 титульная страница > программирование > Проект Laravel + React с аутентификацией и панелью пользователя менее чем за минуту
титульная страница > программирование > Проект Laravel + React с аутентификацией и панелью пользователя менее чем за минуту
Проект Laravel + React с аутентификацией и панелью пользователя менее чем за минуту
Недавно я опубликовал видео на X, где я менее чем за минуту настроил проект Laravel React с аутентификацией и страницей профиля пользователя! Я подумал, что было бы полезно поделиться письменной версией для всех, кто предпочитает следовать вместе с подробным руководством.
В этом руководстве я покажу вам, как быстро настроить новый проект Laravel с интерфейсом React и встроенной аутентификацией, используя Laravel Breeze . Всего за несколько шагов у нас будет функциональная панель пользователя с редактированием профиля.
Почему Ларавель?
Laravel — это популярный PHP-фреймворк, используемый для создания современных веб-приложений. Он быстро набирает обороты: в сентябре 2024 года Accel объявила об инвестициях в Laravel в размере 57 миллионов долларов.
Согласно официальному сайту, Laravel — это «PHP Framework для веб-мастеров», и он действительно соответствует этому описанию.
Я не буду тратить слишком много времени на то, что такое Laravel, на его официальном сайте и в документации можно найти массу информации. Вместо этого давайте приступим к настройке вашего проекта.
Настройка проекта
Технический стек
Мы будем использовать:
Laravel (для серверных API)
SQLite — база данных по умолчанию для проектов Laravel (хотя вы можете легко переключиться на другую базу данных)
React для интерфейса (с Inertia.js)
Laravel Breeze для аутентификации и управления пользователями
Требования
Чтобы следовать этому руководству, убедитесь, что у вас есть:
PHP 8 (предпочтительно 8.3)
Композитор
Node.js (v21)
Готовый? Давайте начнем!
Шаг 1. Создайте новый проект Laravel
Сначала используйте Composer для создания нового проекта Laravel:
composer create-project laravel/laravel laravel-project
Это создаст новый каталог с настройками Laravel по умолчанию. Перейдите в каталог проекта и обслужите приложение:
cd laravel-project php artisan serve
Если вы посетите http://localhost:8000, вы увидите страницу приветствия Laravel.

Поздравляем, вы создали свой первый проект на Laravel! ✅
По умолчанию Laravel использует базу данных SQLite, которая уже настроена для вас. Вы можете найти файл базы данных по адресу data/database.sqlite.
Шаг 2. Установите Laravel Breeze
Далее мы добавим Laravel Breeze, который обеспечивает минимальную реализацию аутентификации, включая:
Авторизоваться
Регистрация
Сброс пароля
Подтверждение электронной почты
Подтверждение пароля
Кроме того, Breeze включает простую страницу профиля, на которой пользователи могут обновлять свою информацию.
Добавьте пакет Breeze, выполнив:
composer require laravel/breeze --dev
Теперь установите Breeze в свой проект:
php artisan breeze:install

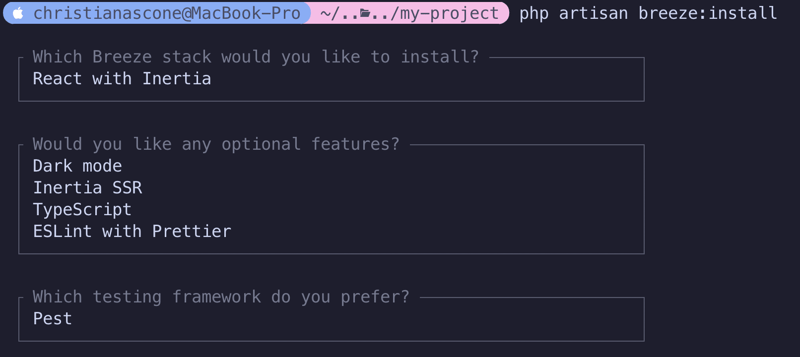
Во время установки Breeze предложит вам несколько вариантов:
-
Я выбираю React для интерфейса, но есть несколько альтернатив:
- Лезвие
- Живой провод
- Вью
- Только API
При желании вы можете включить Темный режим, Рендеринг на стороне сервера (SSR), Typescript и ESLint .
Когда вас спросят о платформе тестирования, вы можете выбрать между Pest или PHPUnit. Я буду использовать Pest.
После завершения процесса Breeze добавит все необходимое для аутентификации и управления пользователями.
Готово! ?
Шаг 3. Запустите ваше приложение
Теперь, когда Breeze настроен, ваше приложение готово, и вы можете запустить его снова:
php artisan serve
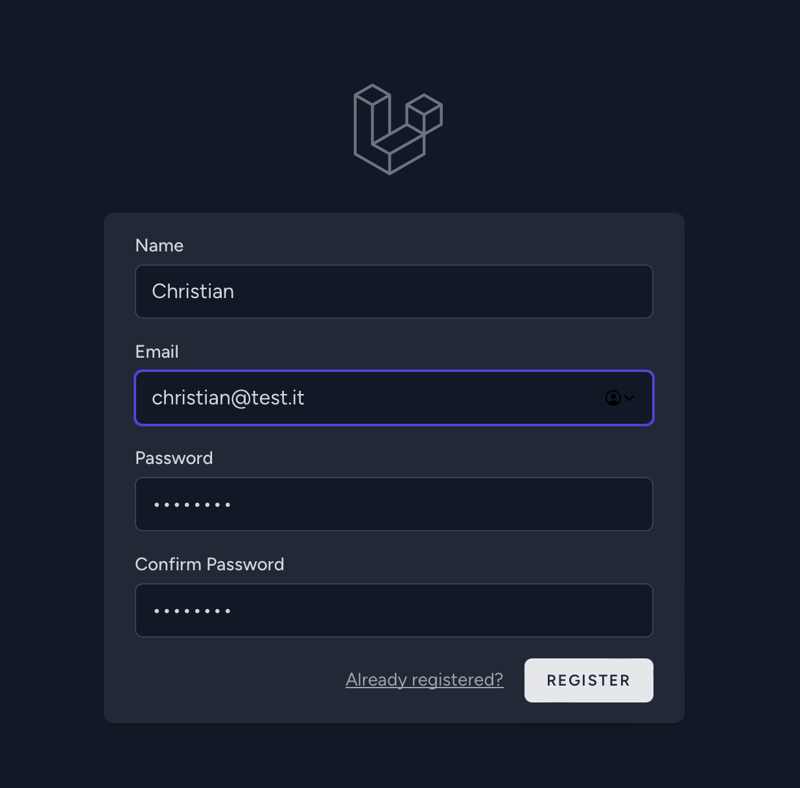
Посетите http://localhost:8000/register, чтобы создать нового пользователя.

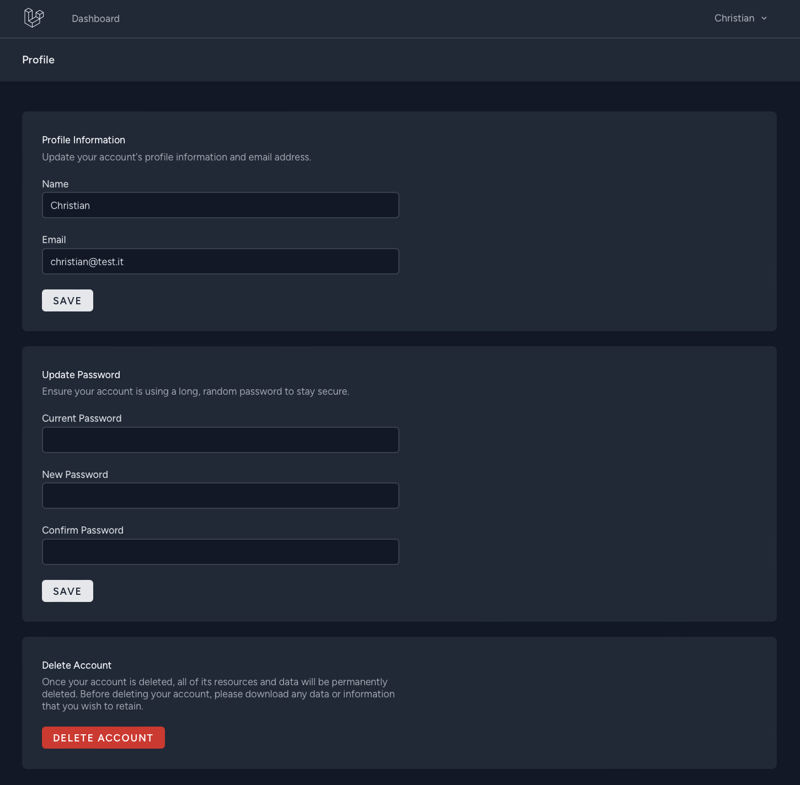
Вы начнете с пустой панели управления и сможете перейти на страницу своего профиля, чтобы отредактировать данные пользователя и обновить пароль.

Данные уже хранятся в вашей базе данных SQLite, и ваше приложение практически готово к развертыванию!
Заключение
Следуя этим шагам, вы успешно загрузили полнофункциональное веб-приложение с использованием Laravel и React с аутентификацией и системой управления профилями пользователей.
Breeze дает вам отличную отправную точку, но отсюда вы можете сосредоточиться на добавлении собственной бизнес-логики, улучшении пользовательского интерфейса/UX или интеграции сторонних сервисов, опираясь при этом на плечи экосистемы Laravel.
-
 Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-04-05
Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-04-05 -
 Как я могу безопасно объединить текст и значения при построении запросов SQL в Go?incatenating text и values в go sql Queries при конструкции текста SQL -запроса в Go существуют определенные правила синтаксиса, при которых...программирование Опубликовано в 2025-04-05
Как я могу безопасно объединить текст и значения при построении запросов SQL в Go?incatenating text и values в go sql Queries при конструкции текста SQL -запроса в Go существуют определенные правила синтаксиса, при которых...программирование Опубликовано в 2025-04-05 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-04-05
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-04-05 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-05
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-05 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-05
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-05 -
 Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-04-05
Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-04-05 -
 Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-04-05
Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-04-05 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-05
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-05 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-05
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-05 -
 Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-05
Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-05 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-05
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-05 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-05
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-05 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-05
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-05 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-05
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-05 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-05
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-05
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























