Как работают HTML, CSS и JavaScript
Что такое HTML?
HTML — это сокращение от языка гипертекстовой разметки. Я знаю, что это многословно, но по сути мы используем HTML для определения структуры или строительных блоков наших веб-страниц.
Что такое CSS?
CSS — это сокращение от «Каскадные таблицы стилей». Мы используем его для стилизации веб-страниц и придания им красоты.
Что такое JavaScript?
JavaScript используется для расширения функциональности веб-страниц. Позвольте мне привести вам аналогию.
Представьте себе здание.

Здание в реальном мире похоже на веб-страницу в Интернете. У него есть скелет или конструкция – каркас и фундамент здания (HTML).
У него также могут быть красивые стены, окна и плитка, которые завершат его и придадут красивый вид (CSS).

И он может иметь определенные функции, например, быть домом, больницей или супермаркетом (JavaScript).

Например, когда мы нажимаем кнопку лифта, он забирает нас. В нашей аналогии JavaScript позволит это сделать.
Реальный пример
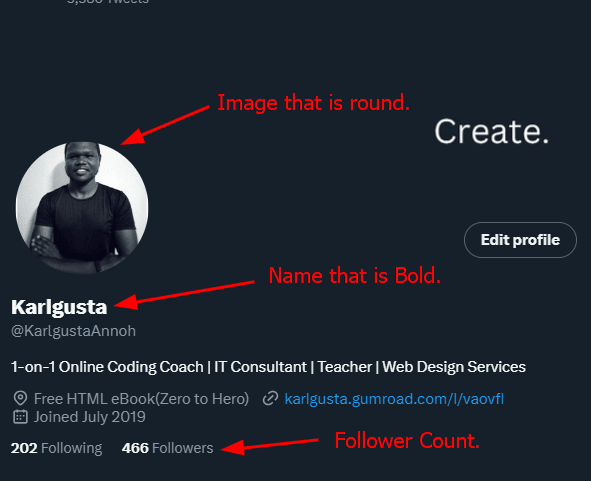
Вот реальный пример. Допустим, вы хотите создать веб-сайт типа Twitter. Для профиля вам нужен такой макет:

Сначала мы используем HTML для определения строительных блоков этого макета. Что это за строительные блоки?
- Изображение.
- Некоторый текст, указывающий дескриптор пользователя в Твиттере (например, @KarlgustaAnnoh).
- Еще один блок текста, содержащий сообщение (Обучение программированию с помощью историй...).
- Кнопки/значки для редактирования профиля, местоположения, ссылки и даты.
- Количество подписчиков.
Мы используем HTML для добавления этих строительных блоков на нашу веб-страницу.
Затем мы используем CSS, чтобы придать ему визуальную привлекательность. Например, с помощью CSS мы можем сделать текст жирным (как и имя), можем сделать наше изображение круглым. Мы также можем изменить цвет значков местоположения, ссылки и даты и определить их внешний вид при наведении на них курсора.
Итак, CSS — это визуальные эффекты. С помощью CSS мы также можем создавать красивые анимации.
В настоящее время большинство веб-страниц являются интерактивными. Они реагируют на наши действия, такие как клики и прокрутки. Здесь на помощь приходит JavaScript. С помощью JavaScript мы можем добавлять функциональность или поведение на наши веб-страницы. Например, мы можем нажать кнопку, чтобы подписаться на человека.
Итак, JavaScript — это язык программирования, а HTML (язык разметки) и CSS (язык стилизации) технически таковыми не являются. Это означает, что мы не можем использовать их, чтобы указывать компьютерам, что делать. Мы используем их для определения строительных блоков наших веб-страниц и их стилизации.
Каждая веб-страница, которую вы видели в Интернете, создана на этих трех языках. Таким образом, чем лучше вы изучите и поймете их и их особенности, тем лучше вы будете разрабатывать интерфейс.
Увидимся в следующем выпуске!
P.S. Это моя новая серия. Если вы новичок в программировании и вам нужна помощь в изучении программирования, посетите The 2 Hour Web Developer.
-
 Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-03-31
Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-03-31 -
 Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-03-31
Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-03-31 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-31
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-31 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-03-31
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-03-31 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-31
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-31 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-03-31
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-03-31 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-03-31
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-03-31 -
 Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-03-31
Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-03-31 -
 Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-03-31
Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-03-31 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-31
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-31 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-31
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-31 -
 Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-03-31
Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-03-31 -
 Как реализовать универсальную хэш -функцию для кортежей в неупорядоченных коллекциях?generic hash function для кортежей в неупорядоченных коллекциях . Чтобы исправить это, один подход - это вручную определить функцию HASH для к...программирование Опубликовано в 2025-03-31
Как реализовать универсальную хэш -функцию для кортежей в неупорядоченных коллекциях?generic hash function для кортежей в неупорядоченных коллекциях . Чтобы исправить это, один подход - это вручную определить функцию HASH для к...программирование Опубликовано в 2025-03-31 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-03-31
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-03-31 -
 Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-03-31
Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-03-31
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























