Коммуникация: шаблоны выборки данных
Большое объявление!
Я начал свой ежедневный путь обучения проектированию интерфейсных систем. И я буду делиться идеями из каждого модуля в блогах. Итак, вот начало, и впереди еще много всего!
В этом блоге мы рассмотрим различные механизмы получения данных, необходимые для проектирования интерфейсной системы, включая короткий опрос, длинный опрос, WebSockets, события, отправленные сервером (SSE) и веб-перехватчики. Каждый метод направлен на конкретные потребности в доставке данных на клиент и сервер и обратно, и их понимание имеет решающее значение для разработки масштабируемых веб-приложений, работающих в режиме реального времени.
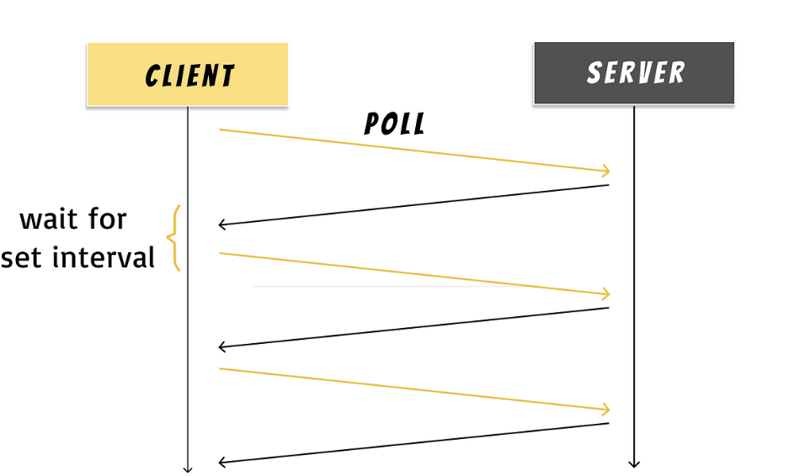
1. Короткий опрос
Короткий опрос — это метод, при котором клиент повторно через регулярные промежутки времени отправляет запросы на сервер для проверки наличия обновлений.

setInterval(async () => {
const response = await fetch('/api/get-posts');
const data = await response.json();
// Update UI with new data
}, 5000); // Poll every 5 seconds
- Короткое живое общение
- Данные не сохраняются
- Меньше полезности ресурсов
- Нагрузка сервера из-за повторных запросов
- Повышение использования полосы пропускания
Например, тикер фондового рынка, ленты социальных сетей
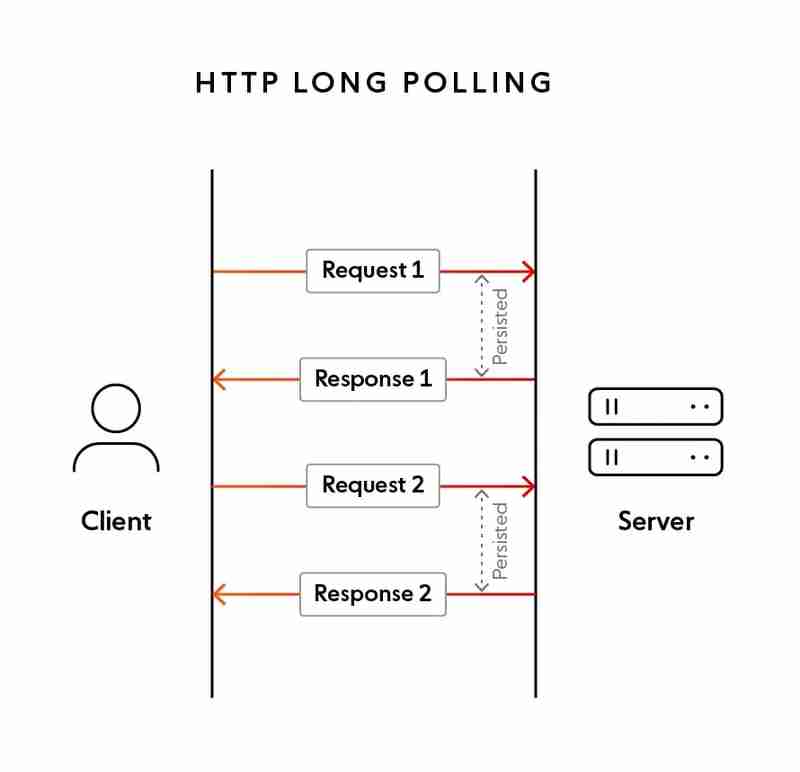
2. Длинный опрос
Длинный опрос — это усовершенствование короткого опроса, при котором клиент отправляет запрос, а сервер удерживает соединение открытым до тех пор, пока не появятся новые данные для возврата.
Из серверной части ответ будет отправлен только при обновлении данных, до тех пор он будет удерживать запрос. Если обновлений нет в течение длительного времени, то обрабатывается таймаут.

Клиентская сторона
async function subscribe() {
let response = await fetch("/subscribe");
if (response.status == 502) {
// Status 502 is a connection timeout error, let's reconnect
await subscribe();
} else if (response.status != 200) {
// An error - let's show it
showMessage(response.statusText);
// Reconnect in one second
await new Promise(resolve => setTimeout(resolve, 1000));
await subscribe();
} else {
// Get and show the message
let message = await response.text();
showMessage(message);
// Call subscribe() again to get the next message
await subscribe();
}
}
subscribe();
- Одно долговременное соединение
- Предоставляет обновления в режиме реального времени с меньшим количеством запросов, чем при коротком опросе.
- Уменьшает ненужную передачу данных при отсутствии обновлений.
- Соединение может оставаться открытым в течение длительного времени, что увеличивает нагрузку на сервер.
Например, чаты поддержки клиентов
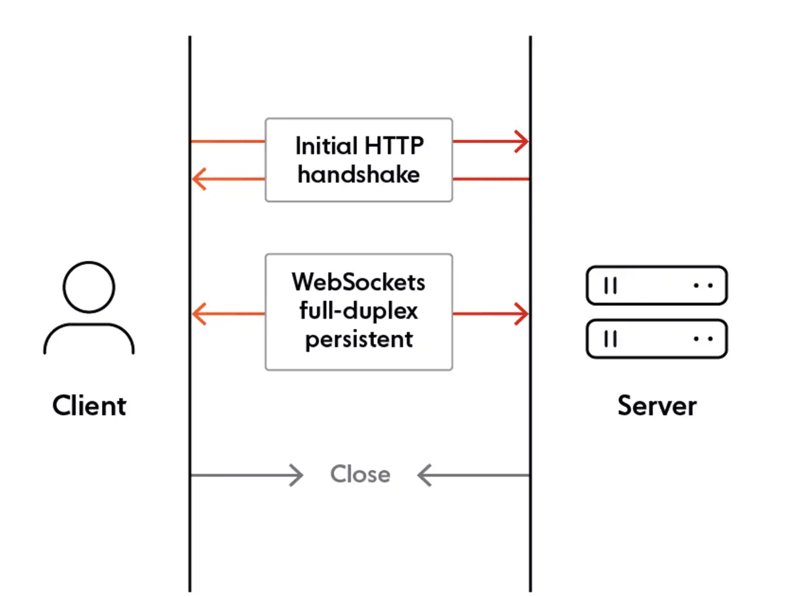
3. Веб-сокеты
WebSockets обеспечивают полнодуплексную связь между клиентом и сервером, что делает его наиболее эффективным методом передачи данных в реальном времени.
Клиент открывает соединение WebSocket с сервером, и клиент и сервер могут отправлять сообщения друг другу через это единственное соединение.

webSocket = new WebSocket(url, protocols);
// Send message
webSocket.send("Here's some text that the server is urgently awaiting!");
// Receive message
webSocket.onmessage = (event) => {
console.log(event.data);
};
- Непрерывная двусторонняя связь
- Несколько библиотек для реализации — ws, socket.io и т. д.
- Эффективно для частого обновления с низкими накладными расходами
- Задачи - поддерживать связь с 1 сервером, обрабатывать сбои и масштабирование, занимает ресурсы.
Например, приложения для живого чата, многопользовательские онлайн-игры
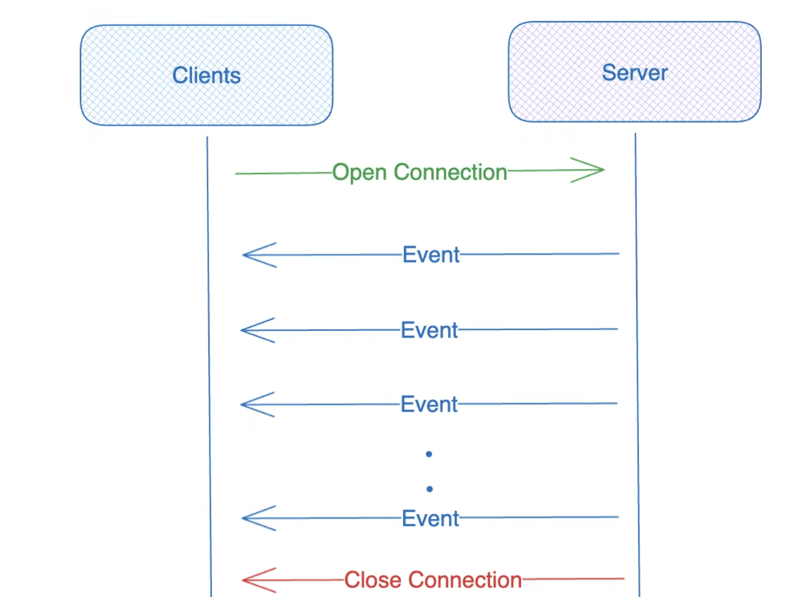
4. События, отправленные сервером (SSE)
SSE обеспечивает однонаправленный поток обновлений от сервера к клиенту через HTTP-соединение.

const evtSource = new EventSource("ssedemo.php");
evtSource.onmessage = (event) => {
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = `message: ${event.data}`;
eventList.appendChild(newElement);
};
- Да здравствует однонаправленное общение
- Одно HTTP-соединение
- Проблемы — использование ресурсов, совместимость браузера и поведение на неактивных вкладках
Например – ленты, уведомления
5. Вебхуки
Вебхуки — это механизм связи между серверами, при котором сервер отправляет данные на заранее определенный URL-адрес при возникновении события. Клиенту не нужно постоянно проверять сервер на наличие обновлений.
Популярно используется для запуска действий между системами, таких как уведомления о платежах, события GitHub или интеграция сторонних сервисов.
Заключение
Выбор правильного метода связи зависит от требований вашего приложения. WebSockets и SSE идеально подходят для передачи данных в режиме реального времени и потоковой передачи, а длительный опрос обеспечивает баланс между производительностью и простотой использования. Короткий опрос — это простое решение для нечастых обновлений, но оно может быть ресурсоемким, а веб-перехватчики идеально подходят для межсерверных уведомлений.
Каждая техника имеет свои преимущества и ограничения. Понимание этого может помочь вам принимать обоснованные решения для создания эффективных и адаптивных веб-приложений.
Этот блог открыт для предложений и обсуждений!
-
 Как запускать многострочные команды в одной командной строке?Как выполнять многострочные инструкции в однострочной командной строкеПри выполнении однострочного цикла с опцией Python -c , импорт модуля до того, к...программирование Опубликовано 7 ноября 2024 г.
Как запускать многострочные команды в одной командной строке?Как выполнять многострочные инструкции в однострочной командной строкеПри выполнении однострочного цикла с опцией Python -c , импорт модуля до того, к...программирование Опубликовано 7 ноября 2024 г. -
 Как мне перейти с MySQL на MySQLi в PHP?Миграция с MySQL на MySQLiМиграция веб-сайта с MySQL на MySQLi включает в себя изменения в коде PHP, но сама база данных практически не затрагивается ...программирование Опубликовано 7 ноября 2024 г.
Как мне перейти с MySQL на MySQLi в PHP?Миграция с MySQL на MySQLiМиграция веб-сайта с MySQL на MySQLi включает в себя изменения в коде PHP, но сама база данных практически не затрагивается ...программирование Опубликовано 7 ноября 2024 г. -
 Как добиться разной непрозрачности для фона и дочерних элементов в CSS?Что такое непрозрачность фона CSSВ CSS непрозрачность управляет прозрачностью элемента. При применении к контейнеру это естественным образом повлияет ...программирование Опубликовано 7 ноября 2024 г.
Как добиться разной непрозрачности для фона и дочерних элементов в CSS?Что такое непрозрачность фона CSSВ CSS непрозрачность управляет прозрачностью элемента. При применении к контейнеру это естественным образом повлияет ...программирование Опубликовано 7 ноября 2024 г. -
![[Личный веб-сайт] Как интегрировать базу данных Notion в Next](/style/images/moren/moren.png) [Личный веб-сайт] Как интегрировать базу данных Notion в NextTo integrate a Notion database into a Next.js project, you can use Notion as a content management system (CMS) and display its content on your website...программирование Опубликовано 7 ноября 2024 г.
[Личный веб-сайт] Как интегрировать базу данных Notion в NextTo integrate a Notion database into a Next.js project, you can use Notion as a content management system (CMS) and display its content on your website...программирование Опубликовано 7 ноября 2024 г. -
 Почему PhpMyAdmin выдает ошибку «Расширение MySQLi отсутствует» в Ubuntu 12.04?Ошибка PhpMyAdmin: отсутствует расширение MySQLiСталкиваетесь с проблемой с PhpMyAdmin в Ubuntu 12.04? Несмотря на установку Apache2, PHP5, MySQL и Ph...программирование Опубликовано 7 ноября 2024 г.
Почему PhpMyAdmin выдает ошибку «Расширение MySQLi отсутствует» в Ubuntu 12.04?Ошибка PhpMyAdmin: отсутствует расширение MySQLiСталкиваетесь с проблемой с PhpMyAdmin в Ubuntu 12.04? Несмотря на установку Apache2, PHP5, MySQL и Ph...программирование Опубликовано 7 ноября 2024 г. -
 Как загрузить файлы и дополнительные параметры на HTTP-сервер с помощью java.net.URLConnection?Загрузка файлов на HTTP-сервер с дополнительными параметрами в JavaЗагрузка файлов на HTTP-сервер является обычной необходимостью для многих приложени...программирование Опубликовано 7 ноября 2024 г.
Как загрузить файлы и дополнительные параметры на HTTP-сервер с помощью java.net.URLConnection?Загрузка файлов на HTTP-сервер с дополнительными параметрами в JavaЗагрузка файлов на HTTP-сервер является обычной необходимостью для многих приложени...программирование Опубликовано 7 ноября 2024 г. -
 Как читать и обрабатывать текстовые файлы построчно в PHP?Чтение текстовых файлов в PHP: пошаговое руководствоМногие сценарии веб-разработки включают чтение данных из текстовых файлов. В PHP функции обработки...программирование Опубликовано 7 ноября 2024 г.
Как читать и обрабатывать текстовые файлы построчно в PHP?Чтение текстовых файлов в PHP: пошаговое руководствоМногие сценарии веб-разработки включают чтение данных из текстовых файлов. В PHP функции обработки...программирование Опубликовано 7 ноября 2024 г. -
 инструменты повышения производительности, без которых я не могу жить (бонус)Всем привет, ваш мальчик Номадев вернулся с новым постом! Сегодня я рад поделиться некоторыми крутыми инструментами искусственного интеллекта, которым...программирование Опубликовано 7 ноября 2024 г.
инструменты повышения производительности, без которых я не могу жить (бонус)Всем привет, ваш мальчик Номадев вернулся с новым постом! Сегодня я рад поделиться некоторыми крутыми инструментами искусственного интеллекта, которым...программирование Опубликовано 7 ноября 2024 г. -
 Создание чистого и дружелюбного спиннера в Go/TemplБесполезный HTML Ребята, вы можете подумать, что создание согласованного, чистого и профессионального счетчика в HTML будет простой задачей.....программирование Опубликовано 7 ноября 2024 г.
Создание чистого и дружелюбного спиннера в Go/TemplБесполезный HTML Ребята, вы можете подумать, что создание согласованного, чистого и профессионального счетчика в HTML будет простой задачей.....программирование Опубликовано 7 ноября 2024 г. -
 Можете ли вы экранировать строки для обеспечения безопасности базы данных без подключения к БД?Экранирование строк для обеспечения безопасности базы данных без подключения к базе данныхПри тестировании кода, взаимодействующего с базами данных, в...программирование Опубликовано 7 ноября 2024 г.
Можете ли вы экранировать строки для обеспечения безопасности базы данных без подключения к БД?Экранирование строк для обеспечения безопасности базы данных без подключения к базе данныхПри тестировании кода, взаимодействующего с базами данных, в...программирование Опубликовано 7 ноября 2024 г. -
 Entropix: методы выборки для максимизации производительности выводаEntropix: методы выборки для максимизации производительности вывода Согласно файлу README Entropix, Entropix использует метод выборки на осно...программирование Опубликовано 7 ноября 2024 г.
Entropix: методы выборки для максимизации производительности выводаEntropix: методы выборки для максимизации производительности вывода Согласно файлу README Entropix, Entropix использует метод выборки на осно...программирование Опубликовано 7 ноября 2024 г. -
 Перекрывающиеся методы поддерживают полиморфизм.Переопределение метода: Это не просто вопрос именования, это фундаментальная функция Java. Он основан на концепции динамической диспетчеризации методо...программирование Опубликовано 7 ноября 2024 г.
Перекрывающиеся методы поддерживают полиморфизм.Переопределение метода: Это не просто вопрос именования, это фундаментальная функция Java. Он основан на концепции динамической диспетчеризации методо...программирование Опубликовано 7 ноября 2024 г. -
 Как устранить неполадки с функцией Move_uploaded_file()?Устранение неполадок с функцией Move_uploaded_file()Функция move_uploaded_file() играет решающую роль в механизмах загрузки файлов. Однако при возникн...программирование Опубликовано 7 ноября 2024 г.
Как устранить неполадки с функцией Move_uploaded_file()?Устранение неполадок с функцией Move_uploaded_file()Функция move_uploaded_file() играет решающую роль в механизмах загрузки файлов. Однако при возникн...программирование Опубликовано 7 ноября 2024 г. -
 Как устранить ошибку «Разное количество столбцов в операторах выбора» при использовании UNION?Ошибка: разное количество столбцов в операторах выбора.При выполнении запроса, использующего оператор UNION, необходимо убедиться, что все отдельные з...программирование Опубликовано 7 ноября 2024 г.
Как устранить ошибку «Разное количество столбцов в операторах выбора» при использовании UNION?Ошибка: разное количество столбцов в операторах выбора.При выполнении запроса, использующего оператор UNION, необходимо убедиться, что все отдельные з...программирование Опубликовано 7 ноября 2024 г. -
 Почему относительные пути в проектах Python приводят к ошибкам «Файл не найден»?Доступ к файлам с относительными путями в проектах PythonПри работе с файлами в проекте Python для удобства часто используются относительные пути. Одн...программирование Опубликовано 7 ноября 2024 г.
Почему относительные пути в проектах Python приводят к ошибкам «Файл не найден»?Доступ к файлам с относительными путями в проектах PythonПри работе с файлами в проекте Python для удобства часто используются относительные пути. Одн...программирование Опубликовано 7 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning














![[Личный веб-сайт] Как интегрировать базу данных Notion в Next](http://www.luping.net/uploads/20241018/17292344526712061483e0b.png)










