 титульная страница > программирование > Как развернуть приложения ReactJS (созданные с использованием Vite) на страницах GitHub?
титульная страница > программирование > Как развернуть приложения ReactJS (созданные с использованием Vite) на страницах GitHub?
Как развернуть приложения ReactJS (созданные с использованием Vite) на страницах GitHub?
[ Technology ]: ReactJS – Article #2
Differences in build tools lead to hurdles, especially in deployment. Today we'll spotlight one such and solve it for you.
You gather requirements, you design, you develop and you test. Great! Now you'll barely move to deployment.
Just kidding. I know, deploying dynamic, feature rich, robust ( and 50 other adjectives ) apps that use backend and databases is quite tricky. Hence, as a starter we're going to learn how to deploy a simple ( too simple ) ReactJS App.
Where are we deploying it? GitHub Pages! Yes, GitHub is not only scoped to hosting the project's source code or GitHub Pages to host static websites that are purely HTML5 CSS3 JS.
Where else could you deploy your front-end apps in general?
The list of platforms is as follows:
- Netlify (Best for beginners to get started)
- Vercel (Best for Advanced projects)
- Surge
Creating a ReactJS App! The Confusion Spiral.
If you're living in 2024, I hope you don't use npx create-react-app
If you look at the ReactJS's official docs, you'll see that there's no option to create a pure ReactJS App, but they'll insist you to create project using Next.js, Remix, Gatsby and more.
Why the sudden shift away from npx create-react-app?
Although, it was a fantastic starting point for many React developers, the landscape of frontend development has evolved significantly due it's limitations with respect to the following:
- Opinionated Structure
- Difficulty in Customization
- Performance Overhead
Thus developers resorted to other and better alternatives which were as follows:
Vite: This build tool has gained immense popularity due to its lightning-fast development server, efficient bundling, and flexibility.
Next.js: While primarily a React framework, it offers a robust set of features for building web applications, including server-side rendering, static site generation, and routing.
Gatsby: Another popular static site generator built on React, offering performance and SEO benefits.
I now get it that NextJS Apps are in the end ReactJS Apps, because, NextJS is a framework built on-top-of ReactJS library.
But either way, if you didn't want to create a framework app (NextJS App) but a library app (ReactJS App), ( which is something I did ), you could using Vite build tool to do so.
Creating a ReactJS App using Vite
You can use the following command in the terminal to create a React App that uses JavaScript ( by default ) in one-go.
If you didn't know, React officially supports TypeScript.
npm create vite@latest deploy-reactjs-app-with-vite -- --template react
Or you could use the following command to create a ReactJS Apps by step-by-step process:
npm create vite@latest
Setting the GitHub Up!
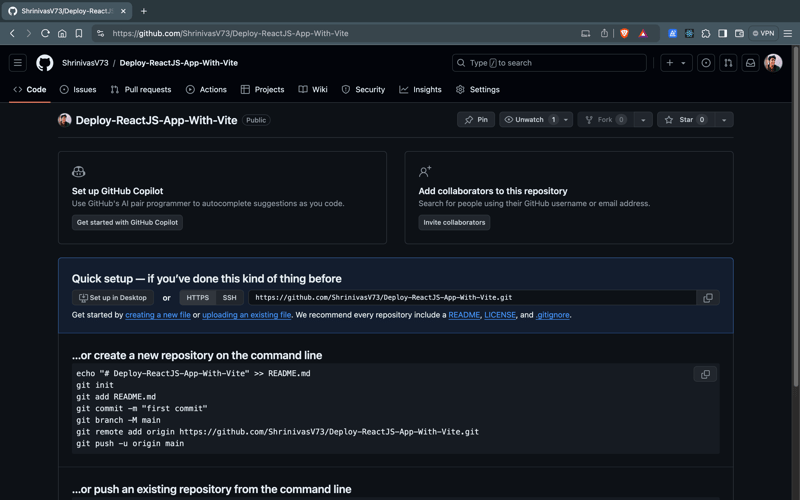
Let's create a Remote GitHub Repository. Got to your GitHub Profile and create a remote GitHub Repository and you should be able to see the following interface for an empty repo:

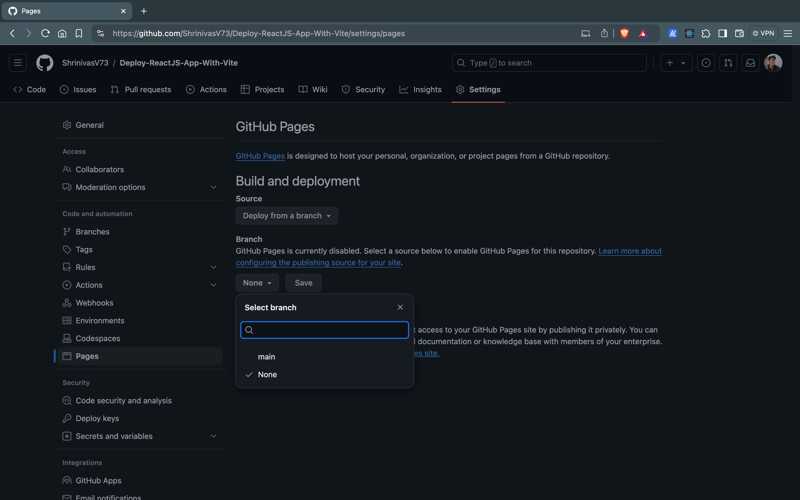
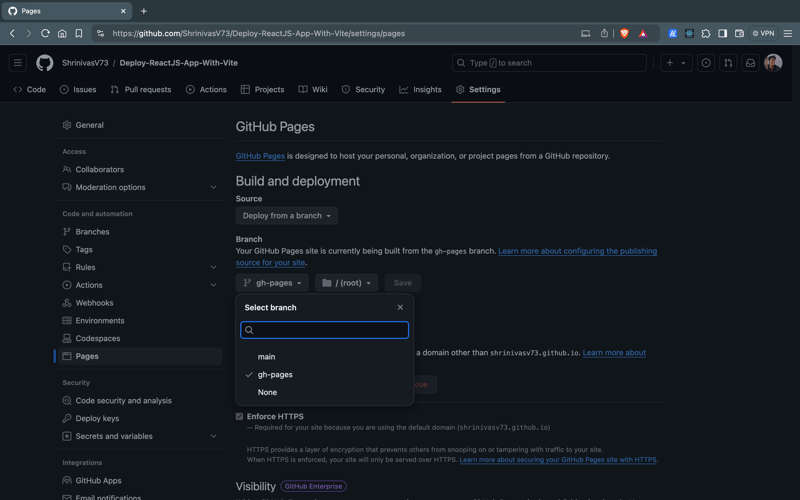
If you go to the Settings => Pages tab of your GitHub repo, you'll see the following interface:

It shows either main branch or None. Right now, you don't have to be concerned about it, but be aware that we're going to revisit this page again.
Once you work on the project, I want you to execute the following commands (sequentially, of course) in your working directory:
- Initialize an empty git repo on your local system.
git init
- Track All file by staging them.
git add .
- Create a Checkpoint that takes a snapshot of current progress of the stages file(s) in above:
git commit -m "Added Project Files"
- Connect local repo (on our system) with the remote repo (the one created on GitHub).
git remote add origin url_of_the_remote_git_repo_ending_with_.git
- Upload the progress made till our checkpoint from local repo to the remote repo.
git push -u origin main
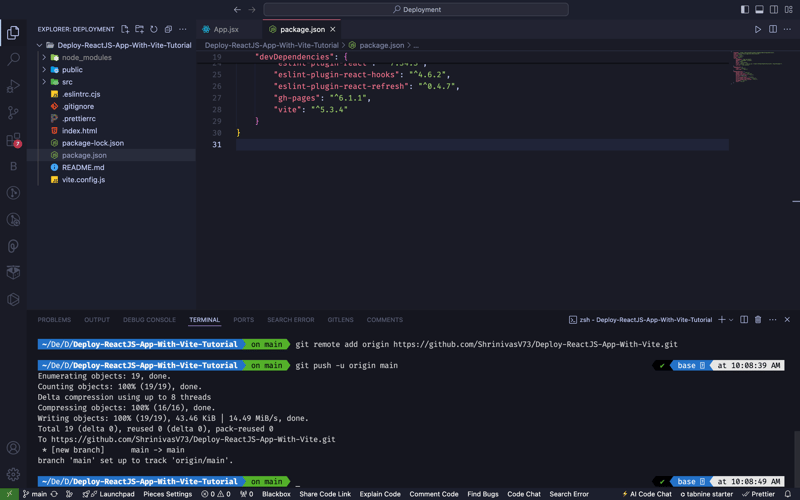
Once you successfully push the changes to the remote repository, you'll the following output in your terminal:

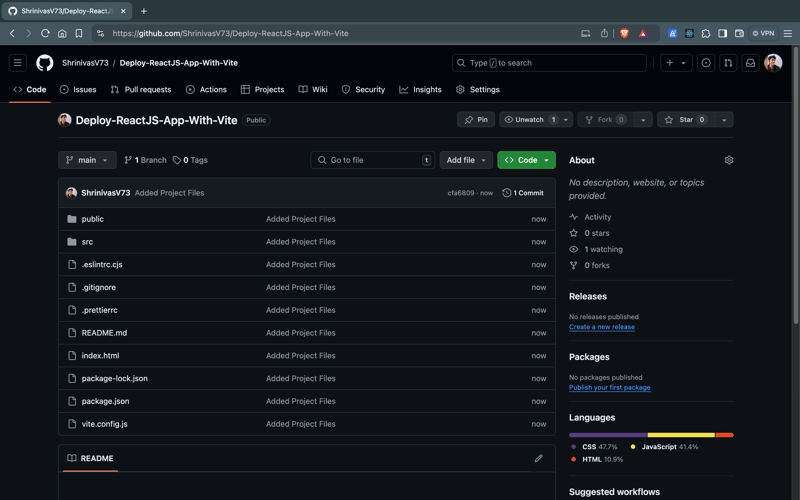
Now, if you refresh the GitHub Repository the interface would look something as follows:

Installing Dependencies and Crying over Errors:
Step 1: Installing gh-pages package
Right now we have just made 1 checkpoint and pushed it to our remote repo. We have NOT started to work on the deployment! YET!
Head to your working directory in your integrated terminal and fire up the following command:
npm install gh-pages --save-dev
This command will install and save gh-pages (github-pages) as a dev dependency or our project.
Dependencies are packages required for the application to run in production. Dev dependencies are packages needed only for development and testing.
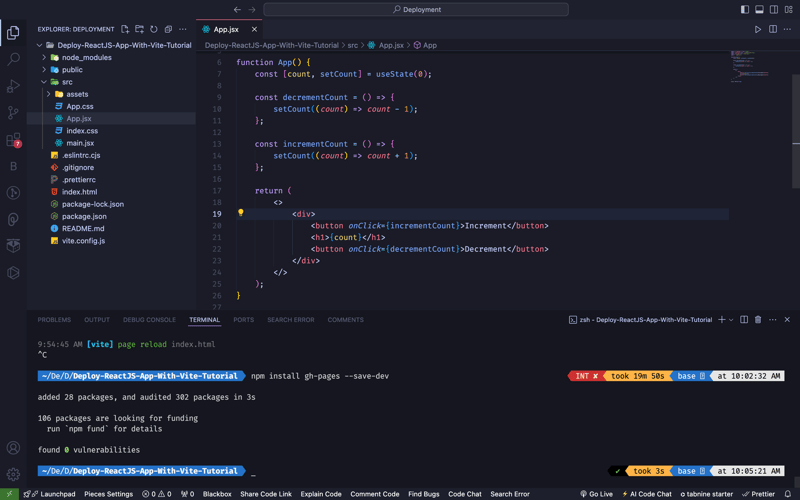
Once completed, the terminal will look as follows (provides some positive acknowledgement):

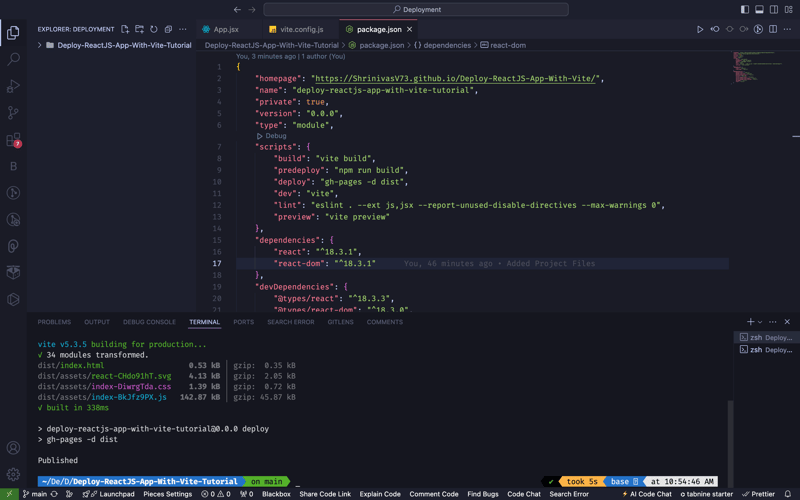
Step 2: Update package.json
You have to add the following code to your package.json file.
{
"homepage": "https://.github.io/",
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
// ... other scripts
}
// other scripts
}
The above scripts are not specified during the project installation via Vite as they are gh-pages specific scripts.
The explanation for each is as follows:
- homepage: The "homepage" field in the package.json file of a React project specifies the URL at which your app will be hosted. This field is particularly important when deploying a React application to GitHub Pages or any other static site hosting service that serves the site from a subdirectory.
Do update the values of
and of the homepage property. In my case the values are ShrinivasV73 and Deploy-ReactJS-App-With-Vite respectively. It is good to consider that the value are case-sensitive and should be placed accordingly.
-
"scripts" field in package.json allows you to define custom scripts that can be run using npm run .
- "predeploy": "npm run build": This script runs automatically before the deploy script and it triggers the build process of your project.
- "deploy": "gh-pages -d build": This script is used to deploy your built application to GitHub Pages. It uses the gh-pages package to publish the contents of the specified directory (build in this case) to the gh-pages branch of your GitHub repository.
Step 3: Deploy The App
Now that we've updated scripts as well, it is time to deploy the project. Head to the terminal and fire-up the following command to process:
npm run deploy

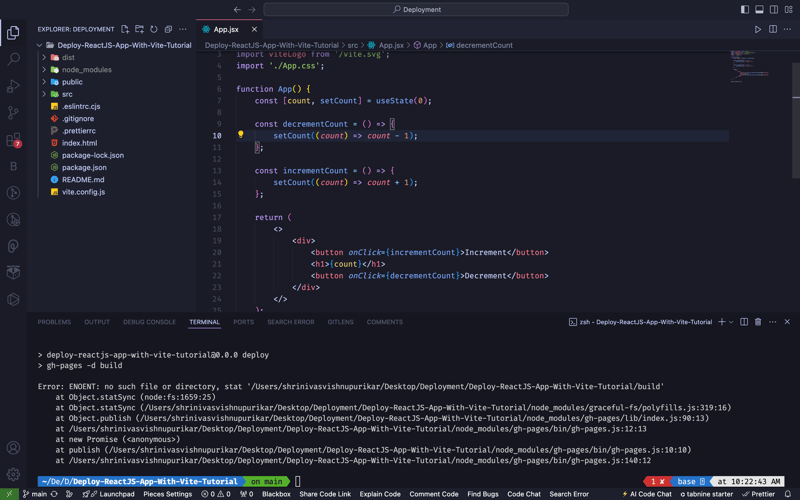
And boom ?, WE GET AN ERROR!
Error: ENOENT: no such file or directory, stat '/build'
npm (node package manager) is trying to access the folder named build via the command npm run deploy which is actually npm run gh-pages -d build executed behind the scenes.
But it can't find any.
Bug Fix: #1 Updating the package.json file
Remember we didn't create a build directory by ourselves throughout this journey.
Vite outputs the build files to a dist directory by default and not the built directory, whereas tools like CRA (create-react-apps) use a build directory.
( This is exactly where the underlying functions and processes of different build tools manifests. )
We simply have to replace the build with dist in the deploy script inside the package.json file.
{
"homepage": "https://.github.io/",
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d dist",
// ... other scripts }
// other scripts
}
Bug Fix #2: Updating the vite.config.js
By default your vite.config.js file looks as follows:
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
});
To make our app functions as expected without any bugs after successful deployment, we need to add base: '/Deploy-ReactJS-App-With-Vite/' to the object, which is passed to the defineConfig() method.
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
base: '/Deploy-ReactJS-App-With-Vite/',
});
Setting the base property in vite.config.js is crucial for deploying a Vite-built app to a subdirectory, such as on GitHub Pages. It ensures that all asset paths are correctly prefixed with the subdirectory path, preventing broken links and missing resources.
Example:
Our repository is named Deploy-ReactJS-App-With-Vite and you are deploying it to GitHub Pages. The URL for your site will be https://username.github.io/Deploy-ReactJS-App-With-Vite/
If you don’t set the base property, the browser will try to load assets from https://username.github.io/ instead of https://username.github.io/Deploy-ReactJS-App-With-Vite/, resulting in missing resources.
Retry Deploying The App
Once you make the necessary changes to package.json file and vite.config.js file it's time to git add, commit, push. AGAIN!
Head to the working directory in the terminal and try deploying the app again:
npm run deploy
And this time when the app actually gets deployed to the Github pages, you'll see again, the positive acknowledgment to the terminal itself as follows:

If you refresh your GitHub repo go to the Settings => Pages tab of it, you'll see a new gh-pages branch added to the branches.

How do you access the app on web? Remember the value of homepage property in the package.json file? Yup! That's it.
In our case, it is https://ShrinivasV73.github.io/Deploy-ReactJS-App-With-Vite/
Conclusions
Congratulations! You've successfully learned how to deploy ReactJS App with Vite on GitHub Pages.
My recommendation for you folks would be to experiment as follows in different ways:
Create different font-end / full-stack apps like Angular or Vue.js and see how the configurations needs to be updated according to them.
Create different React Apps like Next.js or Remix or Gatsby
Use different platforms to deploy your front-end applications like vercel or netlify to see which option suits best for which use case.
In a nutshell, I started with experimentation and summarised my learning in this article. May be its your time to do so. Cheers!
If you think that my content is valuable or have any feedback,
do let me by reaching out to my following social media handles that you'll discover in my profile and the follows:
LinkedIn: https://www.linkedin.com/in/shrinivasv73/
Twitter (X): https://twitter.com/shrinivasv73
Instagram: https://www.instagram.com/shrinivasv73/
Email: [email protected]
-
 Как повернуть элементы массива влево в PHP с помощью функций массива?Поворот элементов массива слева в PHPПоворот массива в PHP, перемещение первого элемента к последнему и переиндексация массива, может быть достигнуто ...программирование Опубликовано 6 ноября 2024 г.
Как повернуть элементы массива влево в PHP с помощью функций массива?Поворот элементов массива слева в PHPПоворот массива в PHP, перемещение первого элемента к последнему и переиндексация массива, может быть достигнуто ...программирование Опубликовано 6 ноября 2024 г. -
 Как устранить ошибку «Система не может найти указанный путь» при доступе к файлам в Java?Устранение проблем с путем к файлу в Java при возникновении сообщения «Система не может найти указанный путь»В вашем проекте Java вы столкнулись с оши...программирование Опубликовано 6 ноября 2024 г.
Как устранить ошибку «Система не может найти указанный путь» при доступе к файлам в Java?Устранение проблем с путем к файлу в Java при возникновении сообщения «Система не может найти указанный путь»В вашем проекте Java вы столкнулись с оши...программирование Опубликовано 6 ноября 2024 г. -
 Как функция defer() работает в Laravel?Тейлор Отвелл недавно анонсировала новую функцию в Laravel под названием defer(). Это просто общий обзор того, как работает функция defer() и какие пр...программирование Опубликовано 6 ноября 2024 г.
Как функция defer() работает в Laravel?Тейлор Отвелл недавно анонсировала новую функцию в Laravel под названием defer(). Это просто общий обзор того, как работает функция defer() и какие пр...программирование Опубликовано 6 ноября 2024 г. -
 Изучение операций с данными с помощью PySpark, Pandas, DuckDB, Polars и DataFusion в блокноте PythonApache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...программирование Опубликовано 6 ноября 2024 г.
Изучение операций с данными с помощью PySpark, Pandas, DuckDB, Polars и DataFusion в блокноте PythonApache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...программирование Опубликовано 6 ноября 2024 г. -
 Vue + Tailwind и динамические классыПроект, над которым я недавно работал, использует Vite, Vue и Tailwind. После некоторого времени работы с пользовательскими цветами я столкнулся с не...программирование Опубликовано 6 ноября 2024 г.
Vue + Tailwind и динамические классыПроект, над которым я недавно работал, использует Vite, Vue и Tailwind. После некоторого времени работы с пользовательскими цветами я столкнулся с не...программирование Опубликовано 6 ноября 2024 г. -
 Сквозное (электронное тестирование: подробное руководство)Введение в сквозное тестирование Сквозное тестирование (E2E) — важнейшая часть жизненного цикла разработки программного обеспечения, гарантирующая, ч...программирование Опубликовано 6 ноября 2024 г.
Сквозное (электронное тестирование: подробное руководство)Введение в сквозное тестирование Сквозное тестирование (E2E) — важнейшая часть жизненного цикла разработки программного обеспечения, гарантирующая, ч...программирование Опубликовано 6 ноября 2024 г. -
 Можете ли вы использовать переменные в тегах структур Go?Встраивание переменных в теги структуры GoТеги структуры Go, часто используемые для аннотаций и метаданных, обычно включают в себя простые строковые л...программирование Опубликовано 6 ноября 2024 г.
Можете ли вы использовать переменные в тегах структур Go?Встраивание переменных в теги структуры GoТеги структуры Go, часто используемые для аннотаций и метаданных, обычно включают в себя простые строковые л...программирование Опубликовано 6 ноября 2024 г. -
 Как повысить детализацию сборки Visual Studio для более глубокого понимания?Знакомство с подробностями сборки в Visual StudioНужно всестороннее понимание сложных деталей процесса сборки в Visual Studio? Не ищите дальше!Хотя ис...программирование Опубликовано 6 ноября 2024 г.
Как повысить детализацию сборки Visual Studio для более глубокого понимания?Знакомство с подробностями сборки в Visual StudioНужно всестороннее понимание сложных деталей процесса сборки в Visual Studio? Не ищите дальше!Хотя ис...программирование Опубликовано 6 ноября 2024 г. -
 Дневник разработчиков # Кто это написал?Меня беспокоит одна мысль. Может быть, мы не можем этого распознать, но с каждым днем нас окружает все больше и больше контента, генерируемого ИИ. З...программирование Опубликовано 6 ноября 2024 г.
Дневник разработчиков # Кто это написал?Меня беспокоит одна мысль. Может быть, мы не можем этого распознать, но с каждым днем нас окружает все больше и больше контента, генерируемого ИИ. З...программирование Опубликовано 6 ноября 2024 г. -
 Какой метод подсчета строк базы данных быстрее: PDO::rowCount или COUNT(*) и почему?PDO::rowCount vs. COUNT(*) ПроизводительностьПри подсчете строк в запросе к базе данных выбор между использованием PDO:: rowCount и COUNT(*) могут сущ...программирование Опубликовано 6 ноября 2024 г.
Какой метод подсчета строк базы данных быстрее: PDO::rowCount или COUNT(*) и почему?PDO::rowCount vs. COUNT(*) ПроизводительностьПри подсчете строк в запросе к базе данных выбор между использованием PDO:: rowCount и COUNT(*) могут сущ...программирование Опубликовано 6 ноября 2024 г. -
 ЧАСТЬ# Эффективная система передачи файлов с использованием HTTP для больших наборов данныхДавайте разберем предоставленный HTML, PHP, JavaScript и CSS код для панели управления загрузкой фрагментированных файлов по частям. HTML-код:...программирование Опубликовано 6 ноября 2024 г.
ЧАСТЬ# Эффективная система передачи файлов с использованием HTTP для больших наборов данныхДавайте разберем предоставленный HTML, PHP, JavaScript и CSS код для панели управления загрузкой фрагментированных файлов по частям. HTML-код:...программирование Опубликовано 6 ноября 2024 г. -
 Сравнение: Lithe и другие PHP-фреймворкиЕсли вы изучаете PHP-фреймворки для своего следующего проекта, вполне естественно встретить такие варианты, как Laravel, Symfony и Slim. Но что отлича...программирование Опубликовано 6 ноября 2024 г.
Сравнение: Lithe и другие PHP-фреймворкиЕсли вы изучаете PHP-фреймворки для своего следующего проекта, вполне естественно встретить такие варианты, как Laravel, Symfony и Slim. Но что отлича...программирование Опубликовано 6 ноября 2024 г. -
 Руководство по стилю кодирования: практическое руководство по написанию чистого кодаПоследние пять лет я постоянно пытался улучшить свои навыки программирования, и одним из них было изучение и следование наиболее рекомендуемым стилям ...программирование Опубликовано 6 ноября 2024 г.
Руководство по стилю кодирования: практическое руководство по написанию чистого кодаПоследние пять лет я постоянно пытался улучшить свои навыки программирования, и одним из них было изучение и следование наиболее рекомендуемым стилям ...программирование Опубликовано 6 ноября 2024 г. -
 Проверка соответствия типа интерфейсу в GoВ Go разработчики часто используют интерфейс для определения ожидаемого поведения, что делает код гибким и надежным. Но как убедиться, что тип действ...программирование Опубликовано 6 ноября 2024 г.
Проверка соответствия типа интерфейсу в GoВ Go разработчики часто используют интерфейс для определения ожидаемого поведения, что делает код гибким и надежным. Но как убедиться, что тип действ...программирование Опубликовано 6 ноября 2024 г. -
 Освоение ключевого слова &#this&# в JavaScriptКлючевое слово this в JavaScript может оказаться довольно сложным, если его не понять. Это одна из тех вещей, которые трудно понять даже опытным разра...программирование Опубликовано 6 ноября 2024 г.
Освоение ключевого слова &#this&# в JavaScriptКлючевое слово this в JavaScript может оказаться довольно сложным, если его не понять. Это одна из тех вещей, которые трудно понять даже опытным разра...программирование Опубликовано 6 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























