Использование Object.is() в исходном коде Staat.
В этой статье мы рассмотрим, как метод Object.is() используется в исходном коде Zustand.

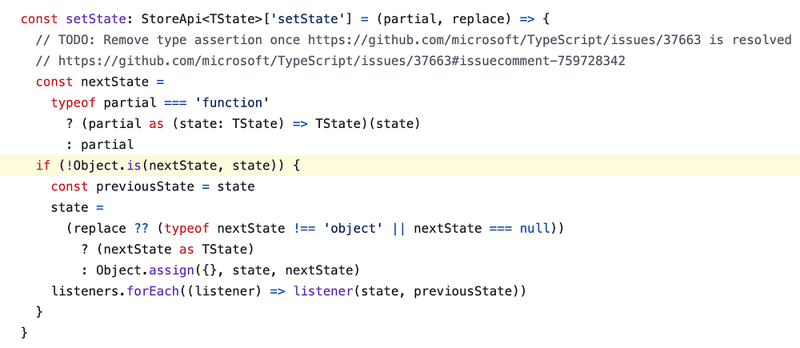
Приведенный выше фрагмент кода взят из vanilla.ts
Метод Object.is() используется в setState (больше статей об этом позже).
Давайте сначала разберемся, что такое метод Object.is().
Объект.is()
Статический метод Object.is() определяет, являются ли два значения одним и тем же значением.
Приведенный ниже пример взят из документации MDN:
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
Вот немного сложный пример JSON:
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
Почему Object.is() возвращает false?
Несмотря на то, что jsonObject1 и jsonObject2 имеют одинаковое содержимое, это разные объекты в памяти. В JavaScript объекты сравниваются по ссылке, а не по их содержимому. Поскольку эти два объекта хранятся в разных местах памяти, Object.is() возвращает false.
Object.is(nextState, состояние)
В приведенном ниже фрагменте кода из Zustand метод Object.is() используется для определения того, действительно ли nextState отличается от текущего состояния, прежде чем приступить к обновлению состояния и уведомлению обработчиков. Эта проверка имеет решающее значение для производительности и предотвращения ненужных обновлений состояния.
const setState: StoreApi['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
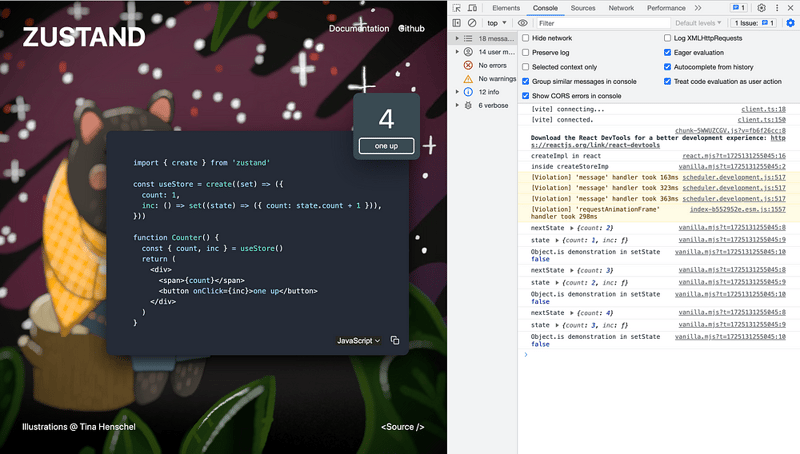
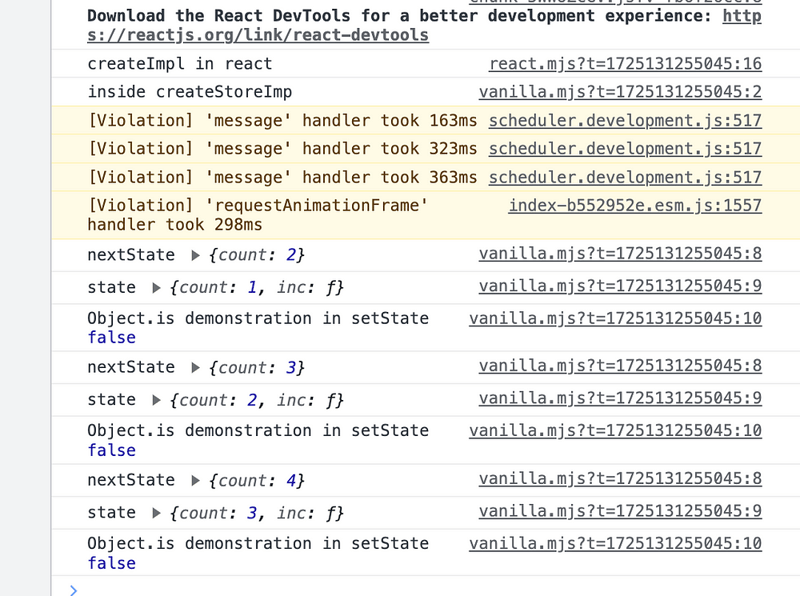
На изображении ниже показан Object.is() в действии


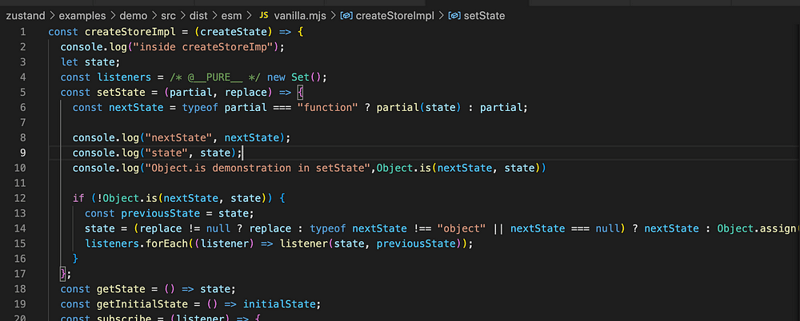
Чтобы добавить приведенные выше операторы журнала, я скомпилировал Zustand с помощью команды pnpm run build и скопировал dist в example/demo/src. Выглядит хаотично, но мы экспериментируем и выясняем, как Zustand работает внутри компании.

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count 1 })),
}))
Вызов inc каким-то образом запускает setState, мы выясним, как это сделать, в следующих статьях.
О нас:
В Think Throo мы стремимся обучать лучшим практикам, вдохновленным проектами с открытым исходным кодом.
Совершенствуйте свои навыки программирования, практикуя передовые архитектурные концепции, изучайте лучшие практики и создавайте проекты промышленного уровня.
У нас открытый исходный код — https://github.com/thinkthroo/thinkthroo (поставьте нам звездочку!)
Нужна помощь с проектом Next.js? Свяжитесь с нами по адресу [email protected]
Об авторе:
Привет, я Рам. Я страстный инженер-программист и специалист по OSS.
Посетите мой сайт: https://www.ramunarasinga.com/
Ссылки:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L71
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#same-value_equality_using_object.is
-
 Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 16 ноября 2024 г.
Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 16 ноября 2024 г. -
 Как записать вывод TiXml в буфер памяти вместо файла?Создание буфера памяти в виде ФАЙЛА* для вывода в TiXmlВ определенных сценариях возможность записи вывода TiXml в буфер памяти вместо файла может быть...программирование Опубликовано 16 ноября 2024 г.
Как записать вывод TiXml в буфер памяти вместо файла?Создание буфера памяти в виде ФАЙЛА* для вывода в TiXmlВ определенных сценариях возможность записи вывода TiXml в буфер памяти вместо файла может быть...программирование Опубликовано 16 ноября 2024 г. -
 Как JavaScript может отправлять данные в базу данных MySQL?Как отправлять данные из JavaScript в базу данных MySQLJavaScript, в отличие от других языков программирования, не может напрямую взаимодействовать с ...программирование Опубликовано 16 ноября 2024 г.
Как JavaScript может отправлять данные в базу данных MySQL?Как отправлять данные из JavaScript в базу данных MySQLJavaScript, в отличие от других языков программирования, не может напрямую взаимодействовать с ...программирование Опубликовано 16 ноября 2024 г. -
 Как я могу эффективно использовать SQL-запросы IN() с Spring JDBCTemplate?Эффективные SQL-запросы IN() с помощью JDBCTemplate SpringУ вас есть запрос IN(), который в настоящее время требует построения предложения из нескольк...программирование Опубликовано 16 ноября 2024 г.
Как я могу эффективно использовать SQL-запросы IN() с Spring JDBCTemplate?Эффективные SQL-запросы IN() с помощью JDBCTemplate SpringУ вас есть запрос IN(), который в настоящее время требует построения предложения из нескольк...программирование Опубликовано 16 ноября 2024 г. -
 Как обеспечить точную точность чисел с плавающей запятой в C++?Точность чисел с плавающей запятой в C При работе с числами с плавающей запятой в C важно понимать ограничения их точности. Рассмотрим следующий код:d...программирование Опубликовано 16 ноября 2024 г.
Как обеспечить точную точность чисел с плавающей запятой в C++?Точность чисел с плавающей запятой в C При работе с числами с плавающей запятой в C важно понимать ограничения их точности. Рассмотрим следующий код:d...программирование Опубликовано 16 ноября 2024 г. -
 Как можно использовать рефлексию для эффективного тестирования нескольких функций со схожими сигнатурами в Go?Использование отражения для тестирования функциональных модулей в GoПри тестировании нескольких функций со схожими сигнатурами и возвращаемыми значени...программирование Опубликовано 16 ноября 2024 г.
Как можно использовать рефлексию для эффективного тестирования нескольких функций со схожими сигнатурами в Go?Использование отражения для тестирования функциональных модулей в GoПри тестировании нескольких функций со схожими сигнатурами и возвращаемыми значени...программирование Опубликовано 16 ноября 2024 г. -
 Когда возврат объекта по значению запускает конструктор перемещения?Возврат объекта класса из функции по значениюРассмотрим случай, когда вы возвращаете объект класса из функции по ценить. В этом сценарии возвращаемый ...программирование Опубликовано 16 ноября 2024 г.
Когда возврат объекта по значению запускает конструктор перемещения?Возврат объекта класса из функции по значениюРассмотрим случай, когда вы возвращаете объект класса из функции по ценить. В этом сценарии возвращаемый ...программирование Опубликовано 16 ноября 2024 г. -
 Почему я получаю данные только за последние пять дней, хотя в моем запросе конкретно запрашиваются последние семь дней?Получение данных об эффективности за последние 7 днейПри переносе данных из SQL Server в MySQL важно отфильтровывать только релевантные данные. В этом...программирование Опубликовано 16 ноября 2024 г.
Почему я получаю данные только за последние пять дней, хотя в моем запросе конкретно запрашиваются последние семь дней?Получение данных об эффективности за последние 7 днейПри переносе данных из SQL Server в MySQL важно отфильтровывать только релевантные данные. В этом...программирование Опубликовано 16 ноября 2024 г. -
 Как проанализировать файл YAML с вложенными парами ключ-значение в Go?Разбор файла YAML в GoРазбор файлов YAML в Go предполагает использование библиотеки YAML, доступной через gopkg.in/yaml.v2. Предоставленный код предна...программирование Опубликовано 16 ноября 2024 г.
Как проанализировать файл YAML с вложенными парами ключ-значение в Go?Разбор файла YAML в GoРазбор файлов YAML в Go предполагает использование библиотеки YAML, доступной через gopkg.in/yaml.v2. Предоставленный код предна...программирование Опубликовано 16 ноября 2024 г. -
 For vs forEach: что наиболее эффективно для итерации массива JavaScript?Эффективность JavaScript: for vs forEachJavaScript предоставляет два распространенных метода перебора элементов в массиве: традиционный цикл for и нов...программирование Опубликовано 16 ноября 2024 г.
For vs forEach: что наиболее эффективно для итерации массива JavaScript?Эффективность JavaScript: for vs forEachJavaScript предоставляет два распространенных метода перебора элементов в массиве: традиционный цикл for и нов...программирование Опубликовано 16 ноября 2024 г. -
 Как распечатать сообщения о стандартной ошибке в Go?Печать сообщения о стандартной ошибке в GoЕсли вам нужно распечатать журналы отладки или тестирования отдельно от существующих журналов, вы можете рас...программирование Опубликовано 16 ноября 2024 г.
Как распечатать сообщения о стандартной ошибке в Go?Печать сообщения о стандартной ошибке в GoЕсли вам нужно распечатать журналы отладки или тестирования отдельно от существующих журналов, вы можете рас...программирование Опубликовано 16 ноября 2024 г. -
 Как эффективно получить первую и последнюю записи сгруппированных данных в MySQL?Извлечение первой и последней записей сгруппированных данных с помощью агрегатных функций в MySQLВ MySQL при извлечении данных из сгруппированных запи...программирование Опубликовано 16 ноября 2024 г.
Как эффективно получить первую и последнюю записи сгруппированных данных в MySQL?Извлечение первой и последней записей сгруппированных данных с помощью агрегатных функций в MySQLВ MySQL при извлечении данных из сгруппированных запи...программирование Опубликовано 16 ноября 2024 г. -
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 16 ноября 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 16 ноября 2024 г. -
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 16 ноября 2024 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 16 ноября 2024 г. -
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 16 ноября 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 16 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























