
Вот некоторые основные элементы HTML, которые вы будете часто использовать:
Чтобы создать HTML-файл, вы можете использовать любой текстовый редактор, например Блокнот или VS Code. Вот простой пример:
HTML Tutorial Example Number 1
Hello, world!
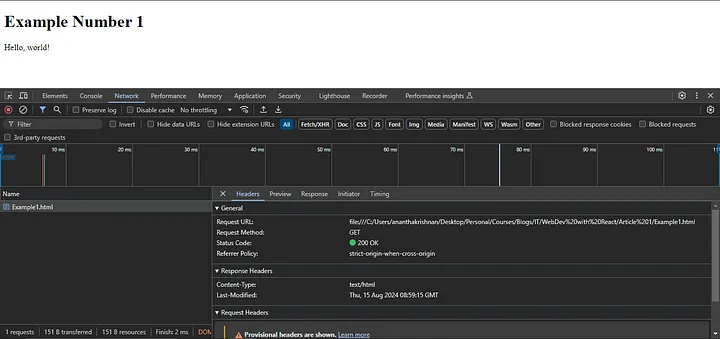
Вы можете обнаружить, что на имя, которое вы сохранили, есть запрос, как показано на этом рисунке.
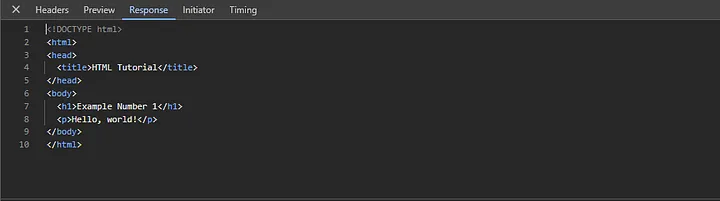
На вкладке ответа вы найдете написанный вами код, как показано на следующем рисунке
Теперь произошло следующее: как только вы открыли файл, сохраненный в формате html, компьютер начал запускать его в браузере. Браузер хотел что-то показать, поэтому он сделал запрос к файлу, из которого он был запущен. Файл предоставил браузеру ваш код, который был найден в разделе ответов. Поскольку это был html-файл, браузер начинает читать HTML-код сверху вниз. Этот процесс известен как синтаксический анализ. Во время анализа браузер встречает различные теги HTML (например, ,
, и т. д.) и начинает строить структуру под названием DOM на основе этих тегов. Пока браузер создает DOM, он одновременно отображает контент на вашем экране.Давайте пойдем дальше и создадим простую таблицу в HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Обратите внимание, что заголовок отображается с помощью тега абзаца. Альтернативно вы также можете использовать тег
Обратите внимание, что тег
Чтобы создать HTML-файл, вы можете использовать любой текстовый редактор, например Блокнот или VS Code. Вот простой пример:
HTML Tutorial Example Number 1
Hello, world!
Вы можете обнаружить, что на имя, которое вы сохранили, есть запрос, как показано на этом рисунке.

На вкладке ответа вы найдете написанный вами код, как показано на следующем рисунке

Теперь произошло следующее: как только вы открыли файл, сохраненный в формате html, компьютер начал запускать его в браузере. Браузер хотел что-то показать, поэтому он сделал запрос к файлу, из которого он был запущен. Файл предоставил браузеру ваш код, который был найден в разделе ответов. Поскольку это был html-файл, браузер начинает читать HTML-код сверху вниз. Этот процесс известен как синтаксический анализ. Во время анализа браузер встречает различные теги HTML (например, ,
, и т. д.) и начинает строить структуру под названием DOM на основе этих тегов. Пока браузер создает DOM, он одновременно отображает контент на вашем экране.Давайте пойдем дальше и создадим простую таблицу в HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Обратите внимание, что заголовок отображается с помощью тега абзаца. Альтернативно вы также можете использовать тег
Обратите внимание, что тег

























Отказ от ответственности: Все предоставленные ресурсы частично взяты из Интернета. В случае нарушения ваших авторских прав или других прав и интересов, пожалуйста, объясните подробные причины и предоставьте доказательства авторских прав или прав и интересов, а затем отправьте их по электронной почте: [email protected]. Мы сделаем это за вас как можно скорее.
Copyright© 2022 湘ICP备2022001581号-3