Фундаментальные основные концепции React
В быстро развивающемся мире веб-разработки React остается краеугольным камнем для создания динамичных и производительных пользовательских интерфейсов. Независимо от того, являетесь ли вы опытным разработчиком или только начинаете, понимание основных концепций React необходимо для полного использования его потенциала. В этой статье мы рассмотрим фундаментальные принципы React, от его статуса библиотеки до возможностей хуков, и предоставим вам четкую основу для улучшения ваших навыков работы с React. Давайте погрузимся! ?
1. React — это фреймворк или библиотека?
React — это библиотека JavaScript, а не фреймворк. В отличие от фреймворков, которые предоставляют полный набор инструментов и реализуют определенный способ создания приложений, React фокусируется на конкретном аспекте — рендеринге пользовательского интерфейса. Это делает React очень гибким и популярным, поскольку он следует философии Unix: делать что-то одно и делать это хорошо.
2. Виртуальный DOM
DOM означает объектную модель документа, простыми словами, представляющую пользовательский интерфейс приложения. Каждый раз, когда мы меняем пользовательский интерфейс, DOM обновляется, чтобы отразить это изменение. DOM представлен в виде древовидной структуры данных. Когда мы меняем пользовательский интерфейс, DOM повторно отображает и обновляет свои дочерние элементы. Повторный рендеринг пользовательского интерфейса замедляет работу приложения.
Для этого решения мы используем Виртуальный DOM. Виртуальный DOM — это всего лишь виртуальное представление DOM. Когда состояние приложения изменяется, вместо реального DOM обновляется виртуальный DOM.
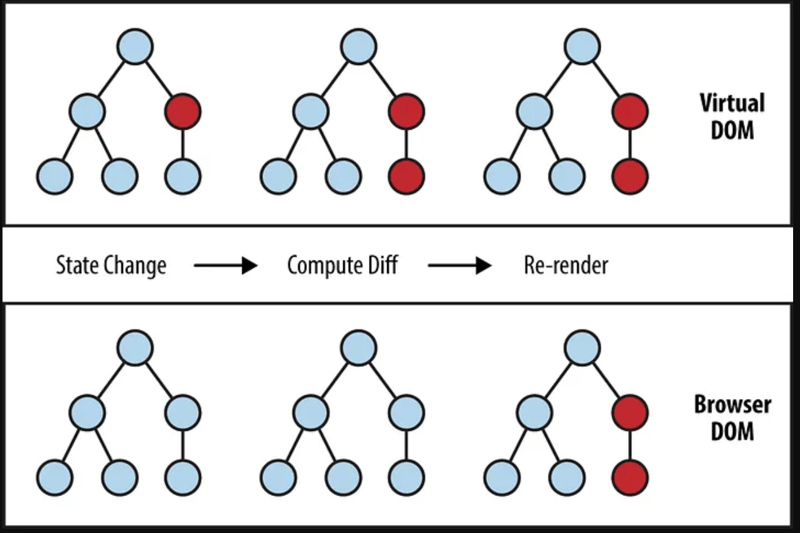
Виртуальный DOM каждый раз создает дерево, а элементы представляются в виде узла. Если какой-либо из элементов изменяется, создается новое виртуальное дерево DOM. Затем новое дерево сравнивается или «отличается» от предыдущего дерева.

На этом изображении красные кружки обозначают измененные узлы. Эти узлы представляют элементы пользовательского интерфейса, которые меняют состояние. Затем сравнили предыдущее дерево и текущее измененное дерево. Обновленное дерево затем пакетно обновляется до реального DOM. Это делает React выдающейся высокопроизводительной библиотекой JavaScript.
В итоге:
- Обновляется весь виртуальный DOM.
- Виртуальный DOM сравнивается с тем, как он выглядел до обновления. React определяет, какие объекты изменились.
- Измененные объекты и только измененные объекты обновляются в реальном DOM.
- Изменения в реальном DOM приводят к изменению экрана.
3. JSX
JSX (JavaScript XML) позволяет писать HTML-код в React. Он преобразует теги HTML в элементы React с помощью функции React.createElement(компонент, реквизит, …дети).
Например:
JSX-код:
Hello, Good Morning!
Этот пример компилируется в:
React.createElement(
MyText,
{ color: 'red' },
'Hello, Good Morning!'
)
Примечание: Пользовательские компоненты должны начинаться с заглавной буквы. Теги нижнего регистра рассматриваются как элементы HTML.
4. Реквизит в JSX
В JSX реквизиты можно указать несколькими способами:
Выражения JavaScript в качестве реквизита:
Здесь props.sum имеет значение 6.
Строковые литералы:
Оба примера выше эквивалентны.
По умолчанию для реквизита установлено значение «True»
Если мы не передаем значение свойства, по умолчанию оно равно true.
Например,
Оба примера выше эквивалентны.
5. Компоненты класса
Компоненты в React можно определить как классы или функции. Вот как определить компонент класса:
class Greetings extends React.Component {
render() {
return Hello, {this.props.name}
;
}
}
6. Жизненный цикл компонента
Компоненты имеют методы жизненного цикла, которые можно переопределить для запуска кода на определенных этапах:
Монтаж: Когда компонент создается и вставляется в DOM.
- конструктор()
- оказывать()
- компонентDidMount()
Обновление: При изменении реквизита или состояния.
- оказывать()
- компонентDidUpdate()
Размонтирование: При удалении компонента из DOM.
- компонентWillUnmount()
7. Свойства класса
defaultProps позволяет определить значения свойств по умолчанию:
class MyText extends React.Component {
// Component code here
}
MyText.defaultProps = {
color: 'gray'
};
Если props.color не указан, по умолчанию используется серый цвет.
8. Типы реквизита
Мы можем использовать prop-types для проверки типов передаваемых свойств компонентов. Выдает ошибки, если они не совпадают.
import PropTypes from 'prop-types';
const studentPropTypes = {
studentName: PropTypes.string,
id: PropTypes.number
};
const props = {
studentName: 'Asima',
id: 'hi' // Invalid
};
PropTypes.checkPropTypes(studentPropTypes, props, 'prop', 'MyComponent');
Это предупредит о несоответствии типа идентификатора.
9. Оптимизация производительности
React создан для повышения производительности, но вы можете его оптимизировать:
Использование производственной сборки:
npm run build
Это создает производственную сборку с оптимизацией.
Сверните исходный код: Будьте осторожны с изменениями исходного кода React.
Разделение кода: Объедините код JavaScript в фрагменты для загрузки по мере необходимости.
10. Реагирующие хуки
Хуки — это функции, которые позволяют использовать состояние и другие функции React в функциональных компонентах. Два самых популярных крючка:
useState: Добавляет состояние к компонентам функции.
function Example() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
);
}
useEffect: Управляет побочными эффектами в функциональных компонентах.
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
return (
You clicked {count} times
);
}
React постоянно развивается, чтобы соответствовать требованиям современной веб-разработки, и освоение его основных концепций имеет решающее значение для создания эффективных и масштабируемых приложений. От понимания того, чем React отличается как библиотека, до использования возможностей перехватчиков для функциональных компонентов — эти основы помогут вам освоить React.
Продолжая изучать и внедрять React в свои проекты, помните, что если вы будете в курсе новейших практик и функций, вы сможете быть впереди в постоянно меняющемся технологическом ландшафте. Если эта статья показалась вам ценной, не забудьте поставить ей лайк и поделиться ею с другими разработчиками, желающими углубить свои знания React!
Спасибо за чтение и удачного программирования! ?
-
 Как запретить Pandas добавлять столбец индекса при сохранении CSV?Избегание столбца индекса в сохраненном CSV с помощью PandasПри сохранении CSV-файла после внесения изменений с помощью Pandas поведением по умолчанию...программирование Опубликовано 9 ноября 2024 г.
Как запретить Pandas добавлять столбец индекса при сохранении CSV?Избегание столбца индекса в сохраненном CSV с помощью PandasПри сохранении CSV-файла после внесения изменений с помощью Pandas поведением по умолчанию...программирование Опубликовано 9 ноября 2024 г. -
 Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 9 ноября 2024 г.
Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 9 ноября 2024 г. -
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 9 ноября 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 9 ноября 2024 г. -
 Почему я получаю одинаковые случайные числа при использовании одного и того же начального числа в Java?Случайные числа Java с фиксированным начальным числом: почему одинаковые выходные данные?В своем коде вы определили метод генерации случайных чисел с ...программирование Опубликовано 9 ноября 2024 г.
Почему я получаю одинаковые случайные числа при использовании одного и того же начального числа в Java?Случайные числа Java с фиксированным начальным числом: почему одинаковые выходные данные?В своем коде вы определили метод генерации случайных чисел с ...программирование Опубликовано 9 ноября 2024 г. -
 Как цепочка jQuery упрощает разработку и повышает эффективность кода?Понимание цепочки объектов и методов в jQueryВ jQuery цепочка позволяет объединять несколько методов jQuery в одном операторе. Это позволяет разработч...программирование Опубликовано 9 ноября 2024 г.
Как цепочка jQuery упрощает разработку и повышает эффективность кода?Понимание цепочки объектов и методов в jQueryВ jQuery цепочка позволяет объединять несколько методов jQuery в одном операторе. Это позволяет разработч...программирование Опубликовано 9 ноября 2024 г. -
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 9 ноября 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 9 ноября 2024 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 9 ноября 2024 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 9 ноября 2024 г. -
 Тест Hono.js: Node.js, Deno и Bun — что быстрее?Только что вышел Deno 2.0 и заявил, что он быстрее, чем Bun и Node.js, и точно так же Bun утверждает, что он быстрее. Это меня заинтересовало, поэтому...программирование Опубликовано 9 ноября 2024 г.
Тест Hono.js: Node.js, Deno и Bun — что быстрее?Только что вышел Deno 2.0 и заявил, что он быстрее, чем Bun и Node.js, и точно так же Bun утверждает, что он быстрее. Это меня заинтересовало, поэтому...программирование Опубликовано 9 ноября 2024 г. -
 МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них также есть методы. срез (начало): извлечь часть...программирование Опубликовано 9 ноября 2024 г.
МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них также есть методы. срез (начало): извлечь часть...программирование Опубликовано 9 ноября 2024 г. -
 Когда следует использовать функцию Tkinter Entry Get для эффективного получения входных данных?Функция Get Tkinter Entry: углубление в ее функцию и использованиеВ Tkinter виджет Entry обычно используется для сбора данных пользователя для дальней...программирование Опубликовано 9 ноября 2024 г.
Когда следует использовать функцию Tkinter Entry Get для эффективного получения входных данных?Функция Get Tkinter Entry: углубление в ее функцию и использованиеВ Tkinter виджет Entry обычно используется для сбора данных пользователя для дальней...программирование Опубликовано 9 ноября 2024 г. -
 Как я могу преодолеть ограничение 2038 года для представления даты в PHP?Представление даты в PHP: преодоление ограничения 2038 годаХотя собственные функции даты PHP имеют отсечку в 2038 году, существуют альтернативные подх...программирование Опубликовано 9 ноября 2024 г.
Как я могу преодолеть ограничение 2038 года для представления даты в PHP?Представление даты в PHP: преодоление ограничения 2038 годаХотя собственные функции даты PHP имеют отсечку в 2038 году, существуют альтернативные подх...программирование Опубликовано 9 ноября 2024 г. -
 Как отправлять целевые обновления Websocket определенным клиентам в Go (Gorilla)?Отправка обновлений Websocket конкретным клиентам в Go (Gorilla)Несмотря на то, что вы новичок в Go, вы ищете рекомендации по реализации связи через W...программирование Опубликовано 9 ноября 2024 г.
Как отправлять целевые обновления Websocket определенным клиентам в Go (Gorilla)?Отправка обновлений Websocket конкретным клиентам в Go (Gorilla)Несмотря на то, что вы новичок в Go, вы ищете рекомендации по реализации связи через W...программирование Опубликовано 9 ноября 2024 г. -
 Используйте Swoole в качестве инфраструктуры шлюза IOT в облаке для программируемого контроллера сценариев на основе ESP6.Локальные функции программируемого контроллера со сценарием почти завершены, и начинаются реализации удаленных функций. Общая архитектура удаленной си...программирование Опубликовано 9 ноября 2024 г.
Используйте Swoole в качестве инфраструктуры шлюза IOT в облаке для программируемого контроллера сценариев на основе ESP6.Локальные функции программируемого контроллера со сценарием почти завершены, и начинаются реализации удаленных функций. Общая архитектура удаленной си...программирование Опубликовано 9 ноября 2024 г. -
 Почему установка начального числа в случайном классе Java возвращает одно и то же число?Генерация случайных чисел Java: почему установка начального числа возвращает то же число?Несмотря на установку начального числа класса Random с опреде...программирование Опубликовано 9 ноября 2024 г.
Почему установка начального числа в случайном классе Java возвращает одно и то же число?Генерация случайных чисел Java: почему установка начального числа возвращает то же число?Несмотря на установку начального числа класса Random с опреде...программирование Опубликовано 9 ноября 2024 г. -
 Как обойти SetCan(), всегда возвращающую значение False при установке значений полей структуры с использованием отражения?Изучение отражения с помощью SetString для структурReflection предоставляет мощные инструменты для динамического управления структурами Go. В этом при...программирование Опубликовано 9 ноября 2024 г.
Как обойти SetCan(), всегда возвращающую значение False при установке значений полей структуры с использованием отражения?Изучение отражения с помощью SetString для структурReflection предоставляет мощные инструменты для динамического управления структурами Go. В этом при...программирование Опубликовано 9 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























