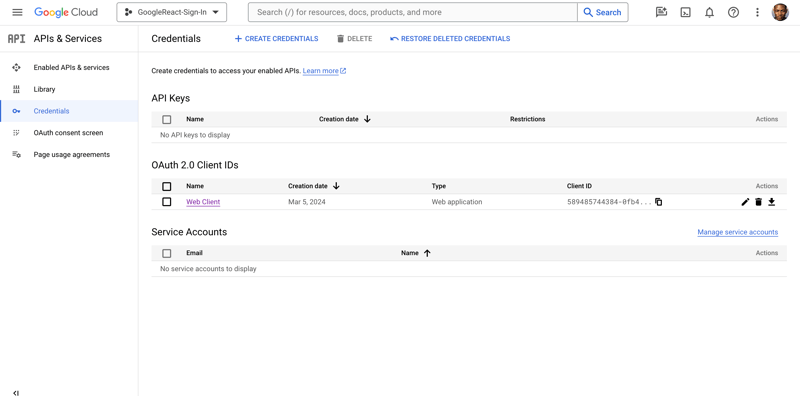
Чтобы создать идентификатор веб-клиента, вам нужно будет нажать кнопку «СОЗДАТЬ». Вы вернетесь на домашнюю страницу, где сможете просмотреть свои только что созданные учетные данные. Чтобы скопировать новый идентификатор веб-клиента, нажмите значок «Копировать».

Теперь, когда мы успешно создали идентификатор веб-клиента, вы зайдете в наше приложение React и добавите свой идентификатор клиента в файл .env.
-
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-04-12
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-04-12 -
 Как эффективно запросить композитные ключевые объекты в рамках сущности?Эффективный объект запроса с составными первичными ключами в рамках сущности Реализация той же функциональности, что и простой запрос () (), станов...программирование Опубликовано в 2025-04-12
Как эффективно запросить композитные ключевые объекты в рамках сущности?Эффективный объект запроса с составными первичными ключами в рамках сущности Реализация той же функциональности, что и простой запрос () (), станов...программирование Опубликовано в 2025-04-12 -
 Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-12
Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-12 -
 Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-04-12
Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-04-12 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-04-12
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-04-12 -
 Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-12
Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-04-12 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-04-12
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-04-12 -
 Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-04-12
Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-04-12 -
 Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-04-12
Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-04-12 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-12
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-12 -
 Как генерировать случайные значения в диапазоне в MySQL?Получение случайного значения в диапазоне в mysql введение При работе с MySQL могут быть случаи, когда вам необходимо генерировать случайное з...программирование Опубликовано в 2025-04-12
Как генерировать случайные значения в диапазоне в MySQL?Получение случайного значения в диапазоне в mysql введение При работе с MySQL могут быть случаи, когда вам необходимо генерировать случайное з...программирование Опубликовано в 2025-04-12 -
 Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-04-12
Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-04-12 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-12
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-12 -
 Советы по эффективному экспорту результатов запроса PL/PGSQL в файлы CSV в PostgreSQLexport pl/pgsql вывод в файл csv в postgresql Введение Экспорт данных из PostgreSQL в файл CSV является распространенной задачей в анализе данн...программирование Опубликовано в 2025-04-12
Советы по эффективному экспорту результатов запроса PL/PGSQL в файлы CSV в PostgreSQLexport pl/pgsql вывод в файл csv в postgresql Введение Экспорт данных из PostgreSQL в файл CSV является распространенной задачей в анализе данн...программирование Опубликовано в 2025-04-12 -
 Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-12
Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-12
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























