 титульная страница > программирование > Создание бессерверного бэкэнда для Next.js с помощью AWS Lambda
титульная страница > программирование > Создание бессерверного бэкэнда для Next.js с помощью AWS Lambda
Создание бессерверного бэкэнда для Next.js с помощью AWS Lambda

В постоянно развивающемся мире веб-разработки использование бессерверной архитектуры стало переломным моментом, особенно для приложений Next.js. Интегрировав AWS Lambda, разработчики могут создавать масштабируемые и эффективные серверные части без затрат на управление серверами. В этом посте мы рассмотрим, как создать бессерверный бэкэнд для вашего приложения Next.js с помощью AWS Lambda, а также добавим несколько модных ключевых слов, которые помогут вам найти этот пост.
Почему бессерверное использование?
Бессерверная парадигма позволяет разработчикам сосредоточиться на написании кода, не беспокоясь об управлении сервером. Вот некоторые ключевые преимущества:
Масштабируемость: AWS Lambda автоматически масштабирует ваши приложения в ответ на входящий трафик.
Экономичность: Платите только за затраченное время вычислений, без каких-либо первоначальных затрат.
Сокращенное обслуживание: Попрощайтесь с обслуживанием сервера и приветствуйте написание кода!
Настройка приложения Next.js
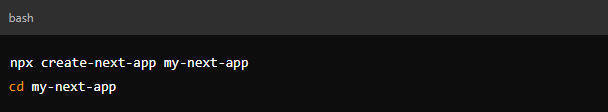
Прежде всего, давайте настроим приложение Next.js. Установите Next.js, если вы еще этого не сделали:

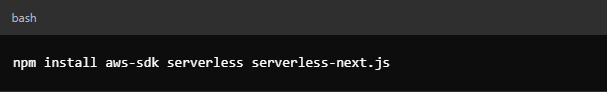
Далее убедитесь, что у вас есть необходимые зависимости:

Настройка AWS Lambda
Шаг 1. Создайте учетную запись AWS
Если у вас нет учетной записи AWS, зарегистрируйтесь здесь. AWS предлагает бесплатный уровень, включающий функции Lambda.
Шаг 2. Установите бессерверную платформу
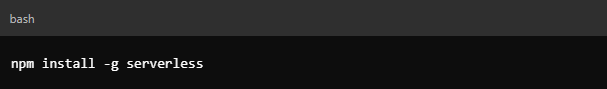
Serverless Framework упрощает управление и развертывание бессерверных приложений. Установите его глобально:

Шаг 3. Создайте бессерверный проект
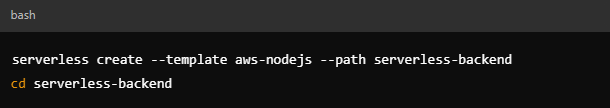
В каталоге проекта Next.js инициализируйте бессерверный проект:

Это создаст базовую структуру бессерверного проекта.
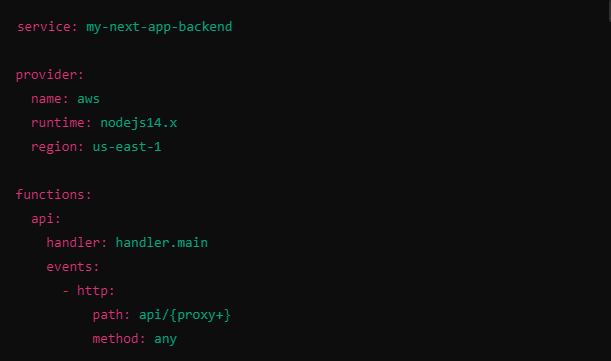
Шаг 4. Настройте serverless.yml
Откройте файл serverless.yml и настройте его следующим образом:

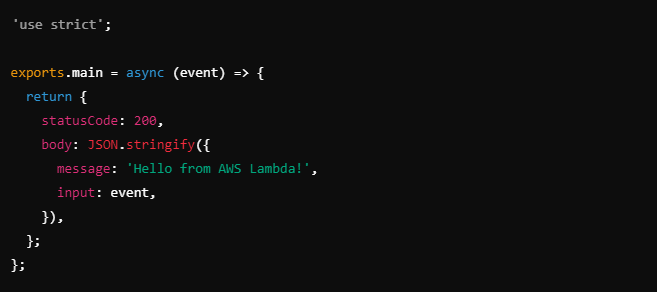
Шаг 5. Напишите свою лямбда-функцию
Создайте файл handler.js в каталоге бессерверного бэкэнда:

Развертывание на AWS
Чтобы развернуть бессерверный бэкэнд, выполните:

Вы получите URL-адрес конечной точки. Это будет ваша конечная точка API!
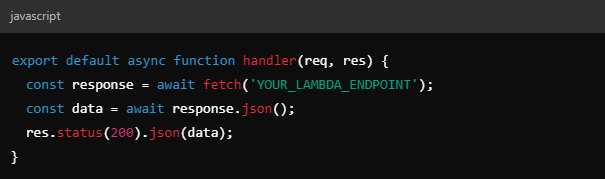
Подключение Next.js к AWS Lambda
Теперь давайте заставим наше приложение Next.js вызывать функцию AWS Lambda. Откройте страницы/api/hello.js и добавьте следующий код:

Замените YOUR_LAMBDA_ENDPOINT фактическим URL-адресом конечной точки из вашего бессерверного развертывания.
Проверка установки
Запустите приложение Next.js:

Посетите http://localhost:3000/api/hello в своем браузере. Вы должны увидеть ответ вашей лямбда-функции!
Заключение
Поздравляем! Вы успешно настроили бессерверный бэкэнд для своего приложения Next.js с помощью AWS Lambda. Используя возможности бессерверной архитектуры, вы можете создавать масштабируемые приложения, ориентированные на функциональность, а не на инфраструктуру.
Основные выводы:
Будущее без серверов: Упрощает развертывание и масштабирование.
Next.js и AWS Lambda: Мощная комбинация для современных веб-приложений.
Экономичные решения: Платите только за то, чем пользуетесь!
Если этот пост оказался для вас полезным, подпишитесь на меня, чтобы получить дополнительную информацию о бессерверных архитектурах, советы по Next.js и лучшие практики AWS! Поделитесь своими мыслями в комментариях ниже — над какими еще бессерверными проектами вы работаете?
-
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 6 января 2025 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 6 января 2025 г. -
 Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 6 января 2025 г.
Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 6 января 2025 г. -
 МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них также есть методы. срез (начало): извлечь часть...программирование Опубликовано 6 января 2025 г.
МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них также есть методы. срез (начало): извлечь часть...программирование Опубликовано 6 января 2025 г. -
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 6 января 2025 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 6 января 2025 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 6 января 2025 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 6 января 2025 г. -
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 6 января 2025 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 6 января 2025 г. -
 Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 6 января 2025 г.
Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 6 января 2025 г. -
 Как удалить строки с нулевыми значениями из столбца DataFrame Pandas?Удаление нулевых значений из столбца DataFrame PandasЧтобы удалить строки из DataFrame Pandas на основе нулевых значений в определенном столбце, выпол...программирование Опубликовано 1 января 2025 г.
Как удалить строки с нулевыми значениями из столбца DataFrame Pandas?Удаление нулевых значений из столбца DataFrame PandasЧтобы удалить строки из DataFrame Pandas на основе нулевых значений в определенном столбце, выпол...программирование Опубликовано 1 января 2025 г. -
 Как я могу правильно ввести Assert фрагмента значений интерфейса в Go?Тип, утверждающий фрагмент значений интерфейсаВ программировании часто встречаются ситуации, когда вам нужно ввести утверждение фрагмента значений инт...программирование Опубликовано 1 января 2025 г.
Как я могу правильно ввести Assert фрагмента значений интерфейса в Go?Тип, утверждающий фрагмент значений интерфейсаВ программировании часто встречаются ситуации, когда вам нужно ввести утверждение фрагмента значений инт...программирование Опубликовано 1 января 2025 г. -
 Почему `list.sort()` возвращает `None` и как мне получить отсортированный список?Понимание метода Sort() и его возвращаемого значенияПри попытке отсортировать и вернуть список уникальных слов вы можете столкнуться с распространенна...программирование Опубликовано 1 января 2025 г.
Почему `list.sort()` возвращает `None` и как мне получить отсортированный список?Понимание метода Sort() и его возвращаемого значенияПри попытке отсортировать и вернуть список уникальных слов вы можете столкнуться с распространенна...программирование Опубликовано 1 января 2025 г. -
 Как сделать регулярное выражение preg_match нечувствительным к регистру?Сделать preg_match нечувствительным к региструВ фрагменте кода, приведенном в вопросе, чувствительность к регистру препятствует достижению желаемого р...программирование Опубликовано 1 января 2025 г.
Как сделать регулярное выражение preg_match нечувствительным к регистру?Сделать preg_match нечувствительным к региструВ фрагменте кода, приведенном в вопросе, чувствительность к регистру препятствует достижению желаемого р...программирование Опубликовано 1 января 2025 г. -
 Как DocumentFilter может эффективно ограничить ввод JTextField целыми числами?Фильтрация входных данных JTextField в целые числа: эффективный подход с DocumentFilterХотя использование прослушивателя ключей для проверки числового...программирование Опубликовано 1 января 2025 г.
Как DocumentFilter может эффективно ограничить ввод JTextField целыми числами?Фильтрация входных данных JTextField в целые числа: эффективный подход с DocumentFilterХотя использование прослушивателя ключей для проверки числового...программирование Опубликовано 1 января 2025 г. -
 Как установить `ulimit -n` из программы Go?Как установить ulimit -n из программы golang?Функция syscall.Setrlimit Go позволяет установить ulimit -n из программы Go. Это позволяет настраивать ог...программирование Опубликовано 31 декабря 2024 г.
Как установить `ulimit -n` из программы Go?Как установить ulimit -n из программы golang?Функция syscall.Setrlimit Go позволяет установить ulimit -n из программы Go. Это позволяет настраивать ог...программирование Опубликовано 31 декабря 2024 г. -
 Почему Java странно печатает массивы и как правильно распечатать их содержимое?Странная печать массивов в JavaВ Java массивы — это больше, чем просто набор значений. Это объекты с определенным поведением и представлением. Когда в...программирование Опубликовано 31 декабря 2024 г.
Почему Java странно печатает массивы и как правильно распечатать их содержимое?Странная печать массивов в JavaВ Java массивы — это больше, чем просто набор значений. Это объекты с определенным поведением и представлением. Когда в...программирование Опубликовано 31 декабря 2024 г. -
 Управление сессиями в PHP с помощью Lithe: от базовой настройки до расширенного использованияКогда мы говорим о веб-приложениях, одной из первых задач является сохранение информации о пользователях во время навигации по страницам. Именно здесь...программирование Опубликовано 31 декабря 2024 г.
Управление сессиями в PHP с помощью Lithe: от базовой настройки до расширенного использованияКогда мы говорим о веб-приложениях, одной из первых задач является сохранение информации о пользователях во время навигации по страницам. Именно здесь...программирование Опубликовано 31 декабря 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























