 титульная страница > программирование > Концепции JavaScript, которыми должен овладеть каждый разработчик Node
титульная страница > программирование > Концепции JavaScript, которыми должен овладеть каждый разработчик Node
Концепции JavaScript, которыми должен овладеть каждый разработчик Node
Node.js быстро стал стандартом для создания веб-приложений и системного программного обеспечения благодаря способности использовать JavaScript на серверной стороне. Популярные фреймворки, такие как Express и такие инструменты, как Webpack, способствуют его широкому использованию. Хотя существуют такие конкуренты, как Deno и Bun, Node остается ведущей платформой серверного JavaScript.
Мультипарадигмальность JavaScript позволяет использовать различные стили программирования, но также создает такие риски, как мутация области видимости и объекта. Отсутствие оптимизации хвостовых вызовов делает большие рекурсивные итерации опасными, а однопоточная архитектура Node требует асинхронного кода для повышения эффективности. Несмотря на трудности, следование ключевым концепциям и лучшим практикам JavaScript может помочь разработчикам Node.js писать масштабируемый и эффективный код.
1. Замыкания JavaScript
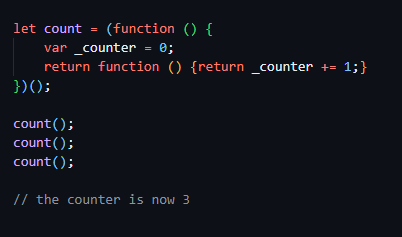
Замыкание в JavaScript — это внутренняя функция, которая имеет доступ к области видимости своей внешней функции даже после того, как внешняя функция вернула управление. Замыкание делает переменные внутренней функции частными. Функциональное программирование приобрело огромную популярность, благодаря чему замыкания стали неотъемлемой частью набора разработчиков Node. Вот простой пример замыкания в JavaScript:

- Переменной count назначена внешняя функция. Внешняя функция запускается только один раз, при этом счетчик обнуляется и возвращается внутренняя функция. Доступ к переменной _counter возможен только из внутренней функции, что делает ее ведущей как частная переменная.
- Примером здесь является функция высшего порядка (или метафункция, функция, которая принимает или возвращает другую функцию). Замыкания встречаются во многих других приложениях. Замыкание происходит каждый раз, когда вы определяете функцию внутри другой функции, и внутренняя функция получает как собственную область видимости, так и доступ к родительской области — то есть внутренняя функция может «видеть» внешние переменные, но не наоборот.
- Это также полезно с функциональными методами, такими как map(innerFunction), где innerFunction может использовать переменные, определенные во внешней области видимости.
2. Прототипы JavaScript
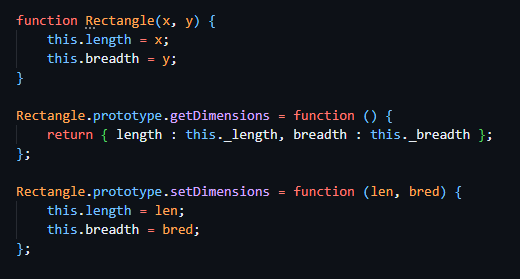
Каждая функция JavaScript имеет свойство прототипа, которое используется для присоединения свойств и методов. Это свойство не является перечислимым. Он позволяет разработчику присоединять к своим объектам методы или функции-члены. JavaScript поддерживает наследование только через свойство прототипа. В случае унаследованного объекта свойство прототипа указывает на родителя объекта. Распространенный подход к присоединению методов к функции — использование прототипов, как показано здесь:

Хотя современный JavaScript имеет довольно сложную поддержку классов, он по-прежнему использует систему прототипов. Это источник значительной гибкости языка.
3. Определение частных свойств с использованием хэш-имен
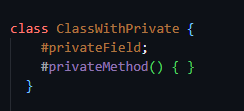
В былые времена соглашение о добавлении к переменным префикса подчеркивания использовалось для обозначения того, что переменная должна была быть частной. Однако это было всего лишь предложение, а не ограничение, налагаемое платформой. Современный JavaScript предлагает частные члены и методы с хэштегами для классов:

Частные хеш-имена — это новая и очень полезная функция JavaScript! Последние версии Node и браузеры поддерживают его, а инструменты разработчика Chrome позволяют для удобства напрямую обращаться к частным переменным.
4. Определение частных свойств с помощью замыканий
Другой подход, который иногда можно встретить для обхода отсутствия частных свойств в системе прототипов JavaScript, — это использование замыкания. Современный JavaScript позволяет определять частные свойства с помощью префикса хэштега, как показано в примере выше. Однако это не работает для системы прототипов JavaScript. Кроме того, этот трюк часто можно встретить в коде, и важно понимать, что он делает.
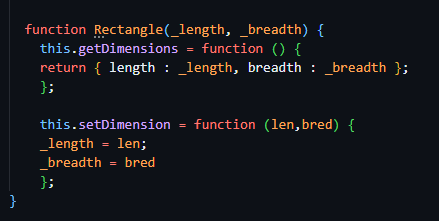
Определение частных свойств с помощью замыканий позволяет моделировать частную переменную. Функции-члены, которым необходим доступ к частным свойствам, должны быть определены в самом объекте. Вот синтаксис для создания частных свойств с использованием замыканий:

5. Модули JavaScript
Когда-то в JavaScript не было системы модулей, и разработчики придумали хитрый трюк (называемый шаблоном модуля), чтобы создать что-то, что работало. По мере развития JavaScript он породил не одну, а две системы модулей: синтаксис CommonJS include и синтаксис ES6 require.
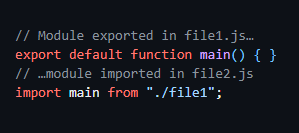
Node традиционно использует CommonJS, а браузеры — ES6. Однако последние версии Node (за последние несколько лет) также поддерживают ES6. Сейчас тенденция заключается в использовании модулей ES6, и когда-нибудь у нас будет только один синтаксис модуля, который можно будет использовать во всем JavaScript. ES6 выглядит так (где мы экспортируем модуль по умолчанию, а затем импортируем его):

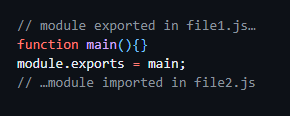
Вы по-прежнему будете видеть CommonJS, и иногда вам придется использовать его для импорта модуля. Вот как выглядит экспорт, а затем импорт модуля по умолчанию с помощью CommonJS:

6. Обработка ошибок
Независимо от того, на каком языке или в какой среде вы находитесь, обработка ошибок важна и неизбежна. Ноут не является исключением. Существует три основных способа обработки ошибок: блоки try/catch, выдача новых ошибок и обработчики on().
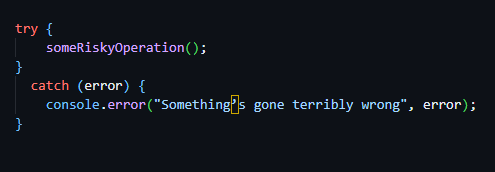
Блоки с функцией try/catch — это проверенное средство обнаружения ошибок, когда что-то идет не так:

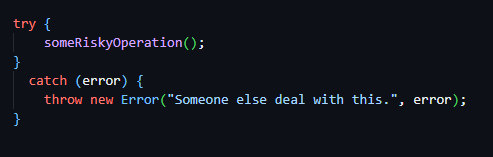
В этом случае мы регистрируем ошибку на консоли с помощью console.error. Вы можете выбрать выдачу ошибки, передав ее следующему обработчику. Обратите внимание, что это нарушает выполнение потока кода; то есть текущее выполнение останавливается и его берет на себя следующий обработчик ошибок в стеке:

Современный JavaScript предлагает довольно много полезных свойств для своих объектов Error, включая Error.stack для просмотра трассировки стека. В приведенном выше примере мы устанавливаем свойство Error.message и Error.cause с аргументами конструктора.
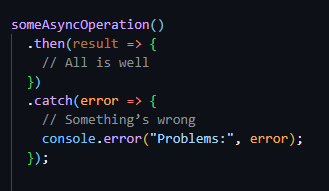
Другое место, где вы можете обнаружить ошибки, — это блоки асинхронного кода, где вы обрабатываете обычные результаты с помощью .then(). В этом случае вы можете использовать обработчик on(’error’) или событие onerror, в зависимости от того, как обещание возвращает ошибки. Иногда API возвращает объект ошибки в качестве второго возвращаемого значения с нормальным значением. (Если вы используете await в асинхронном вызове, вы можете обернуть его в try/catch для обработки любых ошибок.) Вот простой пример обработки асинхронной ошибки:

Несмотря ни на что, никогда не проглатывайте ошибки! Я не буду это показывать здесь, потому что кто-то может это скопировать и вставить. По сути, если вы обнаружите ошибку и ничего не предпримете, ваша программа продолжит работу без каких-либо очевидных признаков того, что что-то пошло не так. Логика будет нарушена, и вам придется размышлять, пока вы не найдете пустой блок catch. (Обратите внимание: если использовать блок finally{} без блока catch, ваши ошибки будут проглочены.)
7. Каррирование в JavaScript
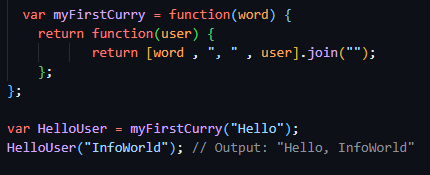
Каррирование — это метод повышения гибкости функций. С помощью каррированной функции вы можете передать все аргументы, которые ожидает функция, и получить результат, или вы можете передать только подмножество аргументов и получить обратно функцию, которая ожидает оставшуюся часть аргументов. Вот простой пример карри:

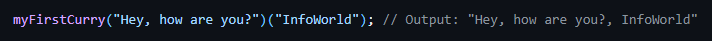
Исходную каррированную функцию можно вызвать напрямую, передав каждый из параметров в отдельном наборе круглых скобок, один за другим:

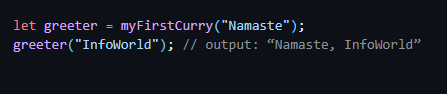
Это интересный метод, который позволяет создавать фабрики функций, где внешние функции позволяют частично настроить внутреннюю. Например, вы также можете использовать приведенную выше функцию каррирования следующим образом:

В реальном использовании эта идея может помочь, когда вам нужно создать множество функций, которые различаются в зависимости от определенных параметров.
8. Методы применения, вызова и привязки JavaScript
Хотя мы не каждый день их используем, полезно понимать, что такое методы call, apply и bind. Здесь мы имеем дело с серьезной языковой гибкостью. По сути, эти методы позволяют вам указать, к чему разрешается ключевое слово this.
Во всех трех функциях первым аргументом всегда является это значение или контекст, который вы хотите передать функции.
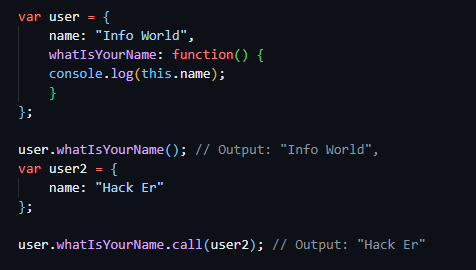
Из трех, вызов самый простой. Это то же самое, что вызвать функцию с указанием ее контекста. Вот пример:

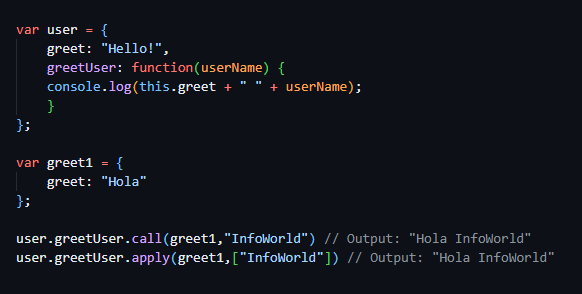
Обратите внимание, что apply почти то же самое, что call. Единственное отличие состоит в том, что вы передаете аргументы как массив, а не отдельно. В JavaScript легче манипулировать массивами, что открывает больше возможностей для работы с функциями. Вот пример использования apply и call:

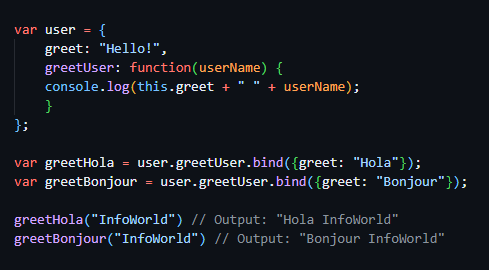
Метод bind позволяет передавать аргументы функции, не вызывая ее. Новая функция возвращается с ограниченными аргументами, предшествующими любым дальнейшим аргументам. Вот пример:

9. Запоминание JavaScript
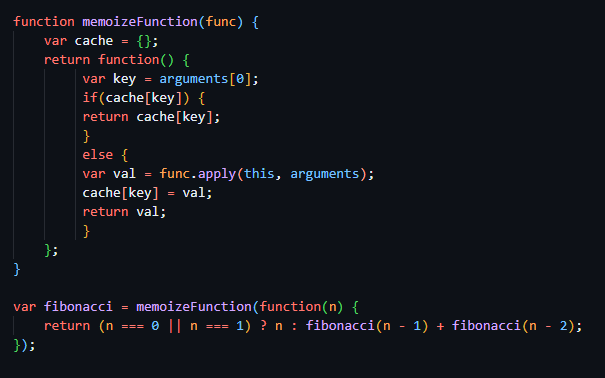
Мемоизация — это метод оптимизации, который ускоряет выполнение функций за счет сохранения результатов дорогостоящих операций и возврата кэшированных результатов при повторном возникновении того же набора входных данных. Объекты JavaScript ведут себя как ассоциативные массивы, что упрощает реализацию запоминания в JavaScript. Вот как преобразовать рекурсивную функцию факториала в запоминаемую функцию факториала:

10. JavaScript IIFE
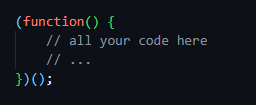
Выражение функции с немедленным вызовом (IIFE) — это функция, которая выполняется сразу после создания. Он не имеет никакой связи с какими-либо событиями или асинхронным выполнением. Вы можете определить IIFE, как показано здесь:

Первая пара круглых скобок function(){...} преобразует код внутри круглых скобок в выражение. Вторая пара круглых скобок вызывает функцию, полученную из выражения. IIFE также можно описать как самовызывающую анонимную функцию. Чаще всего его используют для ограничения области действия переменной, созданной с помощью var или для инкапсуляции контекста во избежание конфликтов имен.
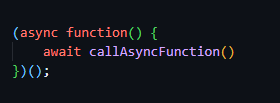
Также бывают ситуации, когда вам нужно вызвать функцию с помощью await, но вы не находитесь внутри асинхронного функционального блока. Иногда это происходит с файлами, которые вы хотите сделать напрямую исполняемыми, а также импортировать как модуль. Вы можете обернуть такой вызов функции в блок IIFE следующим образом:

11. Полезные функции аргументации
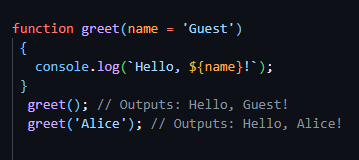
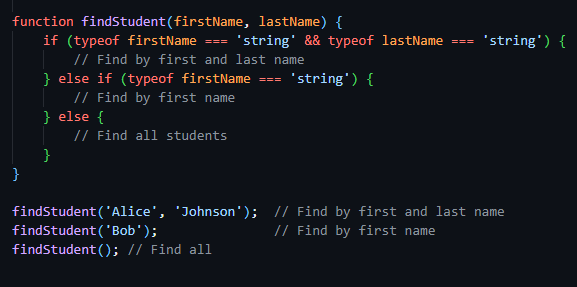
Хотя JavaScript не поддерживает перегрузку методов (поскольку он может обрабатывать произвольное количество аргументов в функциях), у него есть несколько мощных средств для работы с аргументами. Во-первых, вы можете определить функцию или метод со значениями по умолчанию:

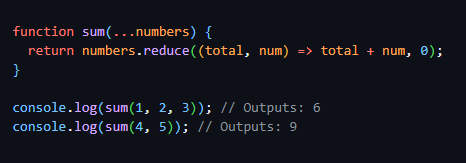
Вы также можете принимать и обрабатывать все аргументы одновременно, чтобы обрабатывать любое количество переданных аргументов. При этом используется оператор rest для сбора всех аргументов в массив:

Если вам действительно нужно иметь дело с разными конфигурациями аргументов, вы всегда можете их проверить:

Также помните, что JavaScript включает встроенный массив аргументов. Каждая функция или метод автоматически предоставляет вам переменную arguments, содержащую все аргументы, переданные в вызов.
Заключение
Познакомившись с Node, вы заметите, что существует множество способов решения практически каждой проблемы. Правильный подход не всегда очевиден. Иногда существует несколько действенных подходов к конкретной ситуации. Знание множества доступных вариантов помогает.
10 обсуждаемых здесь концепций JavaScript — это основы, которые будет полезно знать каждому разработчику Node. Но они — верхушка айсберга. JavaScript — мощный и сложный язык. Чем больше вы его используете, тем лучше вы поймете, насколько огромен JavaScript на самом деле и как много вы можете с ним сделать.
-
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-04-11
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-04-11 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-11
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-11 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-11
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-11 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-04-11
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-04-11 -
 Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-04-11
Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-04-11 -
 Как я могу выполнить команды командной строки, включая изменения каталогов, в Java?выполнить команды командной строки в java задача: выполнение команд командной строки через Java может быть сложной. Хотя вы можете найти ф...программирование Опубликовано в 2025-04-11
Как я могу выполнить команды командной строки, включая изменения каталогов, в Java?выполнить команды командной строки в java задача: выполнение команд командной строки через Java может быть сложной. Хотя вы можете найти ф...программирование Опубликовано в 2025-04-11 -
 Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-11
Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-11 -
 Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-04-11
Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-04-11 -
 Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-11
Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-11 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-04-11
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-04-11 -
 Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-04-11
Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-04-11 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-11
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-11 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-11
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-11 -
 Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-04-11
Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-04-11 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-11
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-11
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























