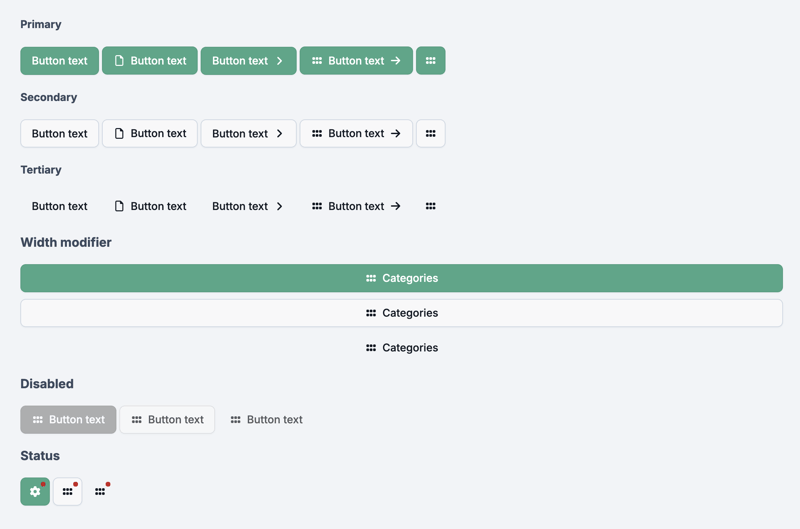
Кнопка Flexbox со стилями и вариациями
Кнопка, оформленная с использованием CSS Flexbox, включает в себя первичный, вторичный и третичный стили, структурированные во вложенном CSS для ясности и удобства обслуживания, с такими вариантами, как:
- с текстом
- с текстом и значком (слева/справа/слева/справа)
- только со значком
- со статусом
- для полной ширины
- для отключенного типа

HTML-код:
LinkPrimary
Button text Button text Button text Button textSecondary
Button text Button text Button text Button textTertiary
Button text Button text Button text Button textWidth modifier
Categories Categories CategoriesDisabled
Button text Button text Button textStatus
CSS-код:
/* ---------------------------------------------------------- */
/* Snippflow Button */
/* ---------------------------------------------------------- */
.sf-button {
--sf-button-gap: 8px;
--sf-button-padding-top: 12px;
--sf-button-padding-bottom: 12px;
--sf-button-padding-left: 16px;
--sf-button-padding-right: 16px;
--sf-button-border-radius: 8px;
--sf-button-box-shadow: 0px 1px 2px 0px rgba(16, 24, 40, 0.05);
--sf-button-primary-color: #fff;
--sf-button-primary-bg: #46a787;
--sf-button-primary-border: #3f9b7d;
--sf-button-primary-hover-color: #fff;
--sf-button-primary-hover-bg: #3c9376;
--sf-button-primary-hover-border: #378c70;
--sf-button-secondary-color: #121924;
--sf-button-secondary-bg: #F8F8F9;
--sf-button-secondary-border: #cbd5e1;
--sf-button-secondary-hover-color: #121924;
--sf-button-secondary-hover-bg: #fff;
--sf-button-secondary-hover-border: #cbd5e1;
--sf-button-tertiary-color: #121924;
--sf-button-tertiary-bg: transparent;
--sf-button-tertiary-border: transparent;
--sf-button-tertiary-hover-color: #121924;
--sf-button-tertiary-hover-bg: #e0e5ea;
--sf-button-tertiary-hover-border: transparent;
--sf-button-tertiary-status: #c82020;
}
a.sf-button,
input[type="submit"].sf-button,
input[type="reset"].sf-button,
input[type="button"].sf-button,
button.sf-button {
display: inline-flex;
align-items: center;
justify-content: center;
gap: var(--sf-button-gap);
position: relative;
box-sizing: border-box;
font-size: inherit;
font-weight: 500;
line-height: 1;
padding: var(--sf-button-padding-top) var(--sf-button-padding-right) var(--sf-button-padding-bottom) var(--sf-button-padding-left);
border: 1px solid;
border-radius: var(--sf-button-border-radius);
white-space: nowrap;
outline: unset;
text-decoration: none;
cursor: pointer;
transition: all 0.3s ease-in-out;
&[aria-expanded="true"],
&:hover {
text-decoration: none;
}
/* Is fit (100%)*/
&.is-fit {
width: 100%;
}
/* Is fit margin */
& .is-fit {
margin-top: 10px; /* btn under other is-fit btm */
}
/* Has status */
&.has-status {
:after {
content: "";
display: block;
width: 8px;
height: 8px;
border-radius: 100%;
background-color: var(--sf-button-tertiary-status);
position: absolute;
right: 5px;
top: 5px;
animation: sp-status-pulse 1s infinite ease-in-out alternate;
}
}
/* Is disabled */
&.disabled,
&:disabled,
&[aria-disabled="true"] {
cursor: default;
filter: saturate(0%);
opacity: .7;
background: transparent;
transform: none;
box-shadow: none;
outline: none;
&:hover {
color: initial;
pointer-events: none;
}
}
/* Icon */
& > i {
min-width: 18px;
font-style: normal;
text-align: center;
}
/* Has only icon */
&.has-only-icon {
padding: var(--sf-button-padding-top);
}
/* Primary button */
&.is-primary {
color: var(--sf-button-primary-color);
background-color: var(--sf-button-primary-bg);
border-color: var(--sf-button-primary-border);
box-shadow: var(--sf-button-box-shadow);
&:hover:not(:disabled) {
color: var(--sf-button-primary-color);
background-color: var(--sf-button-primary-hover-bg);
border-color: var(--sf-button-primary-hover-border);
}
}
/* Secondary button */
&.is-secondary {
color: var(--sf-button-secondary-color);
background-color: var(--sf-button-secondary-bg);
border-color: var(--sf-button-secondary-border);
box-shadow: var(--sf-button-box-shadow);
&:hover:not(:disabled) {
color: var(--sf-button-secondary-color);
background-color: var(--sf-button-secondary-hover-bg);
border-color: var(--sf-button-secondary-hover-border);
}
}
/* Tertiary button */
&.is-tertiary {
color: var(--sf-button-tertiary-color);
background-color: var(--sf-button-tertiary-bg);
border-color: var(--sf-button-tertiary-border);
&:hover:not(:disabled) {
color: var(--sf-button-tertiary-color);
background-color: var(--sf-button-tertiary-hover-bg);
border-color: var(--sf-button-tertiary-hover-border);
}
}
}
@keyframes sp-status-pulse {
from { transform: scale(0.8); }
to { transform: scale(1.1); }
}
Для демонстрации см. следующий Codepen:
PS. Надеюсь, будет полезно ;)
Полная статья: https://snippflow.com/snippet/flexbox-button-with-3-styles-and-variations/
CSS-фрагменты
-
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-03-11
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-03-11 -
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-03-11
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-03-11 -
 Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла против итератора: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием...программирование Опубликовано в 2025-03-11
Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла против итератора: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием...программирование Опубликовано в 2025-03-11 -
 Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-11
Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-11 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-11
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-11 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-03-11
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-03-11 -
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-03-11
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-03-11 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-03-11
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-03-11 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-03-11
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-03-11 -
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-03-11
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-03-11 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-11
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-11 -
 Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-03-11
Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-03-11 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-11
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-11 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-03-11
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-03-11 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-11
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-11
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























