Создание чистого и дружелюбного спиннера в Go/Templ
Бесполезный HTML
Ребята, вы можете подумать, что создание согласованного, чистого и профессионального счетчика в HTML будет простой задачей... Однако, к нашему отчаянию, не существует стандартного атрибута, который бы сообщал входным данным, что он должен принимать только целые или десятичные значения. , вся фильтрация ввода должна быть JS. Ух!
Я собираюсь реализовать эту функциональность с помощью Go, a-h/Templ, Tailwind и моего любимого Alpine.js, чтобы облегчить жизнь.
Добавление скелета
Начнем с написания базового шаблона для нашего целочисленного счетчика:
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
...
}
Мы определяем IntInterval следующим образом:
type IntInterval struct {
A, B int
}
С помощью интервала мы установим минимальное и максимальное значение ввода. Поскольку мы создаем целочисленный счетчик, шаг всегда будет установлен на «1».
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
}
Добавление CSS
Теперь давайте начнем добавлять несколько классов, ниже приведены некоторые специальные свойства и псевдоэлементы, которые управляют рендерингом ввода.
select-none [-moz-user-select:none] [-ms-user-select:none] [-o-user-select:none] [-webkit-user-select:none]
Следующие дополнительные классы используются для удаления кнопок со счетчиком по умолчанию:
[&::-webkit-inner-spin-button]:[-webkit-appearance:none] [&::-webkit-outer-spin-button]:[-webkit-appearance:none] [-moz-appearance: текстовое поле]
Наконец, давайте добавим базовые отступы, кольцо, цвета и т. д....
блок w-full rounded-l-md py-2 px-2.5 text-gray-900 кольцо-1 кольцо-вставка кольцо-серый-300 заполнитель: текст-серый-400 фокус: контур-нет фокус: кольцо-2 фокус: кольцо-первичный-400 bg-grey-50 см:текст-см см:ведущий-6
Добавив его в наш шаблон, получим следующее:
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
}
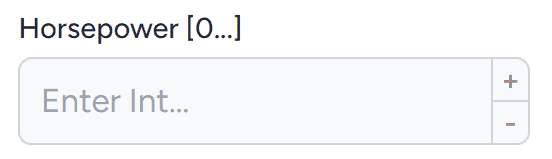
Теперь вы должны получить очень текстовый ввод с некоторой базовой проверкой, если вы наведете на него указатель мыши. В следующем разделе мы добавим функцию проверки допустимости целочисленных входных данных.
Реализация фильтра
Основная идея целочисленного счетчика заключается в том, что входные данные только принимают целые числа. Сначала я попытался реализовать эту функцию, используя атрибут шаблона HTML следующим образом:
Атрибут шаблона принимает строку регулярного выражения и использует ее для проверки ввода пользователя, однако он не предотвращает ввод недопустимого ввода в первую очередь. На самом деле это было сделано для простой проверки на стороне клиента.
Событие oninput
Каждый раз, когда пользователь нажимает любую клавишу внутри поля ввода, генерируется событие oninput. зафиксируйте это событие с помощью синтаксиса Alpine x-on:input и соответствующим образом исправьте значение для элемента ввода. Давайте создадим родительский элемент div с набором атрибутов x-data и добавим функцию, которая позволит нам проверить, является ли ввод вообще числом... После чего мы сможем округлить значение соответствующим образом.
Для тех, кто не знает Alpine, $el здесь используется для ссылки на текущий элемент DOM.
Пользовательские спиннеры
В созданный ранее родительский элемент div мы добавляем следующий class="flex" и добавляем атрибут x-ref="spinbox" к входным данным, чтобы наши кнопки могли изменять его состояние с помощью магического свойства $refs.spinbox:
Затем мы добавляем новый дочерний элемент после ввода, который будет содержать наши кнопки:
Здесь мы используем flex-col-reverse как простой способ сохранить правильный порядок табуляции: сначала нужно перейти к '-', затем к ' '.
Затем мы добавляем обработчики событий к кнопкам с помощью x-on:click, полный код (исключая CSS) выглядит следующим образом:
Мы должны преобразовать e.value и e.step перед выполнением каких-либо арифметических действий, поскольку это строки.
Что касается CSS для кнопок-спиннеров, то их стиль очень похож на стиль ввода, полный код приведен ниже.

Окончательный шаблон
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
@InputLabel(name, label " " interval.toString(), tooltip)
}
Наслаждаться :)
Работает над
- Mozilla Firefox 130.0 (64-разрядная версия)
- Версия 128.0.6613.120 (официальная сборка) (64-разрядная версия)
-
 Как эффективно вставить данные в несколько таблиц MySQL в одну транзакцию?mysql вставьте в несколько таблиц , пытаясь вставить данные в несколько таблиц с одним запросом MySQL, может дать неожиданные результаты. Хотя ...программирование Опубликовано в 2025-04-18
Как эффективно вставить данные в несколько таблиц MySQL в одну транзакцию?mysql вставьте в несколько таблиц , пытаясь вставить данные в несколько таблиц с одним запросом MySQL, может дать неожиданные результаты. Хотя ...программирование Опубликовано в 2025-04-18 -
 Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-18
Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-18 -
 Решить ошибку MySQL 1153: Пакет превышает лимит MAX_ALLYED_PACKET 'mysql Ошибка 1153: Устранение неполадок Давайте углубимся в виновника и исследуем решения для исправления этой проблемы. понимание ошибки Э...программирование Опубликовано в 2025-04-18
Решить ошибку MySQL 1153: Пакет превышает лимит MAX_ALLYED_PACKET 'mysql Ошибка 1153: Устранение неполадок Давайте углубимся в виновника и исследуем решения для исправления этой проблемы. понимание ошибки Э...программирование Опубликовано в 2025-04-18 -
 Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-18
Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-18 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-18
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-18 -
 Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-04-18
Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-04-18 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-04-18
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-04-18 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-18
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-18 -
 Как передавать эксклюзивные указатели в качестве функции или параметров конструктора в C ++?] управление уникальными указателями как параметры в конструкторах и функциях уникальные указатели ( уникальный Последствия. прохождение по зн...программирование Опубликовано в 2025-04-18
Как передавать эксклюзивные указатели в качестве функции или параметров конструктора в C ++?] управление уникальными указателями как параметры в конструкторах и функциях уникальные указатели ( уникальный Последствия. прохождение по зн...программирование Опубликовано в 2025-04-18 -
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-04-18
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-04-18 -
 Как ускорить загрузку больших объектов коврика в OpenCV?быстрая загрузка больших объектов MAT в память в OpenCV . В то время как метод FileStorage в OpenCV обеспечивает удобный способ хранения и извл...программирование Опубликовано в 2025-04-18
Как ускорить загрузку больших объектов коврика в OpenCV?быстрая загрузка больших объектов MAT в память в OpenCV . В то время как метод FileStorage в OpenCV обеспечивает удобный способ хранения и извл...программирование Опубликовано в 2025-04-18 -
 Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-04-18
Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-04-18 -
 Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-18
Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-18 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-18
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-04-18 -
 Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-18
Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-18
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























