Расстаньтесь с CSS-in-JS
Опубликовано 15 августа 2024 г.
CSS-в-JS
CSS-in-JS — это поток, который начинается со стилевых компонентов и определяет стиль в Javascript.
styled-компонент, Emotion, Mantine и т. д.
заслуга
- Область применения невелика.
- Если вы используете модуль CSS, вы также можете уменьшить область применения CSS
- Определяется там же, где и компонент. (колокейшн)
- Можно использовать переменную Javascript.
недостаток
- Издержки времени выполнения
- Вам необходимо загрузить файл библиотеки Css in JS.
- Emotion — 7,9 КБ.
- Мантин — 134 КБ!
огромный недостаток
- Частая вставка правил CSS требует большого объема вычислительной работы.
- Сравнение Emotion и CSS
- При использовании CSS производительность увеличилась примерно на 50%.
- При использовании SSR возникает множество проблем.
- Если вы посмотрите на репозиторий Emotion, там много проблем.
Сравнение производительности в реальном мире
Мы измеряли производительность, сравнивая CSS-in-JS и Tailwind с использованием кода, фактически используемого в производстве.
Настраивать
- CSS-in-JS использует Mantine (на основе Emotion).
- Для измерения производительности используется инструмент разработки React.
- Целью измерения производительности является таблица размером 30 * 5 (имя компонента: SheetTable).
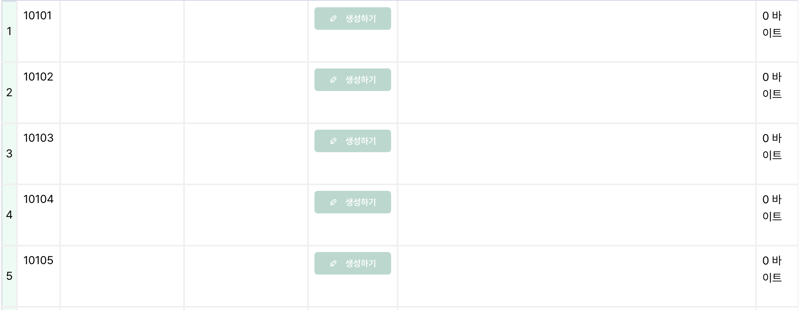
экран

Ход эксперимента
-
Когда вы нажимаете кнопку
- , отображается приведенный выше экран .
- Включите запись в React Profiler и нажмите кнопку, чтобы записать рендеринг экрана
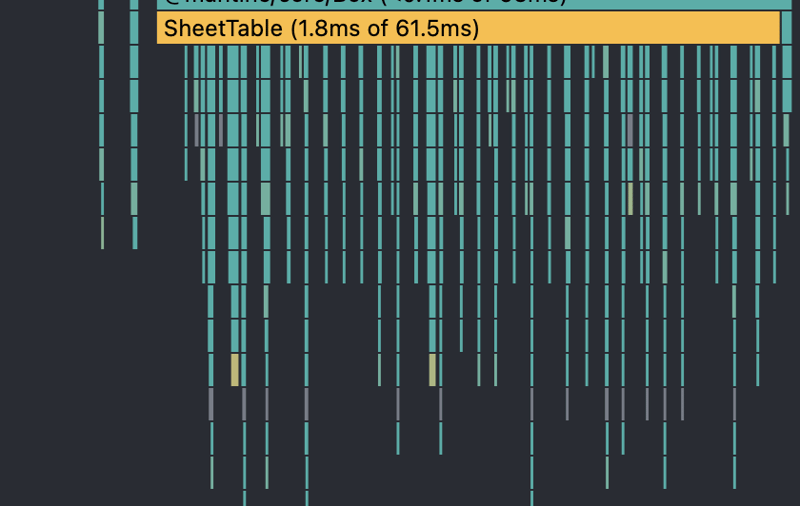
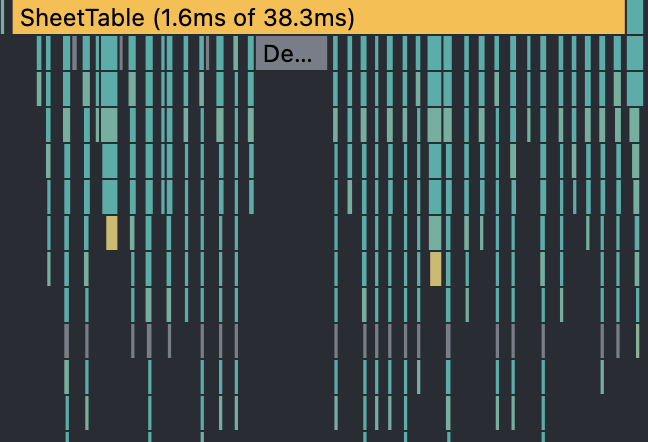
- Измеряет время рендеринга SheetTable.
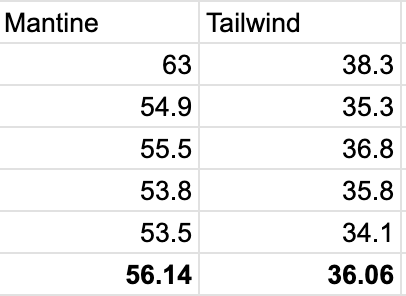
- Выполните всего 5 раз, чтобы получить среднее значение.
CSS-в-JS (Мантин)

Попутный ветер

результат
- Время рендеринга сократилось примерно на 36%.
- Даже изменив всего лишь один код ячейки, производительность значительно улучшилась. (Конечно, большинство из них — клетки)
- На мониторе с частотой 60 Гц 1 кадр составляет 16 мс, но 3 кадра -> 2 кадра

заключение
- Использование статически сгенерированного CSS значительно повышает производительность.
- Если вам не нужно использовать переменные JS, используйте Tailwind.
- (Дополнительно) Чтобы внедрить SSR, удобно отказаться от CSS-in-JS
Ссылка
[1] https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
Заявление о выпуске
Эта статья воспроизведена по адресу: https://dev.to/siisee11/css-in-js-wa-heeojigi-1pbj?1. В случае нарушения авторских прав свяжитесь с [email protected], чтобы удалить ее.
Последний учебник
Более>
-
 Почему пустые структуры в Go настолько эффективны?Понимание использования пустой структуры в GoПустые структуры, просто тип struct{} в Go, служат ряду специализированных целей и играют решающую роль в...программирование Опубликовано 16 ноября 2024 г.
Почему пустые структуры в Go настолько эффективны?Понимание использования пустой структуры в GoПустые структуры, просто тип struct{} в Go, служат ряду специализированных целей и играют решающую роль в...программирование Опубликовано 16 ноября 2024 г. -
 Почему моя текстовая область выглядит выше, чем соседний элемент?Несоответствие в выравнивании Textarea и соседних элементов: подробное объяснениеНесмотря на внешний вид, элемент textarea в вашем фрагменте кода не р...программирование Опубликовано 16 ноября 2024 г.
Почему моя текстовая область выглядит выше, чем соседний элемент?Несоответствие в выравнивании Textarea и соседних элементов: подробное объяснениеНесмотря на внешний вид, элемент textarea в вашем фрагменте кода не р...программирование Опубликовано 16 ноября 2024 г. -
 Как можно использовать OpenCV для устранения дефектов выпуклости в квадратах судоку во время извлечения цифр?Устранение дефектов выпуклости в квадратах судоку с помощью OpenCVПроблема:В процессе извлечения цифр из изображения судоку с помощью OpenCV возникает...программирование Опубликовано 16 ноября 2024 г.
Как можно использовать OpenCV для устранения дефектов выпуклости в квадратах судоку во время извлечения цифр?Устранение дефектов выпуклости в квадратах судоку с помощью OpenCVПроблема:В процессе извлечения цифр из изображения судоку с помощью OpenCV возникает...программирование Опубликовано 16 ноября 2024 г. -
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 16 ноября 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 16 ноября 2024 г. -
 Почему `size_t` без знака в C/C++: историческая необходимость или современный магнит для ошибок?Почему size_t без знака?Наблюдение Бьярна Страуструпа о том, что «использование unsigned вместо int для получения еще одного бита для представления по...программирование Опубликовано 16 ноября 2024 г.
Почему `size_t` без знака в C/C++: историческая необходимость или современный магнит для ошибок?Почему size_t без знака?Наблюдение Бьярна Страуструпа о том, что «использование unsigned вместо int для получения еще одного бита для представления по...программирование Опубликовано 16 ноября 2024 г. -
 Как извлечь информацию из теневого корня с помощью Selenium Python?Как извлечь информацию из теневого корня с помощью Selenium PythonSelenium предоставляет надежную основу для веб-автоматизации, включая возможность из...программирование Опубликовано 16 ноября 2024 г.
Как извлечь информацию из теневого корня с помощью Selenium Python?Как извлечь информацию из теневого корня с помощью Selenium PythonSelenium предоставляет надежную основу для веб-автоматизации, включая возможность из...программирование Опубликовано 16 ноября 2024 г. -
 Как выбрать данные из таблицы MySQL, используя массив значений в определенном поле?Выбор из таблицы MySQL с массивом значений в определенном полеПри работе с базами данных MySQL вы можете столкнуться со сценариями, в которых вам нужн...программирование Опубликовано 16 ноября 2024 г.
Как выбрать данные из таблицы MySQL, используя массив значений в определенном поле?Выбор из таблицы MySQL с массивом значений в определенном полеПри работе с базами данных MySQL вы можете столкнуться со сценариями, в которых вам нужн...программирование Опубликовано 16 ноября 2024 г. -
 Лучший способ добавить файл Javascript в HTMLВ HTML существует несколько способов включения файла JavaScript. Я объясню четыре различных метода, их недостатки и, наконец, выделю лучший подход. 1....программирование Опубликовано 16 ноября 2024 г.
Лучший способ добавить файл Javascript в HTMLВ HTML существует несколько способов включения файла JavaScript. Я объясню четыре различных метода, их недостатки и, наконец, выделю лучший подход. 1....программирование Опубликовано 16 ноября 2024 г. -
 Почему мои столбцы Bootstrap 4 выровнены вертикально, а не горизонтально?Несоответствия выравнивания столбцов в Bootstrap 4При переходе от Bootstrap 3 к Bootstrap 4 вы заметили, что ваши столбцы выровнены по вертикали, а не...программирование Опубликовано 16 ноября 2024 г.
Почему мои столбцы Bootstrap 4 выровнены вертикально, а не горизонтально?Несоответствия выравнивания столбцов в Bootstrap 4При переходе от Bootstrap 3 к Bootstrap 4 вы заметили, что ваши столбцы выровнены по вертикали, а не...программирование Опубликовано 16 ноября 2024 г. -
 Как определить, пуст ли генератор в PythonОпределение пустоты генератораВ Python генераторы — это мощный инструмент для отложенных вычислений и перебора больших наборов данных. Однако определе...программирование Опубликовано 16 ноября 2024 г.
Как определить, пуст ли генератор в PythonОпределение пустоты генератораВ Python генераторы — это мощный инструмент для отложенных вычислений и перебора больших наборов данных. Однако определе...программирование Опубликовано 16 ноября 2024 г. -
 Как объединить несколько фреймов данных на основе общего столбца и сохранить общие строки?Объединение нескольких фреймов данных на основе общего столбцаУ вас есть несколько фреймов данных с общим столбцом «дата», и вам необходимо объединить...программирование Опубликовано 16 ноября 2024 г.
Как объединить несколько фреймов данных на основе общего столбца и сохранить общие строки?Объединение нескольких фреймов данных на основе общего столбцаУ вас есть несколько фреймов данных с общим столбцом «дата», и вам необходимо объединить...программирование Опубликовано 16 ноября 2024 г. -
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 16 ноября 2024 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 16 ноября 2024 г. -
 Почему специальные символы отображаются в PHP как черные ромбы с вопросительным знаком?Проблема с кодировкой символов PHP: маленькие черные ромбы с вопросительным знакомПользователи часто сталкиваются с необычной проблемой при извлечении...программирование Опубликовано 16 ноября 2024 г.
Почему специальные символы отображаются в PHP как черные ромбы с вопросительным знаком?Проблема с кодировкой символов PHP: маленькие черные ромбы с вопросительным знакомПользователи часто сталкиваются с необычной проблемой при извлечении...программирование Опубликовано 16 ноября 2024 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 16 ноября 2024 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 16 ноября 2024 г. -
 Может ли CURL быть альтернативой file_get_contents для получения внешних ссылок?Использование CURL для получения внешних ссылок (альтернатива file_get_contents)Для получения внешних ссылок на определенной странице обычно используе...программирование Опубликовано 16 ноября 2024 г.
Может ли CURL быть альтернативой file_get_contents для получения внешних ссылок?Использование CURL для получения внешних ссылок (альтернатива file_get_contents)Для получения внешних ссылок на определенной странице обычно используе...программирование Опубликовано 16 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

Декодирование изображения в формате base64

Китайский Пиньинь

Кодировка Юникод

JS-обфускация, шифрование, сжатие

Инструмент шестнадцатеричного шифрования URL-адресов

Инструмент преобразования кодировки UTF-8

Онлайн-инструменты кодирования и декодирования Ascii

Инструмент шифрования MD5

Онлайн-инструмент для шифрования и дешифрования хеша/хеш-текста

Онлайн-шифрование SHA















