 титульная страница > программирование > Реализация плавной прокрутки для лучшего взаимодействия с пользователем.
титульная страница > программирование > Реализация плавной прокрутки для лучшего взаимодействия с пользователем.
Реализация плавной прокрутки для лучшего взаимодействия с пользователем.
Плавная прокрутка – это современная функция микроанимации, которая повышает удобство работы пользователя, позволяя легко перемещаться между разделами страницы. Вместо мгновенного перехода к разделам плавная прокрутка создает плавный и увлекательный переход. Это отличный способ заинтересовать пользователей, не перегружая их резкими скачками.
В этой статье мы рассмотрим два способа реализации плавной прокрутки:
- Использование CSS
- Использование JavaScript
Давайте сначала углубимся в использование CSS для плавной прокрутки.
Почему CSS обеспечивает плавную прокрутку?
CSS — самый простой и предпочтительный метод достижения плавной прокрутки. Это эффективно для производительности страницы, поскольку не загружается дополнительный JavaScript, что делает ее быстрее и легче. Давайте продолжим и реализуем это в нашем проекте.
Шаг 1. Создание панели навигации
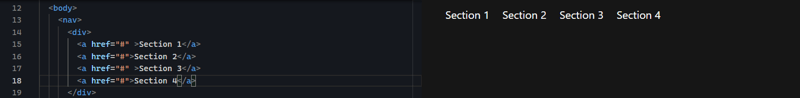
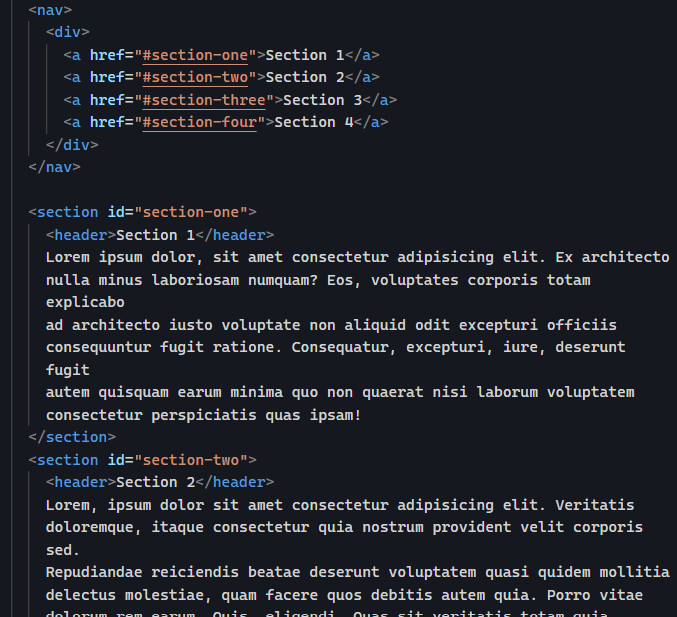
Во-первых, давайте создадим простую панель навигации, содержащую наши навигационные ссылки. Эти ссылки перенаправят пользователей в определенные разделы страницы.

Убедитесь, что навигационные ссылки являются тегами привязки, поскольку они позволяют нам легко переходить к определенным разделам страницы.
Шаг 2. Создание разделов
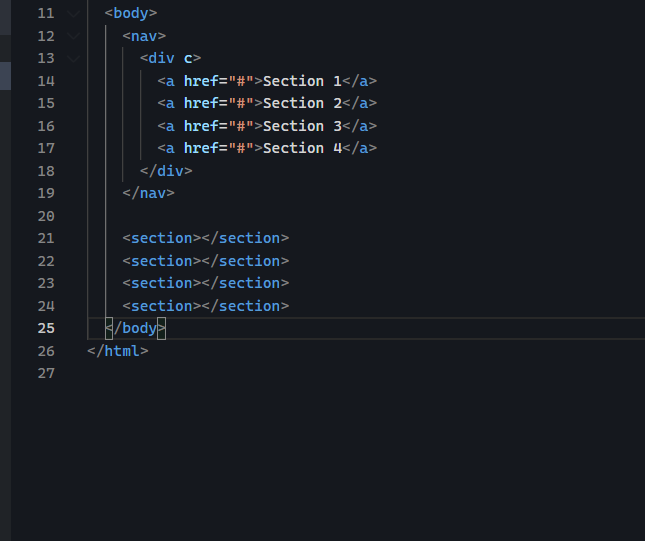
Теперь, когда у нас есть навигационные ссылки, давайте создадим соответствующие разделы.

Мы создали разделы для каждой навигационной ссылки.
Шаг 3. Добавление прокручиваемого контента
Чтобы плавная прокрутка работала, вашей странице необходимо достаточное количество контента для прокрутки. Давайте добавим немного фиктивного текста, чтобы страницу можно было прокручивать.

Наконец-то у нас достаточно контента, чтобы нашу страницу можно было прокручивать.
Шаг 4. Привязка навигации к разделам
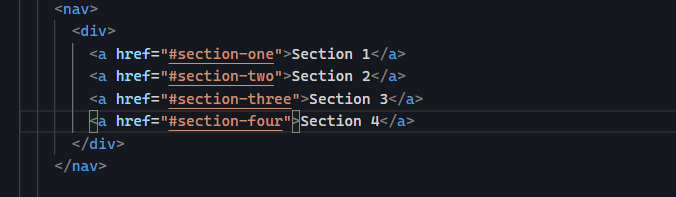
Мы будем использовать атрибут href тега привязки для ссылки на разделы, к которым мы хотим прокрутиться. Просто добавьте #, а затем соответствующий идентификатор раздела.

По сути, на изображении выше мы используем атрибут href для ссылки на раздел, на который мы хотим, чтобы наши навигационные ссылки перешли.
Шаг 5. Присвойте соответствующий идентификатор (id) соответствующему разделу

Итак, сейчас мы просто присвоили каждую ссылку соответствующему разделу с помощью атрибута href и идентификаторов. Поэтому навигационная ссылка с href #section-one будет сопоставляться с разделом с идентификаторомsection-one
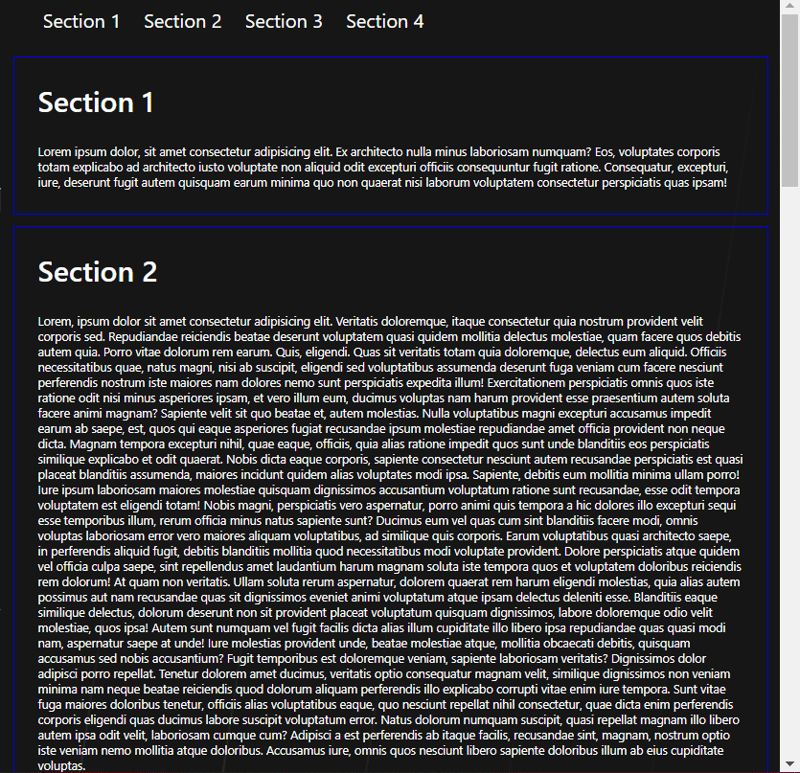
Теперь, когда мы нажимаем на ссылку навигации, мы попадаем в раздел.
Но мы заметили кое-что: все не гладко, страница перескакивает на раздел, что не очень приятно.
Шаг 6. Добавляем плавную прокрутку с помощью CSS
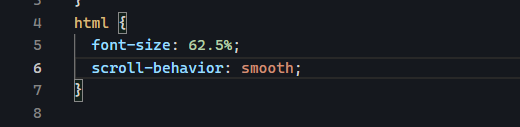
Чтобы включить плавную прокрутку, добавьте одно свойство CSS к элементу html.

Когда мы добавляем свойство Scroll-behavior в наш HTML, мы можем наблюдать эффект плавной прокрутки при нажатии на нашу навигационную ссылку.
Как это работает
Атрибут href в теге привязки традиционно используется для навигации на внешние страницы или URL-адреса. Однако в сочетании с #, за которым следует идентификатор раздела, тег привязки «просматривает» текущую страницу и прокручивает до соответствующего раздела. Добавив поведение прокрутки: Smooth; CSS, мы создаем плавный переход между разделами, улучшая общее впечатление от пользователя.
Другой способ добиться плавной прокрутки — использовать JAVASCRIPT.
Мы также можем добиться этого всего за несколько шагов:
Примечание: каждому разделу по-прежнему будет присвоен идентификатор, как и раньше.
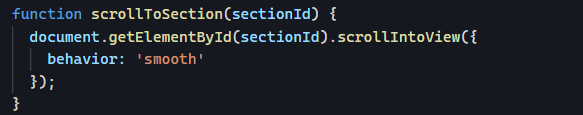
Шаг 1. Создайте функцию ScrollIntoView
Мы можем создать функцию в JavaScript, которая будет использовать метод ScrollIntoView для достижения того же результата. Вот так:

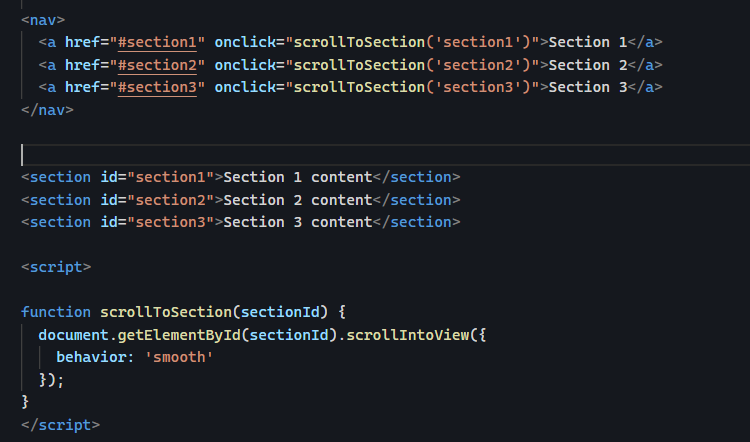
Шаг 2. Встройте функцию при нажатии на ссылку
мы встроим функцию прокруткиIntoView в прослушиватель событий, прикрепленный к каждой навигационной ссылке. Таким образом, при нажатии на ссылку страница плавно прокручивается к указанному разделу.

Это также можно изменить в зависимости от платформы, которую вы используете для разработки.
Это два простых способа добиться плавной прокрутки при создании интуитивно понятных веб-страниц.
Оставьте комментарий, если у вас есть вопрос или отзыв.
-
 Практический пример: взвешенная задача девяти хвостовВзвешенную задачу девяти хвостов можно свести к взвешенной задаче о кратчайшем пути. В разделе была представлена задача девяти хвостов и решена ее с...программирование Опубликовано 8 ноября 2024 г.
Практический пример: взвешенная задача девяти хвостовВзвешенную задачу девяти хвостов можно свести к взвешенной задаче о кратчайшем пути. В разделе была представлена задача девяти хвостов и решена ее с...программирование Опубликовано 8 ноября 2024 г. -
 Как правильно перебирать выбранные элементы с помощью document.querySelectorAll?Циклическое перебор выбранных элементов с помощью document.querySelectorAllЧасто в веб-разработке требуется циклическое перебор выбранных элементов. d...программирование Опубликовано 8 ноября 2024 г.
Как правильно перебирать выбранные элементы с помощью document.querySelectorAll?Циклическое перебор выбранных элементов с помощью document.querySelectorAllЧасто в веб-разработке требуется циклическое перебор выбранных элементов. d...программирование Опубликовано 8 ноября 2024 г. -
 Как определить тип файла, не полагаясь на расширения?Как определить типы файлов, не полагаясь на расширенияОпределение того, является ли файл форматом mp3 или изображения, помимо проверки его расширения,...программирование Опубликовано 8 ноября 2024 г.
Как определить тип файла, не полагаясь на расширения?Как определить типы файлов, не полагаясь на расширенияОпределение того, является ли файл форматом mp3 или изображения, помимо проверки его расширения,...программирование Опубликовано 8 ноября 2024 г. -
 Каковы правила именования переменных и папок?การตั้งชื่อสำหรับตัวแปรและโฟลเดอร์ในโปรเจกต์มีความสำคัญมากในการรักษาความอ่านง่ายและความเป็นระเบียบของโค้ด ต่อไปนี้คือลักษณะและกฎทั่วไปในการตั้งชื่อ: ...программирование Опубликовано 8 ноября 2024 г.
Каковы правила именования переменных и папок?การตั้งชื่อสำหรับตัวแปรและโฟลเดอร์ในโปรเจกต์มีความสำคัญมากในการรักษาความอ่านง่ายและความเป็นระเบียบของโค้ด ต่อไปนี้คือลักษณะและกฎทั่วไปในการตั้งชื่อ: ...программирование Опубликовано 8 ноября 2024 г. -
 Создание приложения-викторины с использованием Python: пошаговое руководствоВы когда-нибудь хотели создать собственное приложение-викторину? Это забавный проект, который поможет вам изучить программирование, а также сделает ч...программирование Опубликовано 8 ноября 2024 г.
Создание приложения-викторины с использованием Python: пошаговое руководствоВы когда-нибудь хотели создать собственное приложение-викторину? Это забавный проект, который поможет вам изучить программирование, а также сделает ч...программирование Опубликовано 8 ноября 2024 г. -
 Как выполнять файлы функций WebUI в нескольких браузерахВыполнение файлов функций WebUI в нескольких браузерахМетоды параллельного и распределенного тестирования предоставляют возможность выполнять файлы фу...программирование Опубликовано 8 ноября 2024 г.
Как выполнять файлы функций WebUI в нескольких браузерахВыполнение файлов функций WebUI в нескольких браузерахМетоды параллельного и распределенного тестирования предоставляют возможность выполнять файлы фу...программирование Опубликовано 8 ноября 2024 г. -
 Есть ли альтернатива хешированию для сокращения URL-адресов в PHP?Альтернатива хешированию для сокращения URL-адресовИщете PHP-решение для создания кратких хешей, подобных тем, которые используются службами сокращени...программирование Опубликовано 8 ноября 2024 г.
Есть ли альтернатива хешированию для сокращения URL-адресов в PHP?Альтернатива хешированию для сокращения URL-адресовИщете PHP-решение для создания кратких хешей, подобных тем, которые используются службами сокращени...программирование Опубликовано 8 ноября 2024 г. -
 Как я могу создать объект XML с нуля, используя SimpleXML в PHP?Создание XML-объектов с нуля с помощью SimpleXMLSimpleXML, библиотека PHP, предлагает комплексные функциональные возможности для управления XML-докуме...программирование Опубликовано 8 ноября 2024 г.
Как я могу создать объект XML с нуля, используя SimpleXML в PHP?Создание XML-объектов с нуля с помощью SimpleXMLSimpleXML, библиотека PHP, предлагает комплексные функциональные возможности для управления XML-докуме...программирование Опубликовано 8 ноября 2024 г. -
 Как получить доступ к параметрам запроса и строке запроса в маршрутах Flask?Доступ к строке запроса в маршрутах FlaskПри работе с Flask очень важно иметь возможность доступа к параметрам запроса и строке запроса в вашем маршру...программирование Опубликовано 8 ноября 2024 г.
Как получить доступ к параметрам запроса и строке запроса в маршрутах Flask?Доступ к строке запроса в маршрутах FlaskПри работе с Flask очень важно иметь возможность доступа к параметрам запроса и строке запроса в вашем маршру...программирование Опубликовано 8 ноября 2024 г. -
 Является ли ваш служебный класс журналов Java источником ваших журналов? Узнайте, как это исправить!В быстро меняющейся среде современной разработки программного обеспечения эффективное ведение журналов имеет решающее значение для эффективной отладк...программирование Опубликовано 8 ноября 2024 г.
Является ли ваш служебный класс журналов Java источником ваших журналов? Узнайте, как это исправить!В быстро меняющейся среде современной разработки программного обеспечения эффективное ведение журналов имеет решающее значение для эффективной отладк...программирование Опубликовано 8 ноября 2024 г. -
 Как я могу сжать списки разной длины, повторяя более короткий?Сжатие списков разного размера путем повторения более короткого спискаПри попытке сжать два списка разной длины встроенная функция сжатия не работает ...программирование Опубликовано 8 ноября 2024 г.
Как я могу сжать списки разной длины, повторяя более короткий?Сжатие списков разного размера путем повторения более короткого спискаПри попытке сжать два списка разной длины встроенная функция сжатия не работает ...программирование Опубликовано 8 ноября 2024 г. -
 Наймите разработчика Unity: сделайте захватывающие игры потрясающимиКак видно из стремительного потока разработки игр и интерактивности, который не может остановиться ни на долю мгновения, Unity 3D, несомненно, являетс...программирование Опубликовано 8 ноября 2024 г.
Наймите разработчика Unity: сделайте захватывающие игры потрясающимиКак видно из стремительного потока разработки игр и интерактивности, который не может остановиться ни на долю мгновения, Unity 3D, несомненно, являетс...программирование Опубликовано 8 ноября 2024 г. -
 Как я могу динамически загружать таблицы стилей LESS после загрузки страницы?Динамическая загрузка таблиц стилей LESSВы выразили заинтересованность в использовании LESS.js, требуя динамической загрузки определенных стилей после...программирование Опубликовано 8 ноября 2024 г.
Как я могу динамически загружать таблицы стилей LESS после загрузки страницы?Динамическая загрузка таблиц стилей LESSВы выразили заинтересованность в использовании LESS.js, требуя динамической загрузки определенных стилей после...программирование Опубликовано 8 ноября 2024 г. -
 Элегантный и простой способ использования списков Python: понимание списковВы можете подумать, что Понимание списков — это продвинутая концепция. Однако в сложных ситуациях он может упростить ваш код всего за одну строку. При...программирование Опубликовано 8 ноября 2024 г.
Элегантный и простой способ использования списков Python: понимание списковВы можете подумать, что Понимание списков — это продвинутая концепция. Однако в сложных ситуациях он может упростить ваш код всего за одну строку. При...программирование Опубликовано 8 ноября 2024 г. -
 Как выполнить код JavaScript из Java WebDriver?Выполнение JavaScript WebDriver из Java: расширенное руководство.Команда, упомянутая в вопросе, ./go webdriverjs, представляет собой команду оболочки,...программирование Опубликовано 8 ноября 2024 г.
Как выполнить код JavaScript из Java WebDriver?Выполнение JavaScript WebDriver из Java: расширенное руководство.Команда, упомянутая в вопросе, ./go webdriverjs, представляет собой команду оболочки,...программирование Опубликовано 8 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























