 титульная страница > программирование > Как создать хук React, который обрабатывает последовательные запросы
титульная страница > программирование > Как создать хук React, который обрабатывает последовательные запросы
Как создать хук React, который обрабатывает последовательные запросы
Когда вам нужно быстро реагировать на действия пользователя и получать последние данные из бэкэнда, вам может потребоваться React Hook, поддерживающий последовательные запросы. Этот хук может отменить предыдущие запросы, если они все еще выполняются, и вернуть только самые последние данные. Это не только повышает производительность, но и упрощает работу пользователя.
Создание простого хука React для последовательного запроса
Давайте начнем с создания простого хука React для последовательного запроса:
import { useCallback, useRef } from 'react';
const buildCancelableFetch = (
requestFn: (signal: AbortSignal) => Promise,
) => {
const abortController = new AbortController();
return {
run: () =>
new Promise((resolve, reject) => {
if (abortController.signal.aborted) {
reject(new Error('CanceledError'));
return;
}
requestFn(abortController.signal).then(resolve, reject);
}),
cancel: () => {
abortController.abort();
},
};
};
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const currentRequest = useRef void } | null>(null);
return useCallback(async () => {
if (currentRequest.current) {
currentRequest.current.cancel();
}
const { run, cancel } = buildCancelableFetch(requestFnRef.current);
currentRequest.current = { cancel };
return run().finally(() => {
if (currentRequest.current?.cancel === cancel) {
currentRequest.current = null;
}
});
}, [requestFnRef]);
}
Ключевая идея здесь взята из статьи «Как аннулировать обещания в JavaScript». Вы можете использовать это так:
import { useSequentialRequest } from './useSequentialRequest';
export function App() {
const run = useSequentialRequest((signal: AbortSignal) =>
fetch('http://localhost:5000', { signal }).then((res) => res.text()),
);
return ;
}
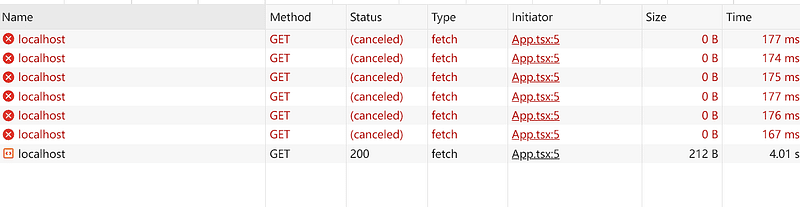
Таким образом, если вы быстро нажмете кнопку несколько раз, вы получите данные только из последнего запроса, а предыдущие запросы будут отброшены.

Создание оптимизированного React Hook для последовательных запросов
Если нам нужен более полный последовательный запрос React Hook, в приведенном выше коде есть возможности для улучшения. Например:
Мы можем отложить создание AbortController до тех пор, пока он действительно не понадобится, сокращая ненужные затраты на создание.
Мы можем использовать дженерики для поддержки любого типа аргументов запроса.
Вот обновленная версия:
import { useCallback, useRef } from 'react';
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal, ...args: Args) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const running = useRef(false);
const abortController = useRef(null);
return useCallback(
async (...args: Args) => {
if (running.current) {
abortController.current?.abort();
abortController.current = null;
}
running.current = true;
const controller = abortController.current ?? new AbortController();
abortController.current = controller;
return requestFnRef.current(controller.signal, ...args).finally(() => {
if (controller === abortController.current) {
running.current = false;
}
});
},
[requestFnRef],
);
}
Обратите внимание, что в блоке Final мы проверяем, равен ли текущий контроллер abortController.current, чтобы предотвратить условия гонки. Это гарантирует, что только активный запрос может изменить рабочее состояние.
Более комплексное использование:
import { useState } from 'react';
import { useSequentialRequest } from './useSequentialRequest';
export default function Home() {
const [data, setData] = useState('');
const run = useSequentialRequest(async (signal: AbortSignal, query: string) =>
fetch(`/api/hello?query=${query}`, { signal }).then((res) => res.text()),
);
const handleInput = async (queryStr: string) => {
try {
const res = await run(queryStr);
setData(res);
} catch {
// ignore errors
}
};
return (
{
handleInput(e.target.value);
}}
/>
Response Data: {data}
>
);
}
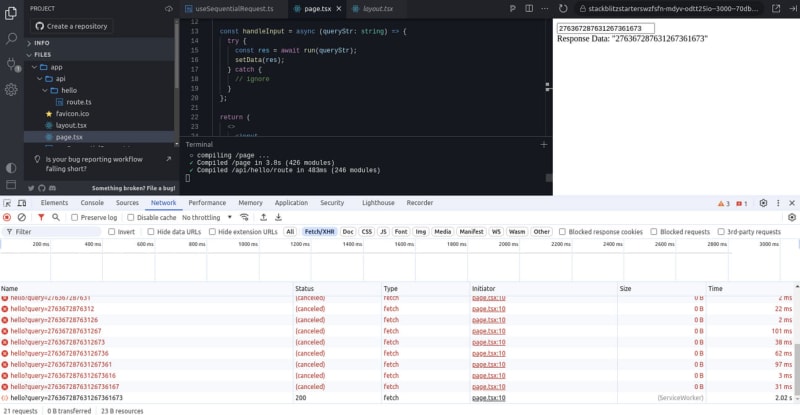
Вы можете попробовать это онлайн: при быстром наборе текста предыдущие запросы будут отменены, и будет показан только последний ответ.

Если вы нашли это полезным, пожалуйста, рассмотрите возможность подписки на мою рассылку, чтобы получать больше полезных статей и инструментов о веб-разработке. Спасибо за прочтение!
-
 Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 16 ноября 2024 г.
Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 16 ноября 2024 г. -
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 16 ноября 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 16 ноября 2024 г. -
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 16 ноября 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 16 ноября 2024 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 16 ноября 2024 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 16 ноября 2024 г. -
 Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 16 ноября 2024 г.
Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 16 ноября 2024 г. -
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 16 ноября 2024 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 16 ноября 2024 г. -
 МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 16 ноября 2024 г.
МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 16 ноября 2024 г. -
 Почему арифметика с плавающей запятой отличается в x86 и x64 в Visual Studio 2010?Несоответствие арифметики с плавающей запятой между x86 и x64В Visual Studio 2010 заметная разница в арифметике с плавающей запятой между сборками x86...программирование Опубликовано 15 ноября 2024 г.
Почему арифметика с плавающей запятой отличается в x86 и x64 в Visual Studio 2010?Несоответствие арифметики с плавающей запятой между x86 и x64В Visual Studio 2010 заметная разница в арифметике с плавающей запятой между сборками x86...программирование Опубликовано 15 ноября 2024 г. -
 Как я могу улучшить производительность оператора MySQL LIKE с помощью подстановочных знаков?Оптимизация оператора MySQL LIKEВопрос: Можно ли улучшить производительность оператора MySQL LIKE при использовании подстановочных знаков (например, ...программирование Опубликовано 15 ноября 2024 г.
Как я могу улучшить производительность оператора MySQL LIKE с помощью подстановочных знаков?Оптимизация оператора MySQL LIKEВопрос: Можно ли улучшить производительность оператора MySQL LIKE при использовании подстановочных знаков (например, ...программирование Опубликовано 15 ноября 2024 г. -
 Как я могу отправить данные через POST на внешний веб-сайт с помощью PHP?Перенаправление и отправка данных через POST в PHPВ PHP вы можете столкнуться с ситуацией, когда вам нужно перенаправить пользователя на внешний веб-с...программирование Опубликовано 15 ноября 2024 г.
Как я могу отправить данные через POST на внешний веб-сайт с помощью PHP?Перенаправление и отправка данных через POST в PHPВ PHP вы можете столкнуться с ситуацией, когда вам нужно перенаправить пользователя на внешний веб-с...программирование Опубликовано 15 ноября 2024 г. -
 Как я могу обнаружить ошибки сегментации в Linux с помощью GCC?Обнаружение ошибок сегментации в LinuxВ: У меня возникают ошибки сегментации в сторонней библиотеке, но я не могу решить основную проблему. Существует...программирование Опубликовано 15 ноября 2024 г.
Как я могу обнаружить ошибки сегментации в Linux с помощью GCC?Обнаружение ошибок сегментации в LinuxВ: У меня возникают ошибки сегментации в сторонней библиотеке, но я не могу решить основную проблему. Существует...программирование Опубликовано 15 ноября 2024 г. -
 Как я могу получить доступ к типу структуры Go без создания экземпляра?Доступ к Reflect.Type без создания физической структурыВ Go для динамической загрузки решений проблем требуется доступ к типу структур без их физическ...программирование Опубликовано 15 ноября 2024 г.
Как я могу получить доступ к типу структуры Go без создания экземпляра?Доступ к Reflect.Type без создания физической структурыВ Go для динамической загрузки решений проблем требуется доступ к типу структур без их физическ...программирование Опубликовано 15 ноября 2024 г. -
 Как эффективно конвертировать целые числа в байтовые массивы в Java?Эффективное преобразование целых чисел в байтовые массивы в JavaПреобразование целого числа в байтовый массив может быть полезно для различных целей, ...программирование Опубликовано 15 ноября 2024 г.
Как эффективно конвертировать целые числа в байтовые массивы в Java?Эффективное преобразование целых чисел в байтовые массивы в JavaПреобразование целого числа в байтовый массив может быть полезно для различных целей, ...программирование Опубликовано 15 ноября 2024 г. -
 Как отсортировать фрагмент структур по нескольким полям в Go?Сортировка объектов-срезов по нескольким полямСортировка по нескольким критериямРассмотрим следующие родительские и дочерние структуры:type Parent str...программирование Опубликовано 15 ноября 2024 г.
Как отсортировать фрагмент структур по нескольким полям в Go?Сортировка объектов-срезов по нескольким полямСортировка по нескольким критериямРассмотрим следующие родительские и дочерние структуры:type Parent str...программирование Опубликовано 15 ноября 2024 г. -
 Потоки Qt или потоки Python: что следует использовать в приложениях PyQt?Потоки в приложениях PyQt: Qt Threads против Python ThreadsРазработчики, стремящиеся создавать адаптивные приложения с графическим интерфейсом с испол...программирование Опубликовано 15 ноября 2024 г.
Потоки Qt или потоки Python: что следует использовать в приложениях PyQt?Потоки в приложениях PyQt: Qt Threads против Python ThreadsРазработчики, стремящиеся создавать адаптивные приложения с графическим интерфейсом с испол...программирование Опубликовано 15 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























