

Это руководство знакомит с одной из центральных концепций не только Modulo, но и многих популярных современных веб-фреймворков, включая React.js, Vue.js и другие. Это концепция Государства.
До сих пор наши компоненты были статичными и неизменными. Они не могут сделать многого. Они могут быть полезны для рефакторинга HTML в более формат D.R.Y. («Не повторяйся»), многоразовые компоненты, но не более того. Они не могут проверять данные формы, использовать API или использоваться в полноценных приложениях. Фактически, у них не может быть никакого взаимодействия или какого-либо динамического или изменяющегося контента. Мы хотим реактивности в наших компонентах.
Вы можете рассматривать концепцию этих переменных состояния как «корзины для данных» или «пробелы, которые можно заполнить». Они позволяют нам «дать имя» для ссылки на данные, что позволяет писать более общий код и шаблоны. Таким образом, ваш компонент может иметь изменяющееся содержимое: измените состояние, посмотрите результат!
State во многом аналогичны Props, за исключением того, что вместо простого перечисления имен атрибутов необходимо указать начальные значения как значения по умолчанию. Мы можем «преобразовать» наши Props в State следующим образом:
Состояние можно вставить в ваш Шаблон так же, как Реквизит. Фактически, все, что нам нужно сделать, чтобы предыдущий пример снова заработал с нашей новомодной частью State — это просто изменить свойства на состояние, как показано ниже:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Если вы выполните эти два шага правильно, ваш генератор историй все равно будет работать, за исключением того, что ему больше не понадобятся атрибуты, поскольку данные будут поступать из «состояния». Это означает, что вы должны не забыть удалить их из использования компонента внизу, чтобы это выглядело так:
Пока что мы можем вручную изменить состояние в исходном коде, но наше приложение по-прежнему не является интерактивным, поскольку реальные пользователи (то есть не программисты) не могут изменить состояние. Здесь в игру вступает «привязка», когда пользовательский ввод «привязывается» к состоянию, так что пользователи вашего приложения также могут изменять переменные состояния во время использования вашего приложения.
Для «привязки» нам понадобится использовать директиву. Директива — это тип атрибута HTML. Директиву можно распознать по определенным специальным символам в имени атрибута. Существуют и другие директивы, но на данный момент нас интересует только одна: [state.bind].
Что это значит? Он будет «синхронизировать» ввод с состоянием после каждого нажатия клавиши. Привязка является «двусторонней»: изменение состояния изменяет входные данные, а изменение входных данных изменяет состояние. Например, — это входной HTML-тег с директивой [state.bind]. В этом случае он «привяжет» ввод к переменной состояния «животное».
В нашем случае, чтобы добавить помеченный ввод, привязанный к нашей переменной State «животное», мы можем сделать следующее:
Теперь «промойте и повторите» для всех оставшихся входных данных:
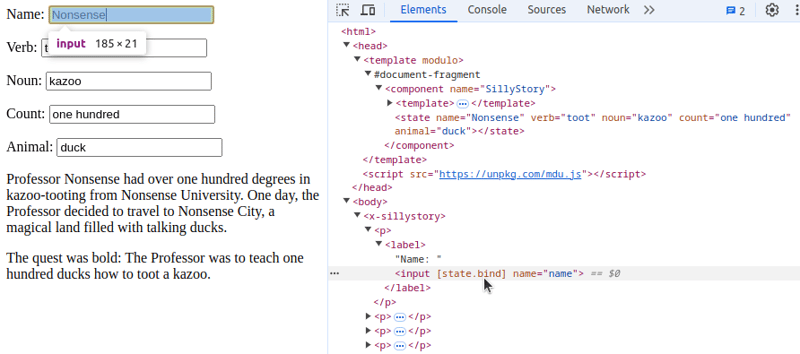
Вот как это проверить: во-первых, убедитесь, что все входные данные заполнены (если у вас была опечатка в имени, это может привести к тому, что это не отобразится — проверьте инструменты разработчика на наличие ошибок!). Затем попробуйте отредактировать каждый из ваших входных данных. Вы видите, как он «реагирует» на ваш ввод, автоматически перерисовывая каждую историю, когда вы вводите новые глупые слова?
Объединив все это, мы получаем следующие (глупые) результаты:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Немного пищи для размышления: как это можно использовать в разработке пользовательского интерфейса? Подумайте о Состоянии в повседневных веб-приложениях: формах, вкладках, модальных всплывающих окнах... На самом деле, обо всем, что является динамическим или реактивным. Все это состояние меняется. Состояние может содержать классы CSS, значения CSS, привязываться к ползункам и другим типам входных данных и многое другое! Другими словами, нам нужно еще многое рассказать о Состоянии, но мы оставим это для части 4. Обязательно следите за другими подобными уроками и, как всегда, не стесняйтесь задавать вопросы. или предложения в комментариях.
","image":"http://www.luping.net/uploads/20241015/1728970205670dfdddbcc08.png","datePublished":"2024-11-07T01:50:26+08:00","dateModified":"2024-11-07T01:50:26+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}} титульная страница > программирование > Изучите управление состоянием, создав (глупый) генератор историй (Изучите Modulo.js — Часть f).
титульная страница > программирование > Изучите управление состоянием, создав (глупый) генератор историй (Изучите Modulo.js — Часть f).
? Добро пожаловать! Не успели посмотреть Часть 1? Не волнуйтесь, вы можете начать с самого начала или просто погрузиться сюда!
Нашей задачей в этом уроке будет создание компонента, генерирующего историю. Это даст нам много практики в использовании State. В прошлый раз мы закончили фрагментом, похожим на приведенный ниже. Однако в этом уроке мы изменили «Шаблон», чтобы показать глупую историю, созданную словами, указанными в качестве реквизита. Это позволяет «повторно использовать» компонент с разными глупыми словами. Чтобы начать работу с этим руководством, скопируйте и вставьте следующее в новый файл и откройте его в браузере:
Professor {{ props.name }} had over {{ props.count }} degrees in {{ props.noun }}-{{ props.verb }}ing from {{ props.name }} University. One day, the Professor decided to travel to {{ props.name }} City, a magical land filled with talking {{ props.animal }}s.
The quest was bold: The Professor was to teach {{ props.count }} {{ props.animal }}s how to {{ props.verb }} a {{ props.noun }}.

Это руководство знакомит с одной из центральных концепций не только Modulo, но и многих популярных современных веб-фреймворков, включая React.js, Vue.js и другие. Это концепция Государства.
До сих пор наши компоненты были статичными и неизменными. Они не могут сделать многого. Они могут быть полезны для рефакторинга HTML в более формат D.R.Y. («Не повторяйся»), многоразовые компоненты, но не более того. Они не могут проверять данные формы, использовать API или использоваться в полноценных приложениях. Фактически, у них не может быть никакого взаимодействия или какого-либо динамического или изменяющегося контента. Мы хотим реактивности в наших компонентах.
Вы можете рассматривать концепцию этих переменных состояния как «корзины для данных» или «пробелы, которые можно заполнить». Они позволяют нам «дать имя» для ссылки на данные, что позволяет писать более общий код и шаблоны. Таким образом, ваш компонент может иметь изменяющееся содержимое: измените состояние, посмотрите результат!
State во многом аналогичны Props, за исключением того, что вместо простого перечисления имен атрибутов необходимо указать начальные значения как значения по умолчанию. Мы можем «преобразовать» наши Props в State следующим образом:
Состояние можно вставить в ваш Шаблон так же, как Реквизит. Фактически, все, что нам нужно сделать, чтобы предыдущий пример снова заработал с нашей новомодной частью State — это просто изменить свойства на состояние, как показано ниже:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Если вы выполните эти два шага правильно, ваш генератор историй все равно будет работать, за исключением того, что ему больше не понадобятся атрибуты, поскольку данные будут поступать из «состояния». Это означает, что вы должны не забыть удалить их из использования компонента внизу, чтобы это выглядело так:
Пока что мы можем вручную изменить состояние в исходном коде, но наше приложение по-прежнему не является интерактивным, поскольку реальные пользователи (то есть не программисты) не могут изменить состояние. Здесь в игру вступает «привязка», когда пользовательский ввод «привязывается» к состоянию, так что пользователи вашего приложения также могут изменять переменные состояния во время использования вашего приложения.
Для «привязки» нам понадобится использовать директиву. Директива — это тип атрибута HTML. Директиву можно распознать по определенным специальным символам в имени атрибута. Существуют и другие директивы, но на данный момент нас интересует только одна: [state.bind].
Что это значит? Он будет «синхронизировать» ввод с состоянием после каждого нажатия клавиши. Привязка является «двусторонней»: изменение состояния изменяет входные данные, а изменение входных данных изменяет состояние. Например, — это входной HTML-тег с директивой [state.bind]. В этом случае он «привяжет» ввод к переменной состояния «животное».
В нашем случае, чтобы добавить помеченный ввод, привязанный к нашей переменной State «животное», мы можем сделать следующее:
Теперь «промойте и повторите» для всех оставшихся входных данных:
Вот как это проверить: во-первых, убедитесь, что все входные данные заполнены (если у вас была опечатка в имени, это может привести к тому, что это не отобразится — проверьте инструменты разработчика на наличие ошибок!). Затем попробуйте отредактировать каждый из ваших входных данных. Вы видите, как он «реагирует» на ваш ввод, автоматически перерисовывая каждую историю, когда вы вводите новые глупые слова?
Объединив все это, мы получаем следующие (глупые) результаты:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Немного пищи для размышления: как это можно использовать в разработке пользовательского интерфейса? Подумайте о Состоянии в повседневных веб-приложениях: формах, вкладках, модальных всплывающих окнах... На самом деле, обо всем, что является динамическим или реактивным. Все это состояние меняется. Состояние может содержать классы CSS, значения CSS, привязываться к ползункам и другим типам входных данных и многое другое! Другими словами, нам нужно еще многое рассказать о Состоянии, но мы оставим это для части 4. Обязательно следите за другими подобными уроками и, как всегда, не стесняйтесь задавать вопросы. или предложения в комментариях.

























Отказ от ответственности: Все предоставленные ресурсы частично взяты из Интернета. В случае нарушения ваших авторских прав или других прав и интересов, пожалуйста, объясните подробные причины и предоставьте доказательства авторских прав или прав и интересов, а затем отправьте их по электронной почте: [email protected]. Мы сделаем это за вас как можно скорее.
Copyright© 2022 湘ICP备2022001581号-3