дни Мивы: День 15
Это 15-й день из 100 дней конкурса Miva по кодированию, который пролетел очень быстро, но помог мне значительно улучшить мои навыки HTML, CSS и JavaScript.
Сегодня я изучил две концепции JavaScript. Отображение свойств объекта и событий JavaScript. Они очень важны для добавления данных, а также для поддержания отзывчивости и интерактивности веб-страниц.
Отображение свойств объекта
Как я уже говорил ранее, объекты используются для создания блоков данных, содержащих данные разных типов, связанных друг с другом или с конкретным предметом; записано в формате пары ключ-значение.
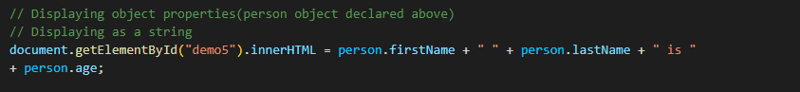
Отображение этих свойств имеет разные методы, с помощью которых этого можно достичь. Во-первых, они могут отображаться в виде строк, свойства которых объединяются с помощью оператора сложения.
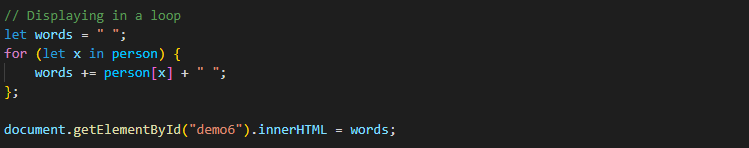
Их можно отображать в виде цикла, выбирающего каждую пару ключей и значений, пока объект не будет исчерпан.
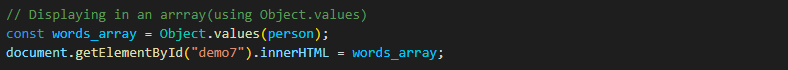
Их также можно отобразить в формате массива с помощью метода Object.values().
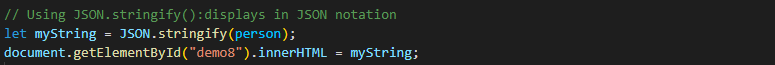
Наконец, их можно отобразить с помощью метода JSON.stringify(), который отображает их с использованием нотации JSON.
События JavaScript
События — это действия, которые происходят на веб-странице из-за действий или ввода браузера или пользователя. Такие действия, как нажатие кнопки, загрузка веб-страницы, изменение размера страницы и т. д., называются событиями. Код JavaScript может использоваться для вызова определенных реакций при возникновении таких действий.
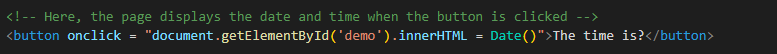
Например, одним нажатием кнопки можно использовать код JavaScript для отображения времени и даты в реальном времени, а не статического отображения с помощью HTML и CSS.

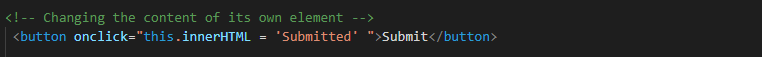
Код JavaScript также можно использовать для изменения содержимого определенного элемента при выполнении над ним действия.
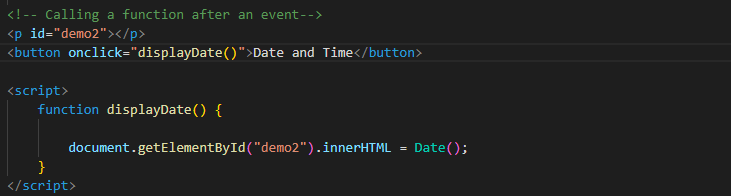
Функции также могут вызываться и выполняться в случае возникновения события.
Концепция событий JavaScript имеет решающее значение для обеспечения отзывчивости и интерактивности веб-страниц, поскольку их можно использовать для вызова реакций в реальном времени на действия на веб-страницах.
День 15 был чрезвычайно продуктивным и познавательным, и я планирую завтра узнать больше о событиях JavaScript!?
Исходные коды доступны здесь:
Отображение объекта: (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac2.html)
События JavaScript: (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac3.html)
-
 Как настроить операционную систему Next.js с помощью Tailwind CSSЧтобы настроить Next.js с помощью Tailwind CSS, выполните следующие действия: Шаг 1. Создайте новый проект Next.js Если вы еще не создали прое...программирование Опубликовано 6 ноября 2024 г.
Как настроить операционную систему Next.js с помощью Tailwind CSSЧтобы настроить Next.js с помощью Tailwind CSS, выполните следующие действия: Шаг 1. Создайте новый проект Next.js Если вы еще не создали прое...программирование Опубликовано 6 ноября 2024 г. -
 Как исправить проблему с рендерингом HTML-контента PHPmailer?PHPmailer не может отобразить HTML-контентПри отправке электронных писем с помощью PHPmailer пользователи столкнулись с проблемой, при которой HTML-ко...программирование Опубликовано 6 ноября 2024 г.
Как исправить проблему с рендерингом HTML-контента PHPmailer?PHPmailer не может отобразить HTML-контентПри отправке электронных писем с помощью PHPmailer пользователи столкнулись с проблемой, при которой HTML-ко...программирование Опубликовано 6 ноября 2024 г. -
 Как я могу извлечь данные из HTML-документов с помощью Java?Разбор HTML в JavaЧтобы получить данные с веб-сайта, необходимо сначала понять структуру HTML-документа. Элементы HTML организованы с помощью тегов, к...программирование Опубликовано 6 ноября 2024 г.
Как я могу извлечь данные из HTML-документов с помощью Java?Разбор HTML в JavaЧтобы получить данные с веб-сайта, необходимо сначала понять структуру HTML-документа. Элементы HTML организованы с помощью тегов, к...программирование Опубликовано 6 ноября 2024 г. -
 Почему код обработки исключений Java создает «132Exception в основном потоке MyExc1» вместо «13Exception в основном потоке MyExc2»?Обработка исключений в Java: раскрытие неоднозначностиВ загадочном сценарии обработки исключений Java университетский вопрос представил следующий фраг...программирование Опубликовано 6 ноября 2024 г.
Почему код обработки исключений Java создает «132Exception в основном потоке MyExc1» вместо «13Exception в основном потоке MyExc2»?Обработка исключений в Java: раскрытие неоднозначностиВ загадочном сценарии обработки исключений Java университетский вопрос представил следующий фраг...программирование Опубликовано 6 ноября 2024 г. -
 Переход со сценария оболочки на сценарий «Булочка»При работе над проектом, ориентированным на автоматизацию процессов и инфраструктуру в zCloud, мы часто сталкиваемся с необходимостью создания несколь...программирование Опубликовано 6 ноября 2024 г.
Переход со сценария оболочки на сценарий «Булочка»При работе над проектом, ориентированным на автоматизацию процессов и инфраструктуру в zCloud, мы часто сталкиваемся с необходимостью создания несколь...программирование Опубликовано 6 ноября 2024 г. -
 Где находится лучший источник библиотек jQuery для ваших веб-проектов?Откуда следует брать библиотеки jQuery?При включении jQuery и пользовательского интерфейса jQuery в свои проекты доступно несколько вариантов. Давайте...программирование Опубликовано 6 ноября 2024 г.
Где находится лучший источник библиотек jQuery для ваших веб-проектов?Откуда следует брать библиотеки jQuery?При включении jQuery и пользовательского интерфейса jQuery в свои проекты доступно несколько вариантов. Давайте...программирование Опубликовано 6 ноября 2024 г. -
 Шаблон проектирования PHP: адаптерШаблон проектирования адаптера — это структурный шаблон, который позволяет объектам с несовместимыми интерфейсами работать вместе. Он действует как по...программирование Опубликовано 6 ноября 2024 г.
Шаблон проектирования PHP: адаптерШаблон проектирования адаптера — это структурный шаблон, который позволяет объектам с несовместимыми интерфейсами работать вместе. Он действует как по...программирование Опубликовано 6 ноября 2024 г. -
 Понимание веб-сокетов в PHPWebSockets обеспечивает полнодуплексный канал связи в реальном времени через одно TCP-соединение. В отличие от HTTP, где клиент отправляет запросы на ...программирование Опубликовано 6 ноября 2024 г.
Понимание веб-сокетов в PHPWebSockets обеспечивает полнодуплексный канал связи в реальном времени через одно TCP-соединение. В отличие от HTTP, где клиент отправляет запросы на ...программирование Опубликовано 6 ноября 2024 г. -
 Какие функции C++11 поддерживаются в Visual Studio 2012?Функции C 11 в Visual Studio 2012После недавнего выпуска предварительной версии Visual Studio 2012 многие разработчики заинтересовались поддержкой фун...программирование Опубликовано 6 ноября 2024 г.
Какие функции C++11 поддерживаются в Visual Studio 2012?Функции C 11 в Visual Studio 2012После недавнего выпуска предварительной версии Visual Studio 2012 многие разработчики заинтересовались поддержкой фун...программирование Опубликовано 6 ноября 2024 г. -
 Как я могу автоматически запускать сценарии Python при запуске Windows?Запуск сценария Python при запуске WindowsВыполнение сценария Python при каждом запуске Windows имеет решающее значение для автоматизации задач или за...программирование Опубликовано 6 ноября 2024 г.
Как я могу автоматически запускать сценарии Python при запуске Windows?Запуск сценария Python при запуске WindowsВыполнение сценария Python при каждом запуске Windows имеет решающее значение для автоматизации задач или за...программирование Опубликовано 6 ноября 2024 г. -
 Изучение Astral.CSS: CSS Framework, революционизирующий веб-дизайн.В быстро меняющемся мире веб-разработки фреймворки играют ключевую роль, помогая разработчикам эффективно создавать визуально привлекательные и функци...программирование Опубликовано 6 ноября 2024 г.
Изучение Astral.CSS: CSS Framework, революционизирующий веб-дизайн.В быстро меняющемся мире веб-разработки фреймворки играют ключевую роль, помогая разработчикам эффективно создавать визуально привлекательные и функци...программирование Опубликовано 6 ноября 2024 г. -
 Полное руководство по стрелочным функциям ESndВведение в ES6 ECMAScript 2015, также известный как ES6 (ECMAScript 6), представляет собой значительное обновление JavaScript, в котором пред...программирование Опубликовано 6 ноября 2024 г.
Полное руководство по стрелочным функциям ESndВведение в ES6 ECMAScript 2015, также известный как ES6 (ECMAScript 6), представляет собой значительное обновление JavaScript, в котором пред...программирование Опубликовано 6 ноября 2024 г. -
 Раскрытие алгоритмов и структур данных: основа эффективного программированияВ этой серии публикаций я поделюсь своим опытом изучения двух тем, которые широко обсуждаются как в академической среде, так и в крупных технологическ...программирование Опубликовано 6 ноября 2024 г.
Раскрытие алгоритмов и структур данных: основа эффективного программированияВ этой серии публикаций я поделюсь своим опытом изучения двух тем, которые широко обсуждаются как в академической среде, так и в крупных технологическ...программирование Опубликовано 6 ноября 2024 г. -
 Как вы используете pprof для профилирования количества горутин в вашей программе Go?Профилирование количества горутин с помощью pprofОбнаружение потенциальных утечек горутин в вашей программе Go требует мониторинга количества горутин,...программирование Опубликовано 6 ноября 2024 г.
Как вы используете pprof для профилирования количества горутин в вашей программе Go?Профилирование количества горутин с помощью pprofОбнаружение потенциальных утечек горутин в вашей программе Go требует мониторинга количества горутин,...программирование Опубликовано 6 ноября 2024 г. -
 Как передавать методы класса в качестве обратных вызовов: понимание механизмов и методовКак передавать методы класса в качестве обратных вызововСправочная информацияВ некоторых сценариях вам может потребоваться передать методы класса в ка...программирование Опубликовано 6 ноября 2024 г.
Как передавать методы класса в качестве обратных вызовов: понимание механизмов и методовКак передавать методы класса в качестве обратных вызововСправочная информацияВ некоторых сценариях вам может потребоваться передать методы класса в ка...программирование Опубликовано 6 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























