 титульная страница > программирование > Создание адаптивного пользовательского интерфейса настроек профиля с помощью Tailwind CSS
титульная страница > программирование > Создание адаптивного пользовательского интерфейса настроек профиля с помощью Tailwind CSS
Создание адаптивного пользовательского интерфейса настроек профиля с помощью Tailwind CSS
В этом разделе мы создадим дизайн настроек профиля пользователя с помощью Tailwind CSS. Этот процесс будет включать в себя разработку визуально привлекательного и удобного пользовательского интерфейса с использованием подхода Tailwind CSS, ориентированного на утилиты, для эффективного стилизации различных компонентов.
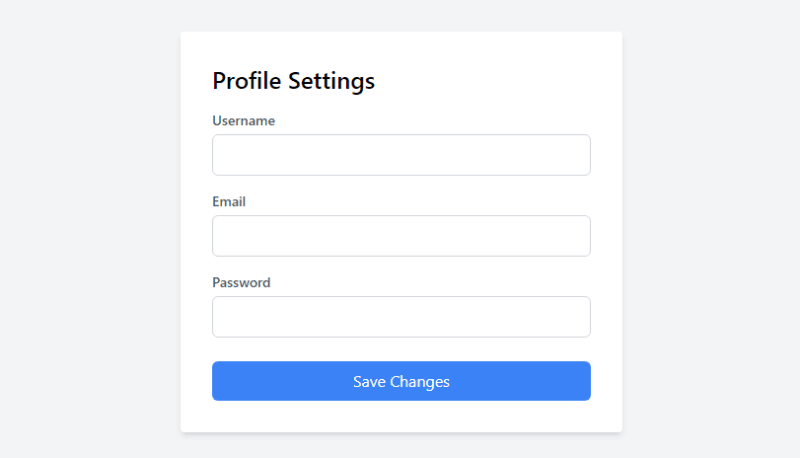
Создайте минималистичный профиль пользователя с именем пользователя, адресом электронной почты и паролем, используя Tailwind CSS.
Profile Settings

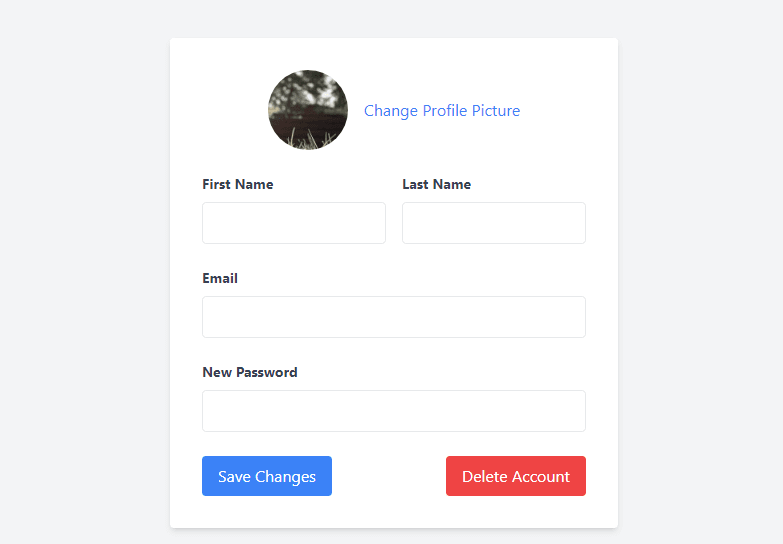
Разработка улучшений профиля пользователя с помощью Tailwind CSS: имя, фамилия, адрес электронной почты, новый пароль, обновление изображения профиля и кнопка удаления учетной записи.

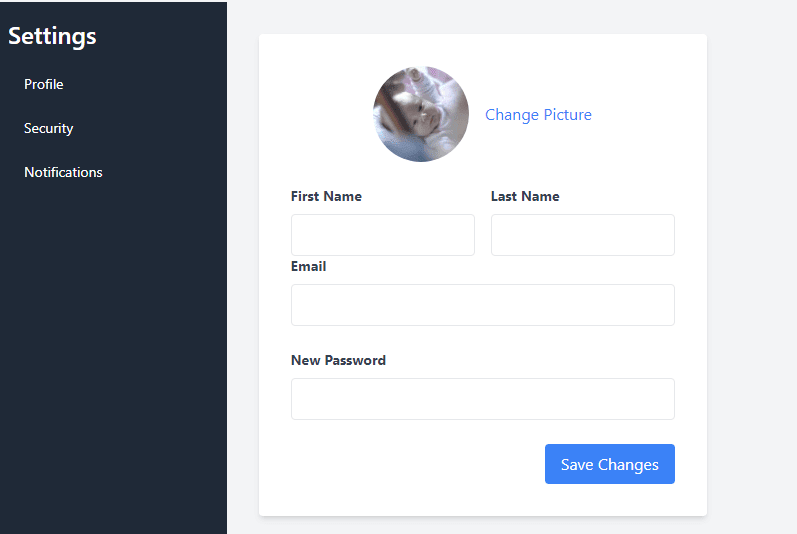
Создание адаптивной страницы настроек профиля с боковой панелью с использованием Tailwind CSS.

-
 Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-03-28
Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-03-28 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-28
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-28 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-28
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-28 -
 Как я могу эффективно объединить Flexbox и вертикальную прокрутку в макете полной высоты?интеграция Flexbox и вертикального прокрутки в полном макете при работе с приложениями полной высоты может быть распространенным требованием. ...программирование Опубликовано в 2025-03-28
Как я могу эффективно объединить Flexbox и вертикальную прокрутку в макете полной высоты?интеграция Flexbox и вертикального прокрутки в полном макете при работе с приложениями полной высоты может быть распространенным требованием. ...программирование Опубликовано в 2025-03-28 -
 Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-03-28
Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-03-28 -
 Как я могу настроить PytesserAct для однозначного распознавания с помощью вывода только для номеров?pytesseract ocr с однозначными цифровыми распознаванием и ограничениями только для номеров ] образец использования Вот пример использовани...программирование Опубликовано в 2025-03-28
Как я могу настроить PytesserAct для однозначного распознавания с помощью вывода только для номеров?pytesseract ocr с однозначными цифровыми распознаванием и ограничениями только для номеров ] образец использования Вот пример использовани...программирование Опубликовано в 2025-03-28 -
 Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-03-28
Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-03-28 -
 Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-03-28
Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-03-28 -
 Как я могу выполнить команды командной строки, включая изменения каталогов, в Java?выполнить команды командной строки в java задача: выполнение команд командной строки через Java может быть сложной. Хотя вы можете найти ф...программирование Опубликовано в 2025-03-28
Как я могу выполнить команды командной строки, включая изменения каталогов, в Java?выполнить команды командной строки в java задача: выполнение команд командной строки через Java может быть сложной. Хотя вы можете найти ф...программирование Опубликовано в 2025-03-28 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-28
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-28 -
 Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-03-28
Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-03-28 -
 Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-03-28
Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-03-28 -
 Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-03-28
Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-03-28 -
 Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-03-28
Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-03-28 -
 Как `std :: raunder` решить проблемы оптимизации компилятора с членами Const в профсоюзах?раскрыть сущность отмывания памяти: более глубокое погружение в std :: raunder в царстве стандартизации C, P0137 Вводит STD :: Функциональный ...программирование Опубликовано в 2025-03-28
Как `std :: raunder` решить проблемы оптимизации компилятора с членами Const в профсоюзах?раскрыть сущность отмывания памяти: более глубокое погружение в std :: raunder в царстве стандартизации C, P0137 Вводит STD :: Функциональный ...программирование Опубликовано в 2025-03-28
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























