Как создать целевую страницу с помощью Dualite
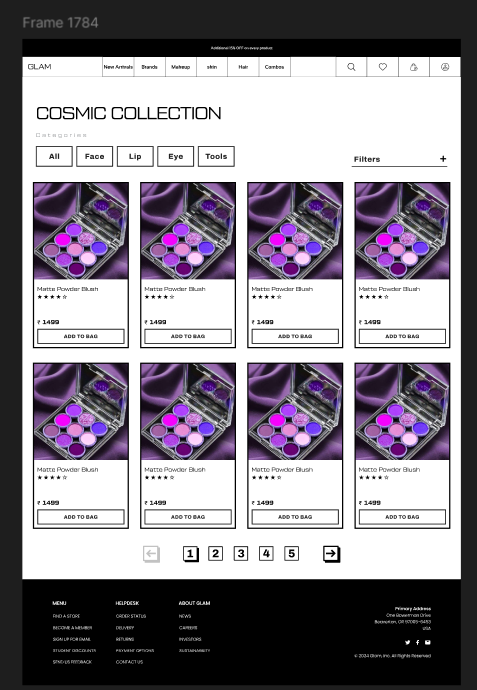
Я потратил несколько часов на создание фигма-дизайна целевой страницы. Каждый цвет на месте, каждый пиксель на своем месте, что обеспечивает плавный пользовательский поток, но теперь наступает самая сложная часть написания кода этой целевой страницы.
Создание дизайна Figma — это огромная задача. Именно там я узнал о Dualite, который с помощью искусственного интеллекта переводит проекты Figma в реальный код, помогая таким разработчикам, как я, минимизировать усилия по фактическому кодированию. Давайте посмотрим, как я использовал Dualite для преобразования моей целевой страницы в реальный код
Что такое Дуалит?
Dualite — это инновационный плагин Figma на базе искусственного интеллекта, призванный устранить разрыв между дизайном и разработкой. Основное внимание уделяется преобразованию проектов Figma в высококачественный код многократного использования с поддержкой таких популярных технологий, как Reactjs, TailwindCSS и других.
Dualite позволяет одним щелчком мыши преобразовать любой дизайн или анимацию Figma в эффективный код, который вы можете настроить в соответствии с вашим проектом. Он обладает интересными функциями, позвольте мне кратко о них рассказать:
-
Режимы: Dualite предлагает два режима: режим компонента и режим страницы, которые идеально подходят разработчикам и дизайнерам для преобразования своего дизайна в сгенерированный код. Эти режимы гарантируют, что макет, интерактивность, анимация и многое другое точно передаются из дизайна в код.
- Режим компонентов: фокусируется на отдельных элементах дизайна, позволяя создавать компоненты многократного использования.
- Режим страницы: преобразует целые страницы, сохраняя общий макет и структуру.
- Подробнее о режимах можно узнать в этом блоге.
-
Расширенные функции:
- Dualite предлагает расширенные настройки, позволяющие пользователям предоставить дополнительную техническую информацию о своем дизайне. Это гарантирует, что сгенерированный код будет отзывчивым и точным.
- Эти расширенные настройки предоставляют дизайнерам и разработчикам больше возможностей, позволяя им настраивать выходные данные в соответствии с конкретными требованиями проекта. Эта функция особенно полезна для сложных проектов, требующих точного контроля над конечным кодом, таких как адаптивные макеты или сложная анимация. Чтобы быстро начать работу с Dualite, вы можете воспользоваться их документацией
Фигма Дизайн
Давайте начнем с фигма-дизайна целевой страницы, см. ниже:

Итак, в Dualite есть функция режима, с помощью которой вы можете переключаться между режимом страницы и режимом компонента
По сути, режим страницы предназначен для мгновенного преобразования всего дизайна, а режим компонентов предназначен для создания отдельных компонентов, которые мы можем интегрировать в наш проект. Подробную информацию о компонентах можно найти в документации
Мы будем использовать компонентный режим для генерации кода для всех компонентов, присутствующих в проекте, а затем интегрируем их в один проект
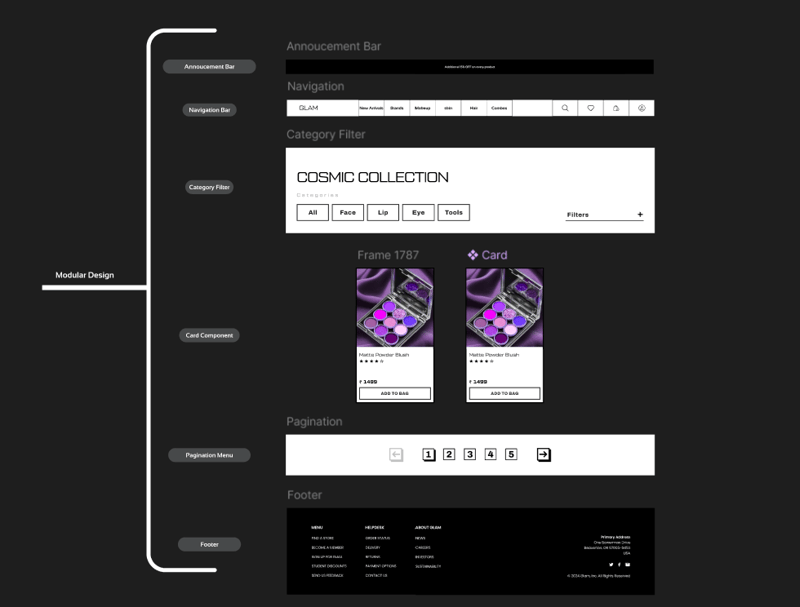
Давайте начнем с разделения целевой страницы на компоненты, см. ниже:

Первоначальная настройка проекта
Я буду использовать Reactjs и Tailwind в Dualite для генерации кода, поэтому давайте сначала настроим проект:
- Приложение Reactjs: создайте приложение React с помощью Vite или любого другого инструмента. Vite — популярный выбор для создания приложений Javascript
- Настройка Tailwind: следуйте документации Tailwind, чтобы настроить попутный ветер в приложении Reactjs без каких-либо ненужных ошибок. Обязательно добавьте также зависимости, такие как PostCSS и автопрефиксер, для более плавной настройки Tailwind.
- Файлы конфигурации: создайте Tailwind.config.js и postcss.config.css в корне проекта. Tailwind.config.js может присутствовать, если вы выполнили все шаги из документации Tailwind. Если он уже есть, обновите его соответствующим образом
- Используйте Javascript: на данный момент Dualite не поддерживает Typescript, поэтому обязательно создайте приложение Reactjs только с Javascript
Начните конвертировать компоненты в Dualite
Начальная настройка:
- Режим: мы будем использовать компонентный режим. Используйте кнопку переключения в правом верхнем углу для переключения между режимом страницы и режимом компонента
- Фреймворки: когда вы выбираете дизайн для преобразования в код, вы увидите несколько вариантов языка и фреймворков. Для генерации кода я буду использовать Reactjs и Tailwind.
- Чтобы быстро начать использовать Dualite, прочитайте это
Теперь давайте начнем с преобразования дизайна в компонент:
Компонент панели объявлений: проверьте сгенерированный код здесь
Компонент панели навигации: проверьте сгенерированный код здесь
Компонент фильтра категории: проверьте сгенерированный код здесь
Компонент карты: проверьте сгенерированный код здесь
Компонент нумерации страниц: проверьте сгенерированный код здесь
Компонент нижнего колонтитула: проверьте сгенерированный код здесь
Настройки
- Копировать компоненты:
- Теперь скопируйте папку Components из всего сгенерированного выше кода и вставьте ее в проект в папку компонентов
- Вы могли заметить, что имена всех компонентов — только «Компонент», поэтому давайте назовем все компоненты соответственно. Пример: Компонент панели объявлений будет называться «AnnouncementBar». Посмотрите, как я это сделал здесь
- Рендеринг всех компонентов:
- Теперь импортируйте все компоненты в соответствии с дизайном внутри файла App.jsx
- Запустите проект, и вы увидите результат. Проверьте файл App.jsx здесь.
- Вы могли заметить, что некоторые компоненты необходимо исправить. Начнем с настроек
- Исправление стилей компонентов:
-
Шрифты:
- Как видно по дизайну, у нас есть собственные шрифты. Добавляю их в папки ресурсов, чтобы я мог использовать шрифт в проекте где угодно.
- Также необходимо создать @font-face для всех шрифтов, которые мы используем в файле index.css, где присутствуют директивы Tailwind
-
Компонент панели навигации:
- Макет неточен, необходимо исправить стиль.
-
Компонент карты:
- Значок звездочки: добавлен значок звездочки в папку с графикой
- Text.js: обновлен файл Text.js для исправления надписи кнопки и другого текста компонента
- Стили: обновлены стили для добавления толщины шрифта к определенному текстовому элементу и метке кнопки
-
Логика компонентов карты:
- Компонент карты отображает только один компонент, поскольку это только один компонент.
- Чтобы отрисовать несколько компонентов карты, мне нужно добавить некоторые демонстрационные данные, чтобы сопоставить их и отобразить несколько карточек
-
Шрифты:
Примечание: все изменения и код можно увидеть на CodeSandBox здесь
Выход
Как только я внес все эти настройки и изменения в проект, я увидел лучшую версию своего дизайна, проверил код и вывел результаты здесь
Был ли Dualite полезен?
Давайте разберемся как следует, все компоненты, которые мы сгенерировали с помощью Dualite, были готовы к использованию, да, мы внесли некоторые изменения в код, чтобы сделать его максимально приближенным к дизайну, несмотря на это, все стили компонентов, все иерархия компонентов с данными в отдельных файлах генерируется Dualite.
Вместо того, чтобы тратить слишком много времени на создание пользовательского интерфейса, я могу использовать для этого Dualite.
По сравнению с ручным кодированием, это заняло бы достаточно много времени. Результаты всех компонентов были действительно хорошими, ничто не может быть на 100% правильным, каждый код требует финальной доработки со стороны разработчика, и это то, что мы здесь сделали
Да, Dualite очень помог и быстро сгенерировал код для моих компонентов.
Заключение
Вот он, эффективный способ генерировать код ваших проектов Figma с меньшим количеством ручного кодирования. Процесс фактического кодирования проектов — это целая поездка на американских горках, которая может быть менее сложной, если вы используете Dualite и настраиваете код в соответствии со своими потребностями и проектом.
-
 Как «mitable» выходит за рамки простой модификации члена в C ++?mitable Magic: за пределами манипуляции с членом , в то время как изменяемое ключевое слово обычно связано с модификацией членов данных в функц...программирование Опубликовано в 2025-03-25
Как «mitable» выходит за рамки простой модификации члена в C ++?mitable Magic: за пределами манипуляции с членом , в то время как изменяемое ключевое слово обычно связано с модификацией членов данных в функц...программирование Опубликовано в 2025-03-25 -
 Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-03-25
Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-03-25 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-03-25
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-03-25 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-25
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-25 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-25
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-25 -
 Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-25
Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-25 -
 Как я могу эффективно определить, является ли один кусок целых чисел подмножеством другой в Go, используя карту?Подгрупп Проверка с помощью целочисленных срезов в Go с помощью map определение, является ли один срез цетких целых. В этой статье представлен...программирование Опубликовано в 2025-03-25
Как я могу эффективно определить, является ли один кусок целых чисел подмножеством другой в Go, используя карту?Подгрупп Проверка с помощью целочисленных срезов в Go с помощью map определение, является ли один срез цетких целых. В этой статье представлен...программирование Опубликовано в 2025-03-25 -
 SQL фильтрация и сортировка с реальными примерамиThis blog explains the SQL clauses like WHERE, HAVING, ORDER BY, GROUP BY, and other related clauses using real-life examples with the employees and d...программирование Опубликовано в 2025-03-25
SQL фильтрация и сортировка с реальными примерамиThis blog explains the SQL clauses like WHERE, HAVING, ORDER BY, GROUP BY, and other related clauses using real-life examples with the employees and d...программирование Опубликовано в 2025-03-25 -
 Почему мой фронт реагирования не получает печенье от моего бэкэнда Fastapi?cookie fastapi не получен с помощью React Frontend: Resolution При использовании FastApi в качестве бэкэнда и реагирования в качестве фронта, ...программирование Опубликовано в 2025-03-25
Почему мой фронт реагирования не получает печенье от моего бэкэнда Fastapi?cookie fastapi не получен с помощью React Frontend: Resolution При использовании FastApi в качестве бэкэнда и реагирования в качестве фронта, ...программирование Опубликовано в 2025-03-25 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-25
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-25 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-25
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-25 -
 Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-03-25
Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-03-25 -
 Как разрешить \ "Mysql Socket Directory, отсутствует \" в MySQL 5.7.17?error: mysql chocket Directory задача: при запуске mysql server 5.7.17 с mysqld_safe, следующая ошибка: Directory '/var/run/mysqld' for UN...программирование Опубликовано в 2025-03-25
Как разрешить \ "Mysql Socket Directory, отсутствует \" в MySQL 5.7.17?error: mysql chocket Directory задача: при запуске mysql server 5.7.17 с mysqld_safe, следующая ошибка: Directory '/var/run/mysqld' for UN...программирование Опубликовано в 2025-03-25 -
 Можете ли вы контролировать высоту изображений внутри псевдо-элементов CSS?модификация высоты изображения в CSS Pseudo-lements: возможно ли это? По умолчанию изменение размера изображения не поддерживается напрямую с пом...программирование Опубликовано в 2025-03-25
Можете ли вы контролировать высоту изображений внутри псевдо-элементов CSS?модификация высоты изображения в CSS Pseudo-lements: возможно ли это? По умолчанию изменение размера изображения не поддерживается напрямую с пом...программирование Опубликовано в 2025-03-25 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-03-25
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-03-25
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























